Collection of free jQuery color picker code examples
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

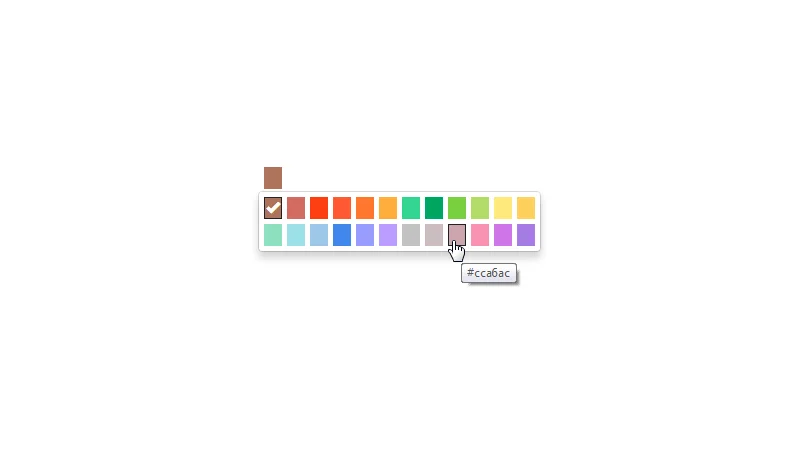
Very Simple jQuery Color Picker
Tanguy Krotoff | August 10, 2008
374 stars24 watchers
About a code
Yet another jQuery color picker. This plugin is unobtrusive and integrates well with Twitter Bootstrap (it works just fine without). The source code only requires jQuery and is about 200 lines of JavaScript and 100 lines of CSS.

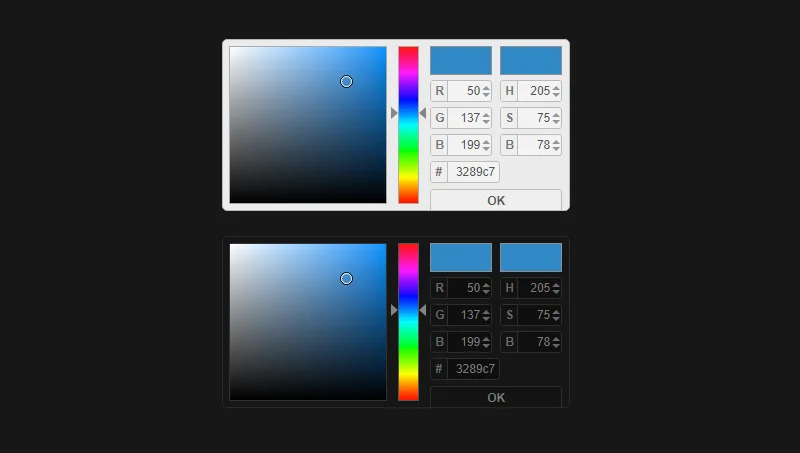
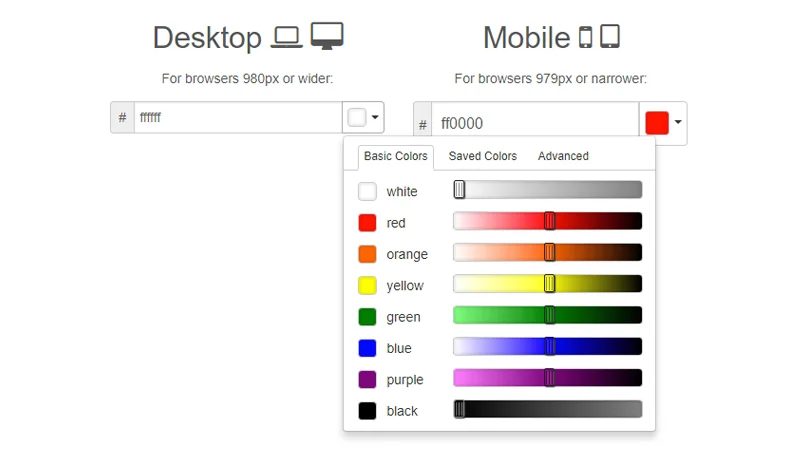
Pick-a-Color: A jQuery Color Picker For Twitter Bootstrap
Lauren | November 22, 2012
245 stars23 watchers
About a code
There are some great color picker plugins out there, but most cater to the needs of techies and designers, providing complicated controls to access every color imaginable.
About a code
Pick-a-Color is designed to be easy for anyone to use. The interface is based on Twitter Bootstrap styles so it looks lovely with the styles of almost any site.

