Collection of free Tailwind CSS button components from Codepen and other resources
Welcome to our collection of Tailwind examples! In this meticulously curated compilation, we have gathered a diverse range of code snippets that showcase the flexibility and efficiency of the Tailwind CSS framework.

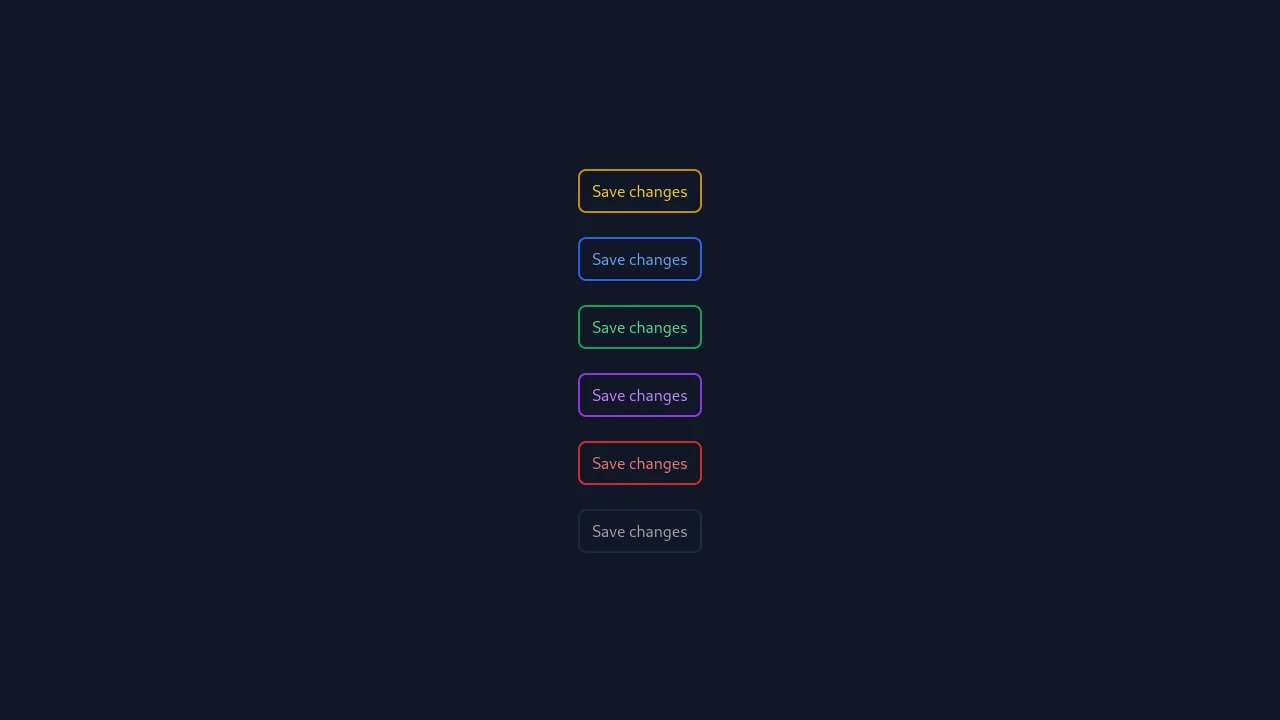
