Collection of free JavaScript memory game code examples
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

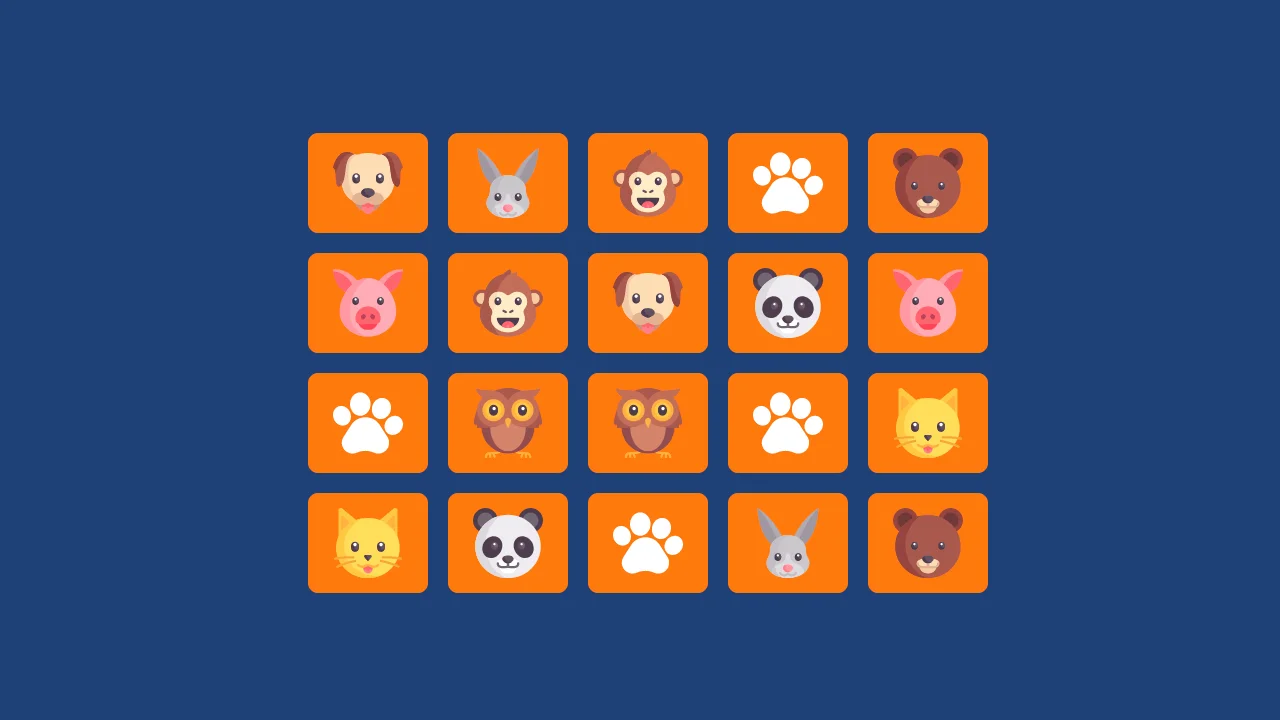
