Collection of free Tailwind CSS card code examples from Codepen and other resources
Welcome to our collection of Tailwind examples! In this meticulously curated compilation, we have gathered a diverse range of code snippets that showcase the flexibility and efficiency of the Tailwind CSS framework.

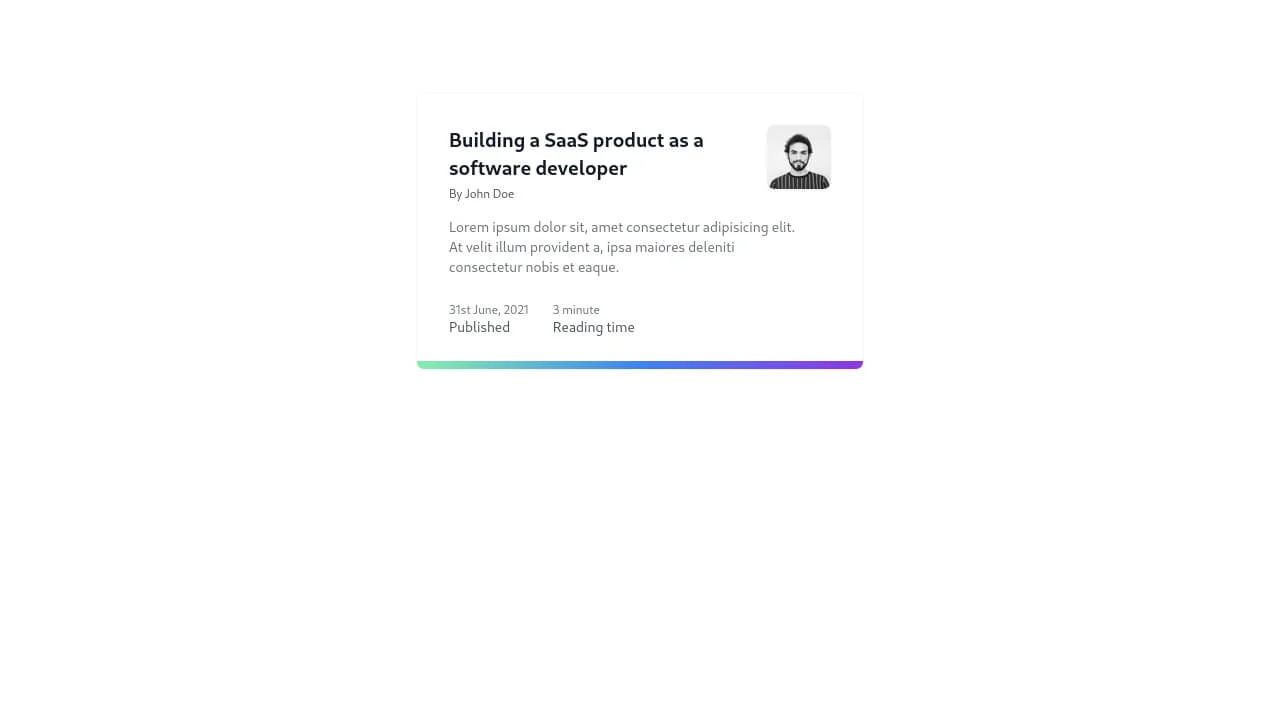
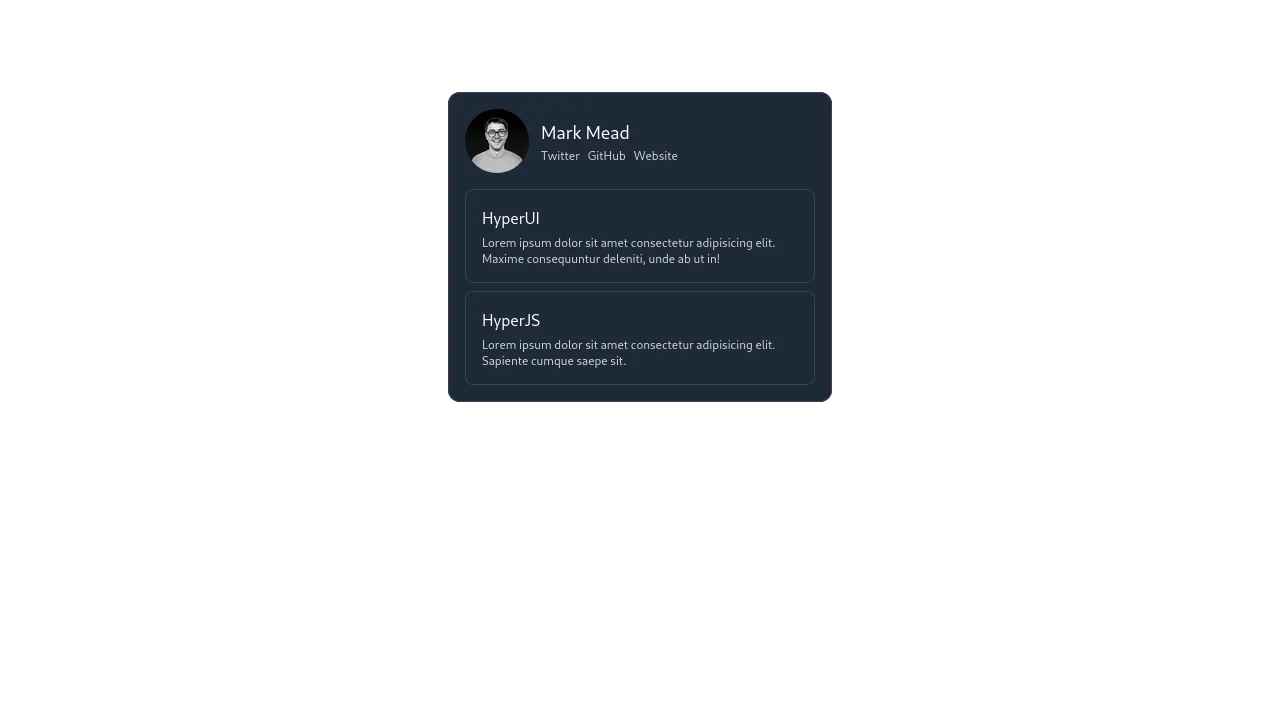
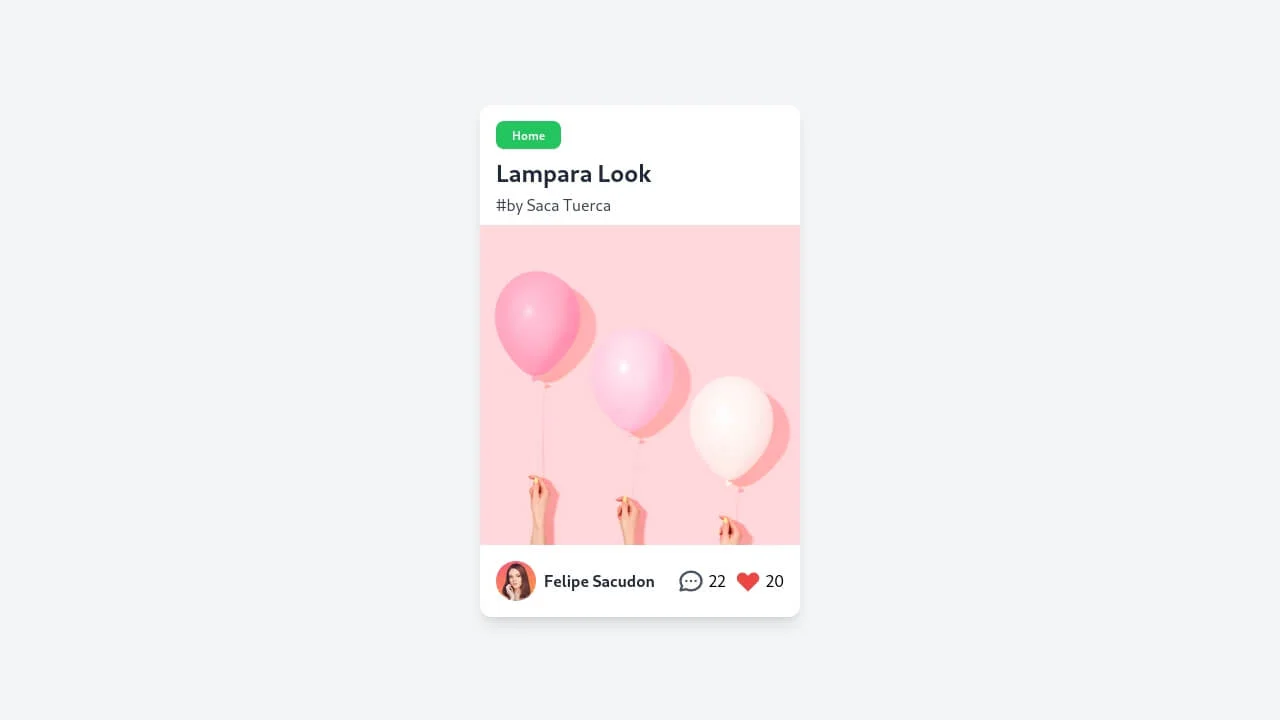
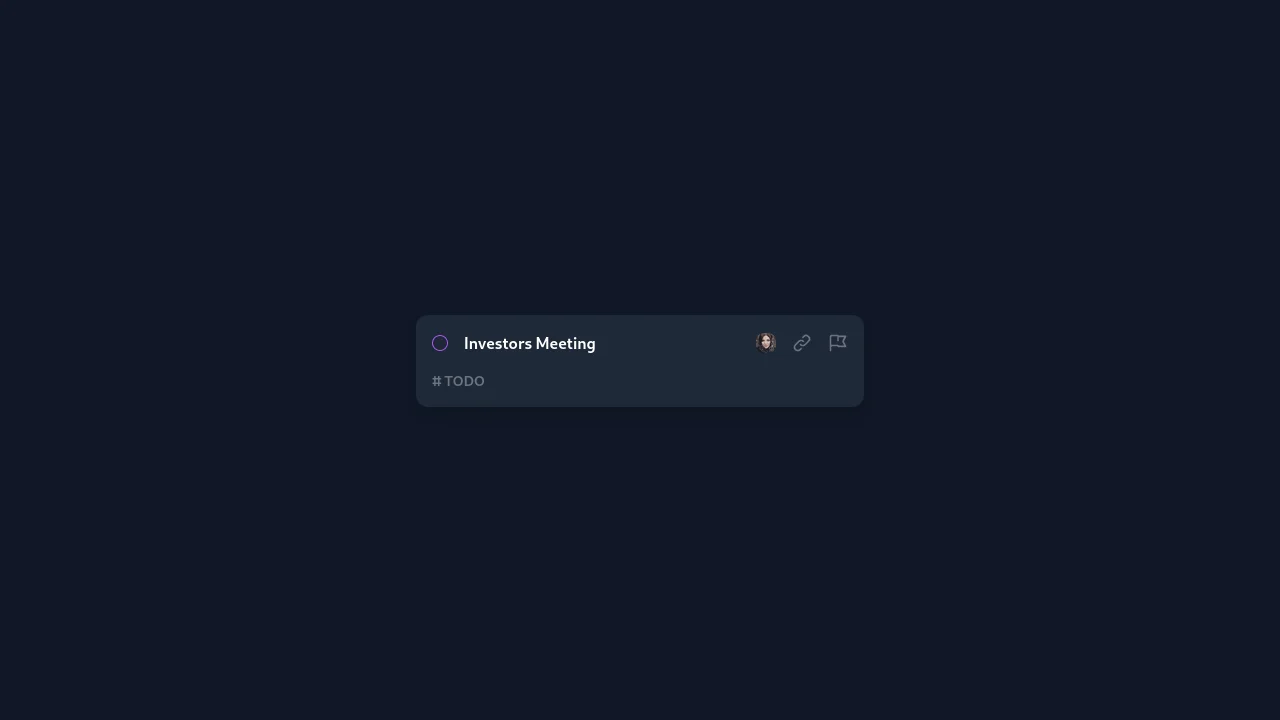
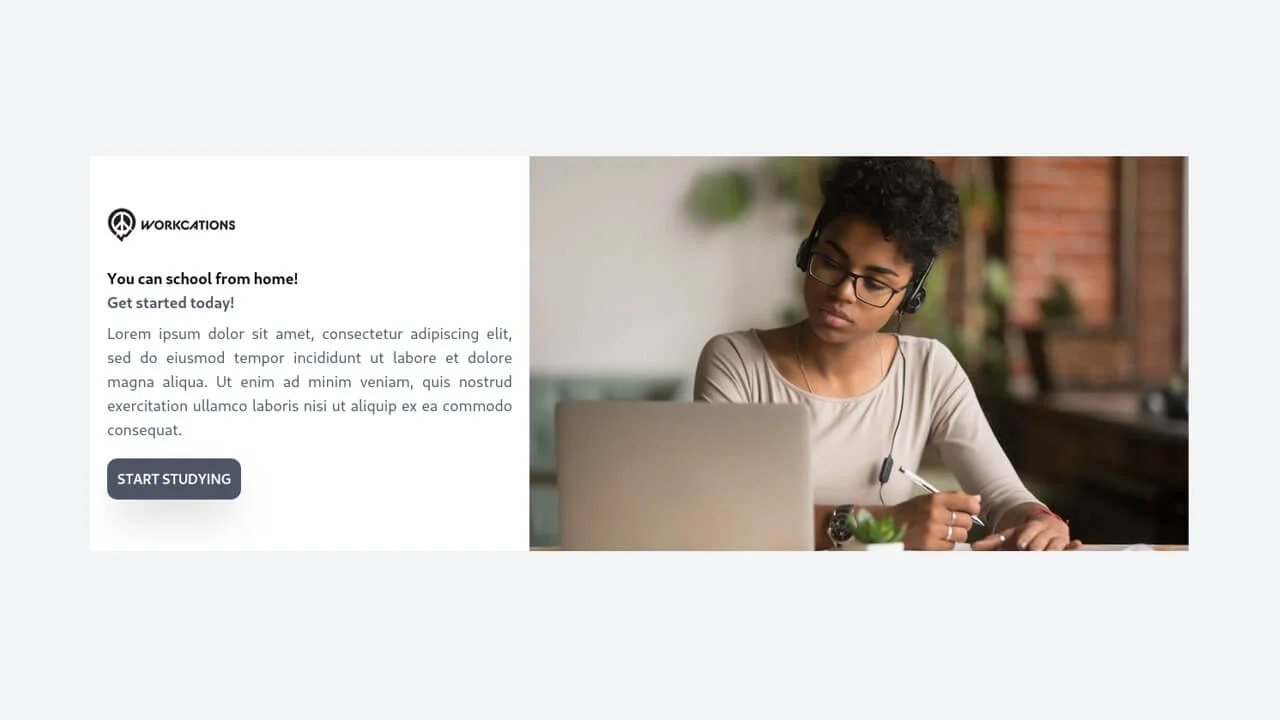
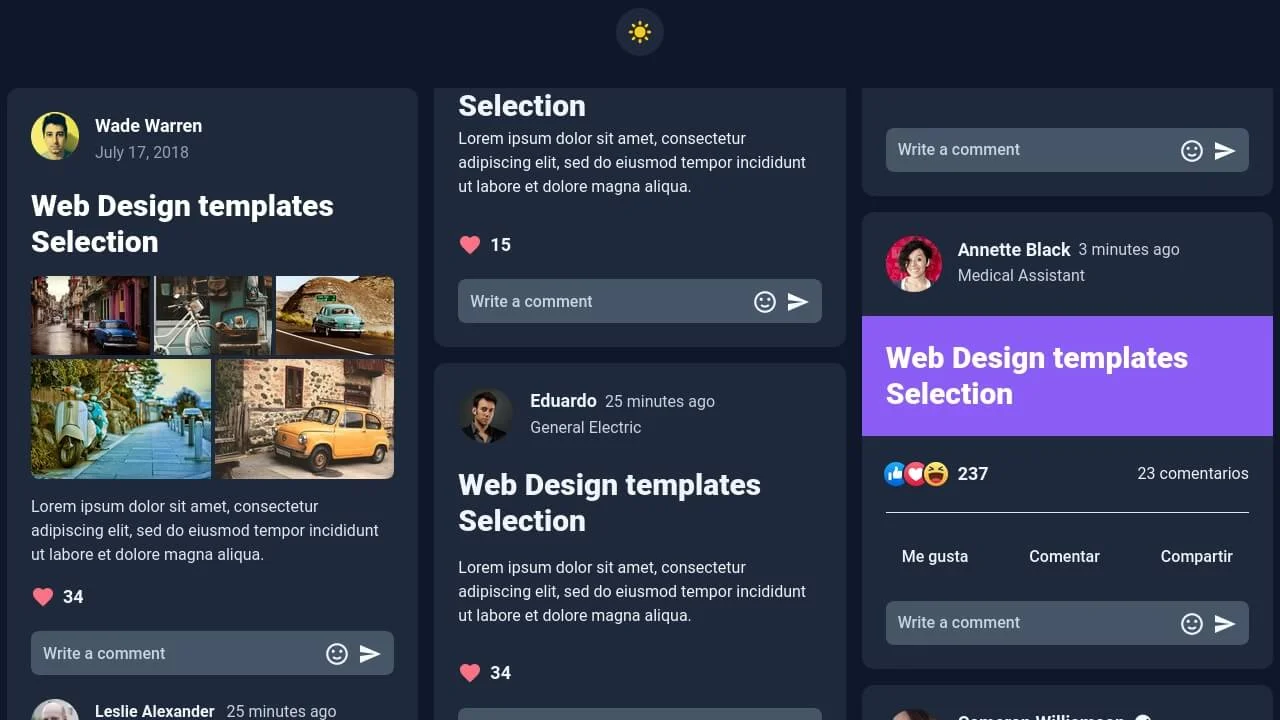
Social Cards with Tailwind CSS
Frank Esteban | December 14, 2021
HTML / CSS / JS
About a code
Card system designed in a minimalist design and pleasing to the eye, oriented towards social networks and interaction between users, do not hesitate to mix it with your own creation system, so you can achieve wonderful challenges in its interface.