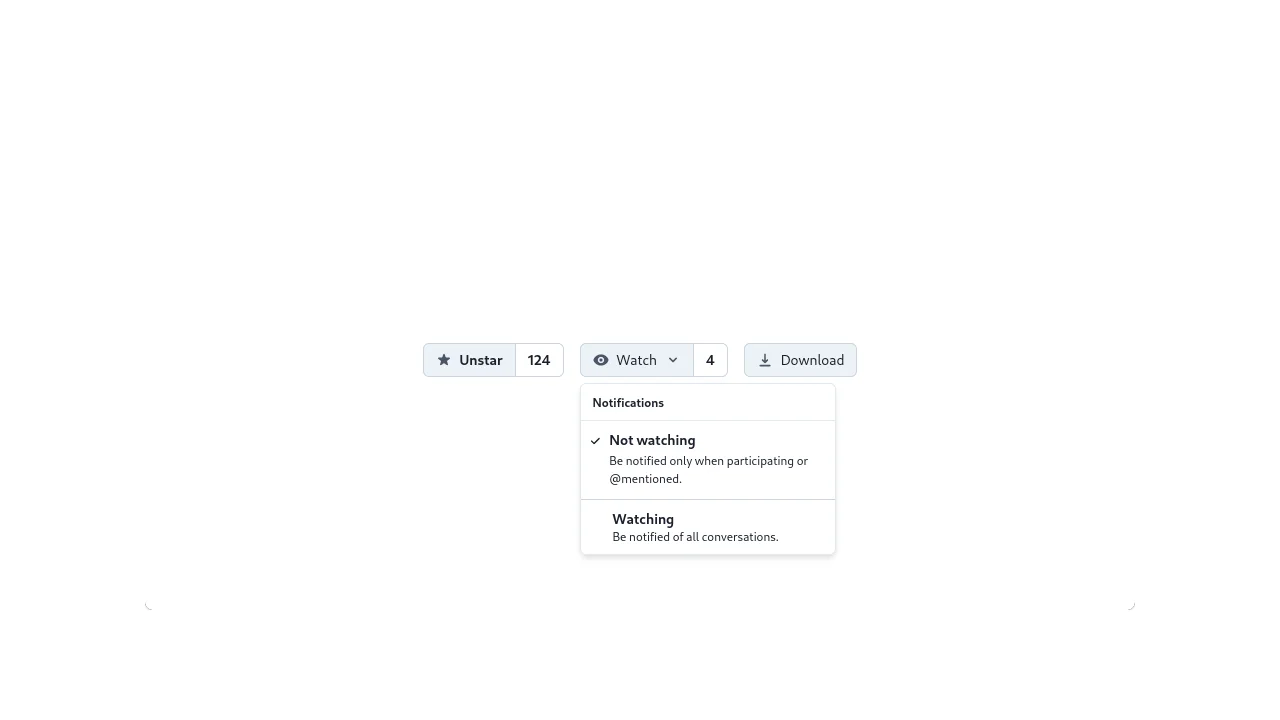
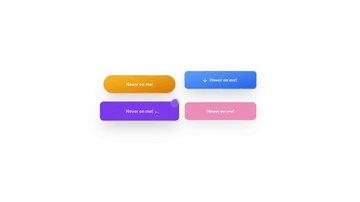
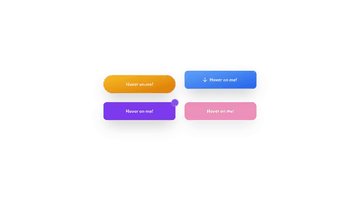
Strapi.io Style Buttons with Tailwind and CSS Keyframes
Carlo Taleon | March 23, 2021
HTML / CSS / JS
About a code
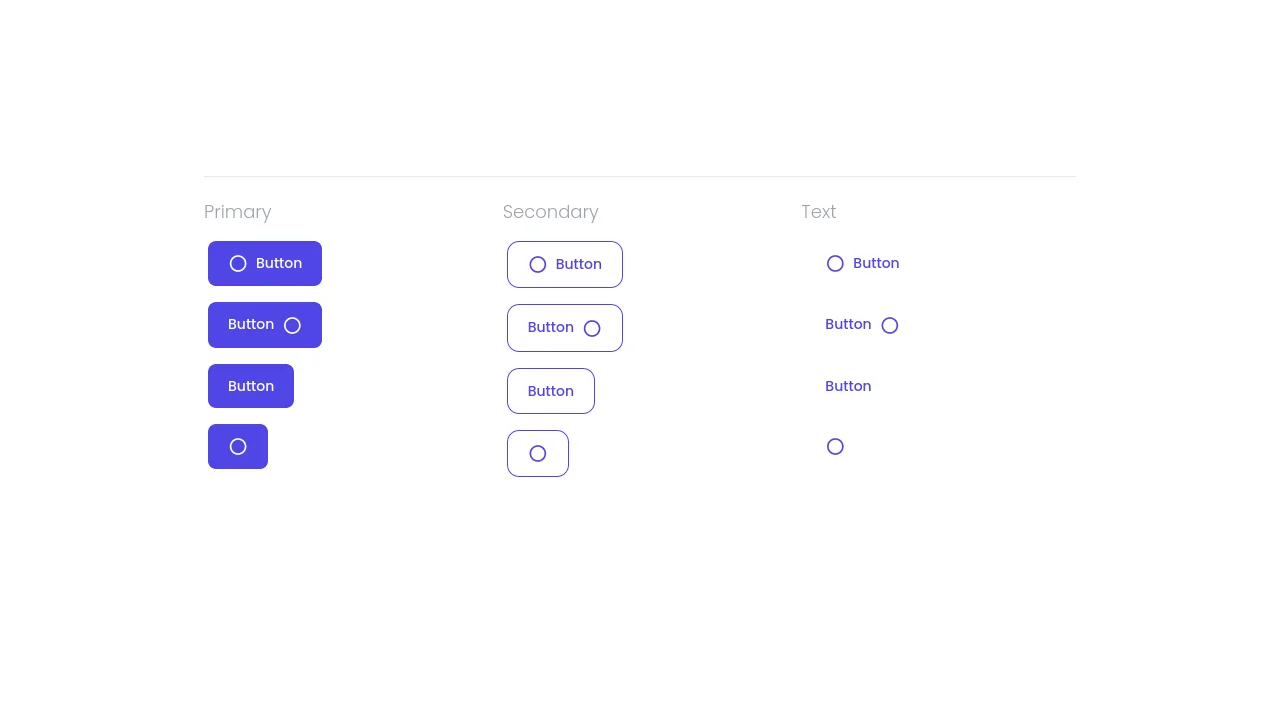
This uses Tailwind CSS for the CSS Grid, button shapes, as well as the animations.