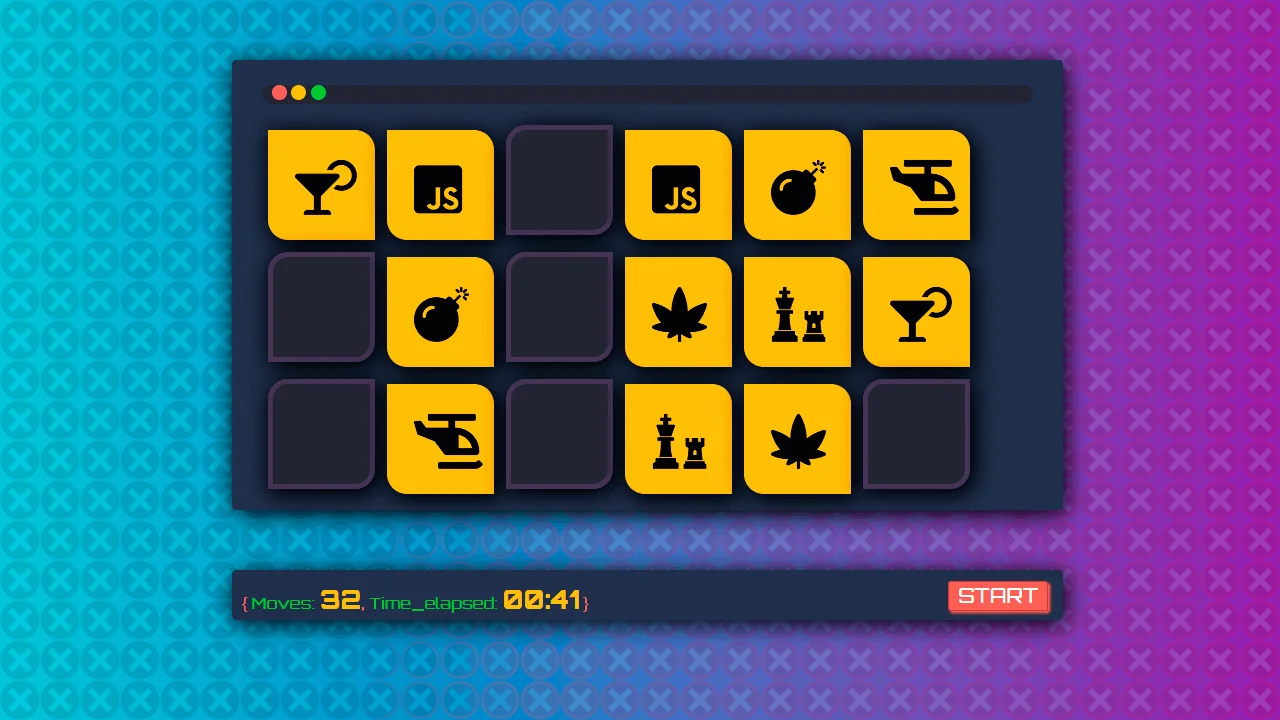
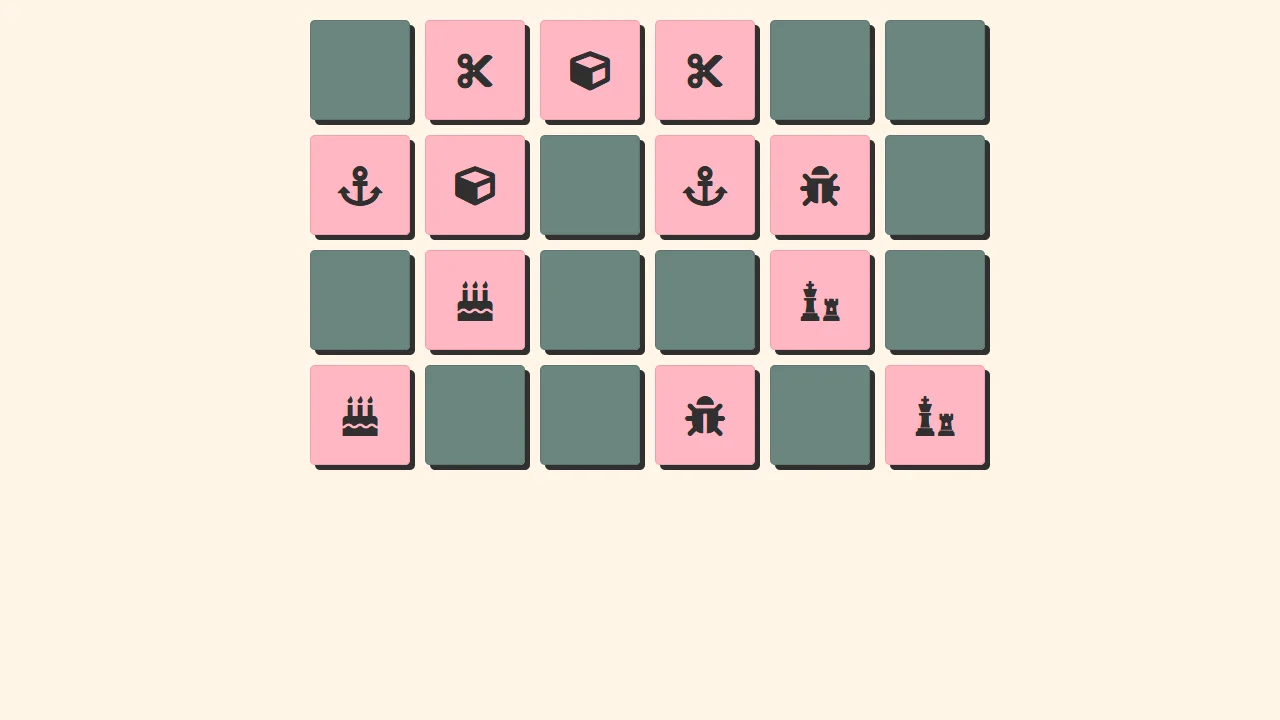
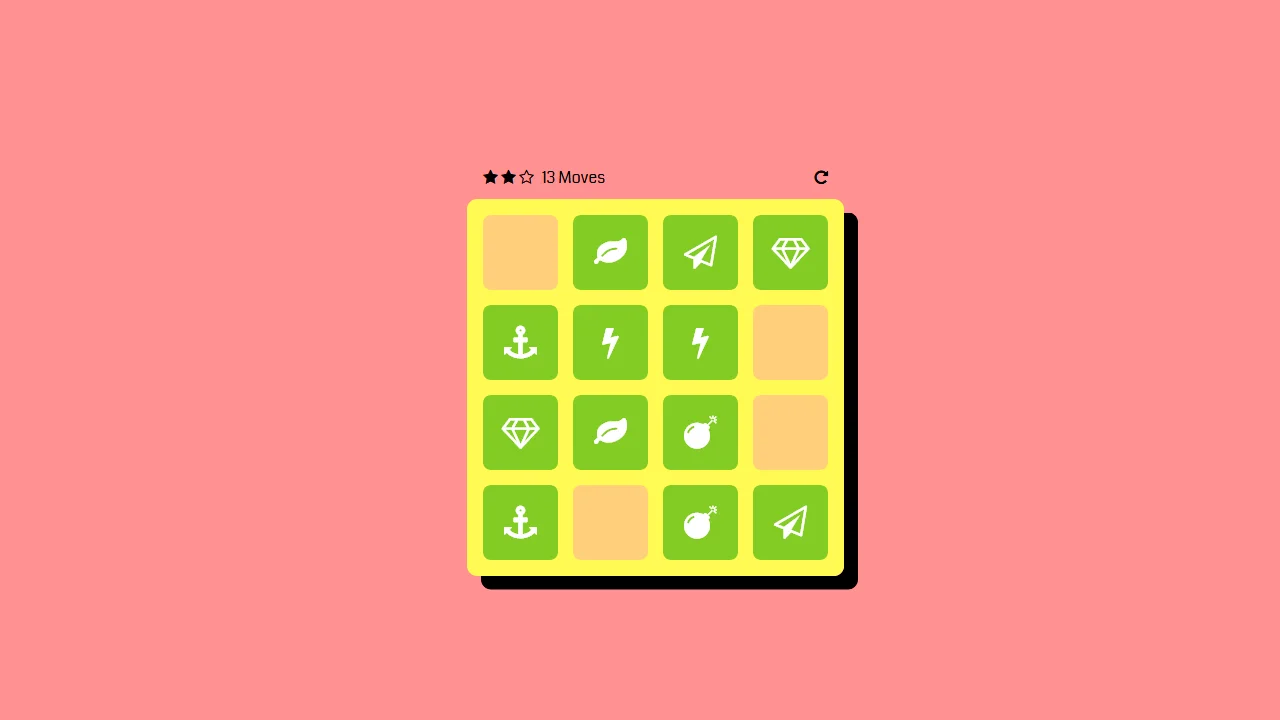
Memory
Rémy Beumier | May 29, 2017
HTML / CSS / JS
About a code
A memory game created with HTML, CSS and JavaScript. Chose between different themes. Be as fast as possible and spare your clicks!
