Collection of free jQuery calendar examples and plugins
Welcome to our collection of jQuery code examples! In this carefully curated compilation, we have gathered a wide array of code snippets that demonstrate the power and versatility of the jQuery library.

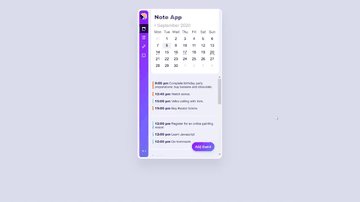
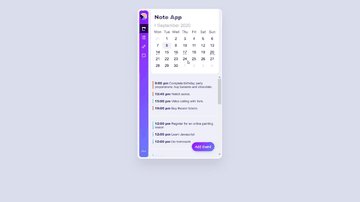
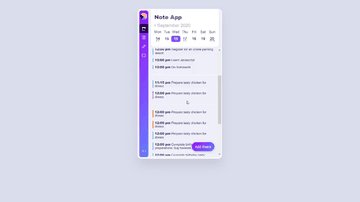
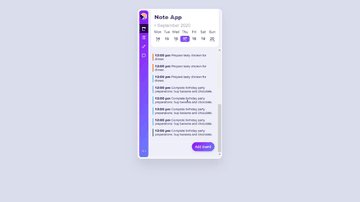
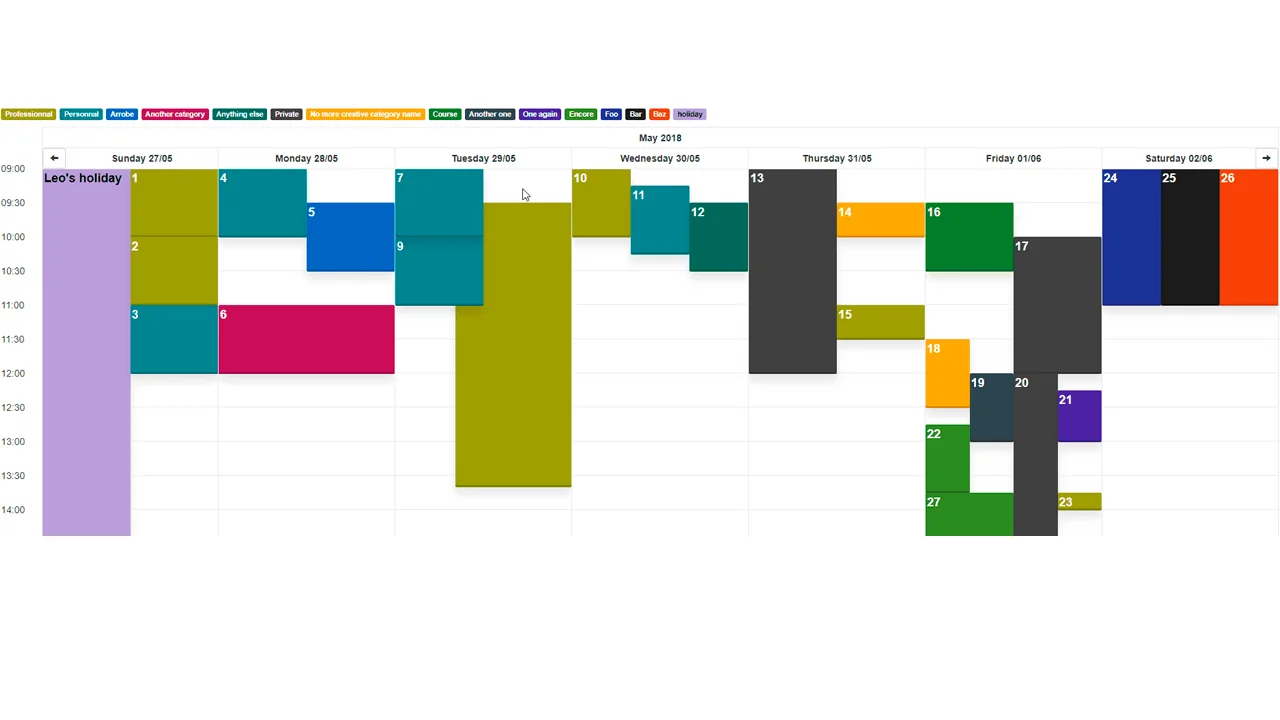
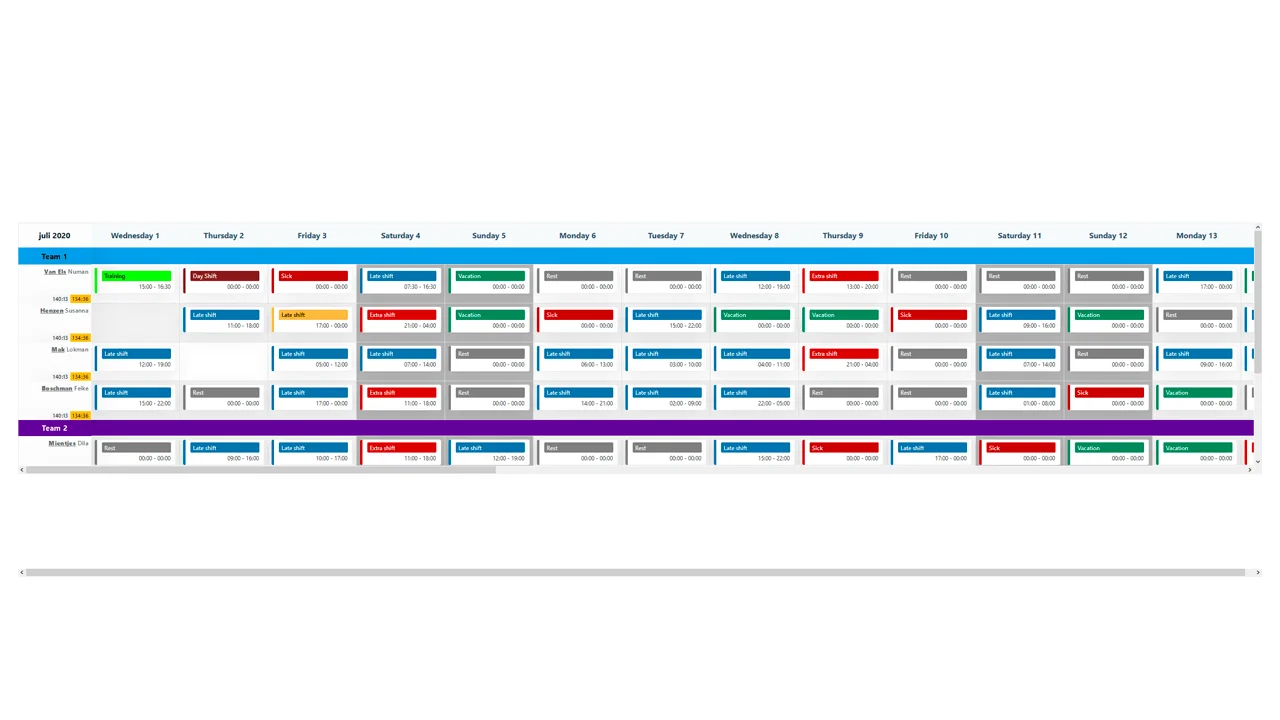
User Calendar/Scheduler - Drag & Drop
Crezzur | August 4, 2020
HTML / CSS / JS
About a code
Drag and drop tasks wherever you want on the calendar/scheduler. Hover on a task to edit or delete the specific task.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, bootstrap.css, bootstrap.js, jquery-ui.js, jscolor.js