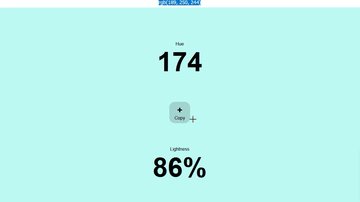
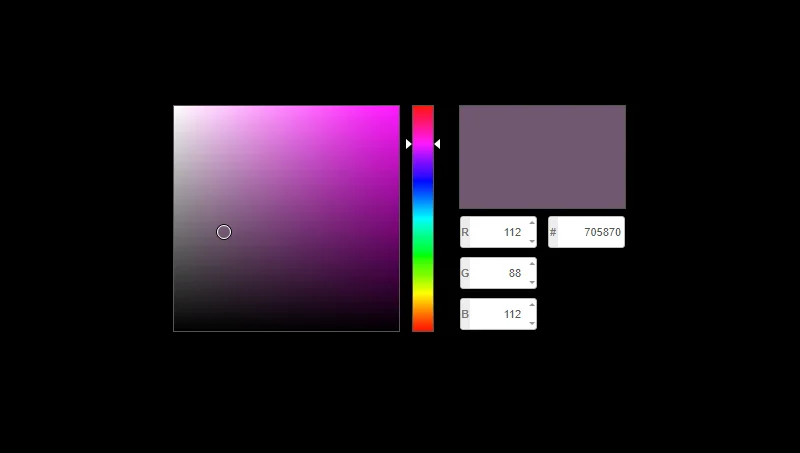
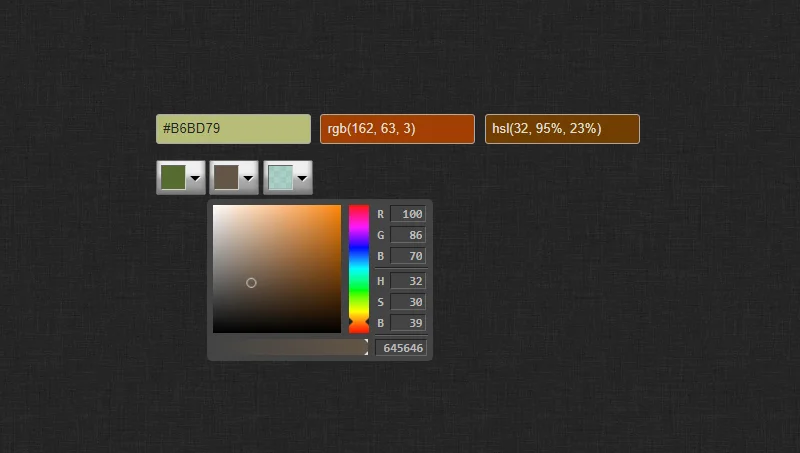
TinyColorPicker
Peter Dematté | February 2, 2015
236 stars15 watchers
About a code
Looking for mobile first, tiny foot print, fast, scaleable, flexible, pluggable and a rich color model... This small (5.07KB gZip, 11.39KB minified, no extra HTML, images or css needed) HSB colorpicker is based on a subset of colors.js from it's big brother colorPicker for a precise and rich color model, supports all modern features like touch and MS pointer, GPU accelerated rendering, battery friendly requestAnimationFrame and provides a lot of hooks for developers to write plugins or extend the UI.