Chrome, Edge, Firefox, Opera, Safari
yes
-

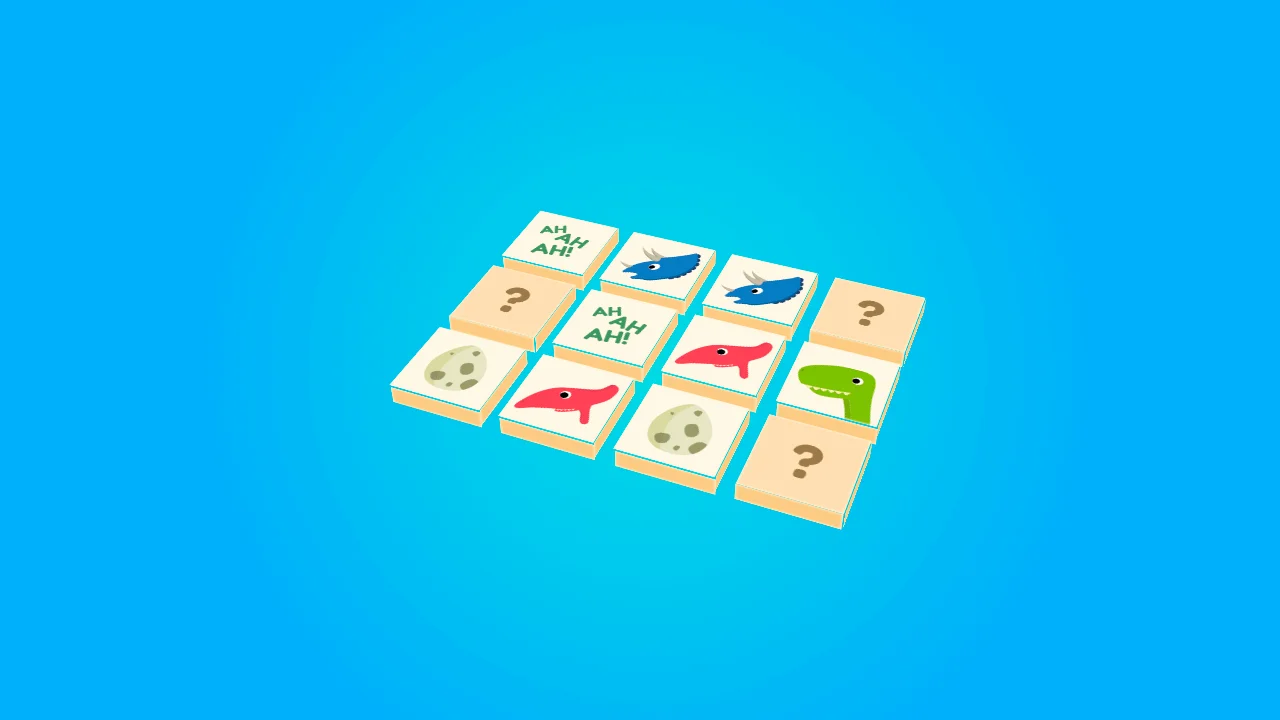
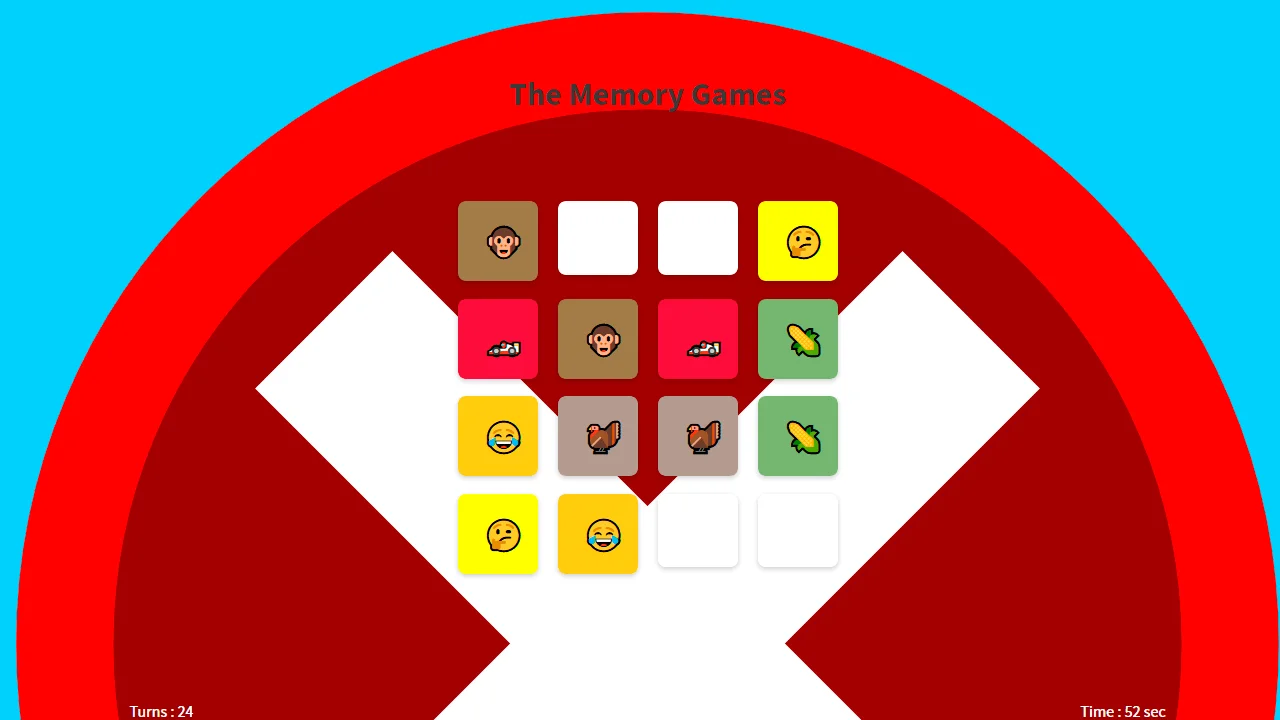
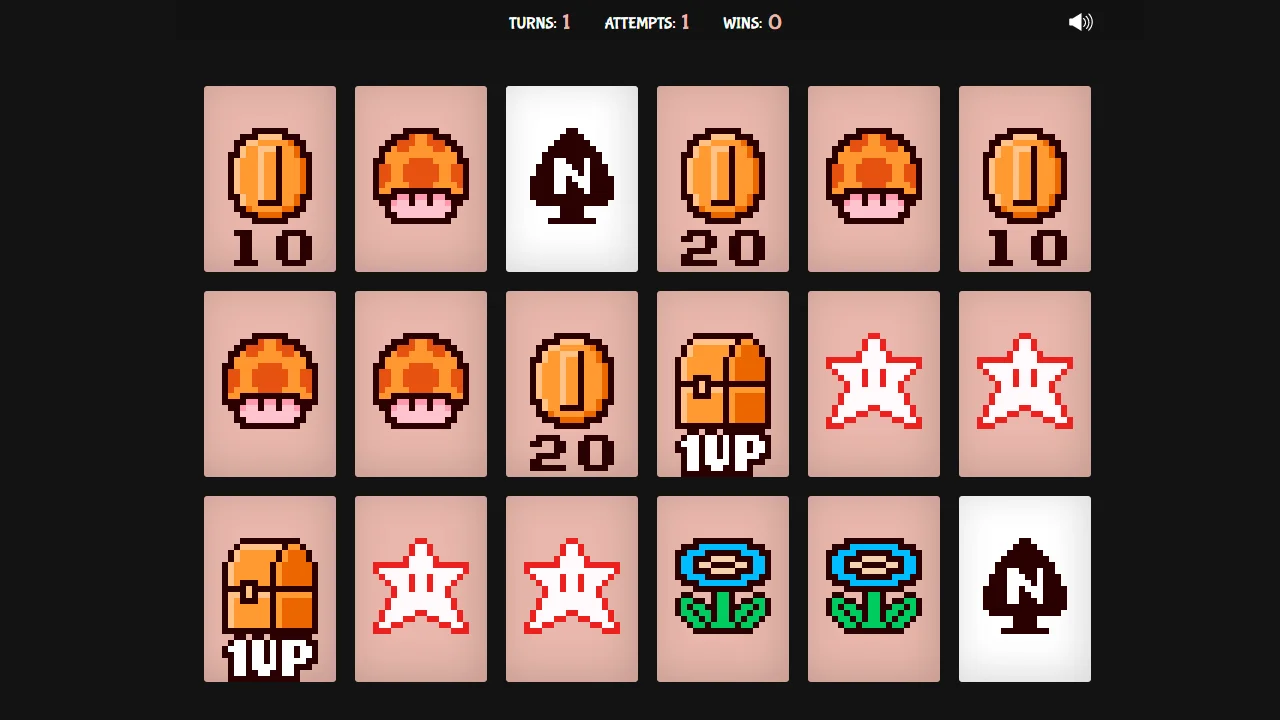
Super Mario Bros 3 Memory Card Game
Ryan Mulligan | August 4, 2016
