Collection of free HTML and CSS text shadow effect code examples
Welcome to our collection of CSS examples! In this carefully curated compilation, we have gathered a wide array of CSS code snippets that demonstrate the power and versatility of Cascading Style Sheets.

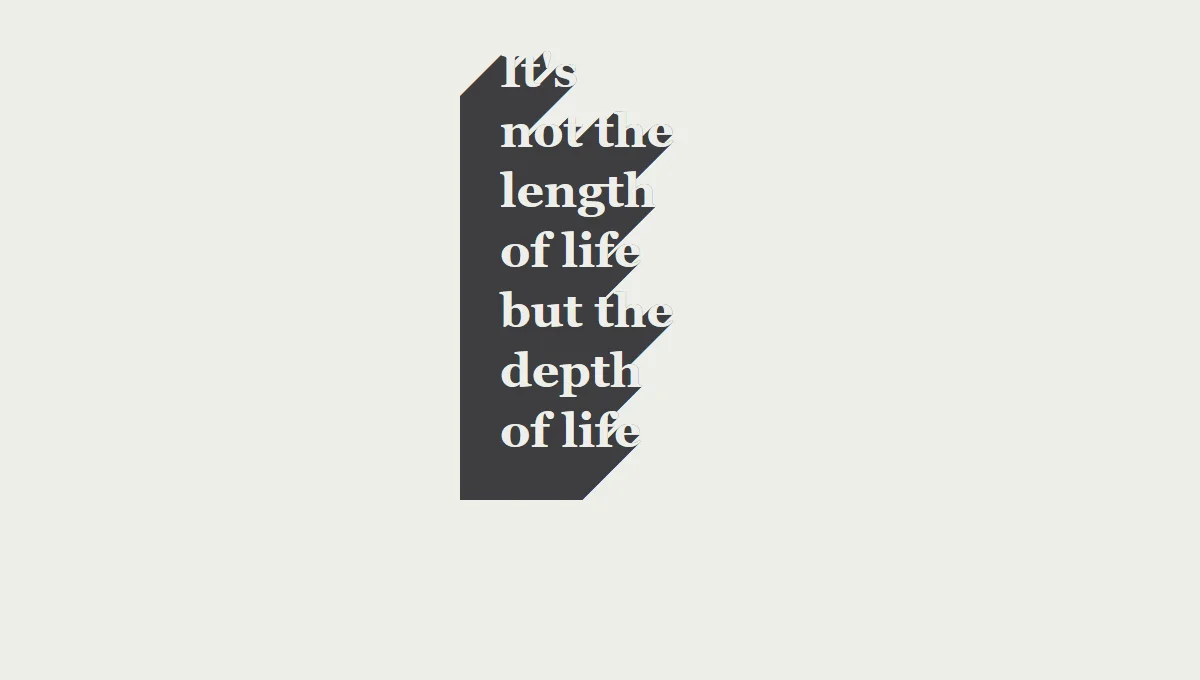
Popout Text With Background Image Shadow
MARK | October 25, 2018
HTML (Pug) / CSS (SCSS)
About a code
Cutting out text from a background and then having it "popout" similar to how text shadow can be used. In fact, this does make use of text shadow!
Chrome, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