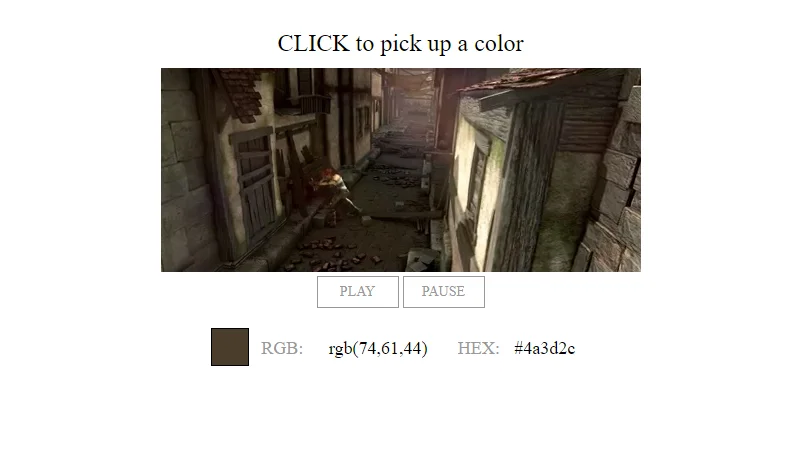
Video Color Picker
wendychengc | November 23, 2017
1 stars1 watchers
About a code
A tool to pick up the Color Value within any frame from a HTML5 Video. Support both Vue.js and jQuery.
About a code
Noticed that your video resource host need to allow CORS, otherwise you cannot use getPixelColor on your canvas, and the project won't work.

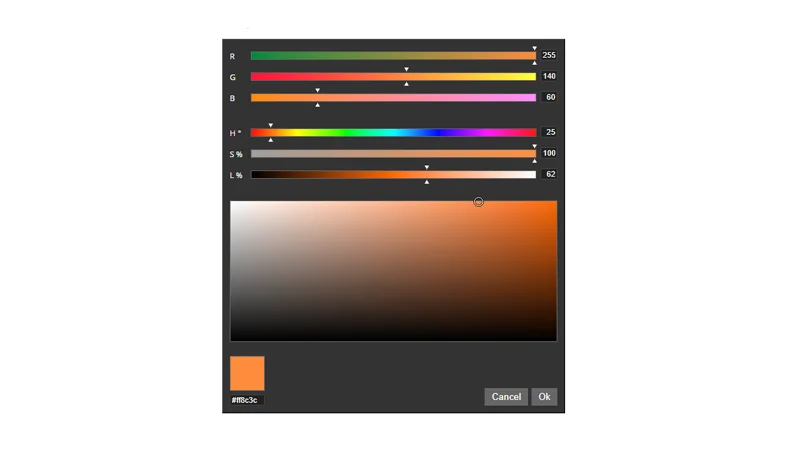
Colorpickle
Hape Haavikko | April 21, 2017
0 stars0 watchers
About a code
Colorpickle is a free color picker plugin for jQuery. While the support for color input type is getting better all the time, not all browsers support it and most native browser and OS color pickers are pretty crappy. Colorpickle to the rescue!

Purty Picker
About a codeA super lightweight visual HSL, RGB and hex color picker with a responsive, touch-friendly and customizable UI. Compatible with jQuery or Zepto.

Wheel Color Picker Plugin For jQuery
About a code The Wheel Color Picker plugin adds color picker functionality to HTML input element in round color wheel style. The Wheel Color Picker can be displayed as a popup dialog as users focus the input, or embedded inline.

jQuery asColorPicker
About a codeA jQuery plugin that convent input into color picker.

wColorPicker.js
About a codeA jQuery color picker plugin with various effects for showing and hiding the color picker. Also comes with an option to set a clickable button to trigger effects.

