Collection of free JavaScript Tetris game code examples
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

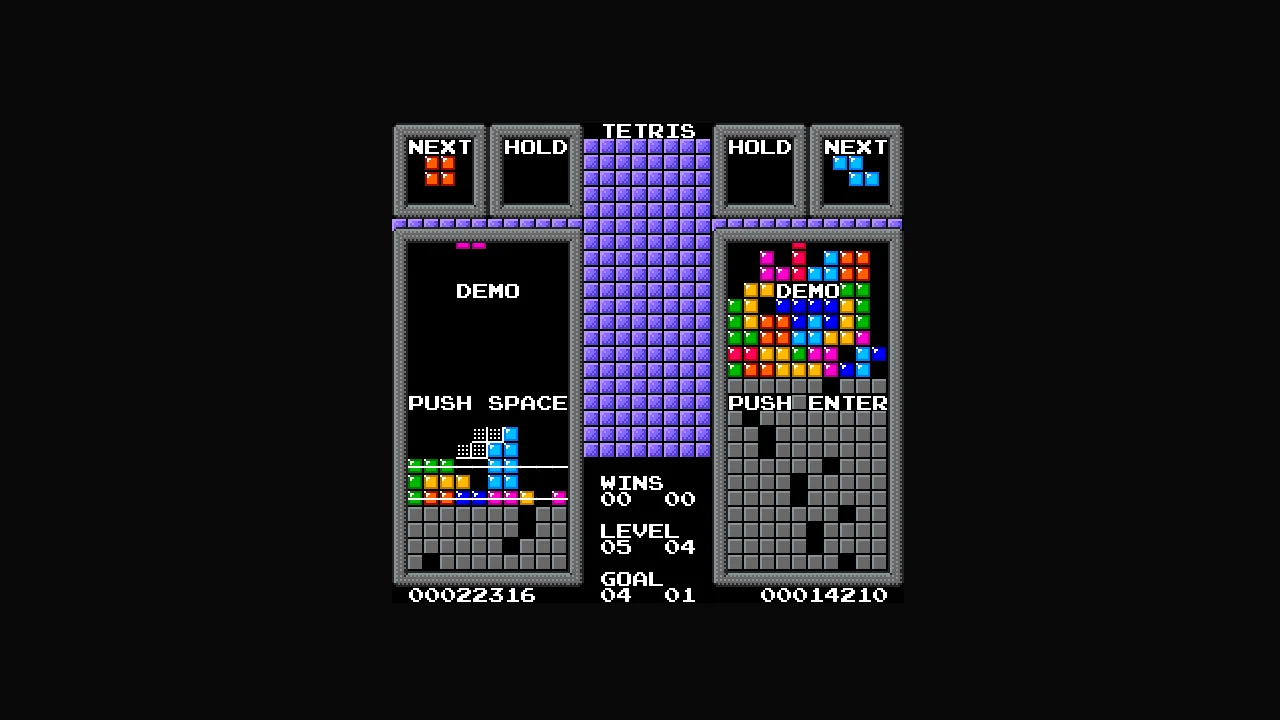
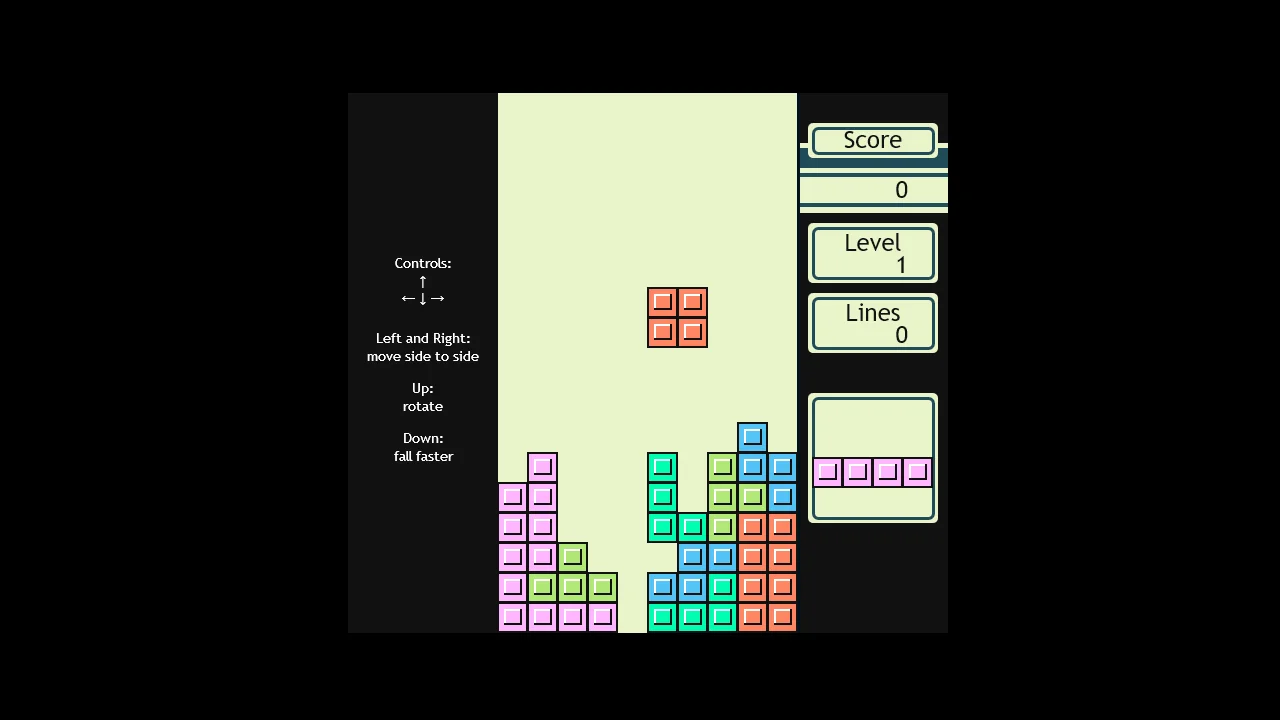
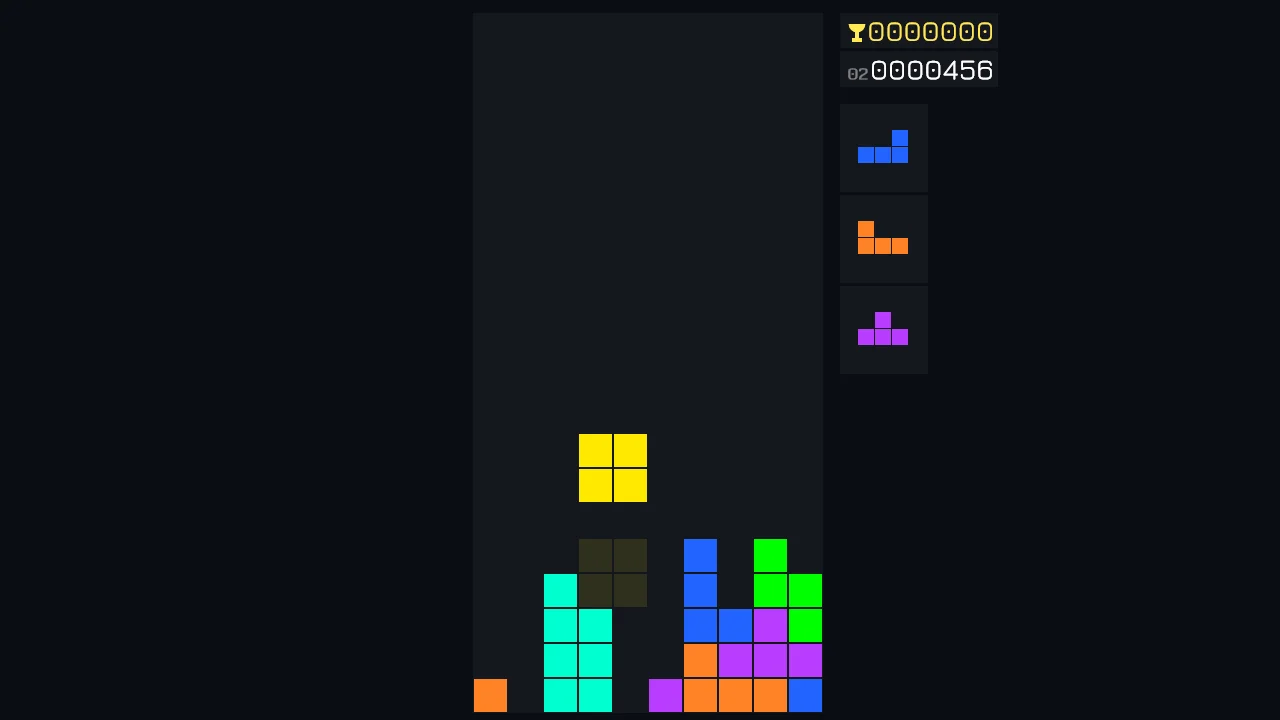
GameBoy Tetris Clone
Dylan Greene | November 5, 2018
HTML / CSS / JS
About a code
A simple javascript version of Tetris for the GameBoy. Although it's pretty similar to every version of Tetris. Uses p5.js for drawing!
