Collection of free HTML and CSS subscribe form code examples
Welcome to our collection of CSS examples! In this carefully curated compilation, we have gathered a wide array of CSS code snippets that demonstrate the power and versatility of Cascading Style Sheets.

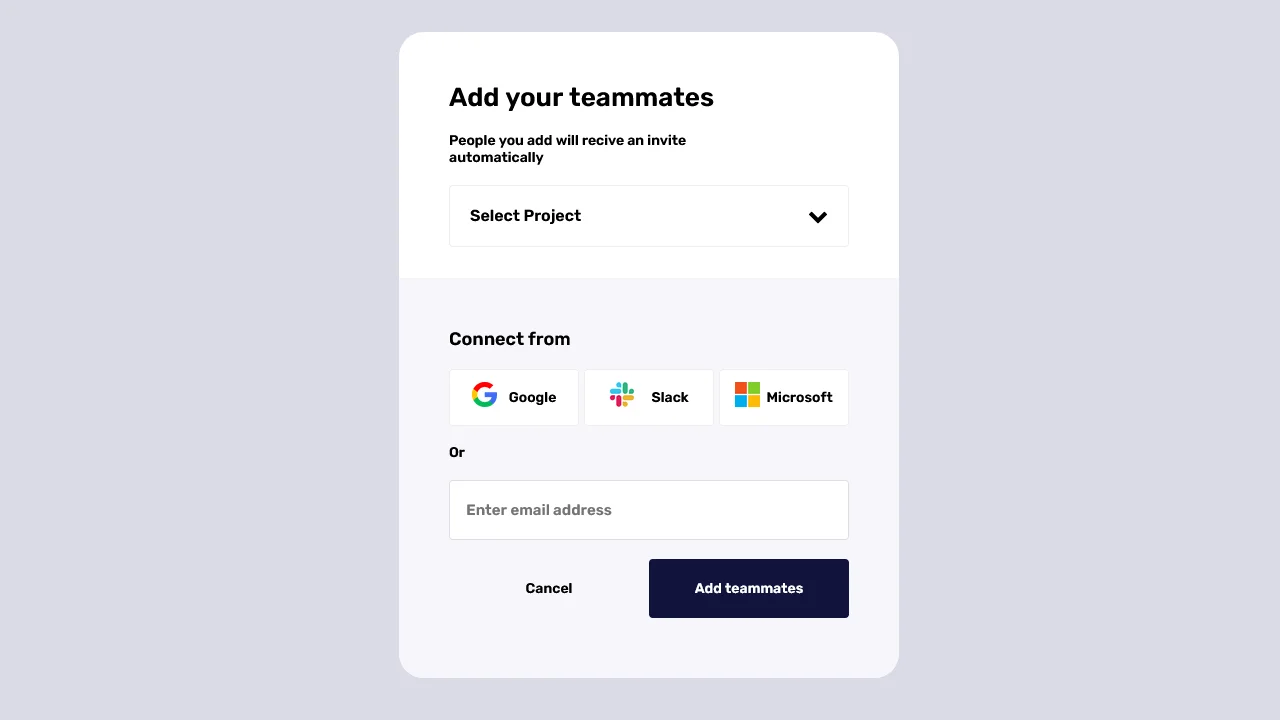
Subscribe Email Form
Akhil S Sakariya | October 10, 2021
HTML / CSS
About a code
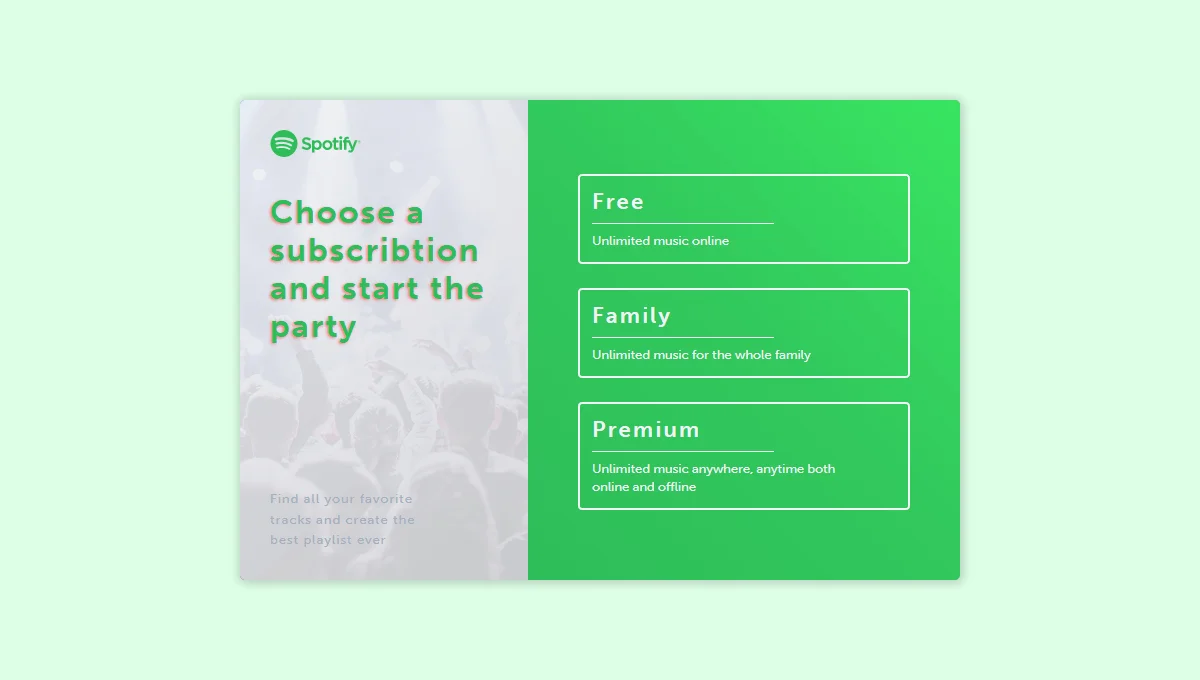
