Collection of HTML and CSS Slideshow Code: Simple, Responsive, Animated, and More
Explore a collection of free HTML and CSS slideshow code examples, including simple, responsive, animated, horizontal, vertical, and more to create engaging image slideshows for your website.

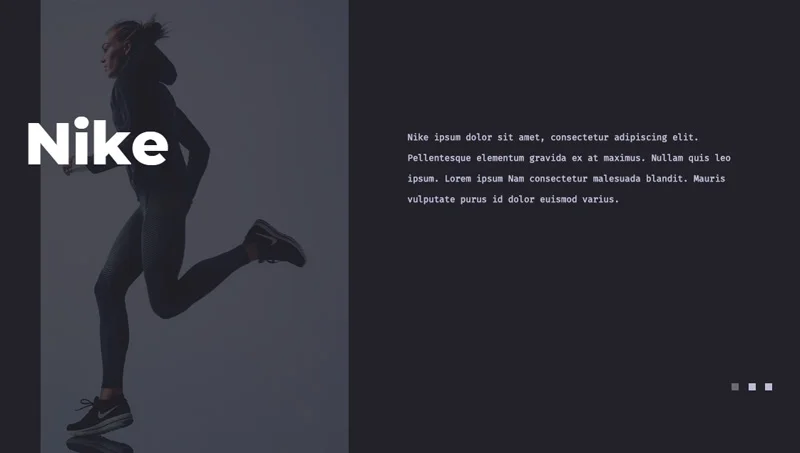
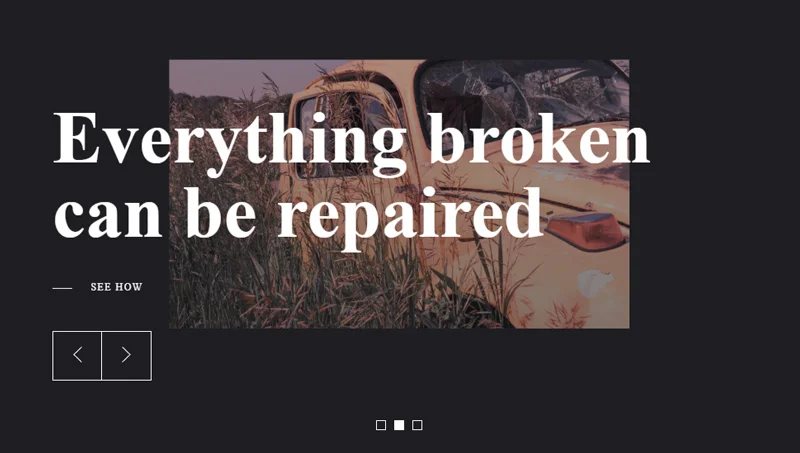
Slideshow Concept
Peter Butcher | July 1, 2018
HTML / CSS (SCSS)
About a code
A pure CSS and HTML slideshow concept. To add or remove slides: 1. add a new slide template in the HTML; 2. update the $slide-count SCSS variable; 3. tab colours: update the $c-slides SCSS variable 4. slide popout images: update the $b-slides SCSS variable. Use the tabs below to change slide.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