Chrome, Edge, Firefox, Opera, Safari
no
p5.js, p5.dom.js

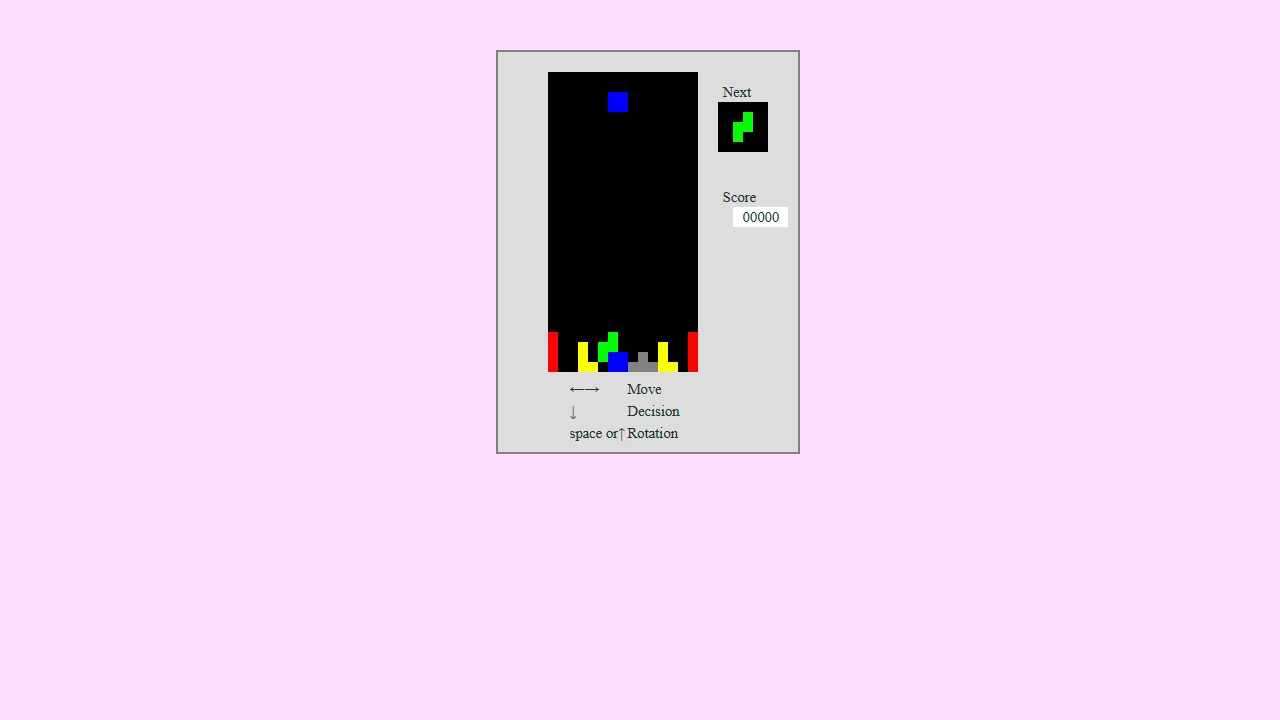
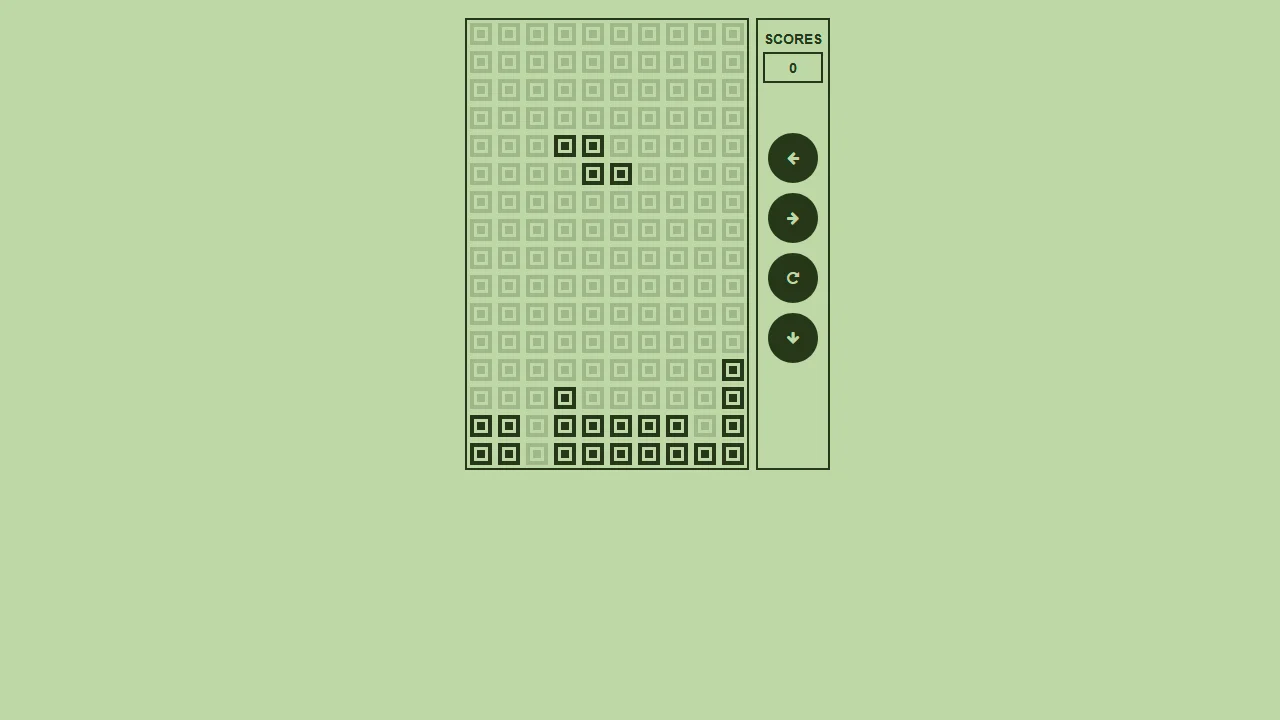
Tetris
Shadman Kudchikar | September 27, 2018
HTML (Pug) / CSS / JS
About a code
Tetris is one of the best games from the most popular console of the 1990s. Do you feel tired of complicated and difficult games? Did you miss the favorite classic games? Let's play this game to feel nostalgic! How to play: Move and rotate the falling blocks. Lines are cleared when they are filled with blocks and have no empty spaces.
