Collection of free jQuery timeline code examples from Codepen and GitHub
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

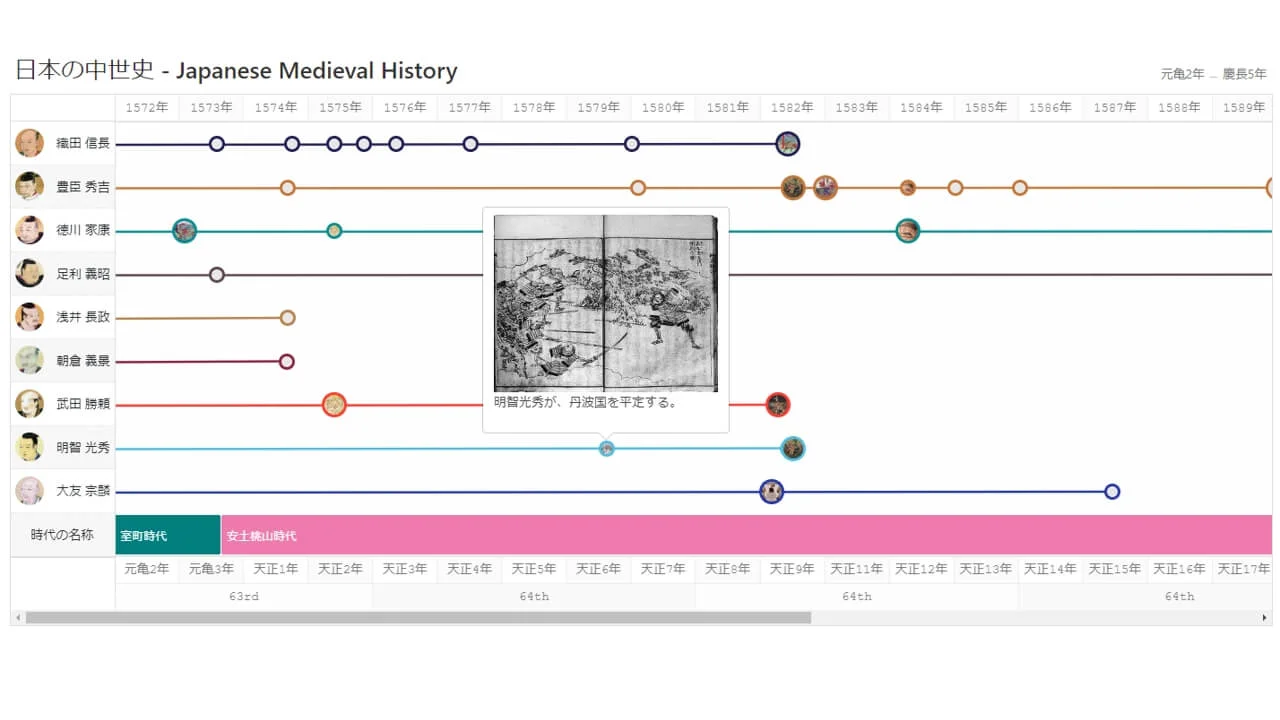
jQuery Timeline v2
ka215 | May 23, 2017
HTML / CSS / JS
About a code
You can easily create the horizontal timeline with two types by using this jQuery plugin.