Chrome, Edge, Firefox, Opera, Safari
yes
-
2.0.4

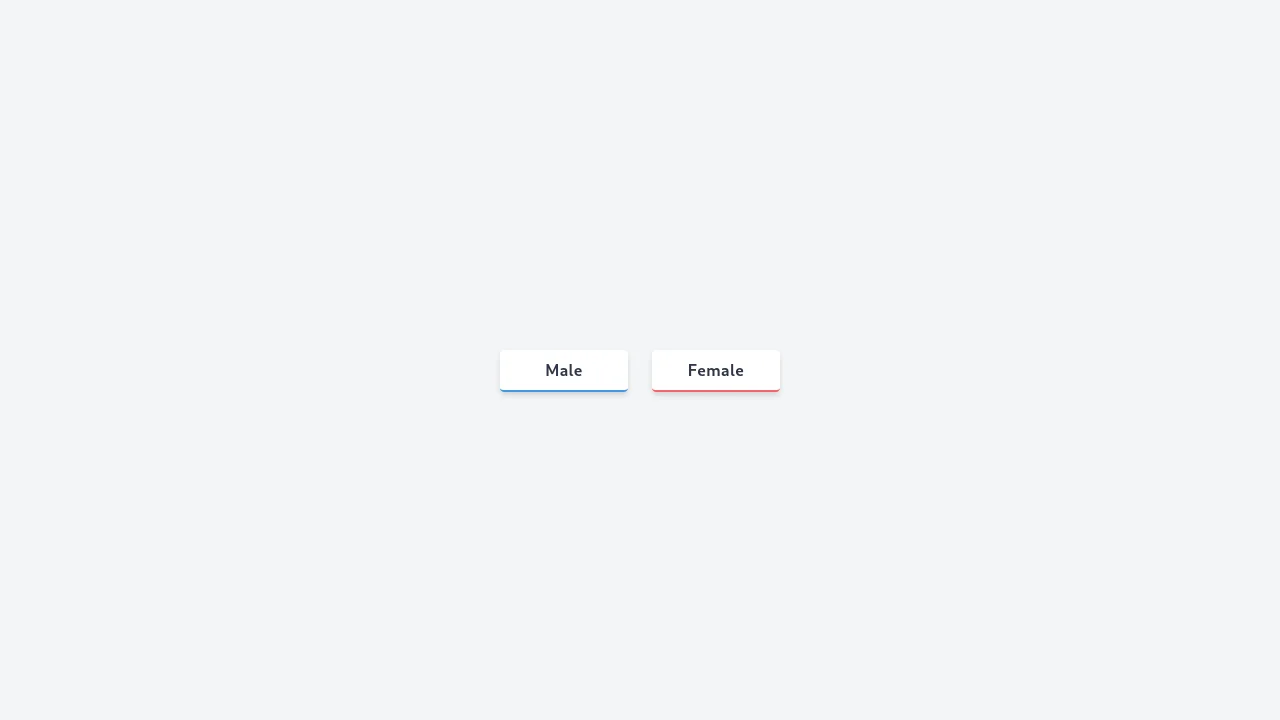
I Love This Button
David Kerns | July 15, 2020
HTML / CSS / JS
About a code
Minimal use of Tailwind in this example just to center the button and set the bg color. Ignore that, could easily be extracted. Using alpine.js just to toggle state on click.