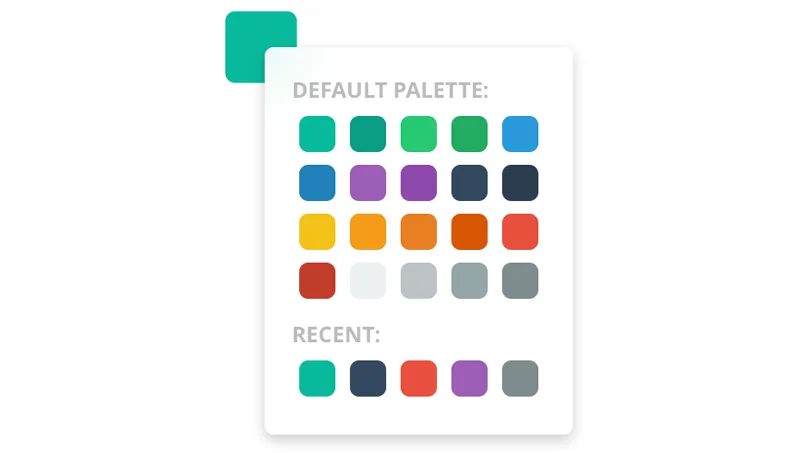
Simple Color Picker
About a codeA simple color picker jQuery plugin that appears as the user focuses the input.

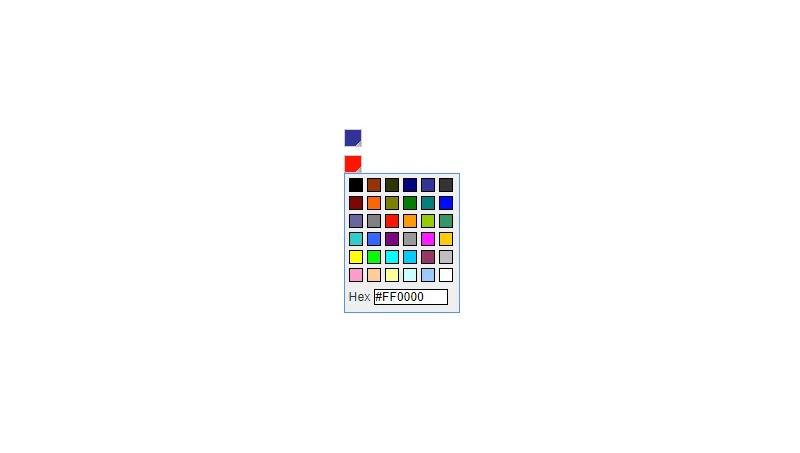
jQuery Simple Color
About a codejQuery Simple Color is a very simple color-picker plugin that displays a square grid of selectable colors. I found a lot of the other color-picker plugins quite heavy, so I ended up writing this to provide a dead-simple alternative. The list of colors it uses can be customized, and the layout size etc can be configured to a certain extent.

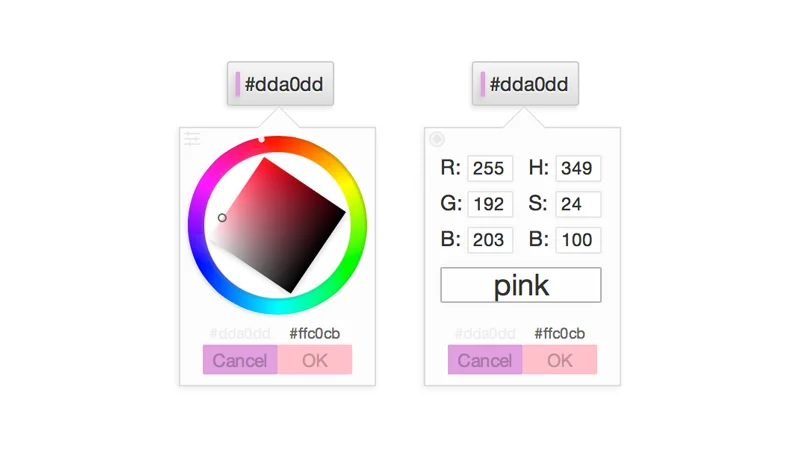
Colorwheel
About a codeA JavaScript color picker. The wheel is drawn using the Raphael.js library. jQuery is used to assist with events. The wheel size is set on creation. It supports a small set of callbacks and touch events.
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