HTML (Pug) / CSS (SCSS) / JS
About a code
A CSS pixel art redux of the original Super Mario Bros 3 mini game. Flip over any two cards and see if they match. Miss three times and it will be marked as an attempt.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js

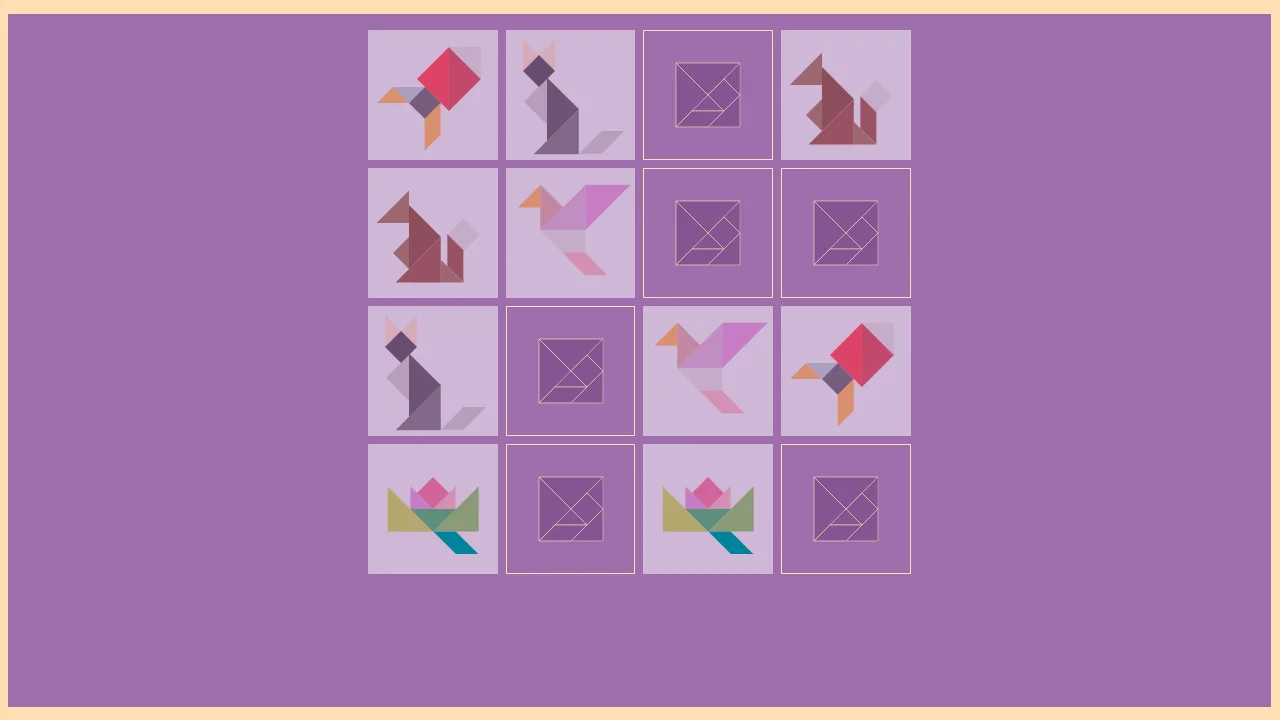
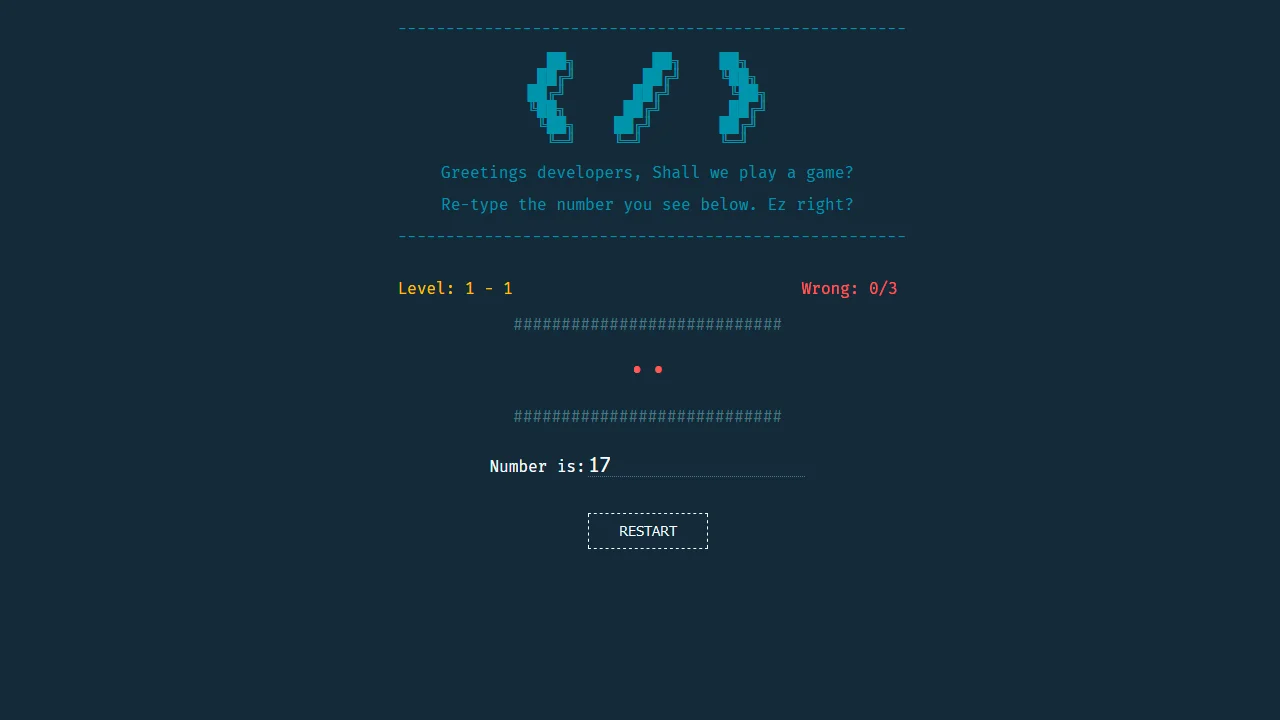
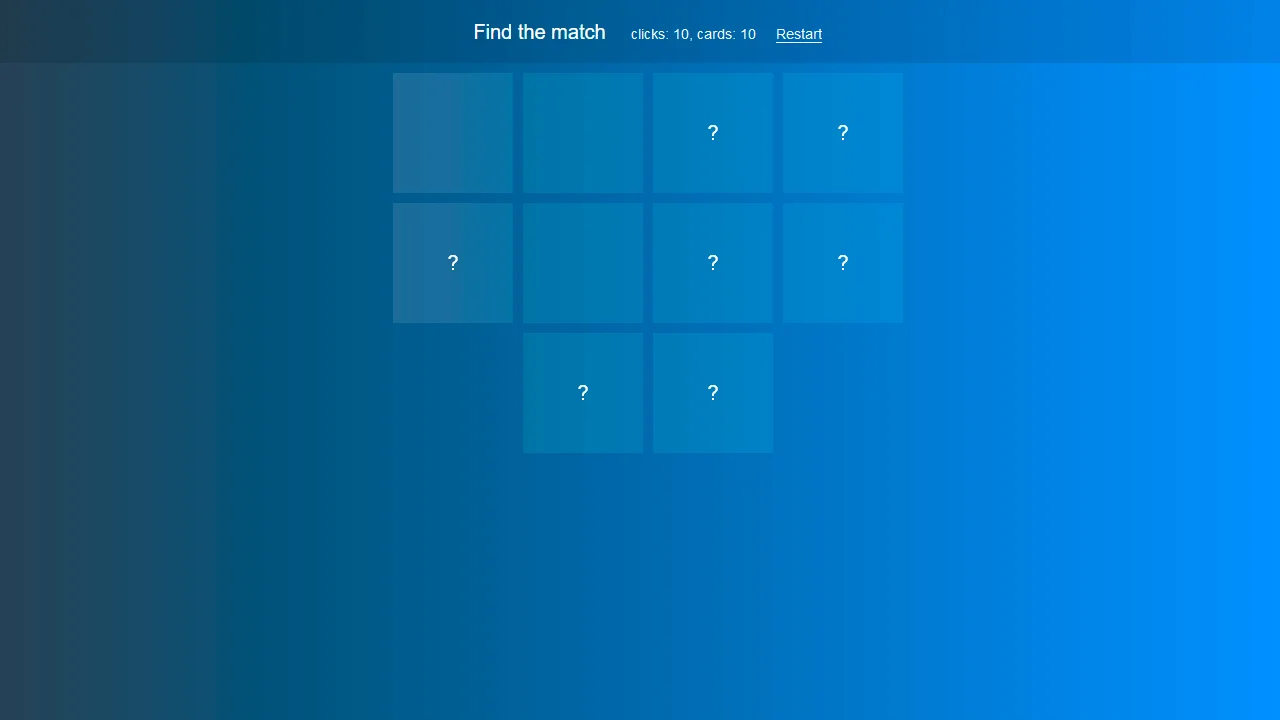
Find The Match - Memory Game
Kunuk Nykjær | January 21, 2016
HTML / CSS (SCSS) / JS (Babel)
About a code
A mobile-friendly memory game with simple game mechanics. A prototype to test the usage of Emoji's in a game and see how it is displayed on the different browsers and devices. Build with Angular for the game logic and UI data binding, Emoji Unicode for the graphics and jQuery Flip for the flip animation.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js, jquery.flip.js, angular.js, angular-route.js, angular-animate.js, angular-touch.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