Collection of free jQuery hover effect examples and plugins for images, tables, text and other
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

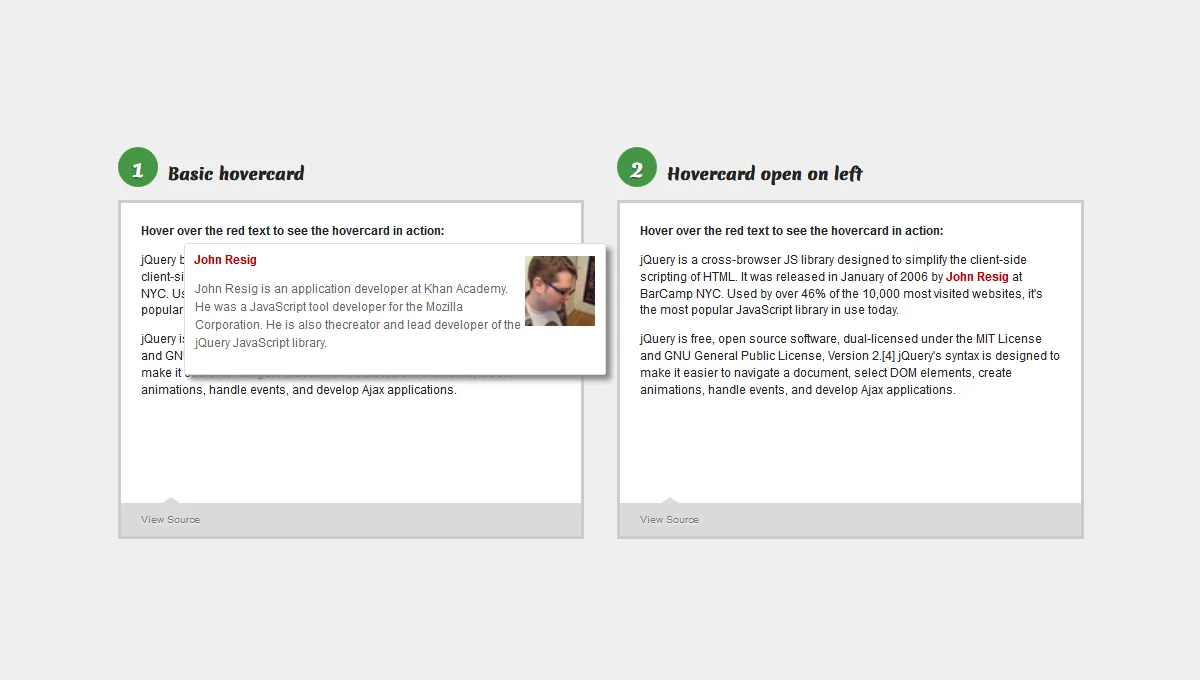
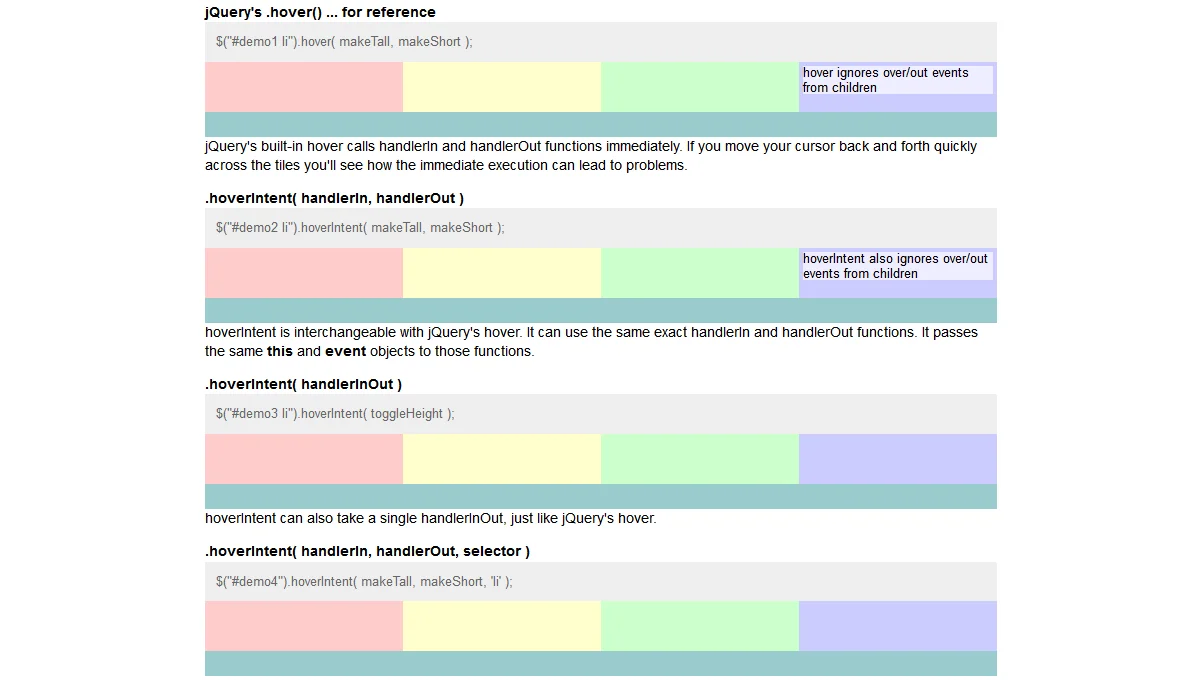
HoverIntent jQuery Plugin
Brian Cherne | February 21, 2011
722 stars40 watchers
About a code
hoverIntent is a plug-in that attempts to determine the user's intent... like a crystal ball, only with mouse movement! It is similar to jQuery's hover method. However, instead of calling the handlerIn function immediately, hoverIntent waits until the user's mouse slows down enough before making the call.
About a code
