Collection of free jQuery text animation and effect code examples from Codepen and GitHub
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

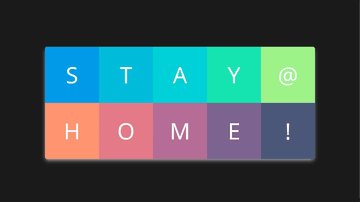
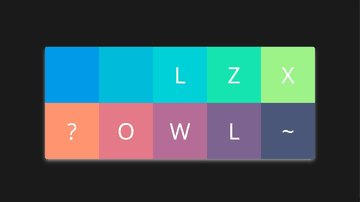
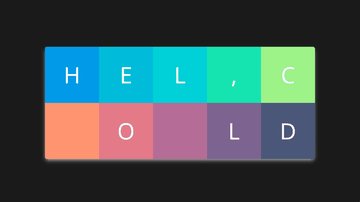
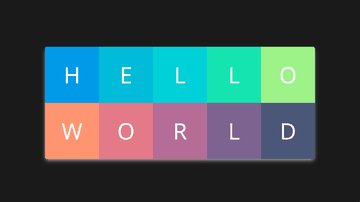
Mask Animation with GSAP & SVG
Martí Fenosa | October 8, 2018
HTML / CSS (SCSS) / JS
About a code
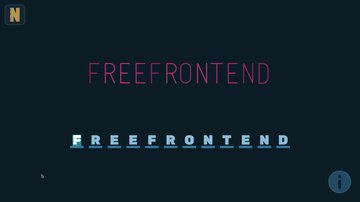
Three words slider with Greensock, SVG and mask transitions.
Chrome, Edge, Firefox, Opera, Safari
yes
swiper.css, tweenmax.js, swiper.js

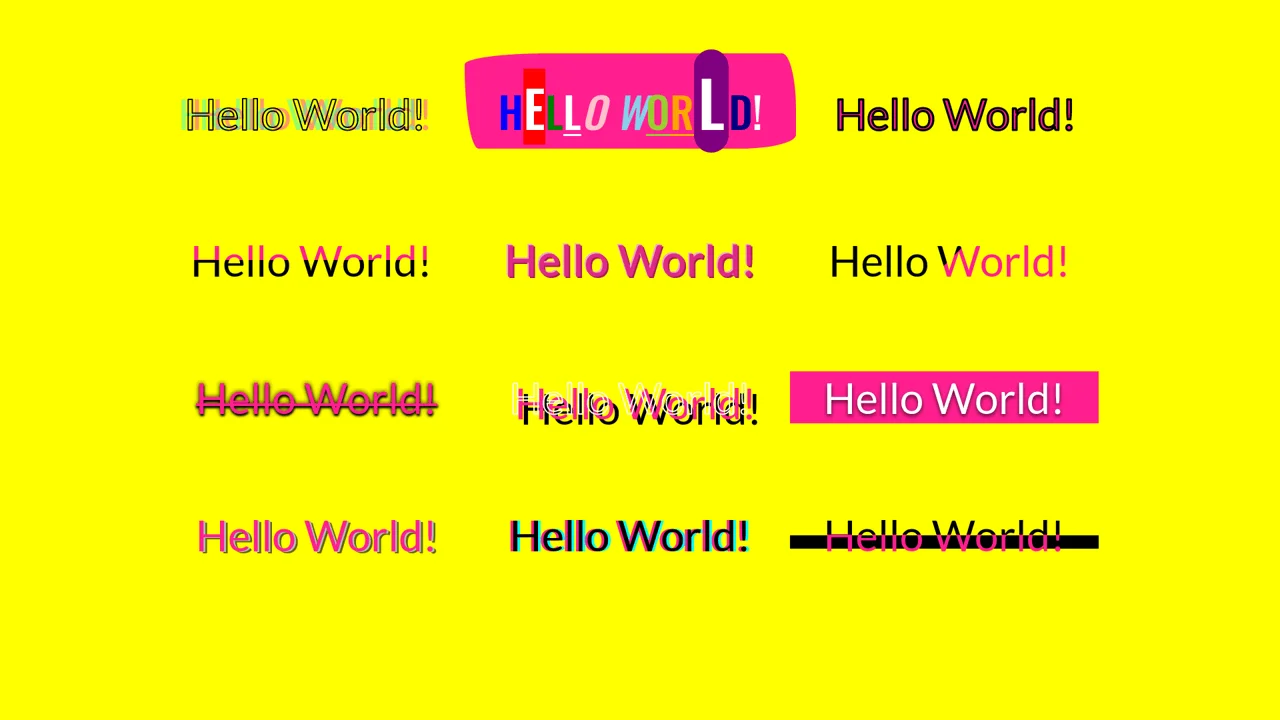
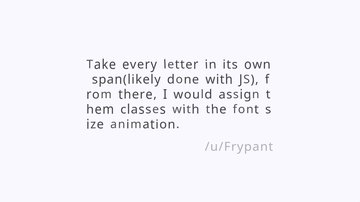
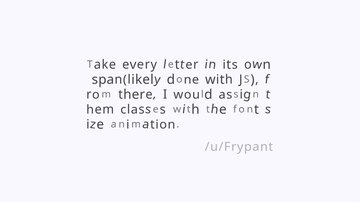
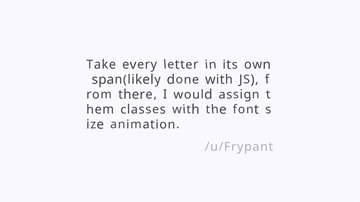
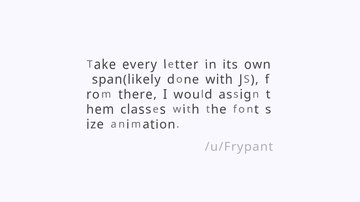
Customizable Text Animation
Van Huynh | September 19, 2017
HTML / CSS (SCSS) / JS
About a code
Customizable text animation, appended progressively with jQuery and animated with a CSS keyframe animation.
Chrome, Edge, Firefox, Opera, Safari
no
-