This is a form for adding teammates to a project. The card top includes a heading prompting users to "Add your teammates", as well as a paragraph explaining that people added will receive an invite automatically. There is also a drop-down menu allowing users to select a project. The card bottom includes a heading prompting users to "Connect from", followed by a section for signing in with a social media account. Users can sign in with Google, Slack, or Microsoft. Alternatively, users can enter an email address to add a teammate. Finally, there is a button group with options to cancel or add teammates. Overall, this form has a clean and professional look that is sure to impress.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css

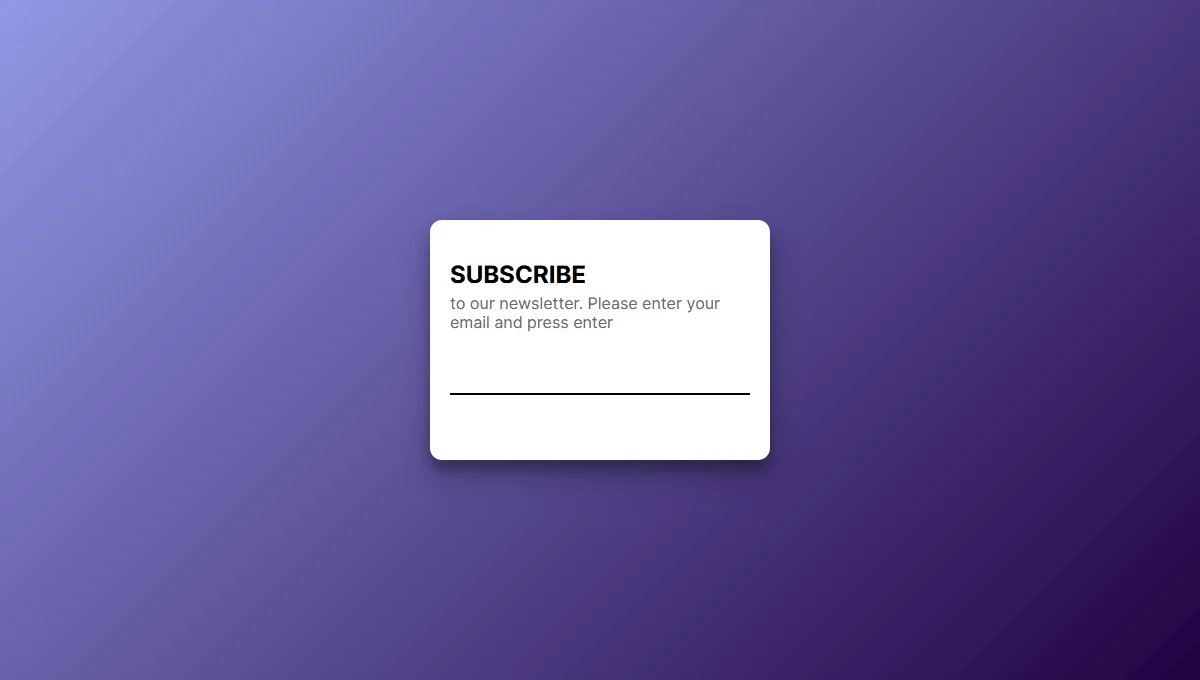
Signing Up for the Newsletter
Mikael Ainalem | March 12, 2018
HTML / CSS / JavaScript
About a code
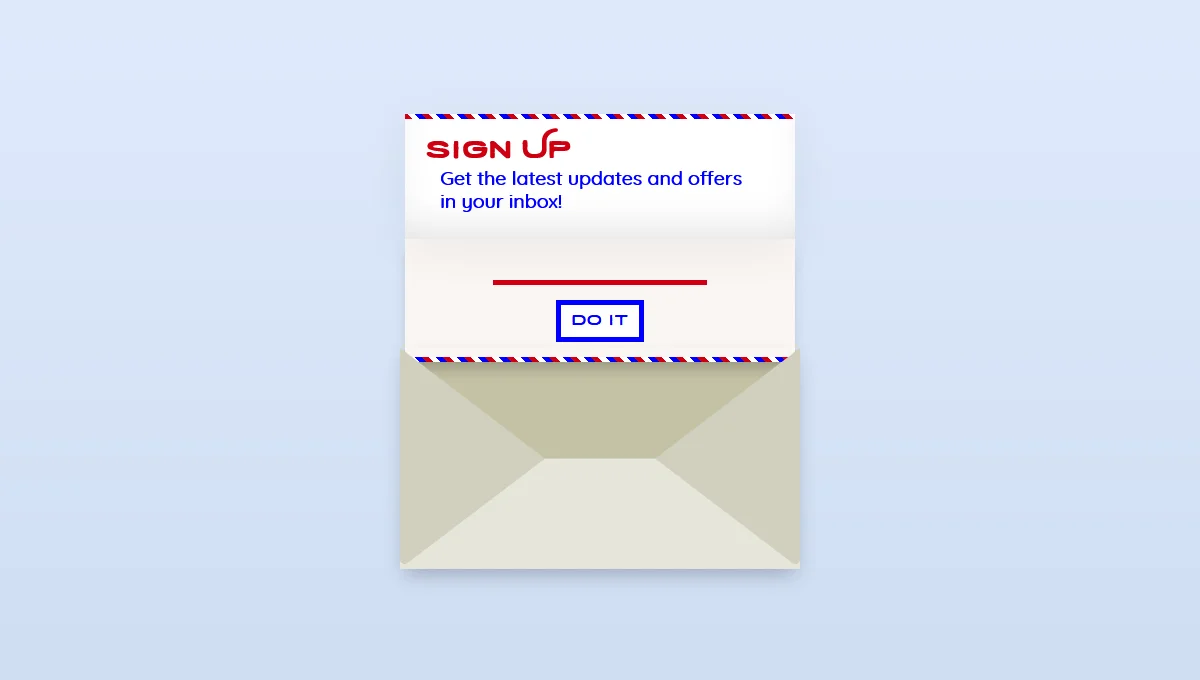
