Collection of free jQuery reveal animation examples from Codepen and GitHub
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

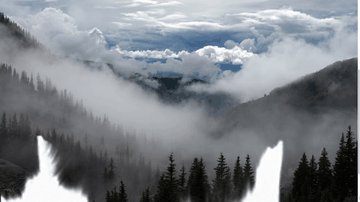
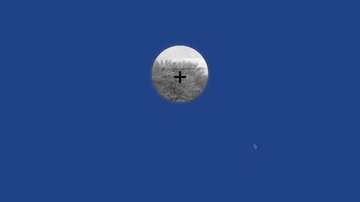
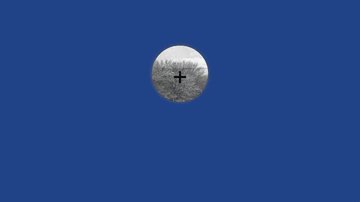
Hover to Reveal Part of Background Image
Nikolay Talanov | January 27, 2015
HTML / CSS (SCSS) / JS
About a code
This is really simple demo. All what you need is div with background-attachment: fixed and change of left+top on mousemove.
Chrome, Edge, Firefox, Opera, Safari
yes
-

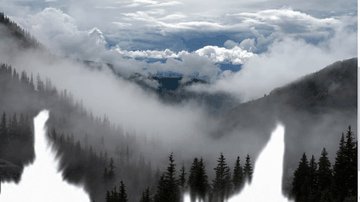
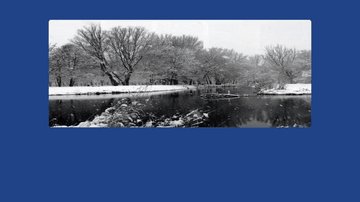
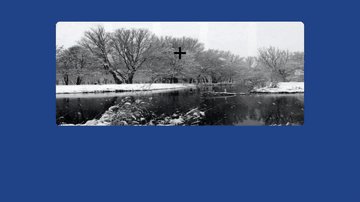
Image Tile Reveal
Mahir Shah | February 26, 2014
HTML / CSS / JS
About a code
Cool and light image reveal transformation on hover. CSS3 animation, with 4 lines of JS! Hover over image preview to see full image tiles move in place!
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