Chrome, Firefox, Opera, Safari
no
font-awesome.css, jquery.js, animatelo.js

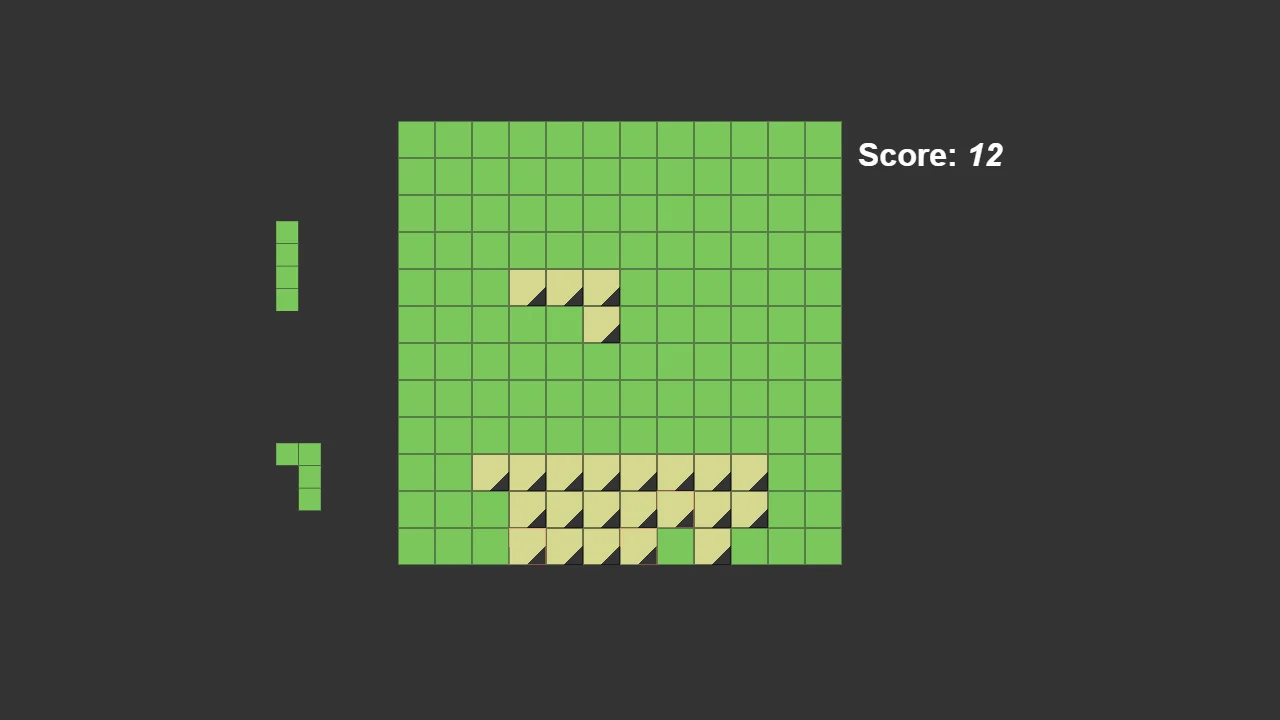
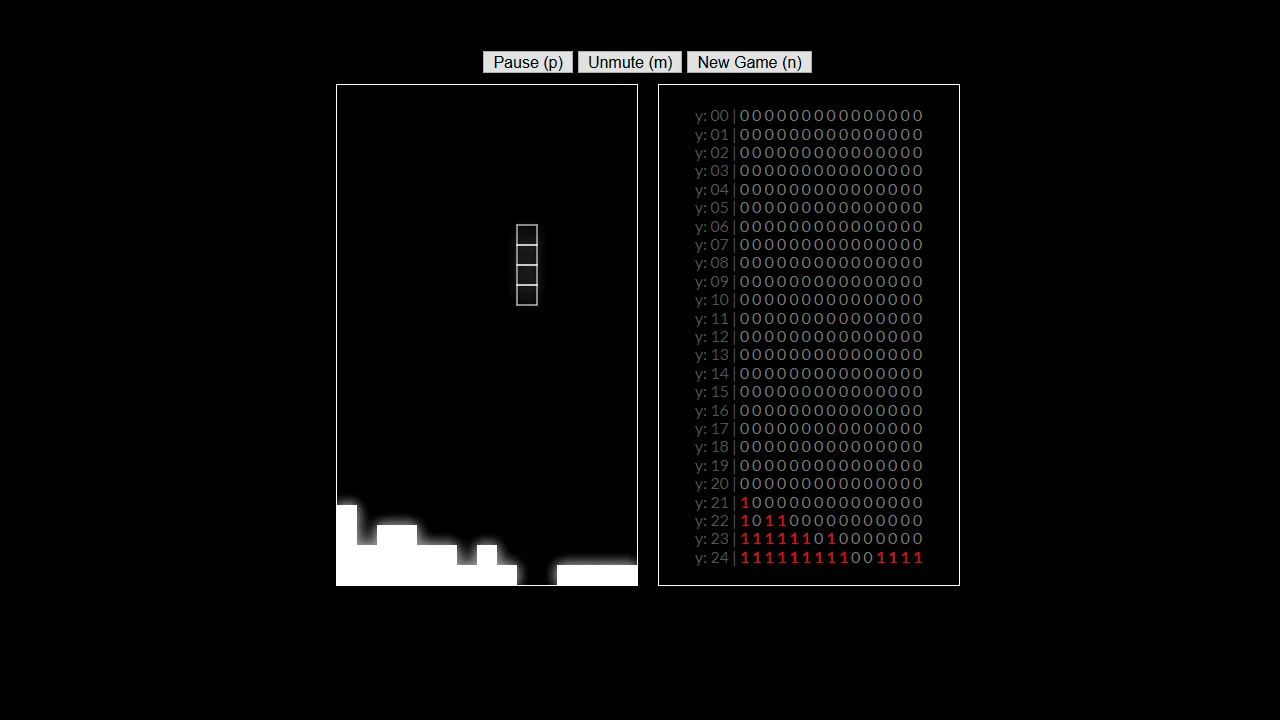
Backbone Tetris
unlikenesses | June 24, 2016
HTML / CSS / JS
About a code
An implementation of a very simple Tetris (no scoring, no levels, no fun) in Backbone.js.
Chrome, Edge, Firefox, Opera, Safari
no
jquery.js, underscore.js, backbone.js, jsfxr.js

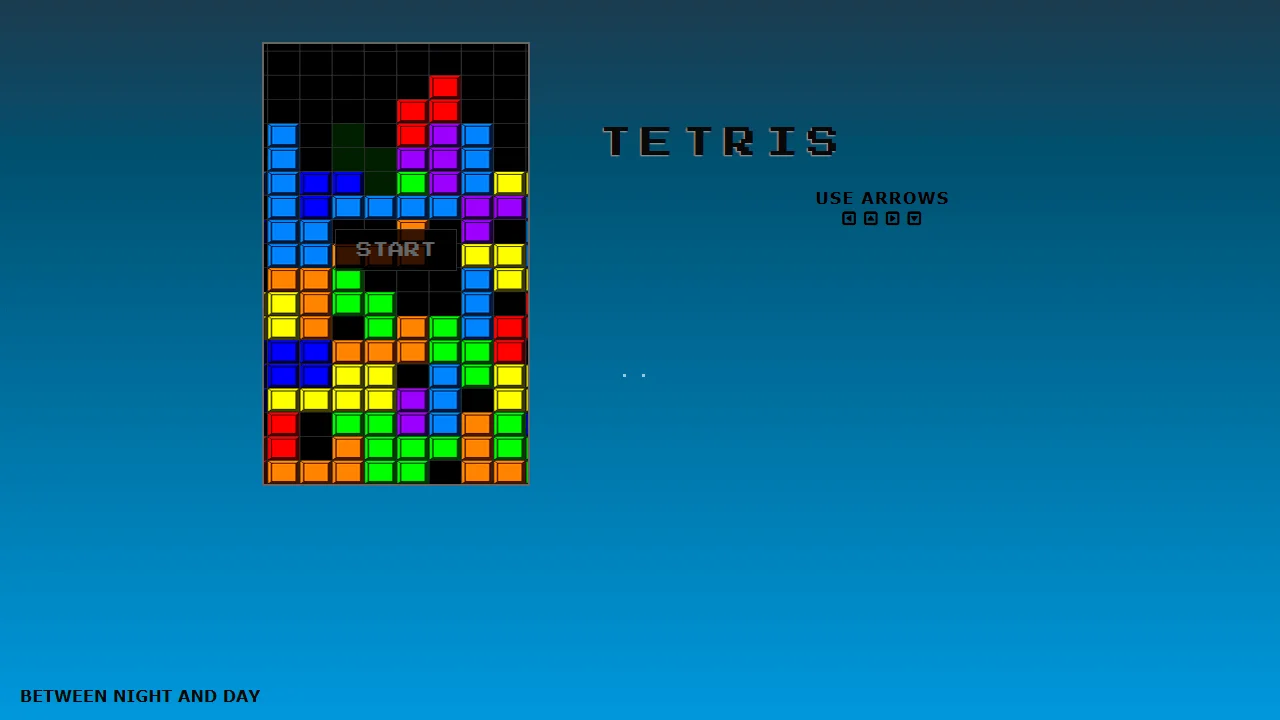
Tetris
Toni Leigh Sharpe | September 24, 2014
HTML / CSS (SCSS) / JS
About a code
Use the arrow keys to move pieces, space to rotate and 1 to pause the game the Config object displays the levels with the interval being the number of milliseconds between automatic piece move down and the threshold being the number of intervals that elapse before the level moves up one. Scores are the square of the number of rows removed by piece placement make sure to click on the board area or the keys wont work.