A playful way to create a signup for a newletter form. Uses SVG line animation to transform the underline into a spinner and into a "thank you!" message.
Chrome, Edge, Firefox, Opera, Safari
-

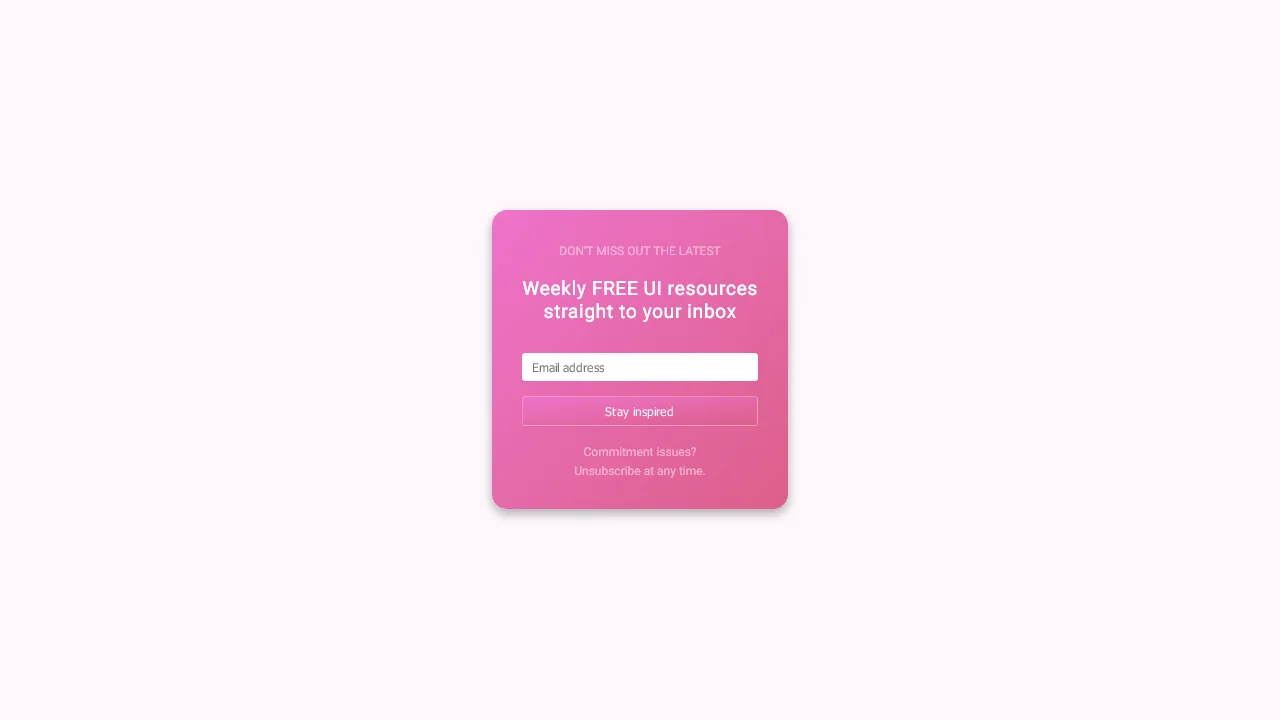
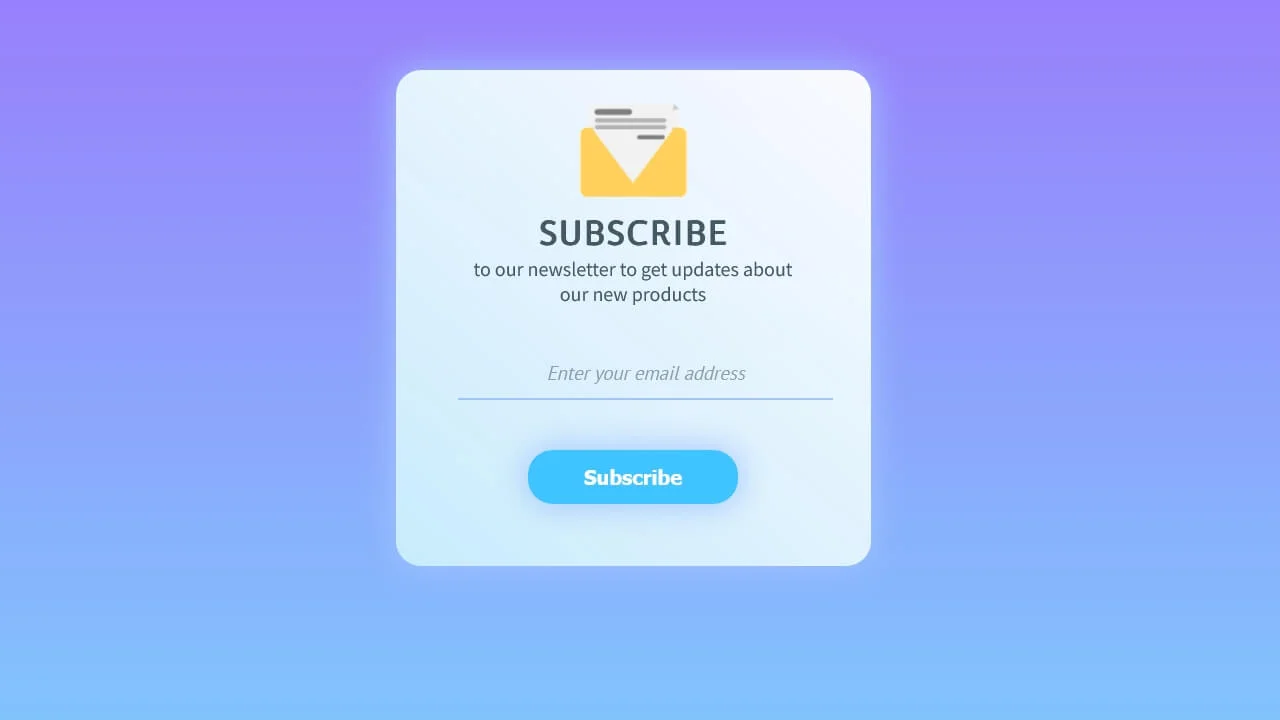
CSS Subscribe Help Panel
Omar Dsooky | June 17, 2017
HTML / CSS
About a code
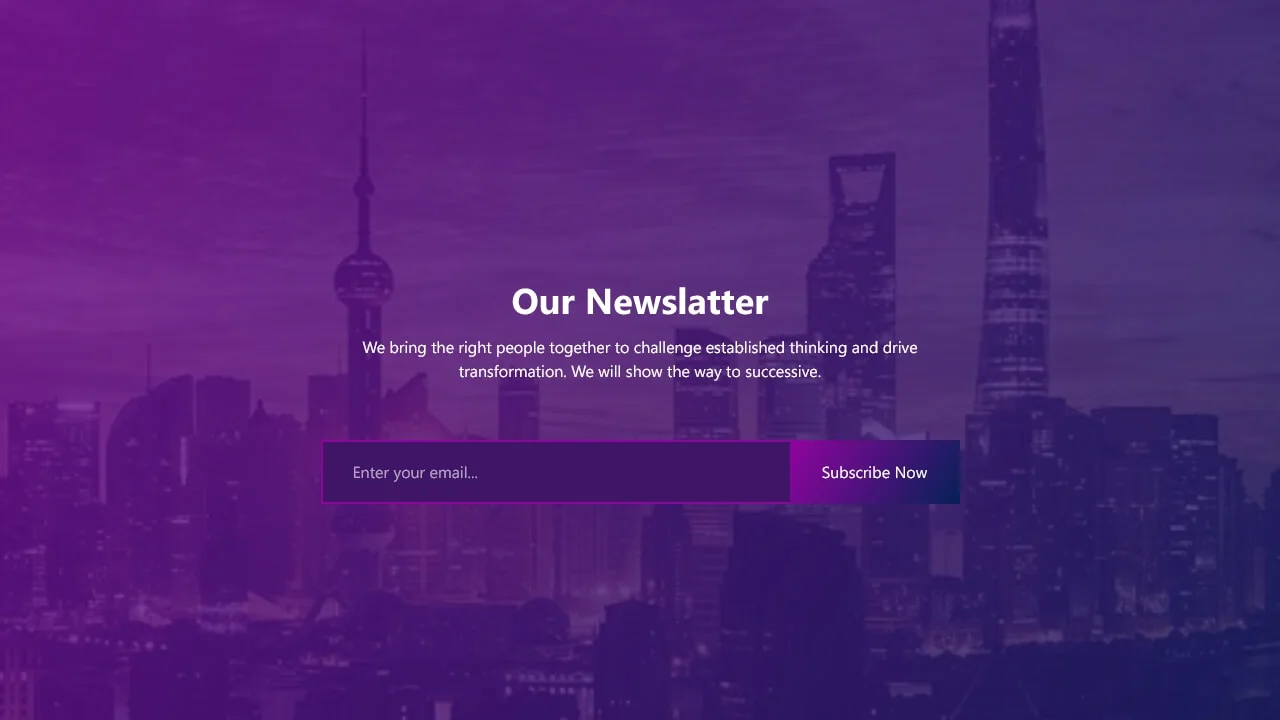
The Subscribe Help Panel is a beautifully designed form that allows users to subscribe to a newsletter and receive updates about new