Collection of free JavaScript pong game code examples
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

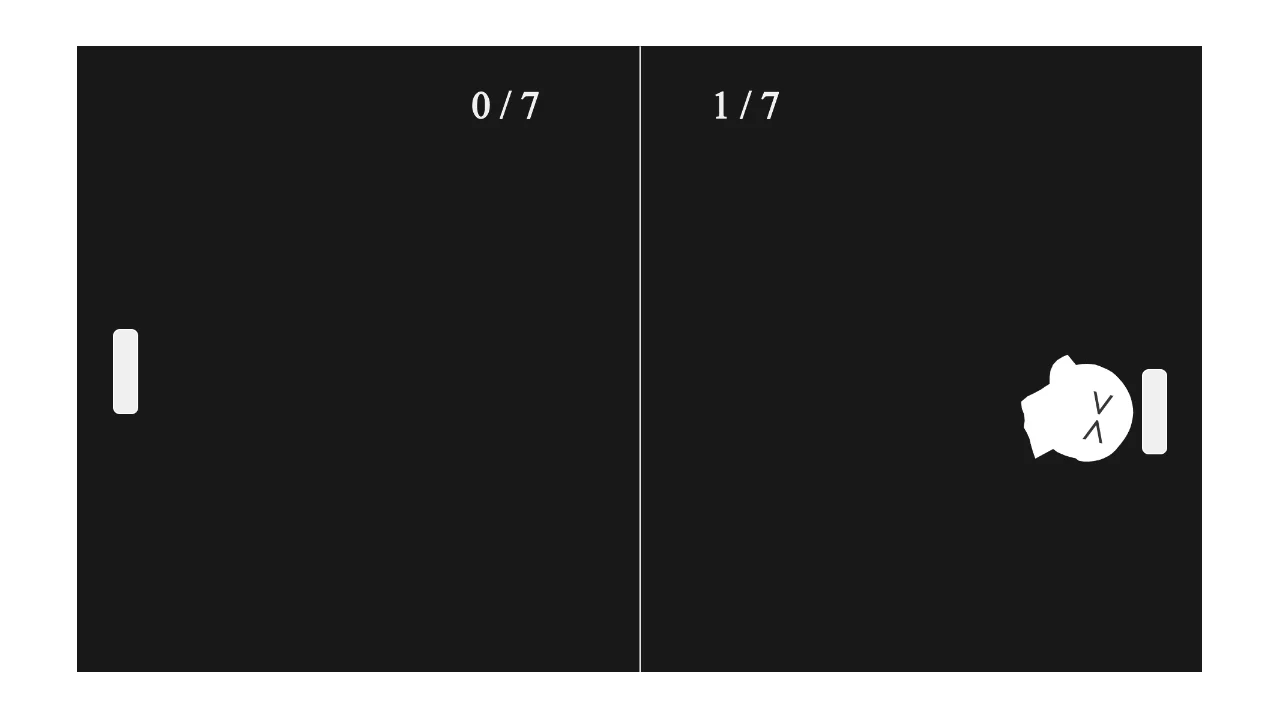
Ghost Pong
Drew Fleeman | February 9, 2017
HTML / CSS / JS
About a code
The classic Pong video game but the ball is a ghost that reacts to getting hit. Made with p5.js. Use the arrow keys to play.
Chrome, Edge, Firefox, Opera, Safari
no
p5.js

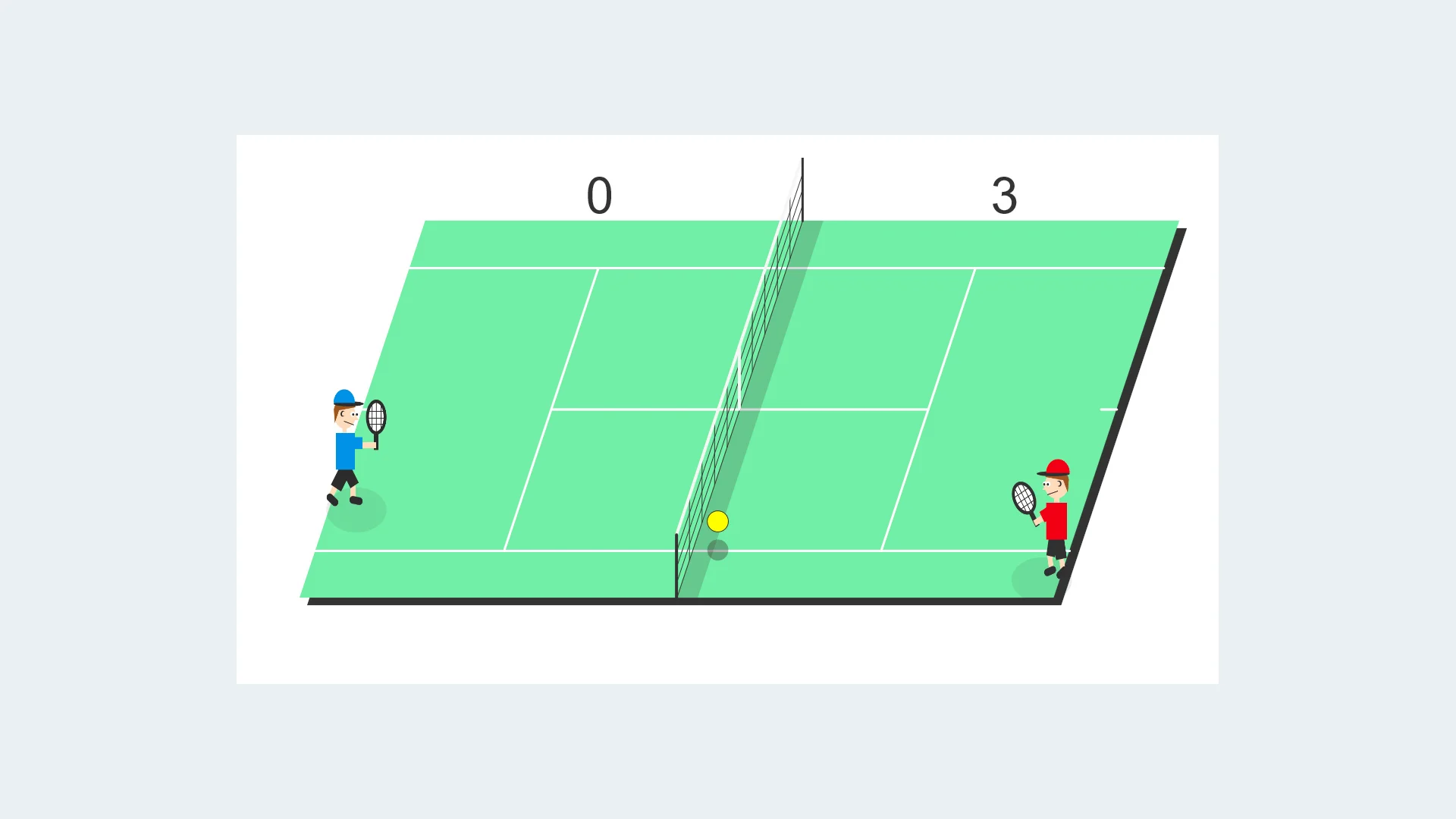
3D Canvas Computer And Pong
Matei Copot | March 19, 2016
HTML / CSS / JS (Babel)
About a code
Manually-generate coordinates for a 3d render of an old desktop computer on the 2d canvas context (no libraries), including a playable game of pong! (Yes, the ball gets faster every time you hit it).
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