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.timeline.css, jquery.timeline.js

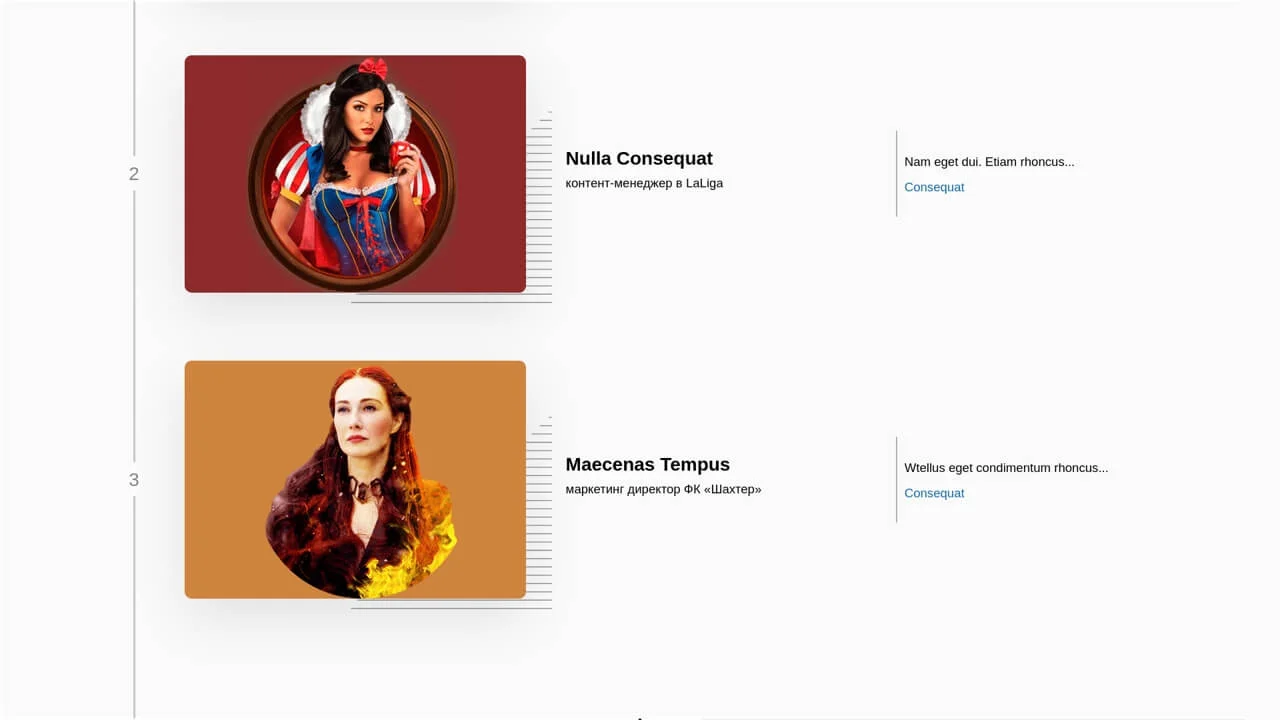
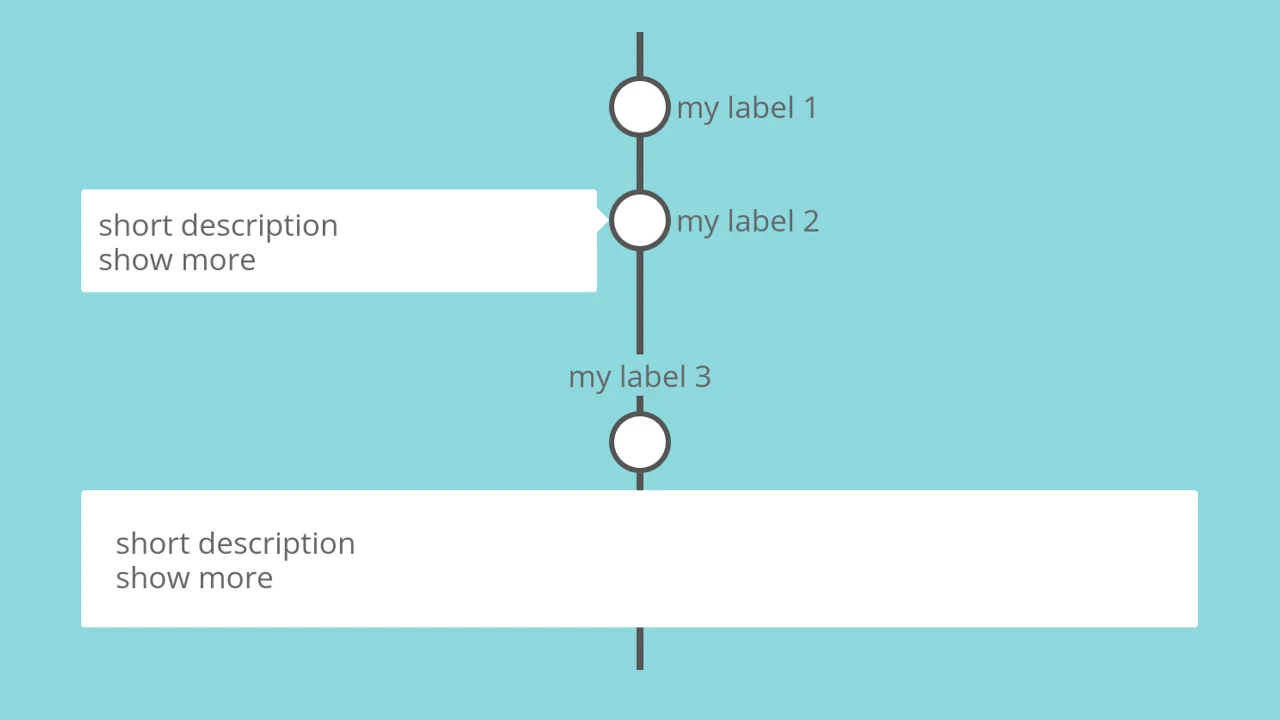
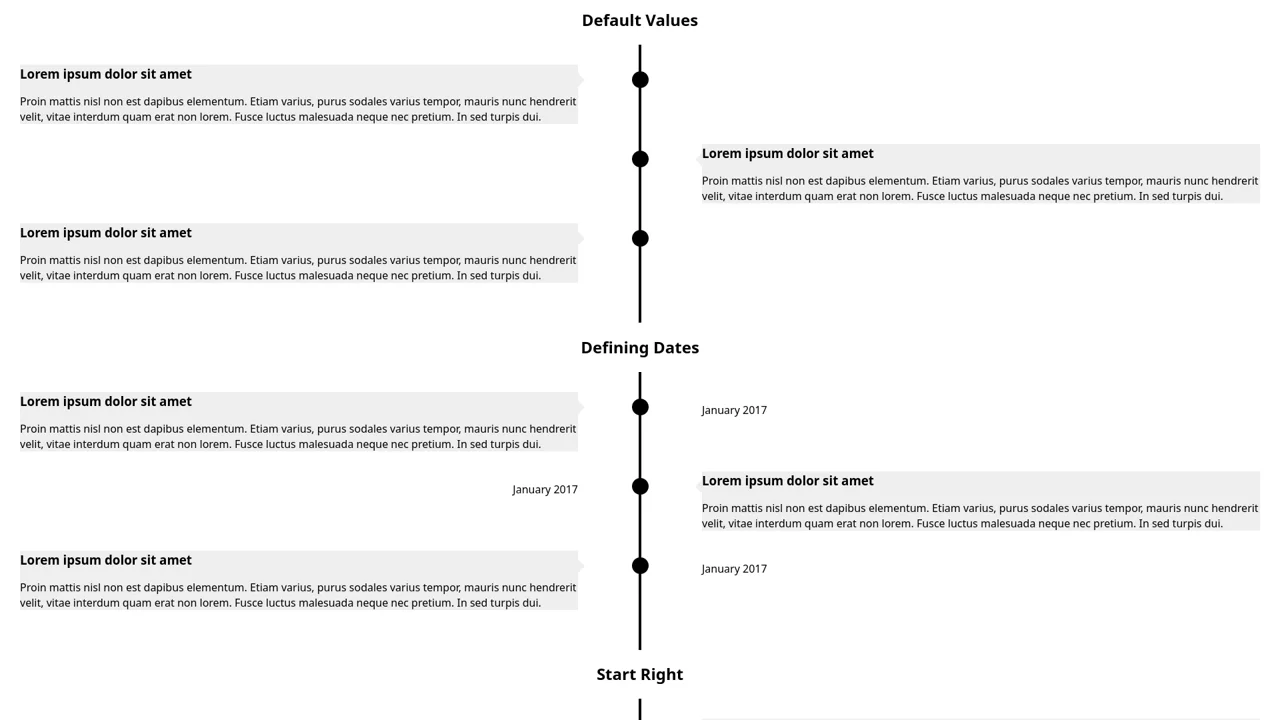
Vertical Timeline
Ryan Fitzgerald | February 3, 2016
HTML / CSS / JS
About a code
Vertical Timeline is a responsive, jQuery-based generator that builds a timeline based on user input. It comes with a number of customization options out of the box such as displaying dates, alternating toggle, animation, and choosing which side it starts on. It comes with little to no styling other than what it required, so it can be styled to suite your specific needs.
