Collection of HTML and CSS Reveal Animation Code Examples
Browse a collection of free HTML and CSS reveal animation code examples from Codepen and other resources to create dynamic and engaging animations for your website.

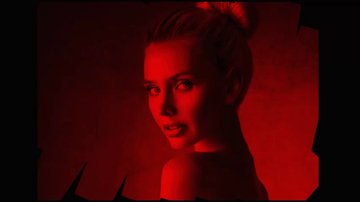
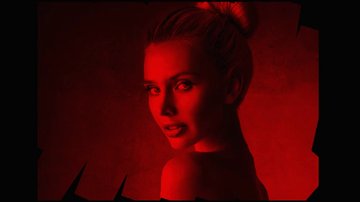
Block Reveal Effect HTML and CSS
Nirajan Basnet | July 11, 2019
HTML / CSS (SCSS)
About a code
This is just a sample of how we can create block reveal effect with just only with HTML and CSS animation.
Chrome, Edge, Firefox, Opera, Safari
yes
-

Circular Reveal
Derek Wheelden | February 17, 2013
HTML / CSS (SCSS)
About a code
Trying to make a CSS-only circular hide/reveal. Seems a little element-heavy, but you can't animate pseudo elements.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