Why? To delay or prevent the accidental firing of animations or ajax calls. Simple timeouts work for small areas, but if your target area is large it may execute regardless of intent. That's where hoverIntent comes in...

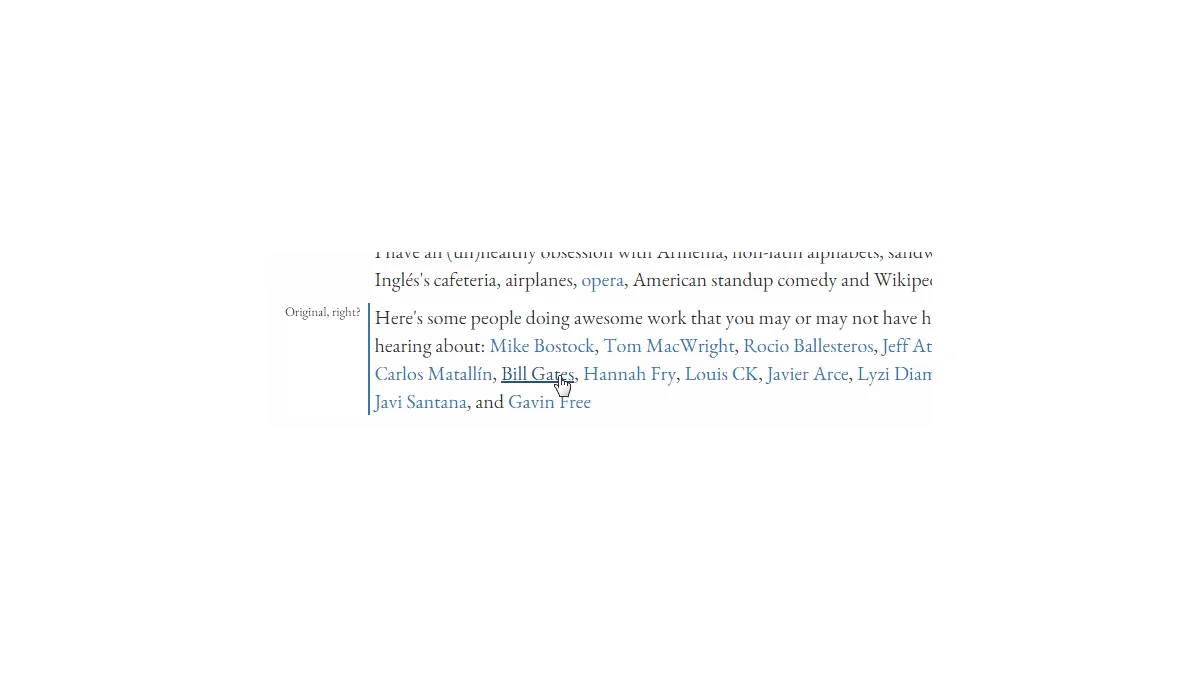
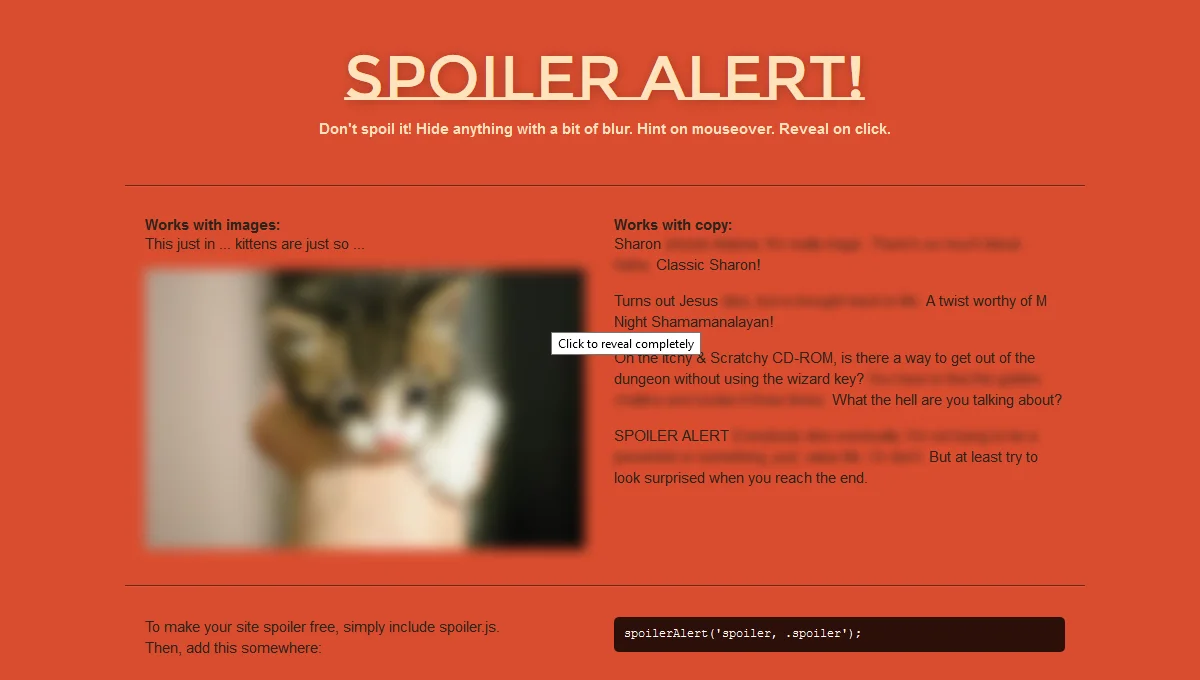
Spoiler Alert
Joshua Hull | February 23, 2013
477 stars25 watchers
About a code
Don't spoil it! Hide copy and images with a bit of SVG blur. Taste on mouseover. Eat on click. Do you publish spoilers? Do you wish you could have them on your page in a way that wasn't fucking rude? With Spoiler Alert! you can! Hide spoilers with a bit of blur.

Freezeframe.js
ctrl-freaks | November 27, 2012
457 stars13 watchers
About a code
Freezeframe.js is a script that pauses animated .gifs and enables them to animate on mouse hover/mouse click/touch event, or with trigger/release functions. It supports responsive images and works as a jQuery plugin.

ZooMove
Emerson Thompson | January 2, 2016
295 stars16 watchers
About a code
It's a plugin developed with jQuery, that allows to dynamically zoom images with mouseover, and view details with mouse move. Compatible with: jQuery 1.7+ in Chrome 42+, Firefox 41+, Safari 9+, Opera 29+, Internet Explorer 9+.
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