products. The form is designed with a gradient background and a box shadow to give it a modern and professional look. The font used in the form is easy to read and adds to the overall aesthetic of the form. The Subscribe Help Panel is a great way to keep users informed about new products and services.
Chrome, Edge, Firefox, Opera, Safari
no
-

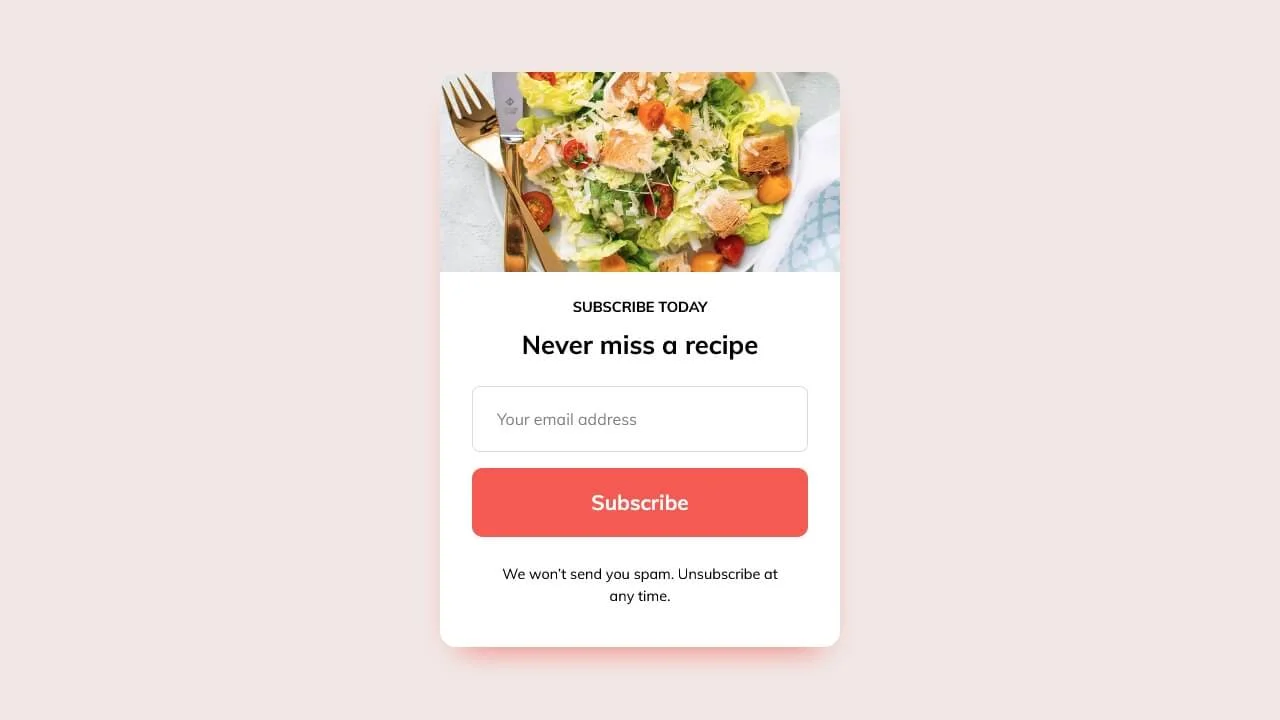
Simple Subscribe Form
Máté Végh | April 3, 2015
HTML / CSS (Sass)
About a code
