Collection of free JavaScript 2048 game code examples
Welcome to our collection of JavaScript examples! In this meticulously curated compilation, we have assembled a diverse range of JavaScript code snippets that showcase the flexibility and power of this dynamic programming language.

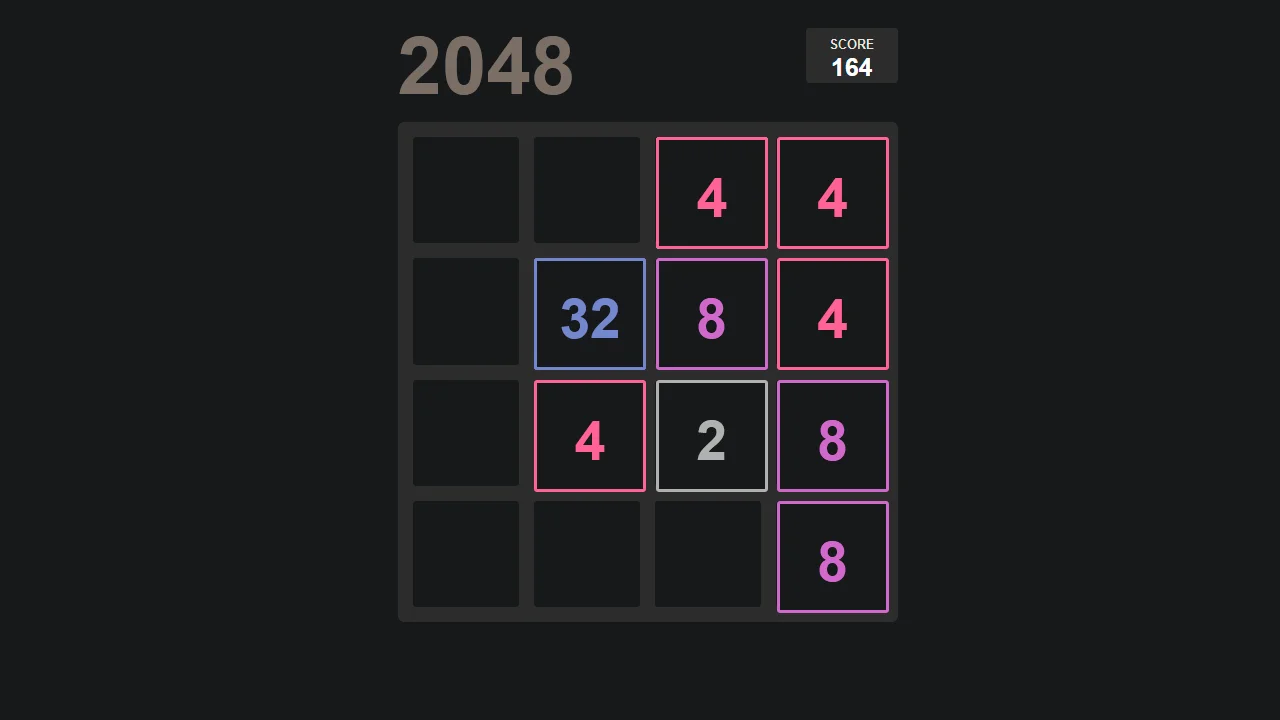
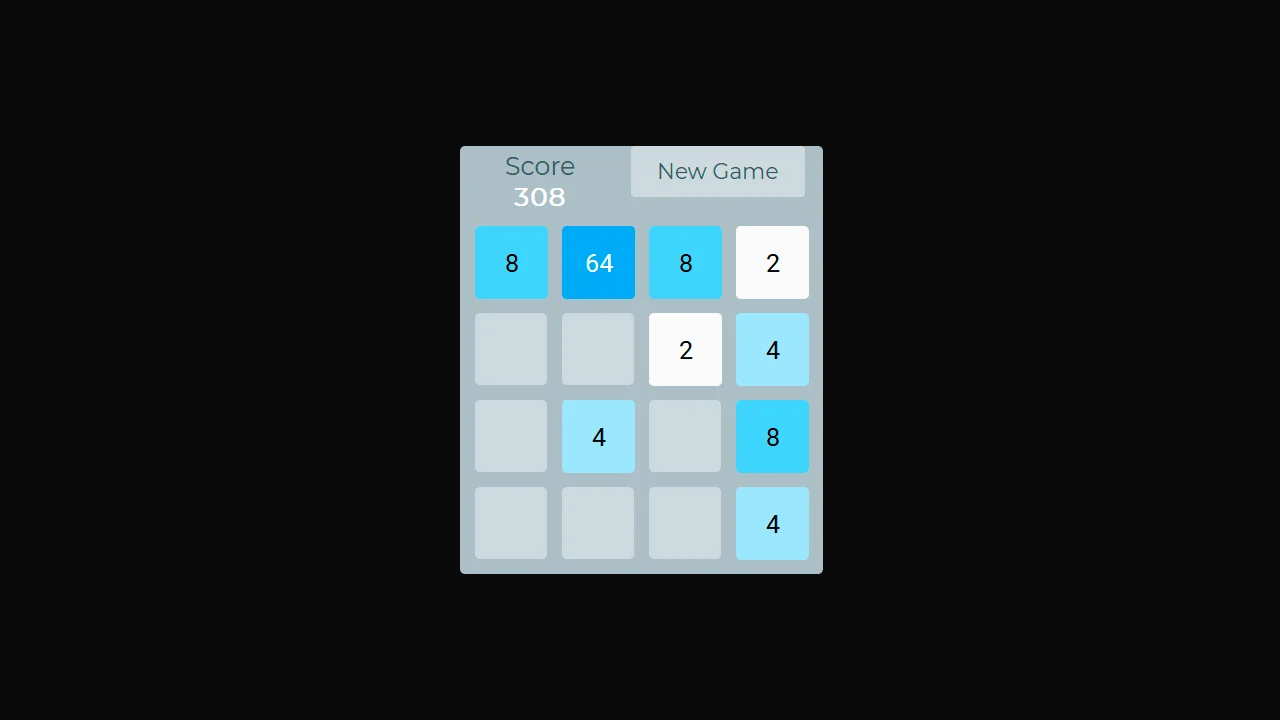
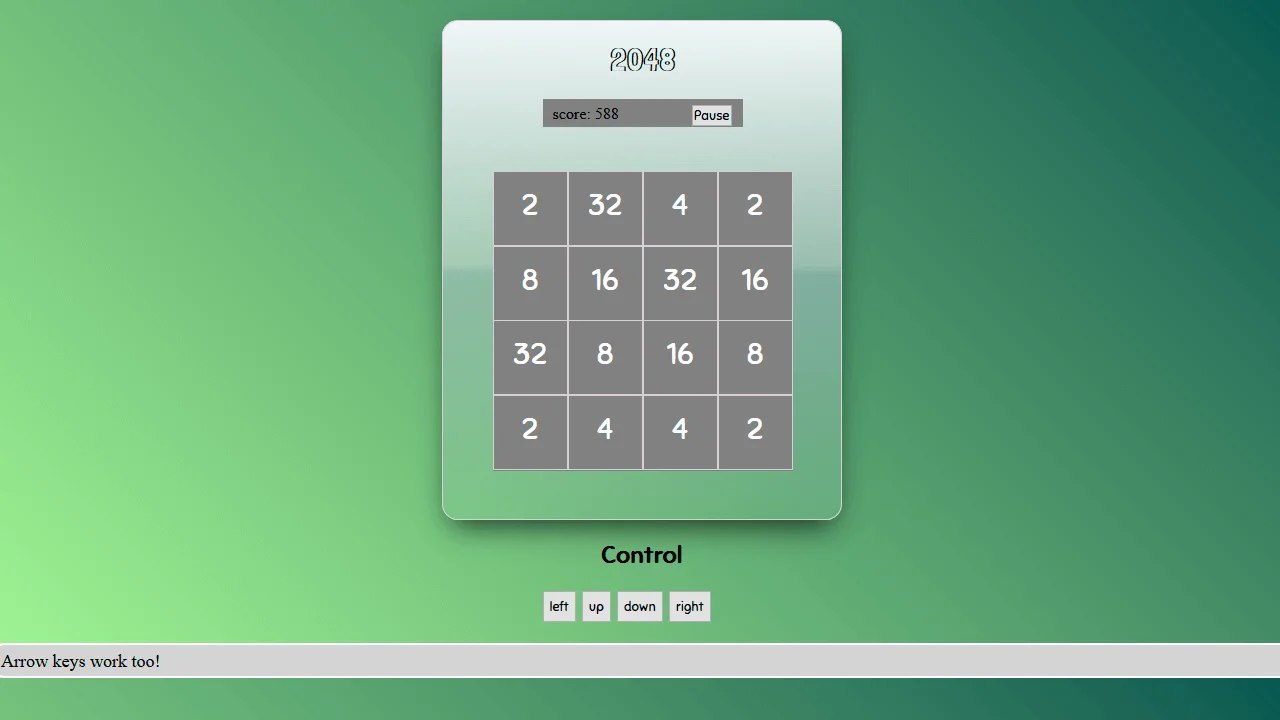
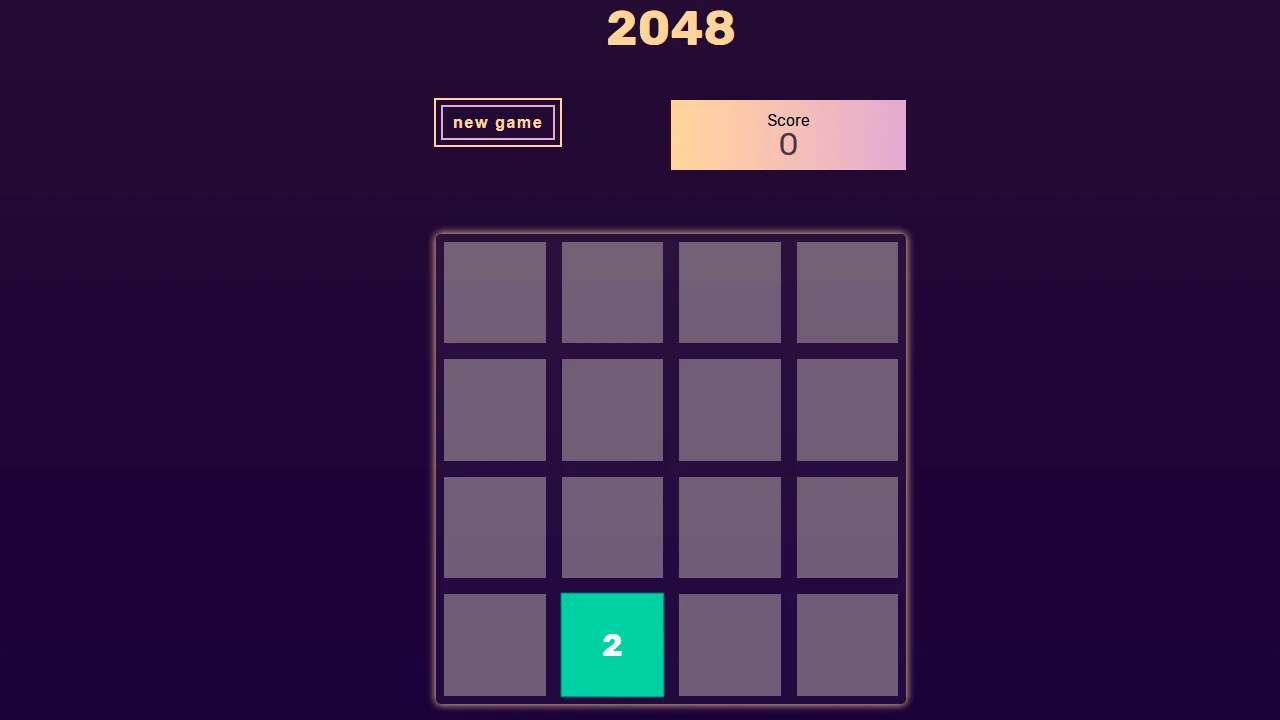
2048
jesse z | March 24, 2018
HTML / CSS (SCSS) / JS (Babel)
About a code
Tiles with matching number values can be merged into a single tile, which receives the values' sum. To move the board, use the directional arrows - or swipe.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js, lodash.js, hammer.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