Chrome, Edge, Firefox, Opera, Safari
no
-

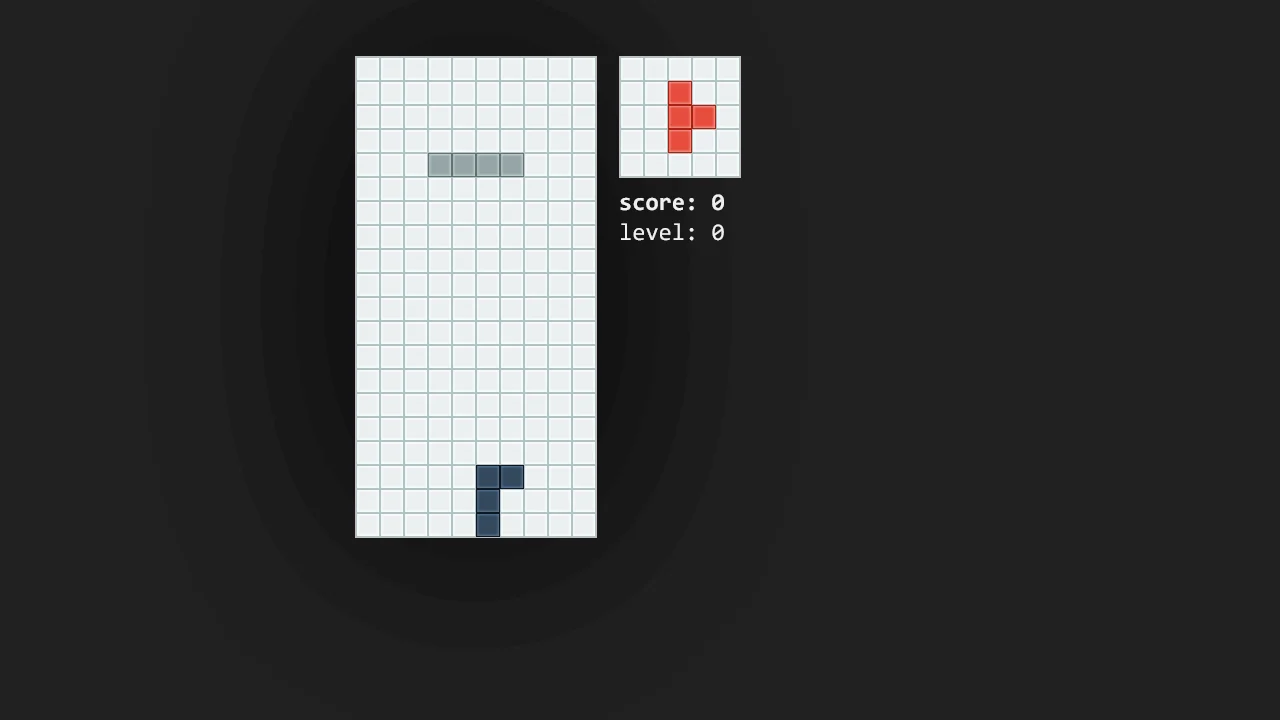
Tetris In Vanilla JS
Rich East | August 17, 2014
HTML / CSS / JS
About a code
The goal is to make a Tetris emulation that is resolution independent with pixel-perfect edges and can intelligently resize itself based on changes in window size.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