Collection of free jQuery game examples from Codepen and GitHub
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

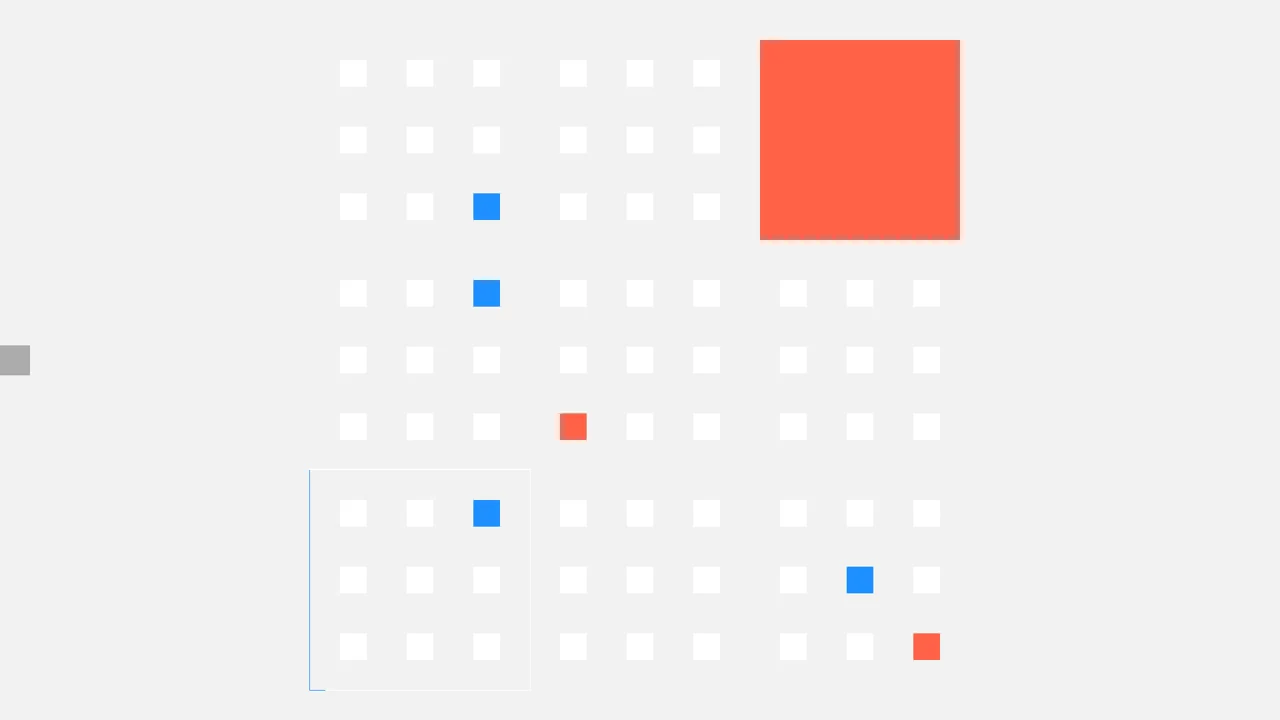
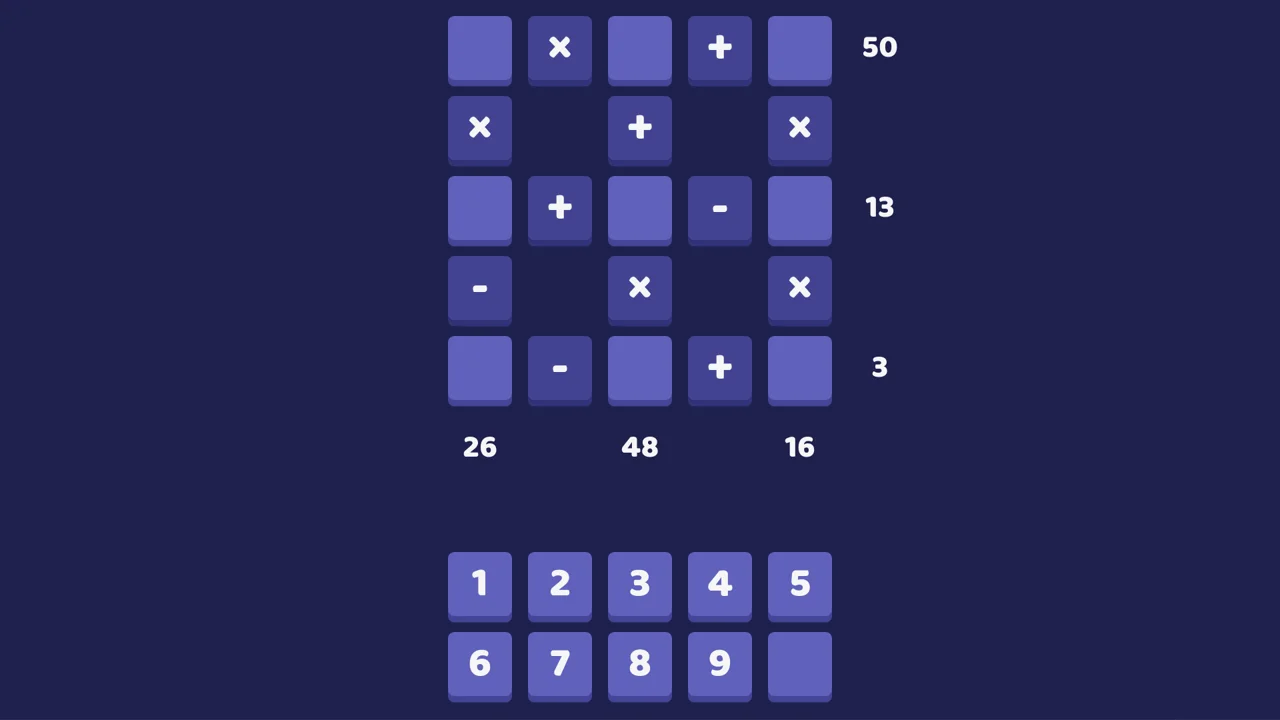
Magic Square
Zed Dash | August 23, 2018
HTML / CSS (SCSS) / JS
About a code
Add the numbers 1 through 9 into the grid (only use 1 of each number) so the calculations work out and equal the numbers off the grid. Note, BIDMAS/PIMDAS is ignored: A + B × C is the same as (A + B) × C, working left to right, top to bottom. Hint: a good place to start is look for lines where the answer is a semi-prime with a multiplication sign (one of the factors has to be on the side with one space).
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