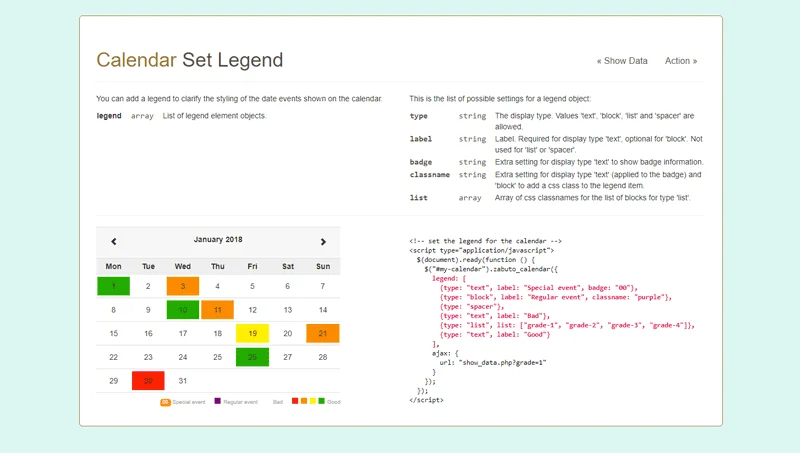
Zabuto Calendar
Zabuto | November 9, 2013
260 stars30 watchers
About a code
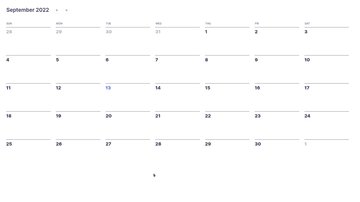
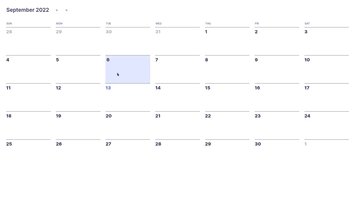
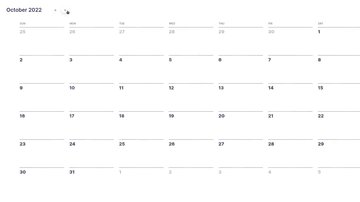
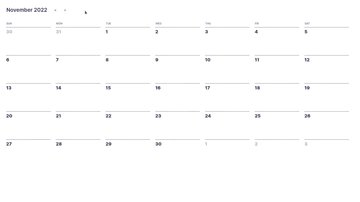
This library is a jQuery plugin for Bootstrap that lets you add a month calendar to your web page. You can customize the display of the