Chrome, Edge, Firefox, Opera, Safari
yes
twind.js
3.0.24

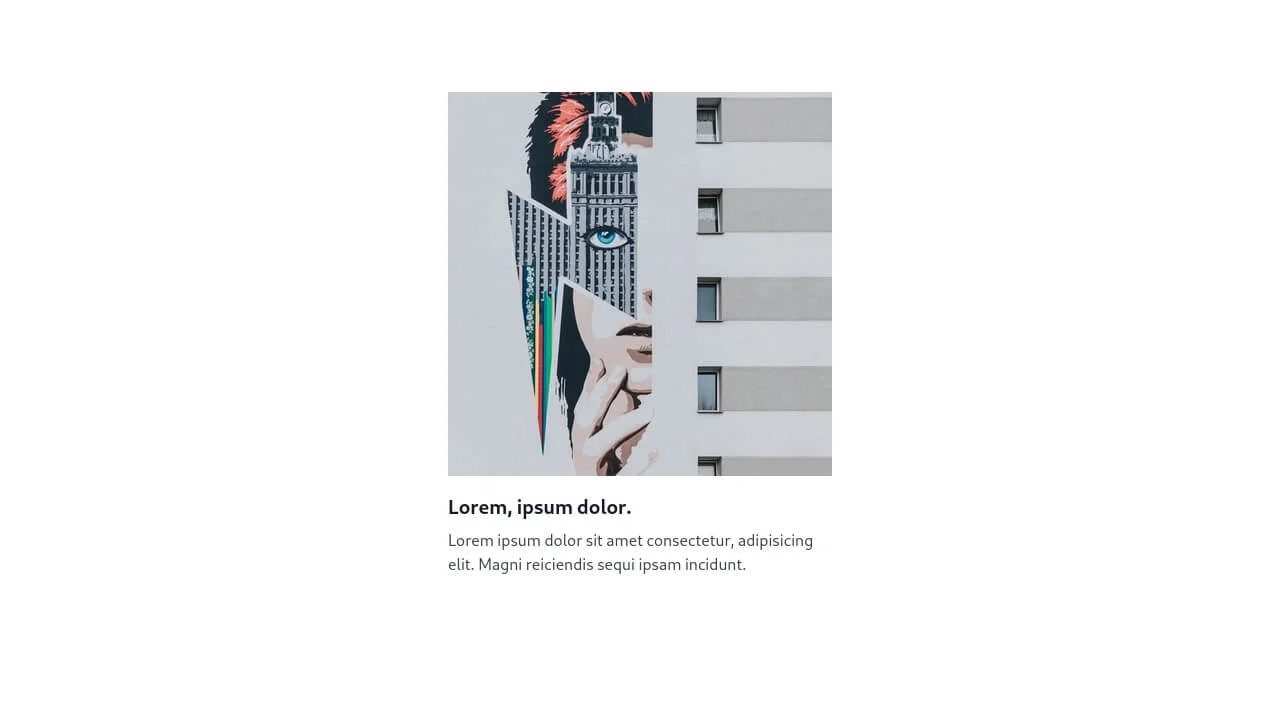
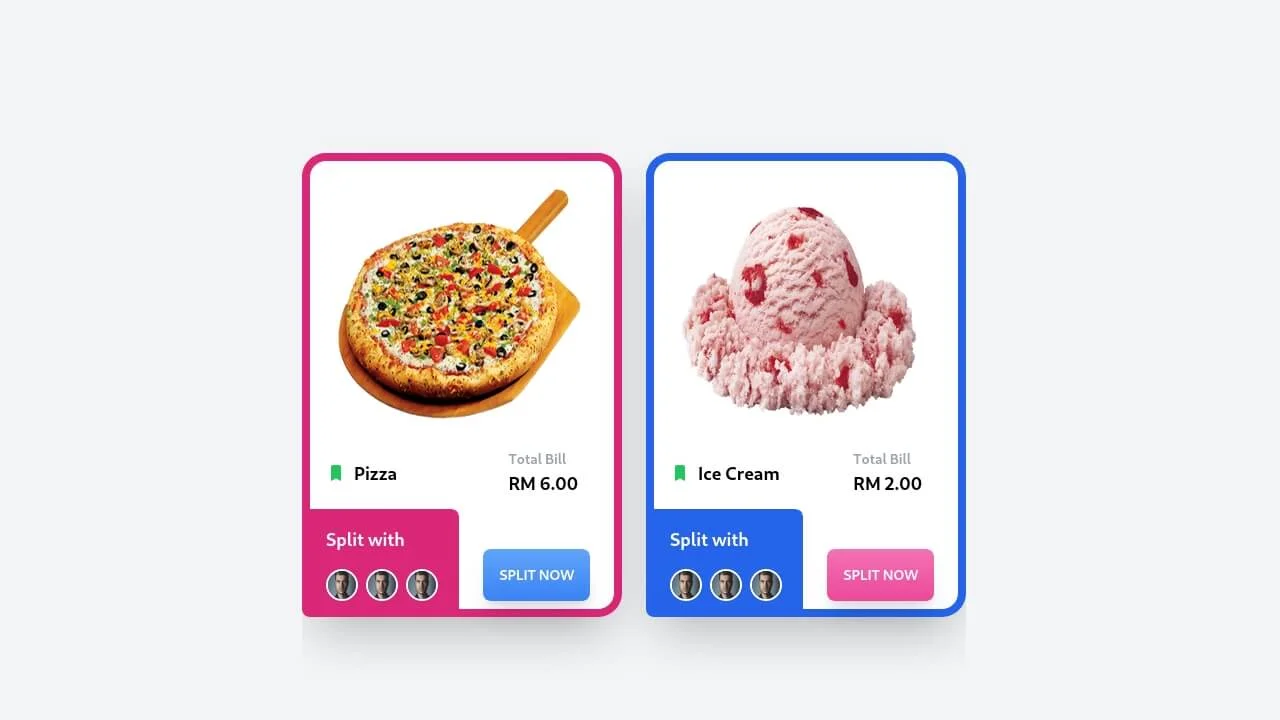
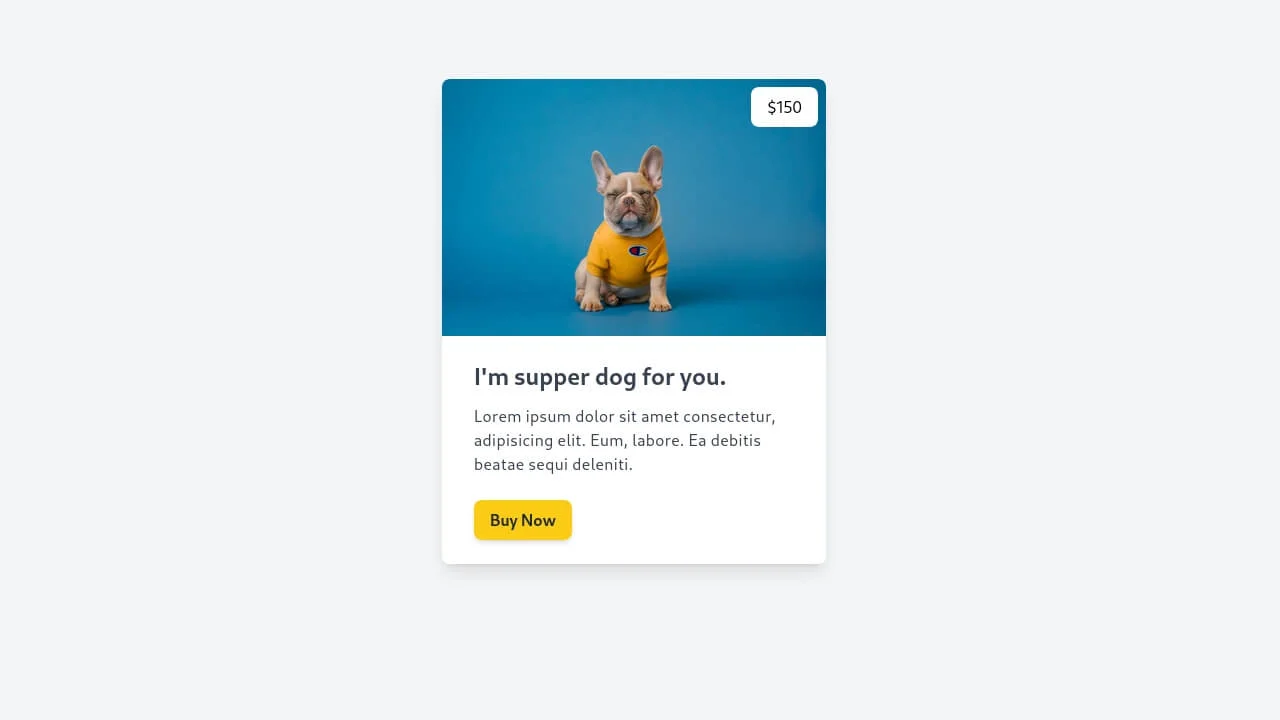
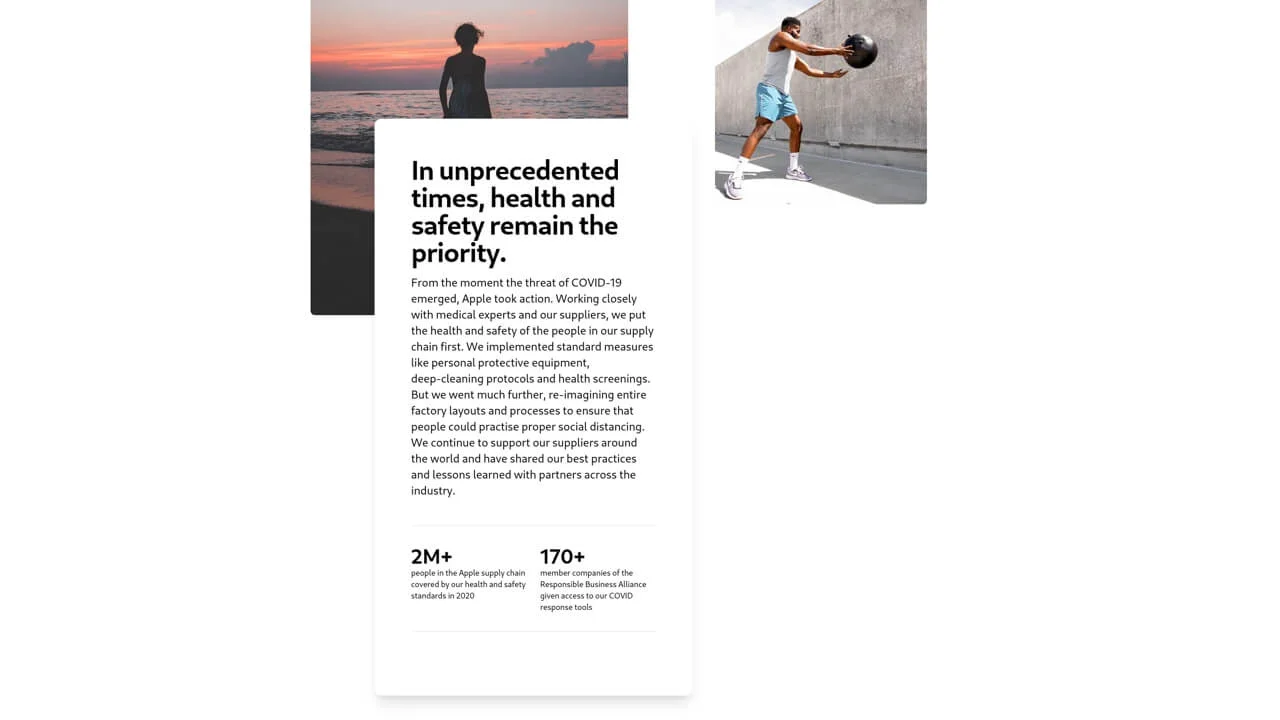