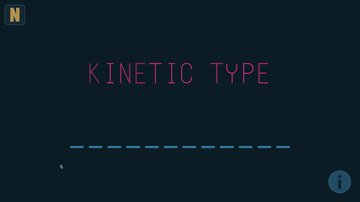
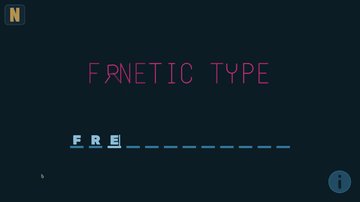
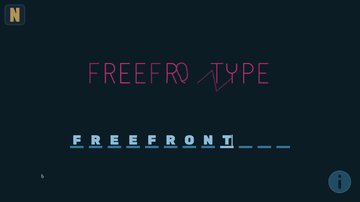
Kinetic Type with Greensock
Nerdmanship | October 9, 2016
HTML (Pug) / CSS (SCSS) / JS
About a code
Kinetic type is the mix of text and motion. If done right, the reading experience can really come to life with story and emotion. The message is no longer only in the text, but in the imagination of the user.
Chrome, Edge, Firefox, Opera, Safari
no
foundation.css, tweenmax.js

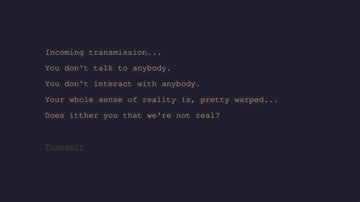
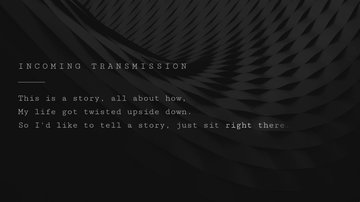
Transmission: Glowing Text Animation
Stephen Scaff | June 25, 2016
HTML / CSS (SCSS) / JS
About a code
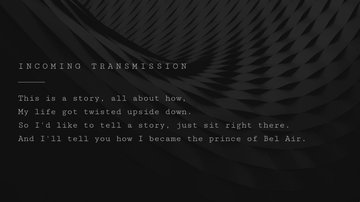
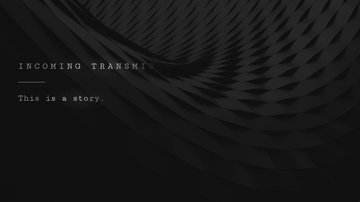
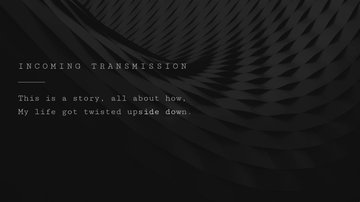
A little glowing text animation. First, some js to wrap each letter in a span. Then a keyframe animation, with animation-delay mixin, lights up each letter in succession.
Chrome, Edge, Firefox, Opera, Safari
no
-

Bubbling Text Effect
html5andblog | April 30, 2016
HTML / CSS / JS
About a code
A jQuery powered example of how you can create a bubbling effect on a HTML heading. The bubbles appear as though they're coming from behind the text, and then fade out and are removed.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