calendar and view it in several languages. You are also able to show calendar events by using an AJAX request with JSON data and add a legend. You can add a function to the calendar to execute when the onclick event is triggered on a specific day.

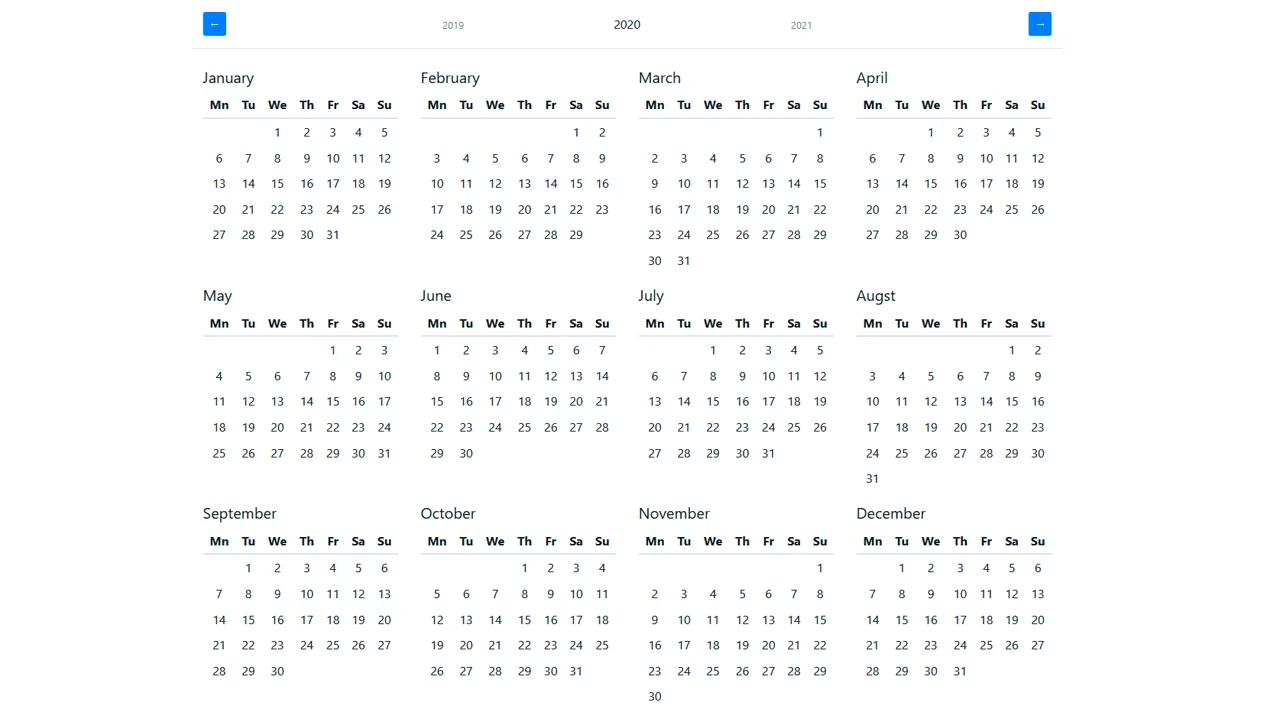
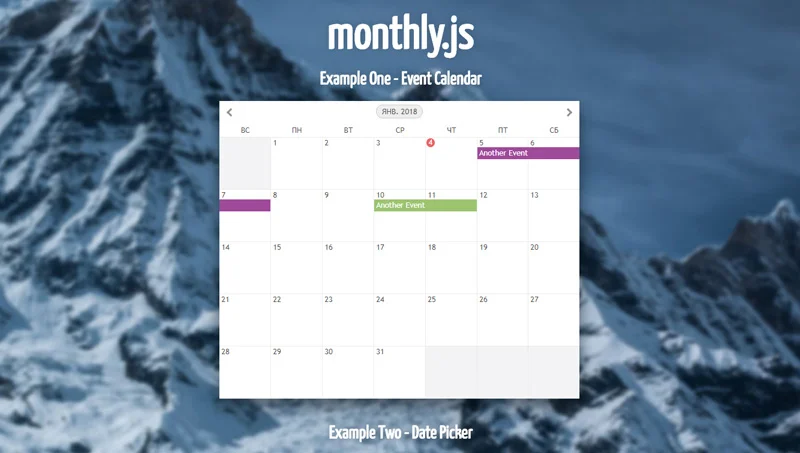
jQueryPlanner
About a codeCalendar and planner written in JQuery.

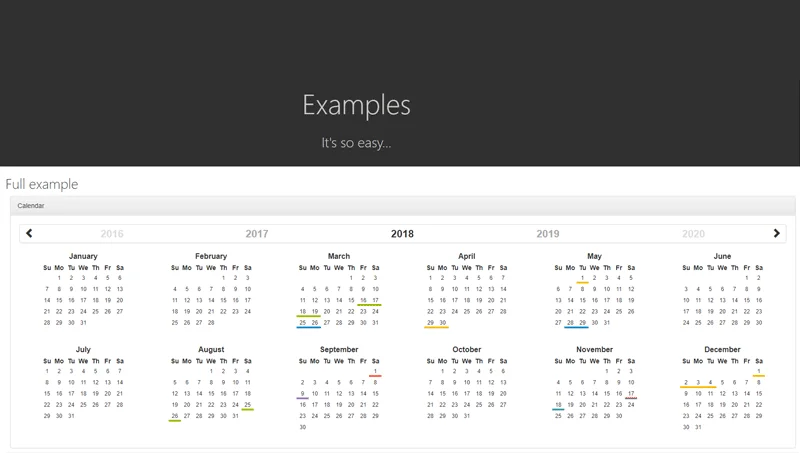