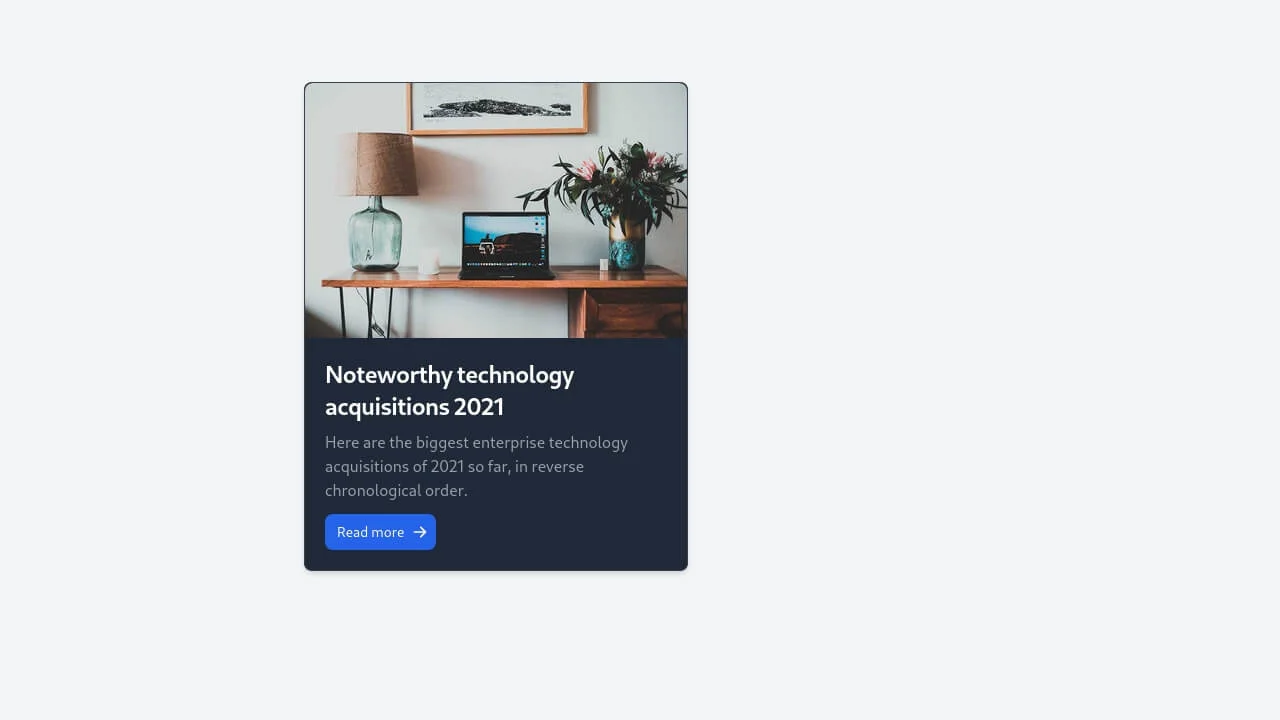
Tailwind CSS Card
zoltanszogyenyi |
HTML / CSS
About a code
You can use this card component when building a blog page or in any other situations that you see fit by using an image, description, and a CTA button.
