Collection of free HTML and CSS toggle menu code examples
Welcome to our collection of CSS examples! In this carefully curated compilation, we have gathered a wide array of CSS code snippets that demonstrate the power and versatility of Cascading Style Sheets.

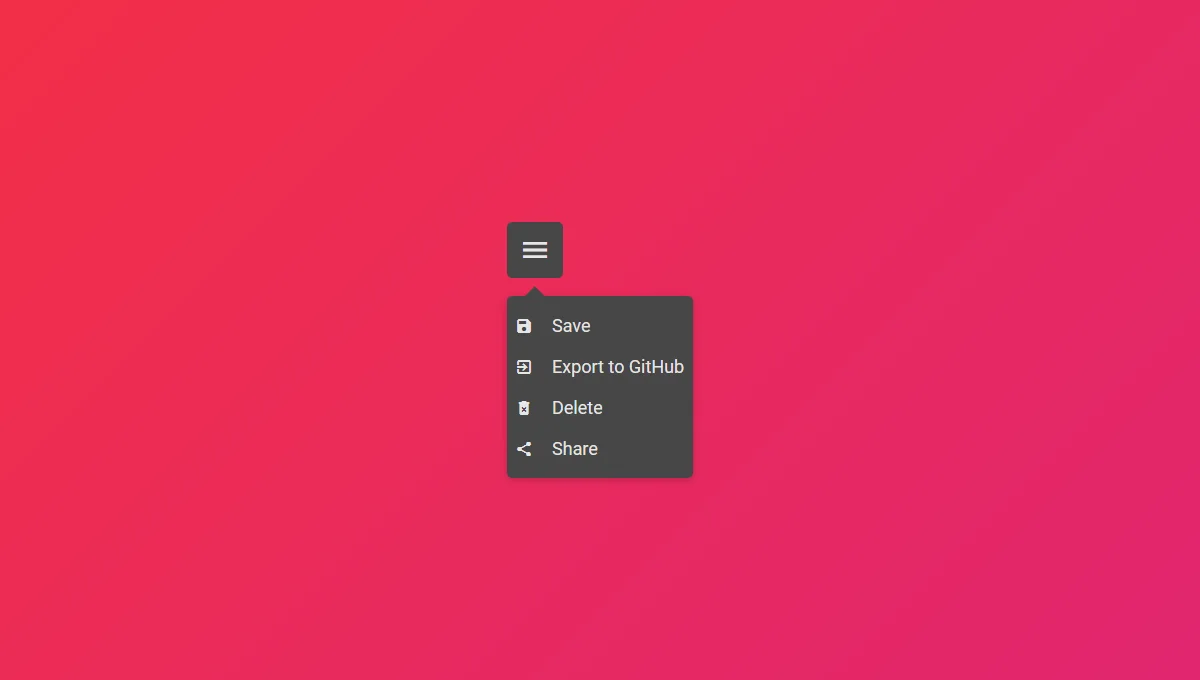
Vertical Color-Adapting CSS Menu
Ines Montani | February 20, 2016
HTML (Pug) / CSS (Sass) / JavaScript
About a code
Simple vertical animated CSS hamburger menu with that adapts to the background color using mix-blend-mode.
Chrome, Edge, Firefox, Opera, Safari
-

CSS Toggle Menu
Alex Berkowitz | August 7, 2015
HTML / CSS (SCSS)
About a code
Simple expanding menu using only CSS. The idea could be further refined with a tiny bit of JavaScript to automatically set the width to adjust based on the contents, allowing for buttons of varying width or expansion of the menu without changing the CSS.
Chrome, Edge, Firefox, Opera, Safari
no
-

Vertical Layout with Navigation
Ettrics | April 7, 2015
HTML / CSS (SCSS) / JavaScript
About a code
Vertical scrolling sections of content with mobile hamburger navigation. Animations easily customized.
Chrome, Edge, Firefox, Opera, Safari
font-awesome.css, jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨








.webp)
.webp)
.webp)