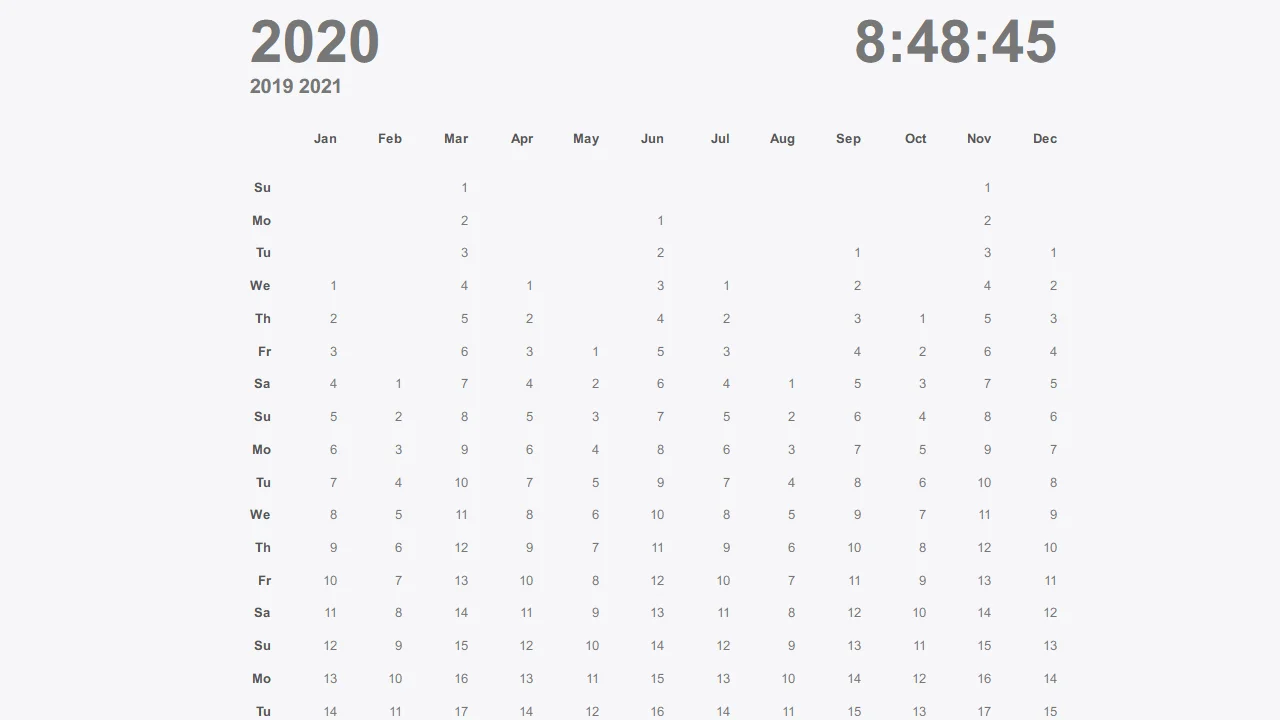
jQuery Calendar
About a codeA simple lightweight (2.1KB) jQuery JavaScript plug-in to generate calendars with 8 responsive colour schemes to choose from (or use your own style sheet).

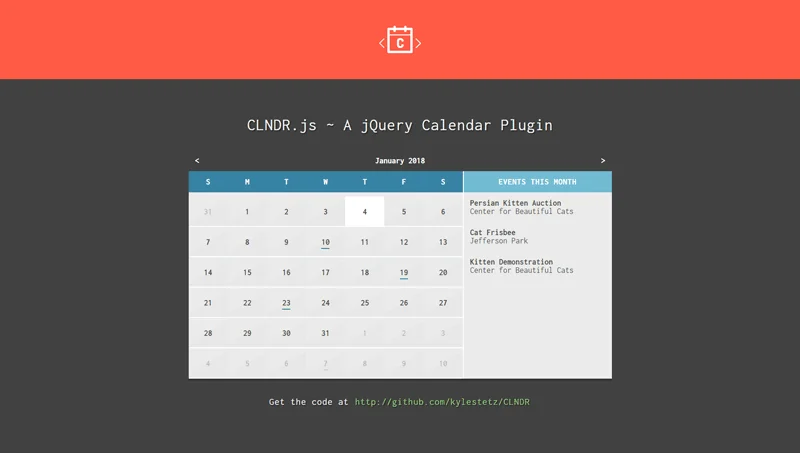
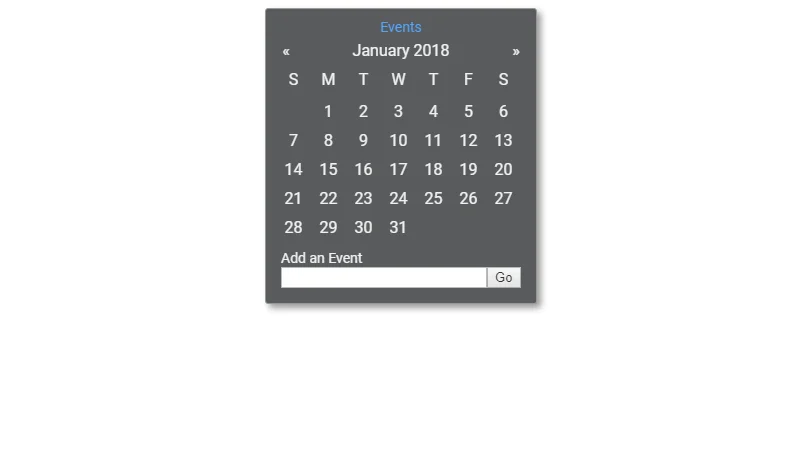
Calendar Plugin
About a codeA simple jQuery calendar plugin to show the date and stuff.

