Collection of HTML and CSS Paper Effect Code Examples
Explore a collection of HTML and CSS paper effect code examples to add realistic and interactive paper-like designs to your website.

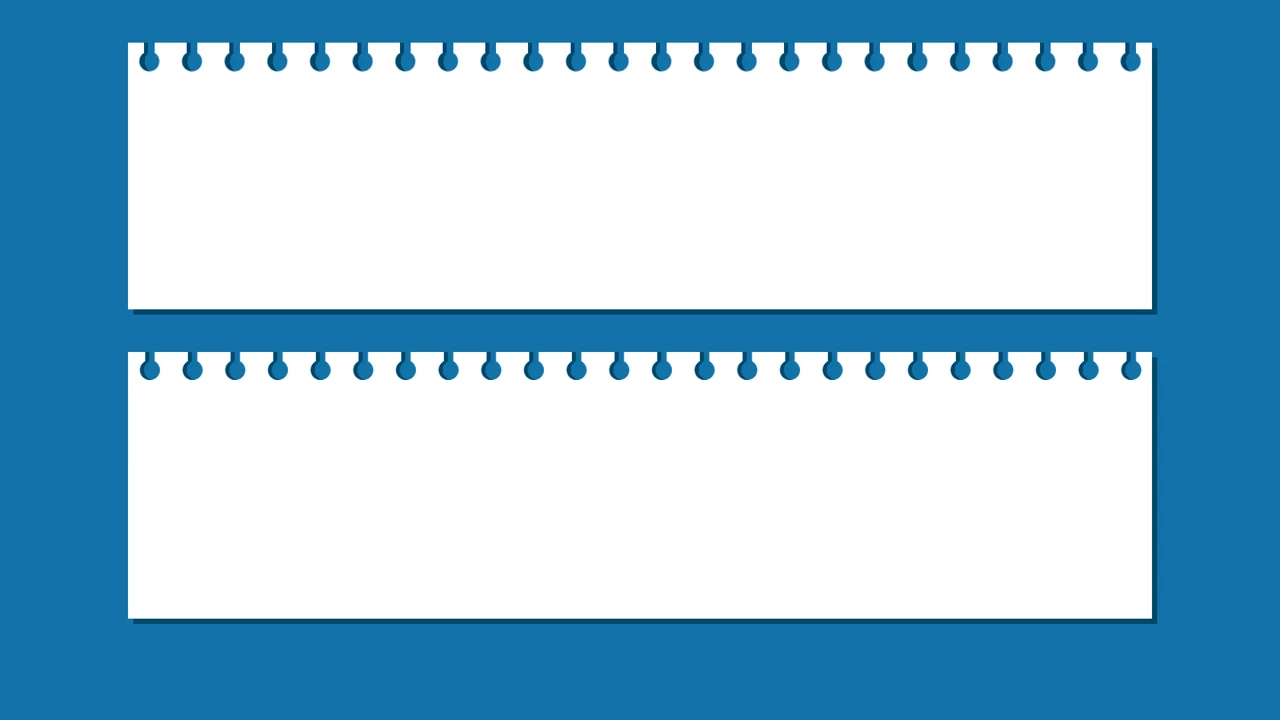
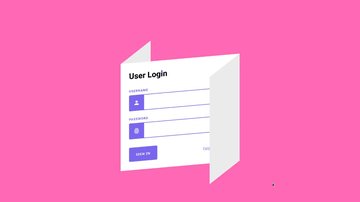
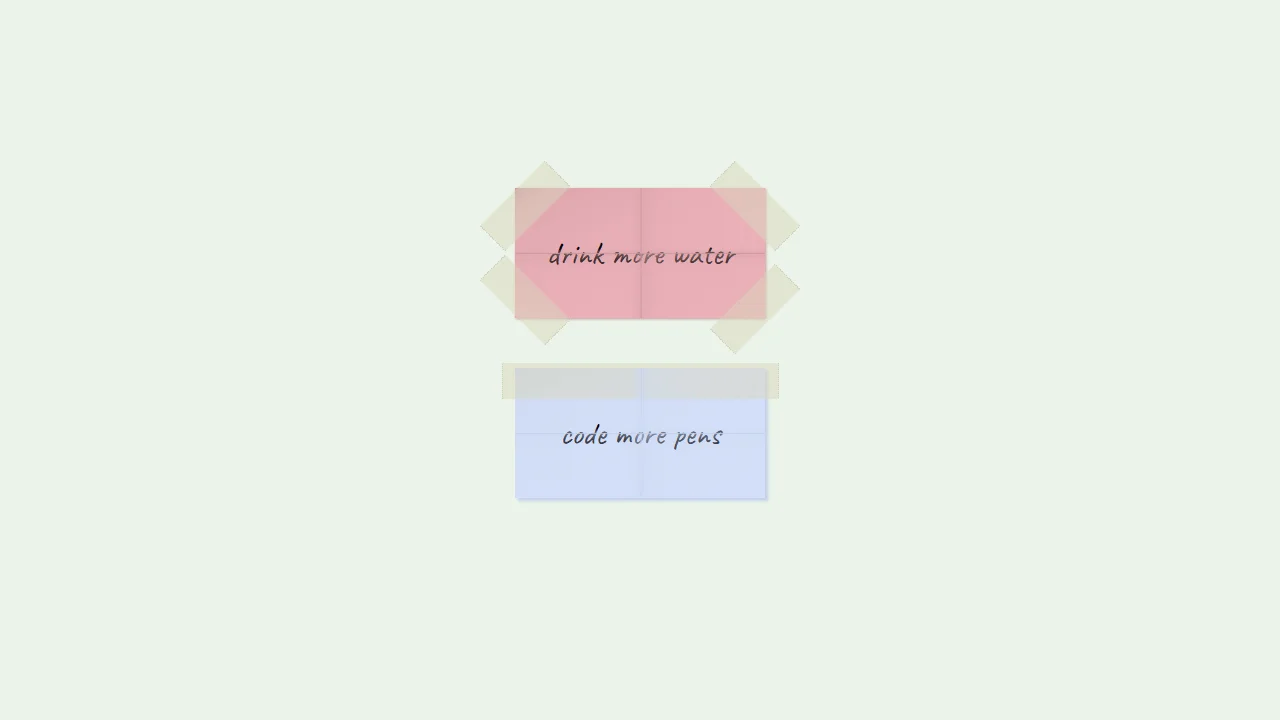
Pretty Map folding with CSS
Staridas Geography | January 28, 2021
HTML / CSS