A simple email subscription form. The form consists of a label and an input field for the user to enter their email address. The input field has a bottom border and a transition effect when focused. There is also a submit button with a hover and active effect. The creature in the background has a left and right animation that rotates it at certain intervals. The code uses CSS properties such as background-image, transform, animation, and transition to achieve the desired effects.
Chrome, Edge, Firefox, Opera, Safari
no
-

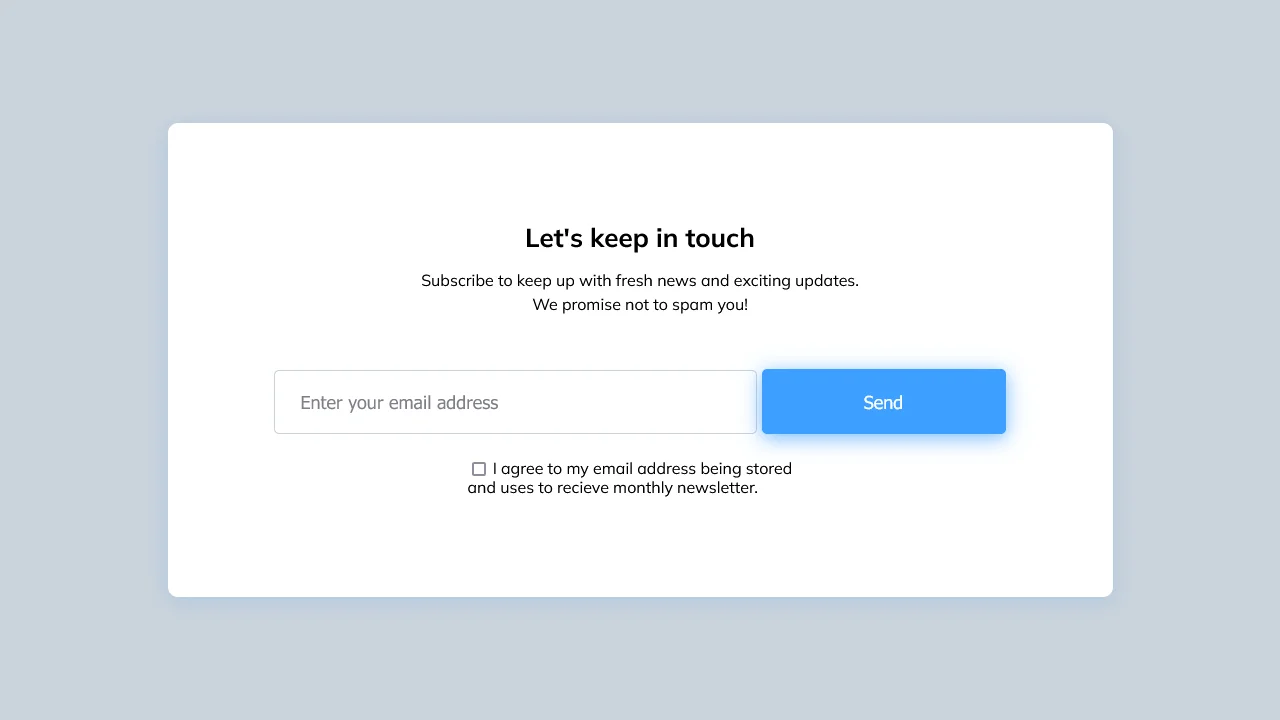
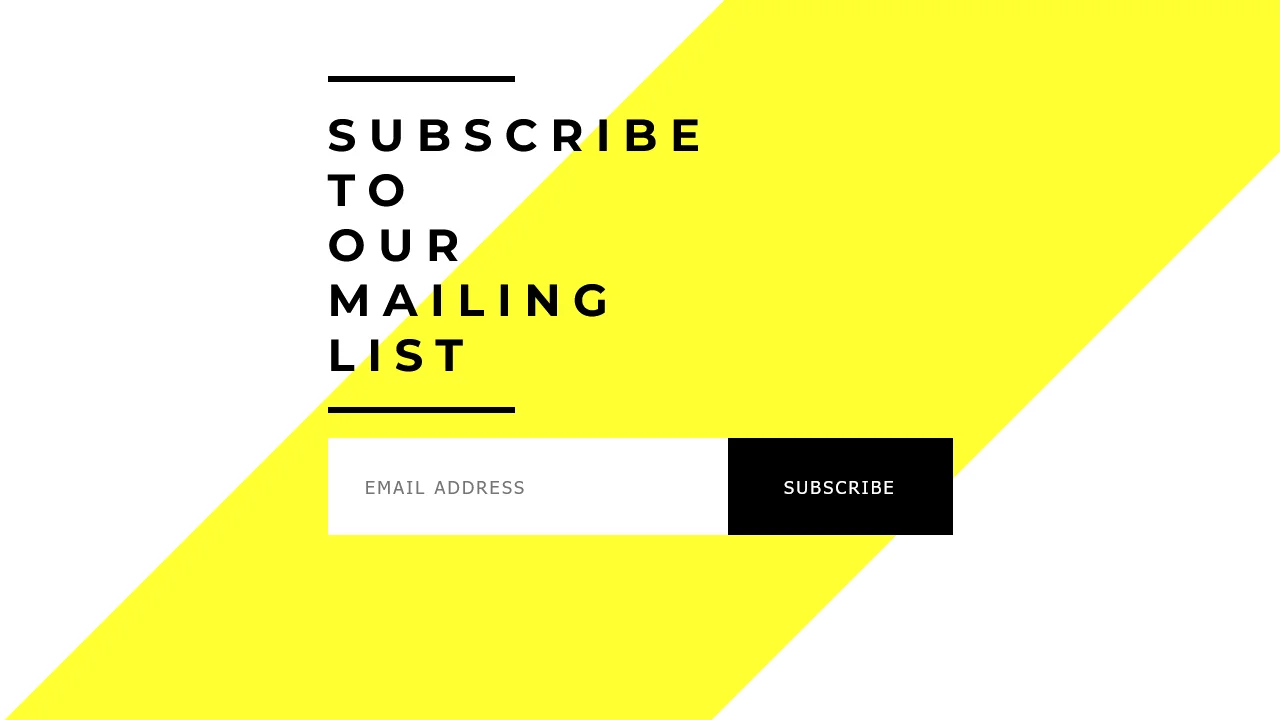
Subscribe Form
Cláudio Pedro Mindouro | April 2, 2015
HTML / CSS
About a code
A simple email subscription form with a label, an email input field, and a submit button. The submit button has a gradient background, no border, as well as a hover effect that changes the gradient position.
Chrome, Edge, Firefox, Opera, Safari
no
-