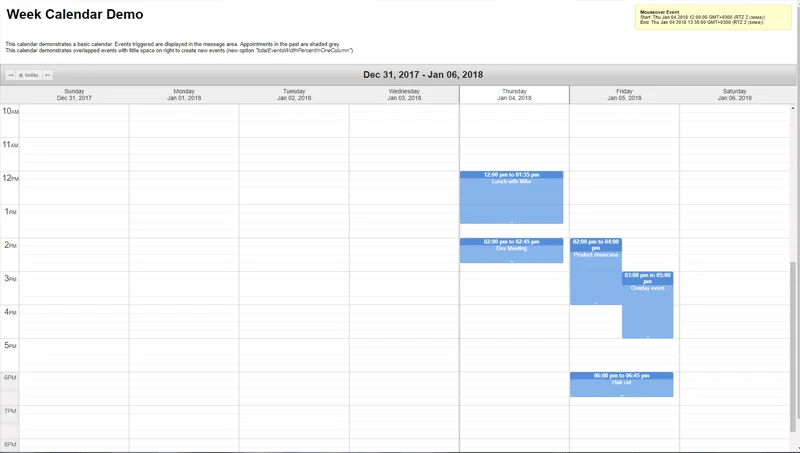
FullCalendar
About a codeFull-sized drag & drop event calendar (jQuery plugin).

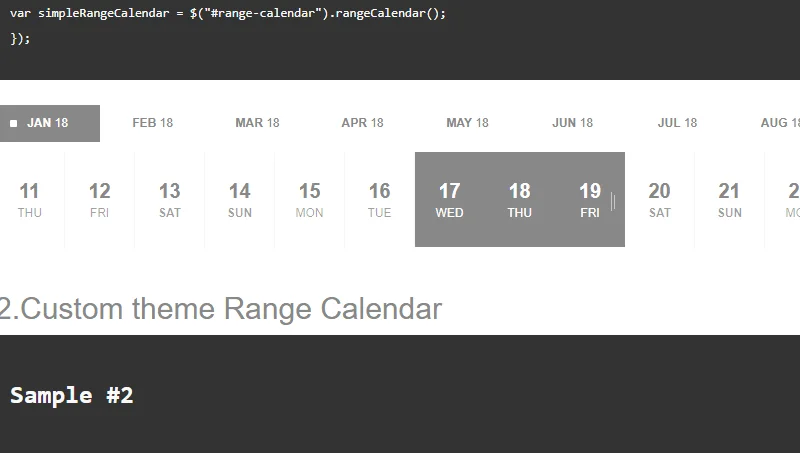
jQuery Range Calendar
About a codejQuery range calendar plugin.

