Collection of free jQuery weather widget code examples from Codepen and GitHub
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

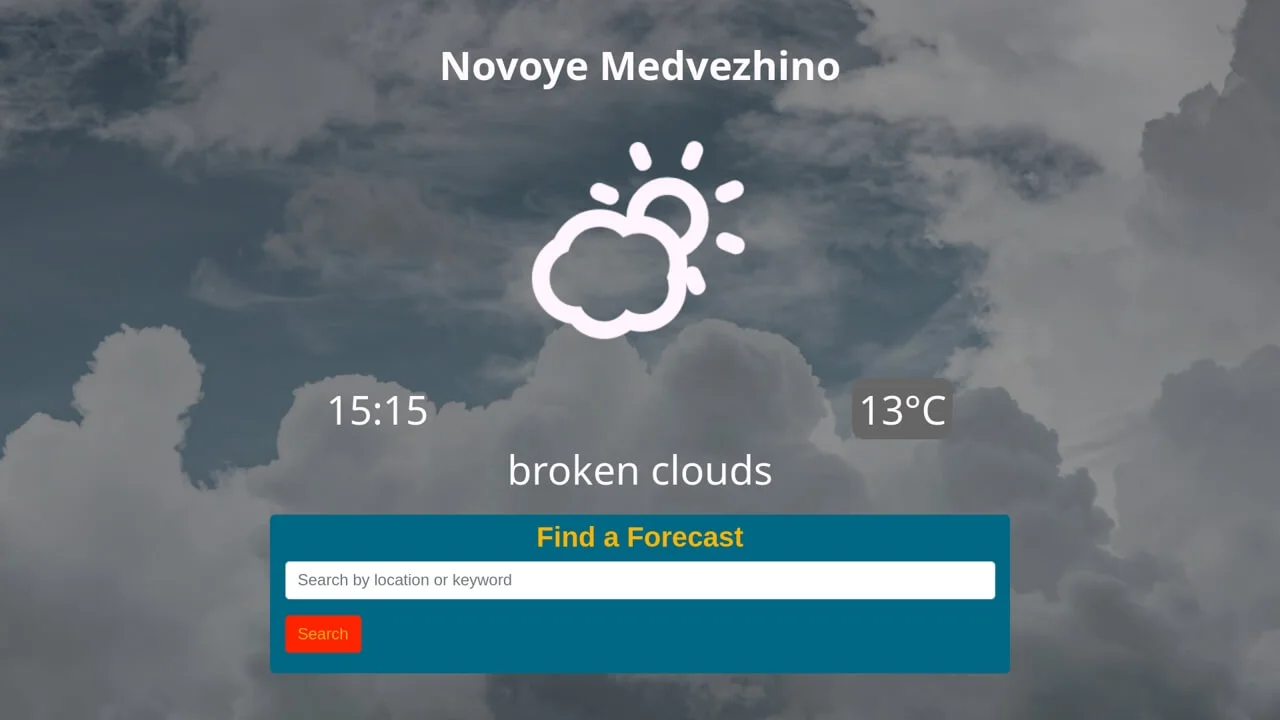
