Collection of HTML and Pure CSS Perspective Code Examples
Explore a collection of free HTML and pure CSS perspective code examples from Codepen and other resources to create dynamic 3D visual effects and depth for your website.

Film
Alvaro Montoro | October 27, 2021
HTML / CSS
About a code
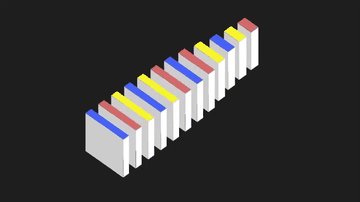
3D-looking clapperboard/slate drawn with CSS and a single HTML element. It uses perspective (which provides 3D capabilities) but also uses shadows to simulate depth). It is slightly animated on hover.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