Chrome, Edge, Firefox, Opera, Safari
yes
alpine.js
1.5.0

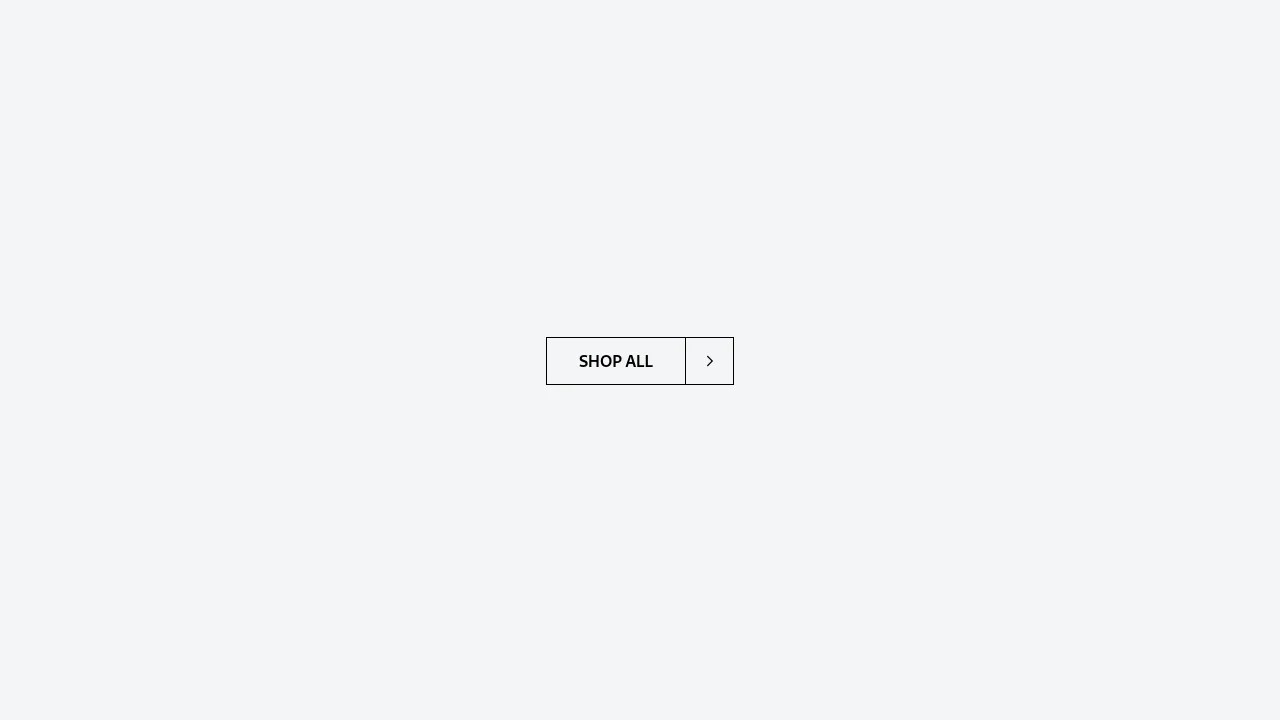
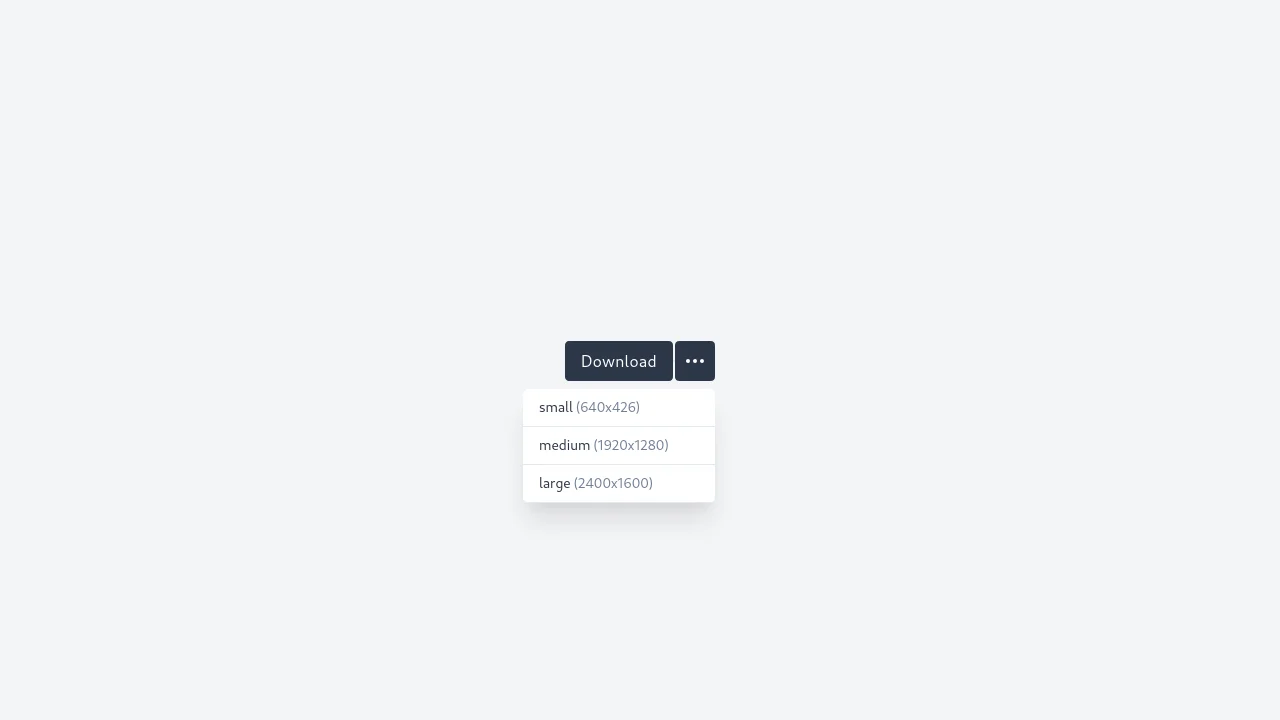
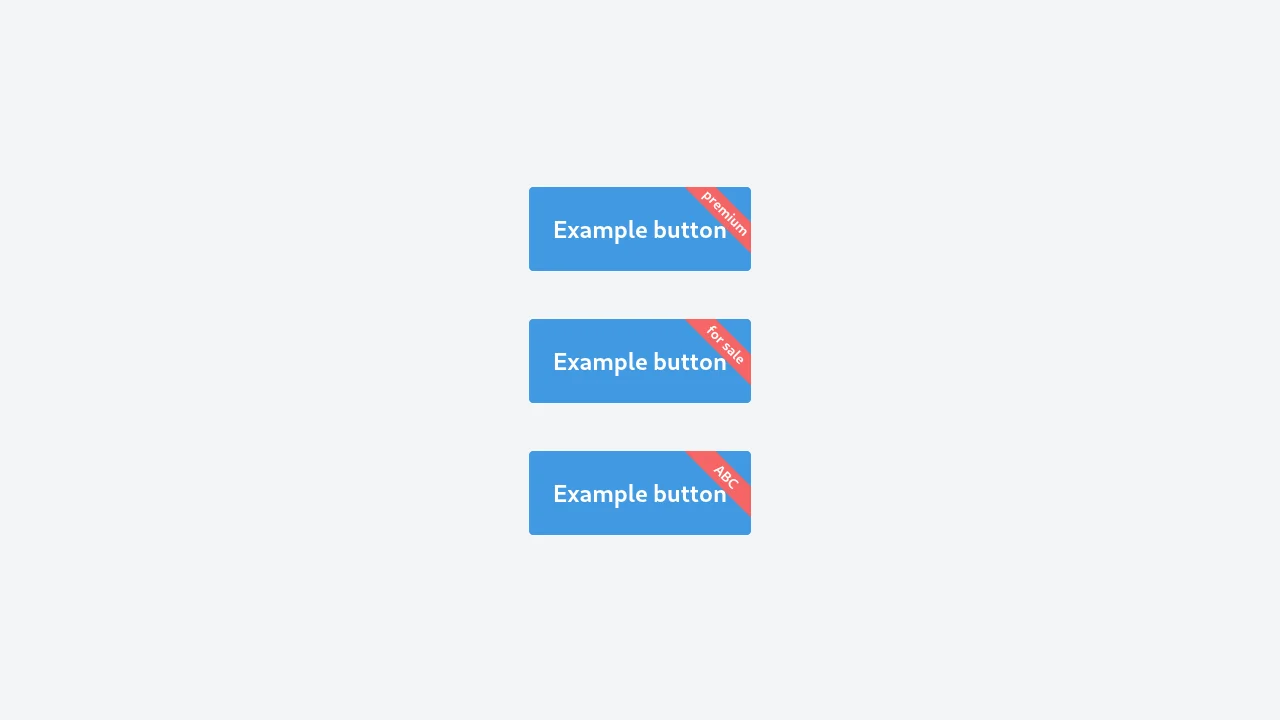
Premium Banner Around Button
JeanPaulvB |
HTML / CSS
About a code
Works in most browsers, automatically centers text. Be sure to fiddle around with the negative top and right margins to get the correct position for the banner (this also depends on the width and height of the ribbon).
Chrome, Edge, Firefox, Opera, Safari
yes
-
1.2.0
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