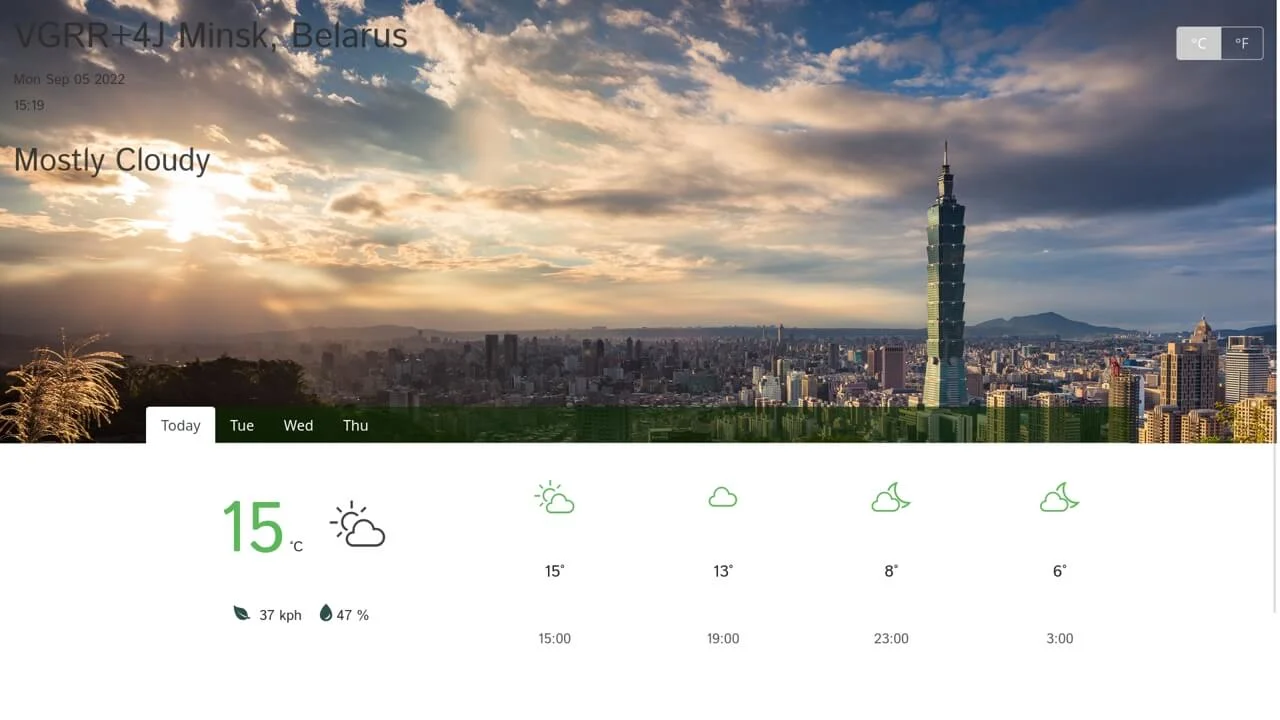
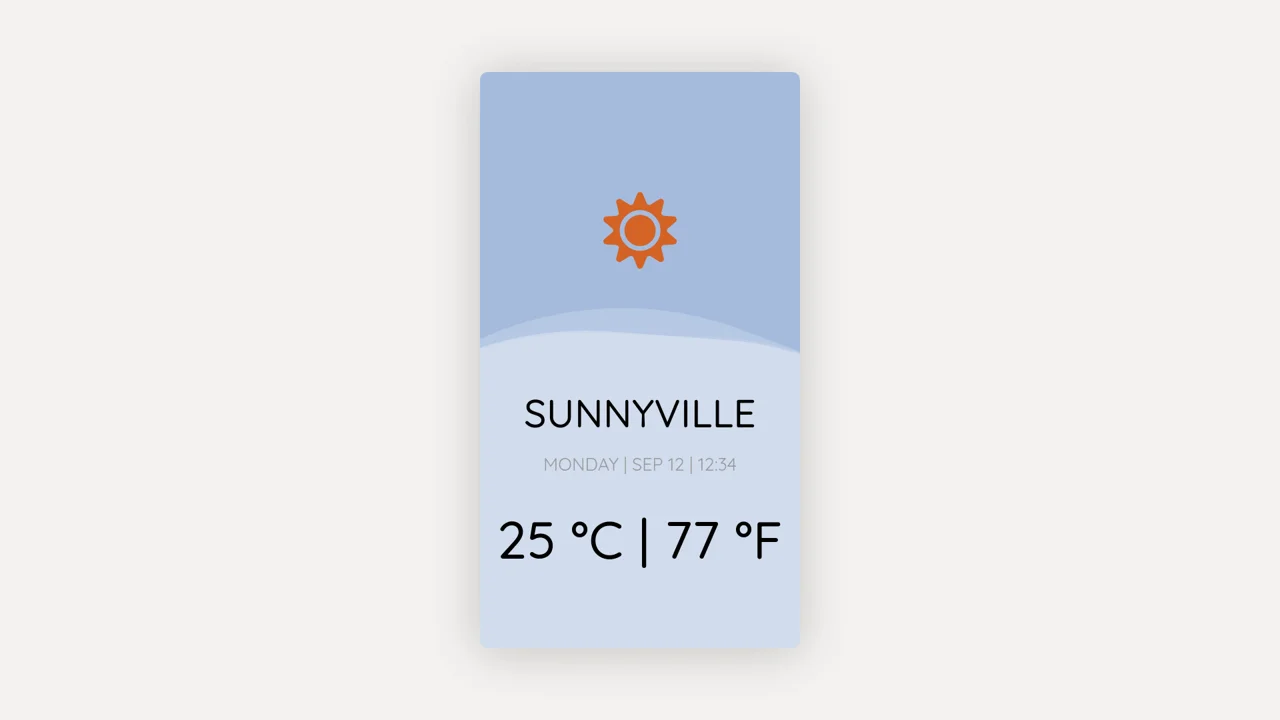
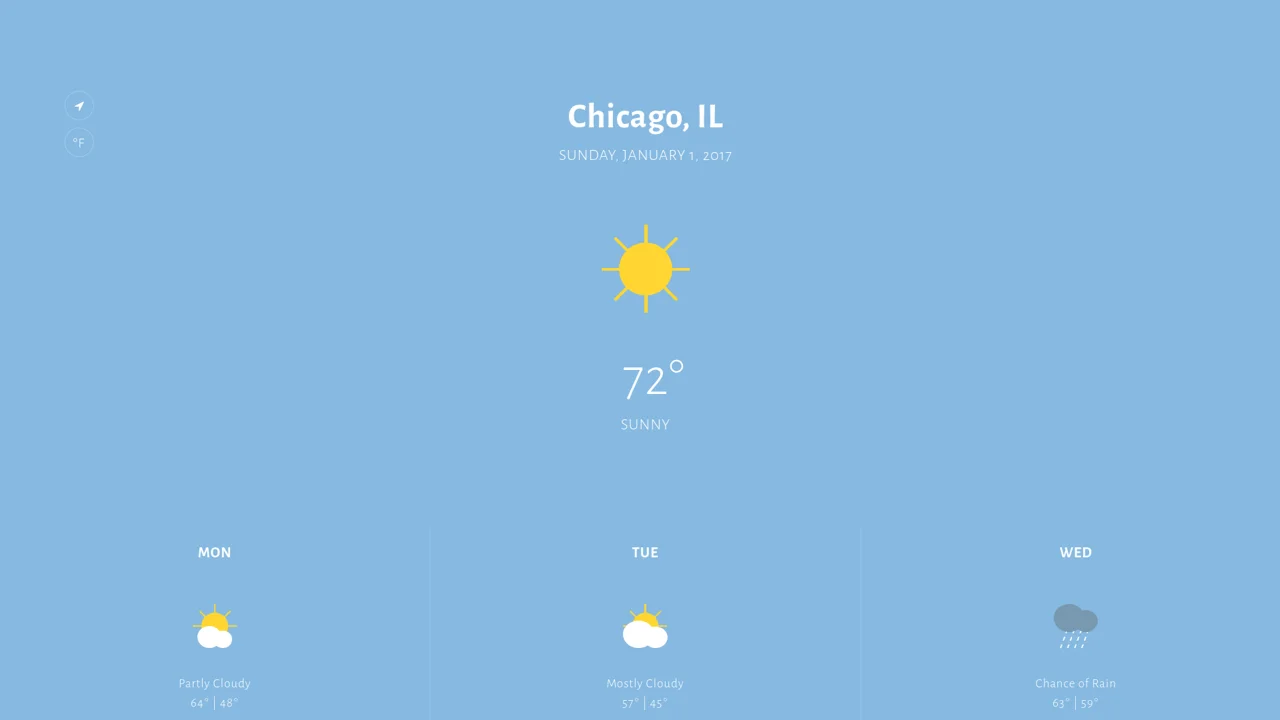
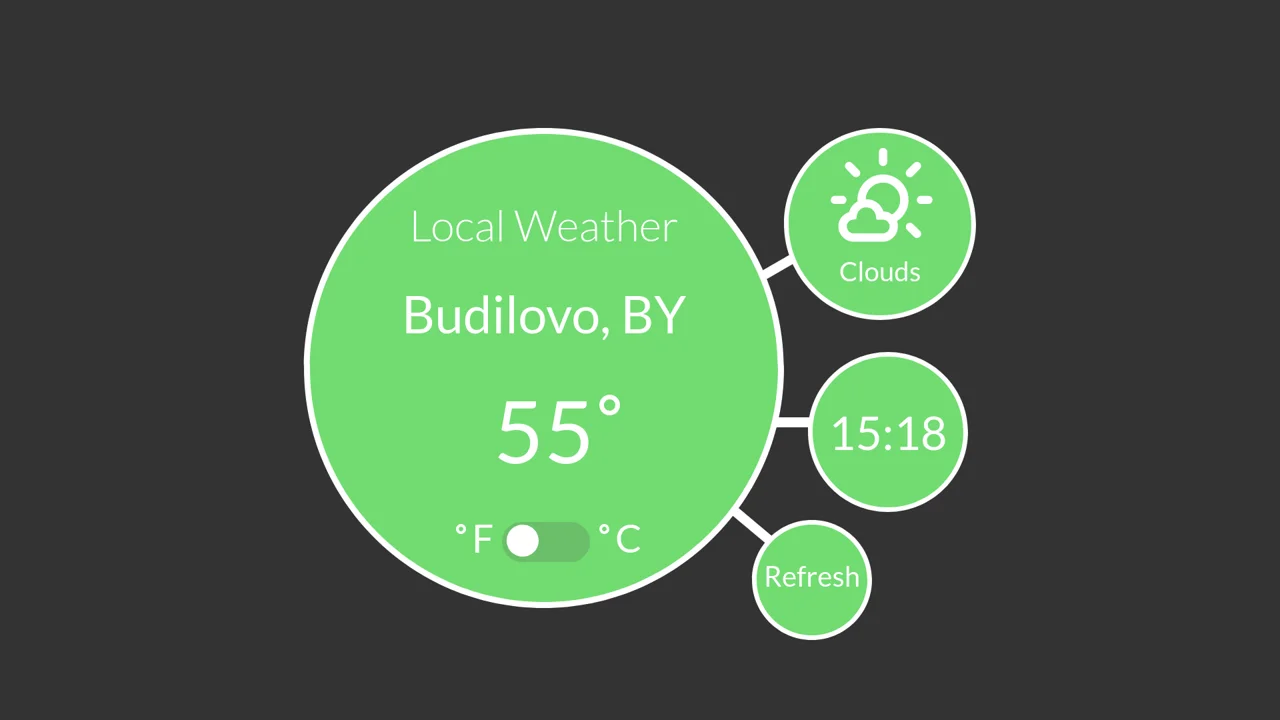