Chrome, Edge, Firefox, Opera, Safari
yes
-
2.2.4

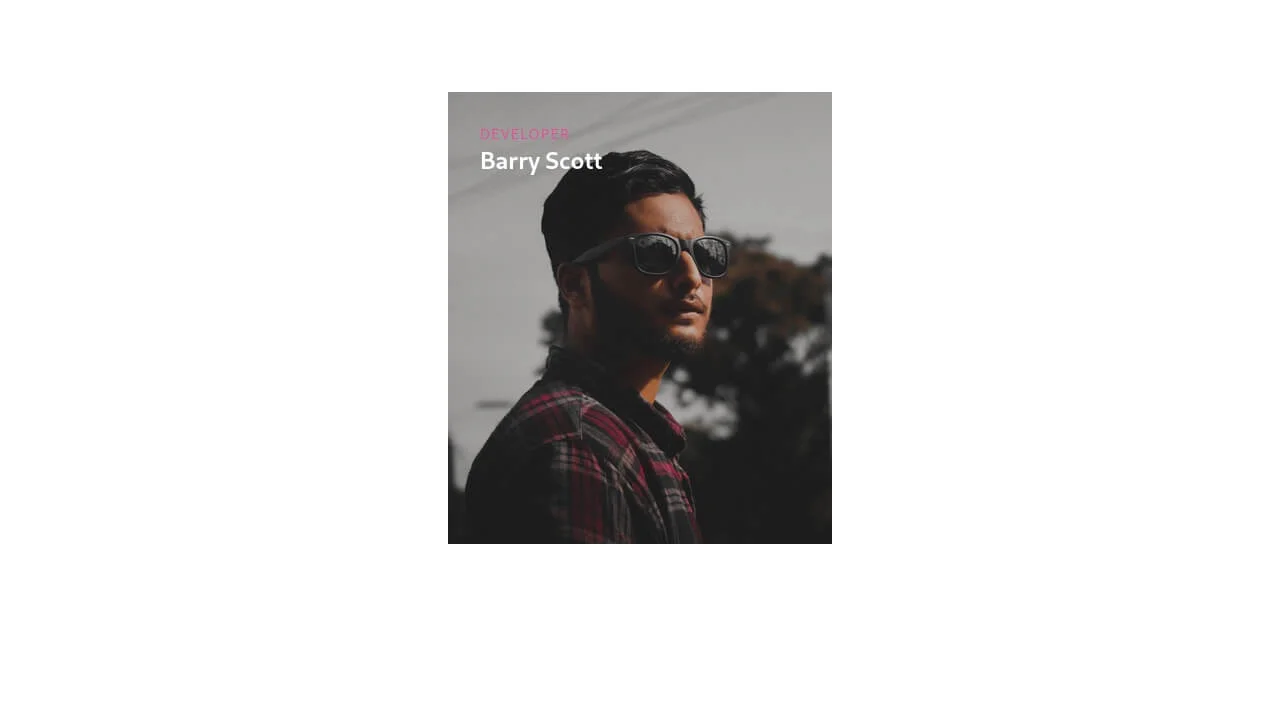
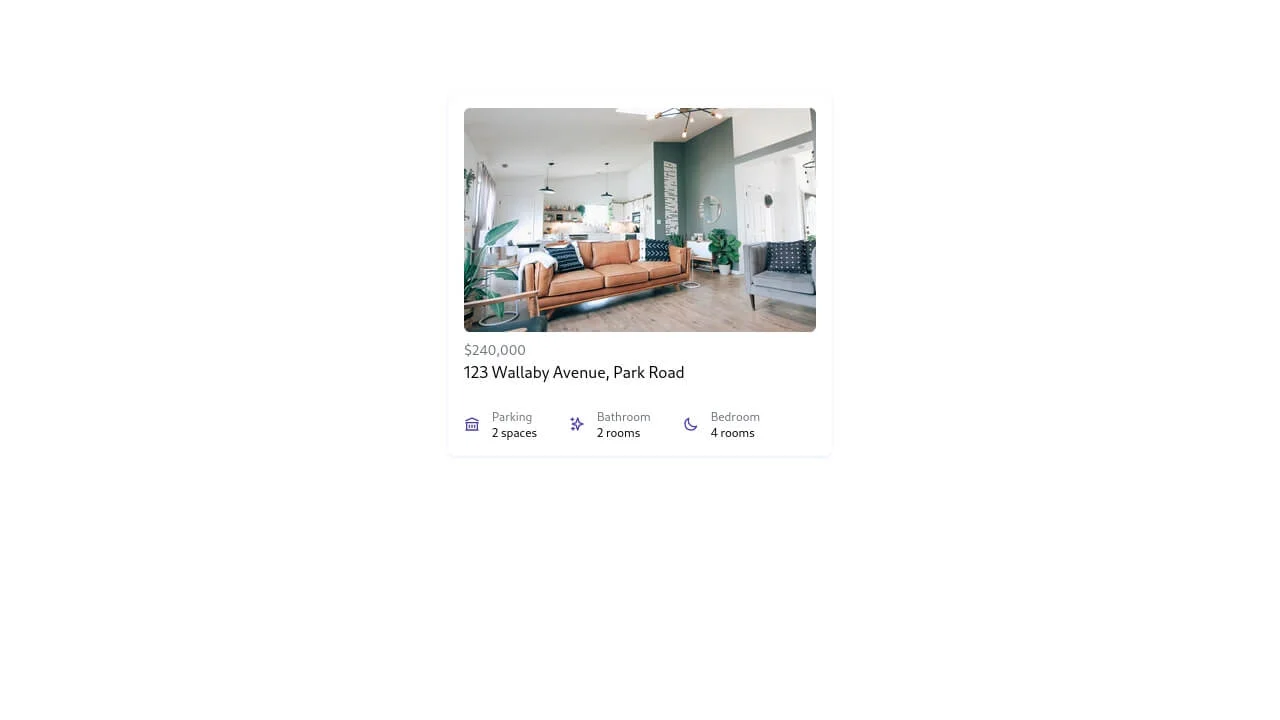
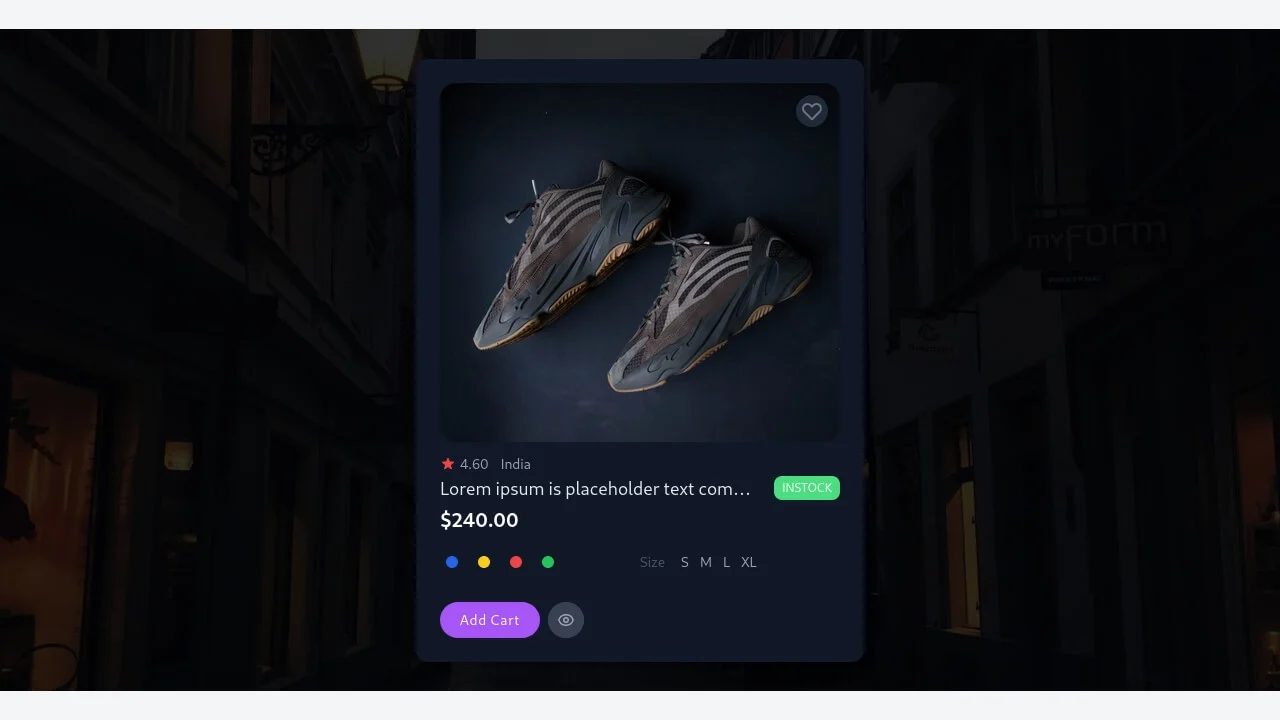