Chrome, Edge, Firefox, Opera, Safari
yes
vertical-timeline.css, vertical-timeline.js

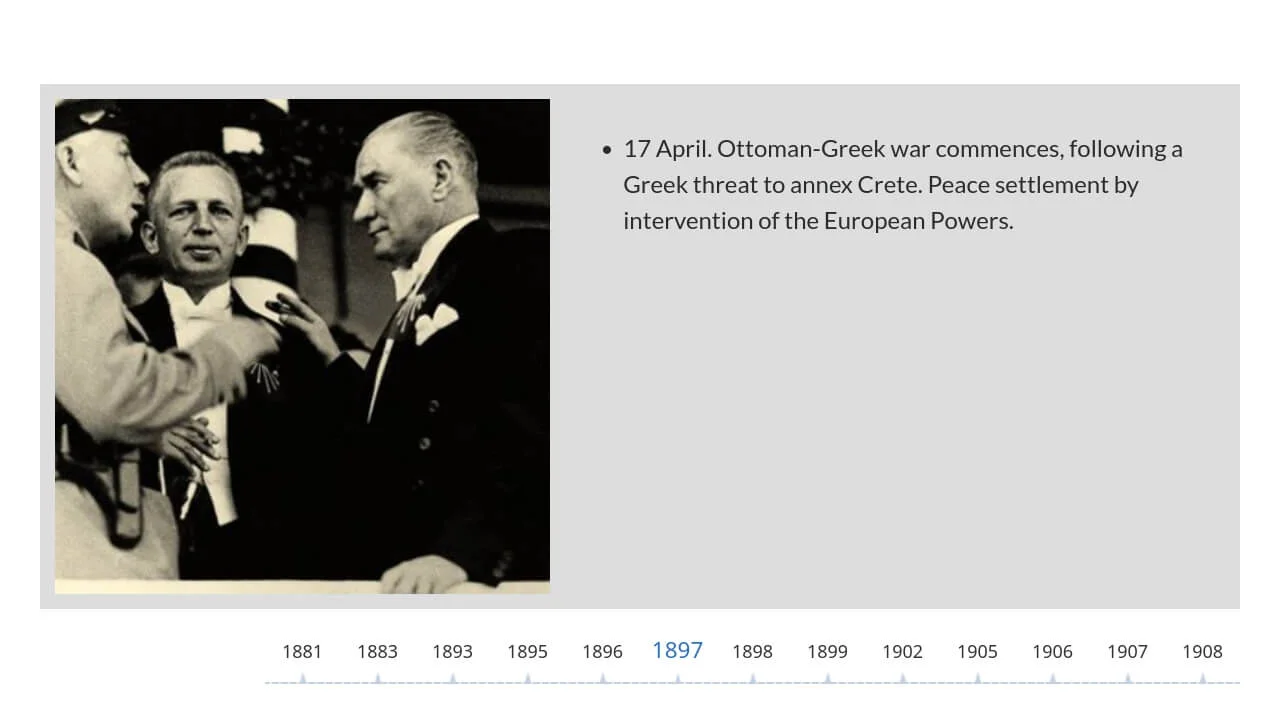
Timeliner
tarek | May 1, 2012
HTML / CSS / JS
About a code
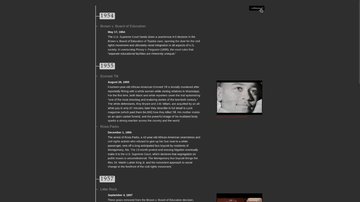
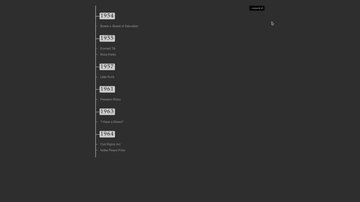
Build a simple, interactive, historical timeline with HTML, CSS, and jQuery. The benefits of this timeline script are that it's (1) simple, (2) able to handle nearly any form of content (including images, video, audio), (3) printer friendly, and highly customizable with just CSS and HTML.
Chrome, Edge, Firefox, Opera, Safari
yes
timeliner.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