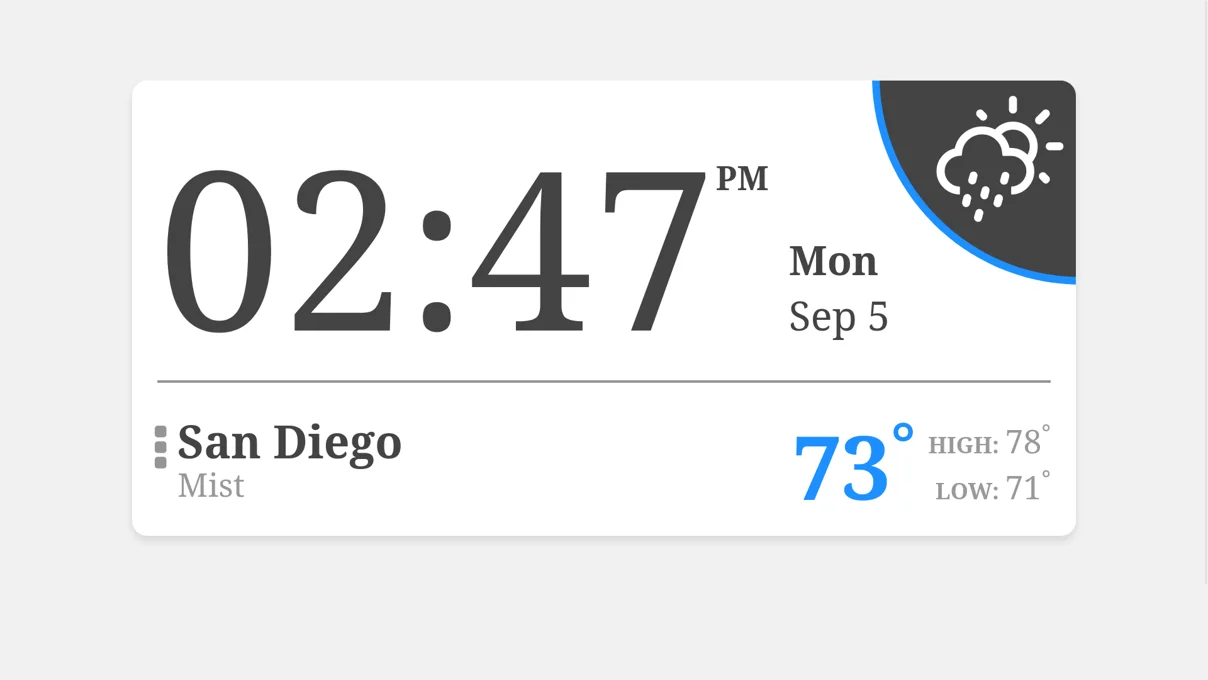
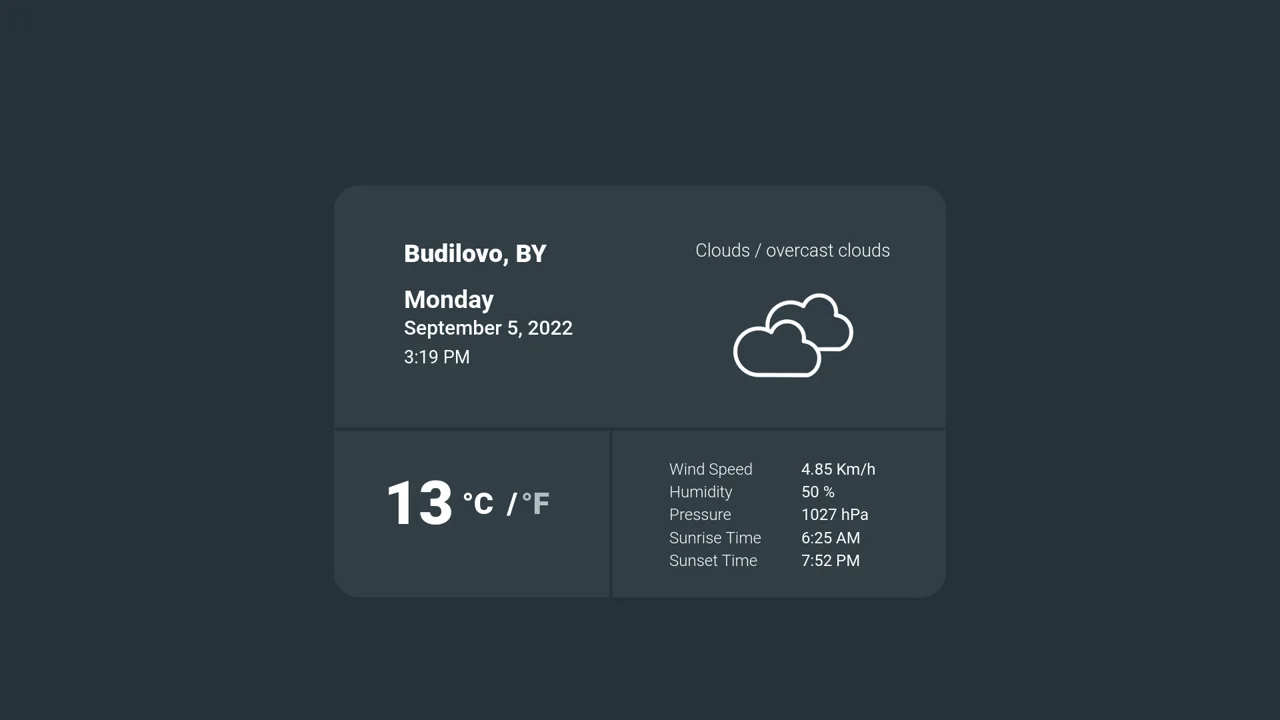
Weather Widget App with Open Weather API
myleschuahiock | February 28, 2016
HTML / CSS / JS
About a code
Geo-location weather widget that detects weather status, conditions, local time, temperature in (Celsius/Fahrenheit), wind speed, humidity, pressure, sunrise and sunset. Allow geo-location on browser first.
Chrome, Edge, Firefox, Opera, Safari
no
bootstrap.css
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