Collection of HTML and CSS Ripple Effect Code Examples
Browse a collection of free HTML and CSS ripple effect code examples to create interactive and visually appealing ripple animations for your website.

Ripple Button with Few javascript
Takane Ichinose | January 26, 2019
HTML (Pug) / CSS (SCSS) / JavaScript (Babel)
About a code
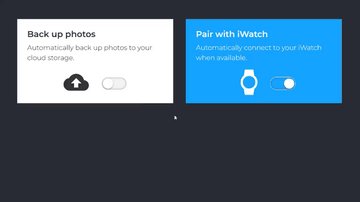
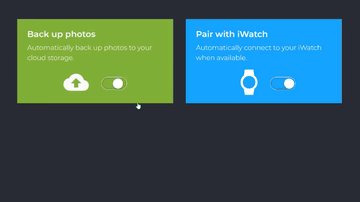
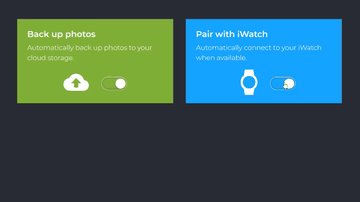
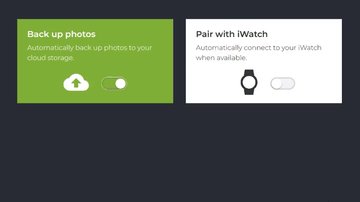
Just a simple retro'ish ripple button with few Javascript codes for smoother animation.
Chrome, Firefox, Opera, Safari
yes
-

CSS Ripple Effect
Rplus | June 15, 2015
HTML (Pug) / CSS (SCSS)
About a code
Use little complex formula to calculate each circle distance so, the outer circle will run slower. :hover to pause animation. :active to run animation on step by step.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