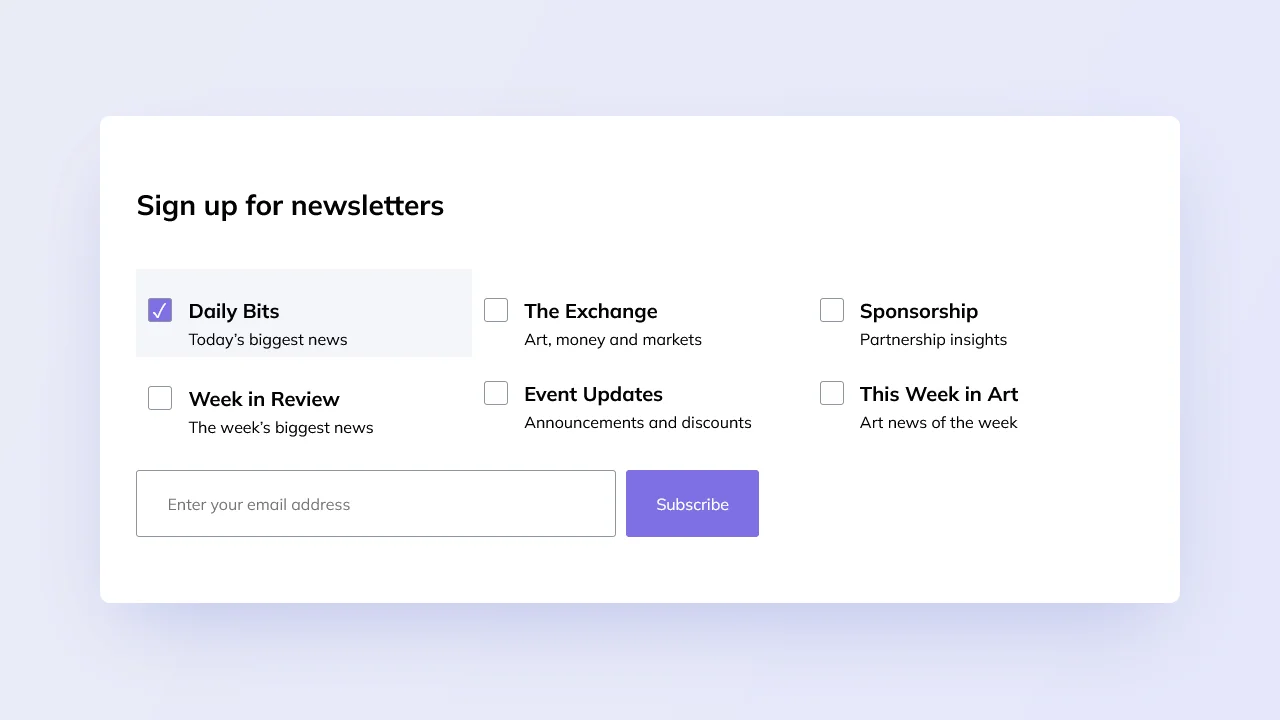
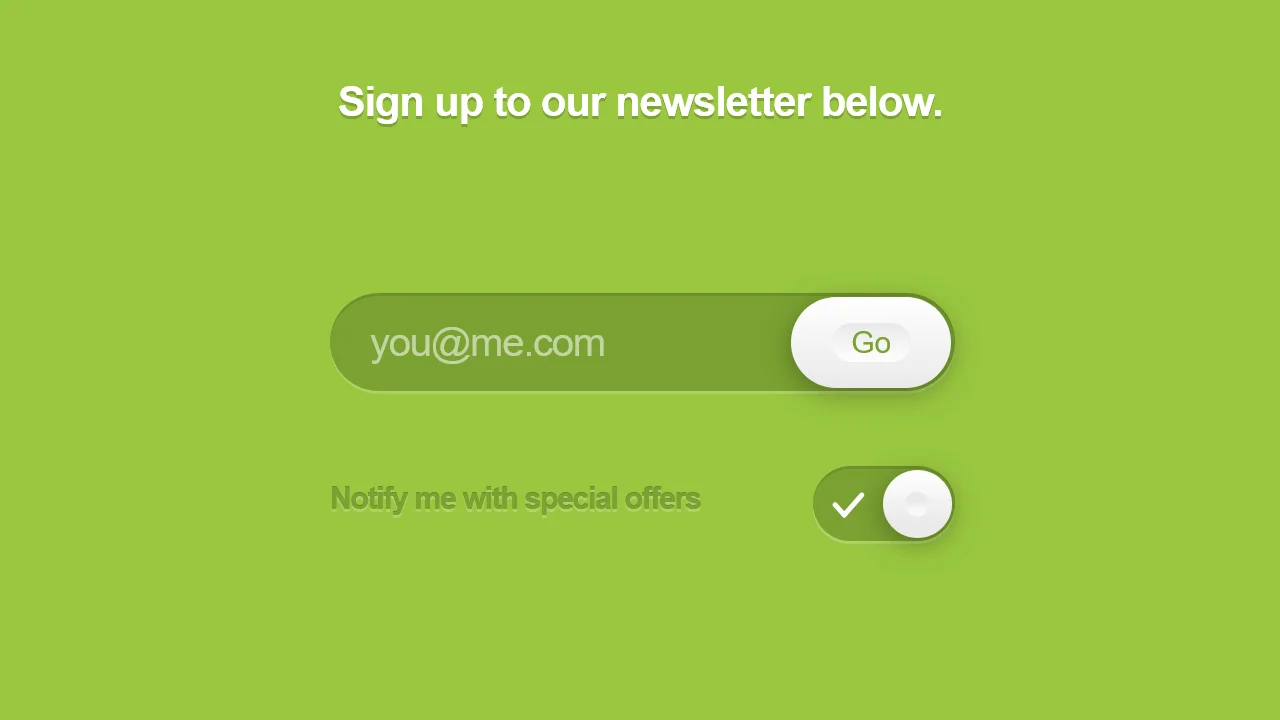
Newsletter Form
Alex | November 3, 2014
HTML / CSS (SCSS)
About a code
The newsletter subscription form contains two fieldsets, one for the email input and one for the checkbox. The form has a label with a checkmark and cross icon that changes when the checkbox is checked. The submit button has a gradient background and a shadow effect.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