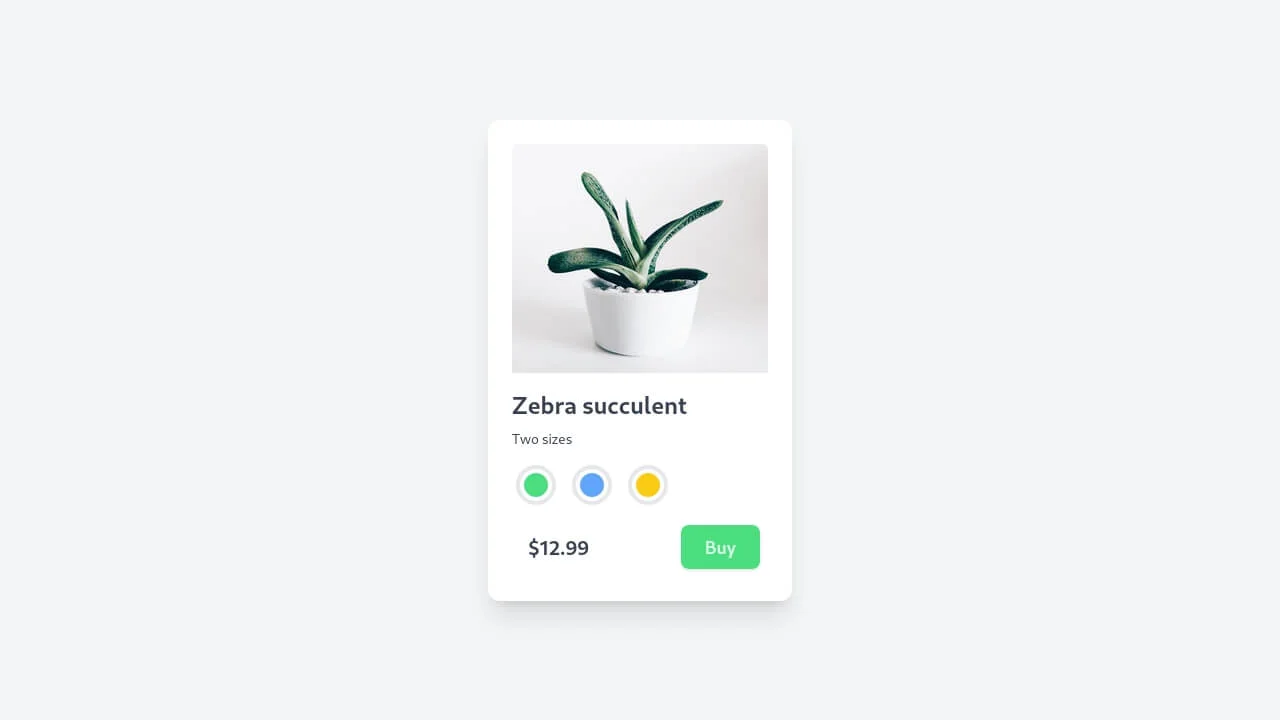
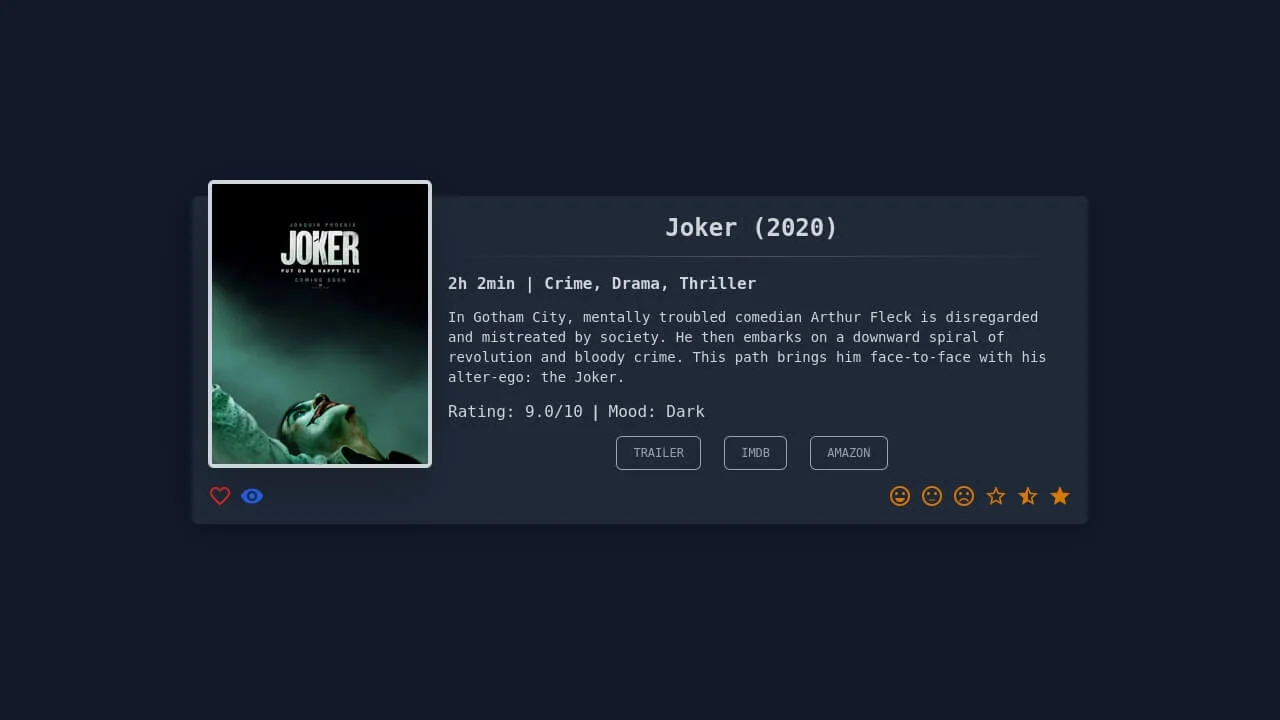
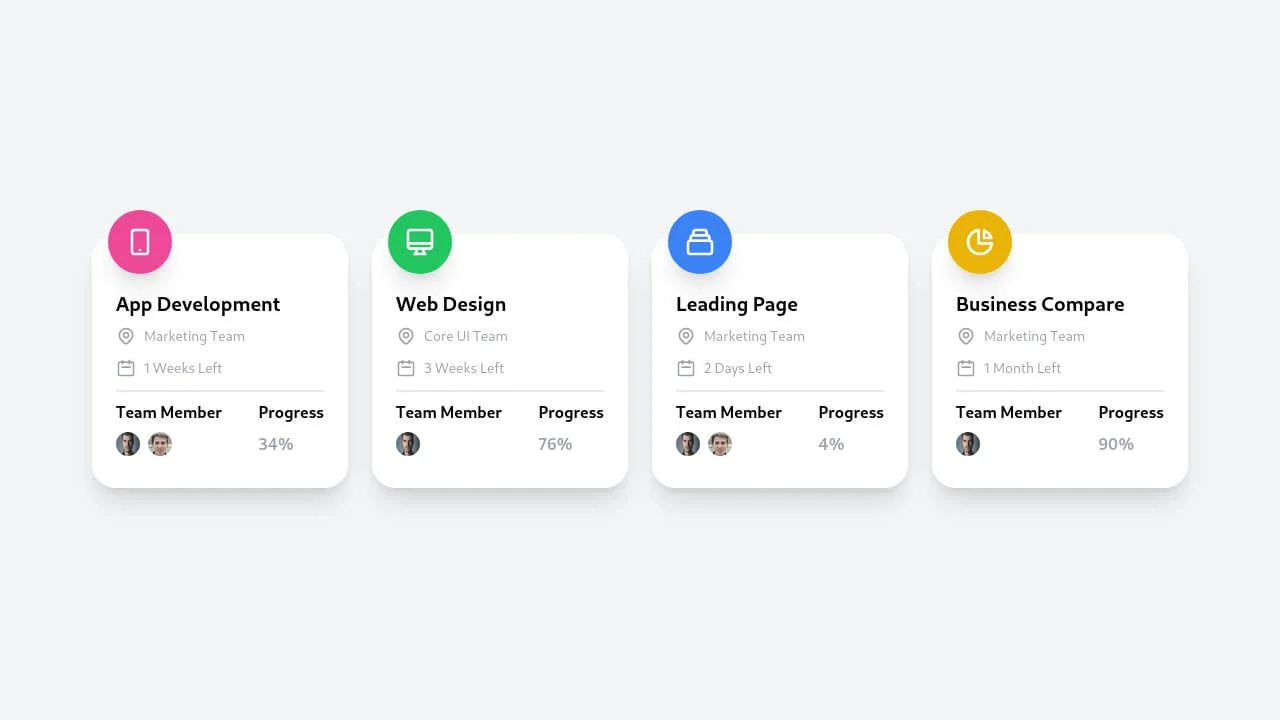
Tailwind Responsive Product Card
sourav |
HTML / CSS
About a code
A simple yet responsive product card with product image on the left and product name and description on the right.
Chrome, Edge, Firefox, Opera, Safari
yes
-
2.2.4
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