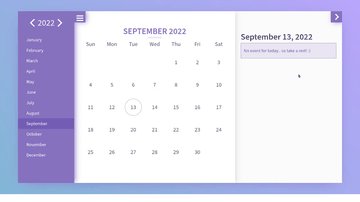
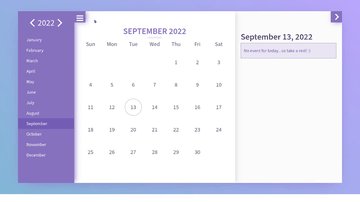
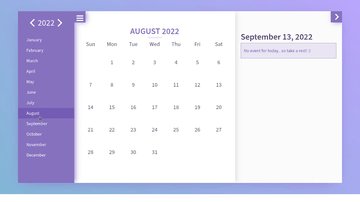
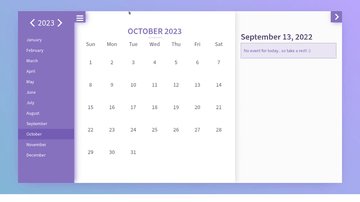
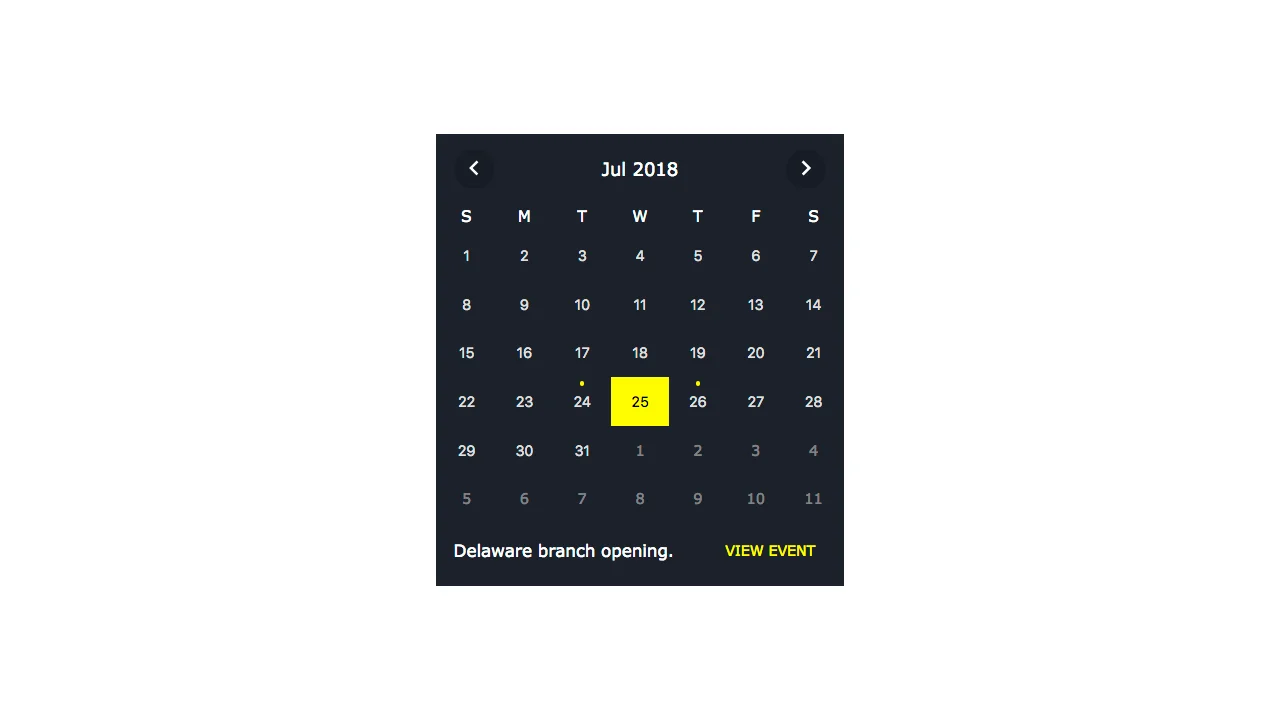
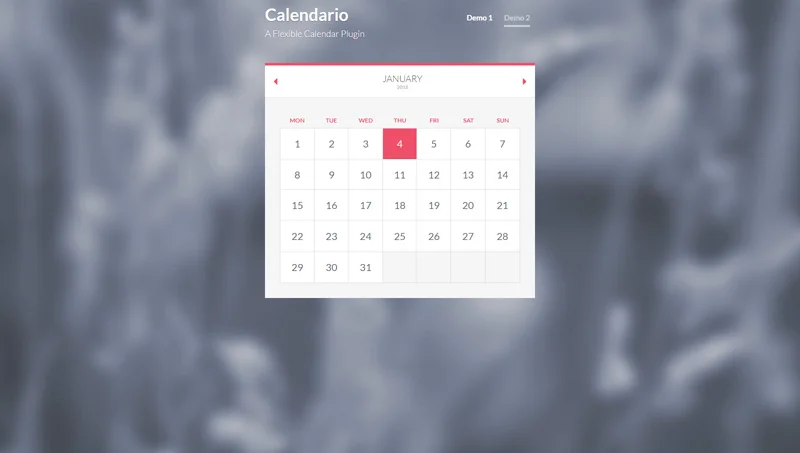
Pretty Calendar
About a codeA jQuery plugin for generating pretty calendars.
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