About a code
Looks like a folded piece of paper, right? Perhaps a background image or something? Well, this is 100% pure CSS.
Chrome, Edge, Opera, Safari
yes
-

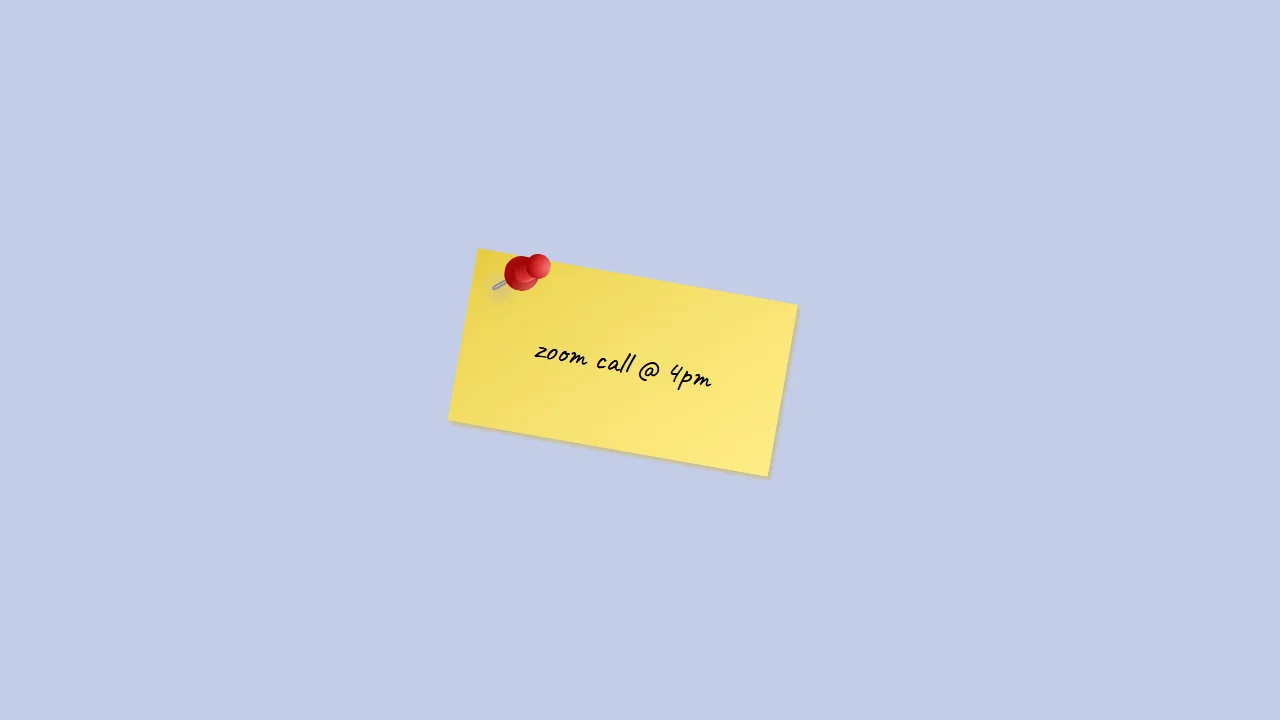
Paper with Sellotaped Corners
Suzanne Aitchison | January 4, 2021
HTML / CSS
About a code
Playing around with CSS to make a sellotaped paper effect - posting up some little new years reminders.
Chrome, Edge, Firefox, Opera, Safari
no
-

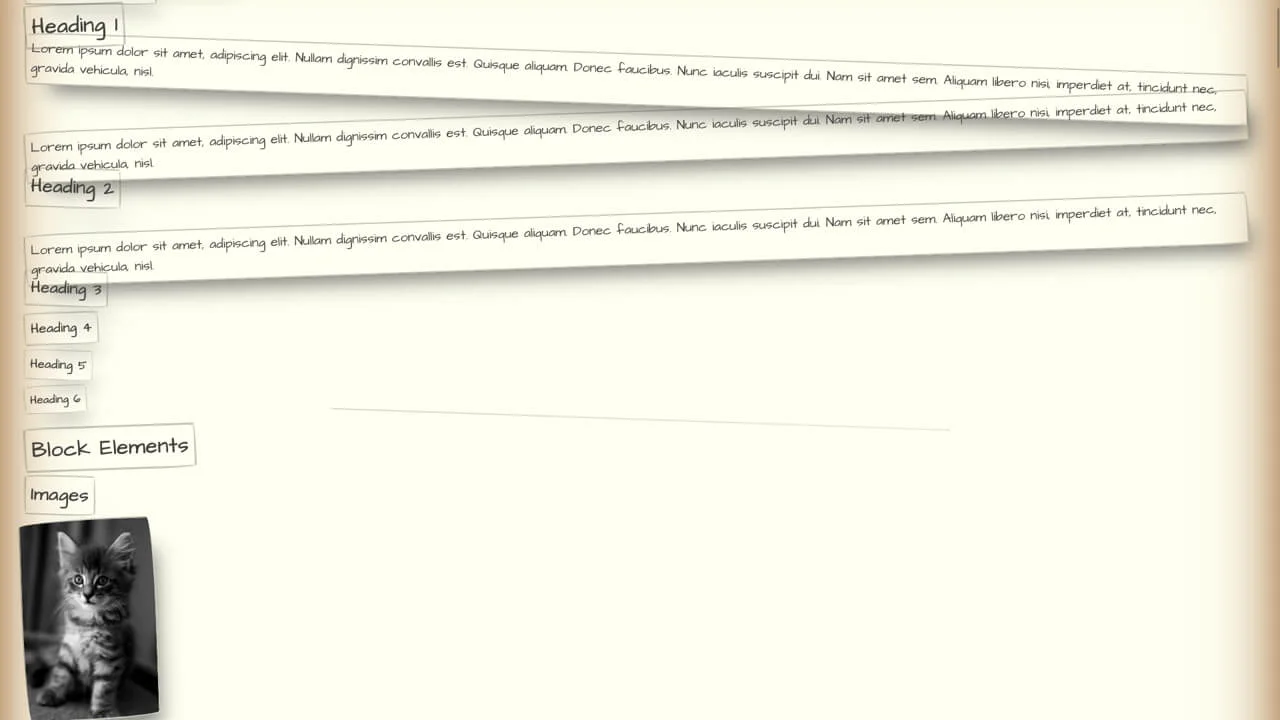
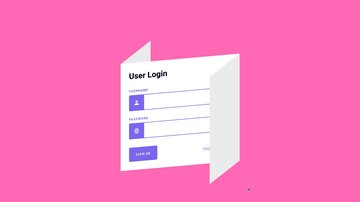
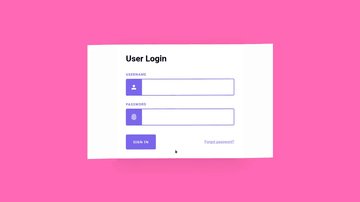
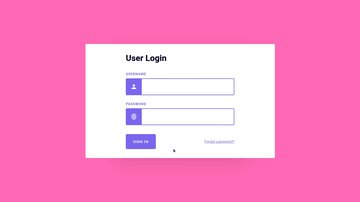
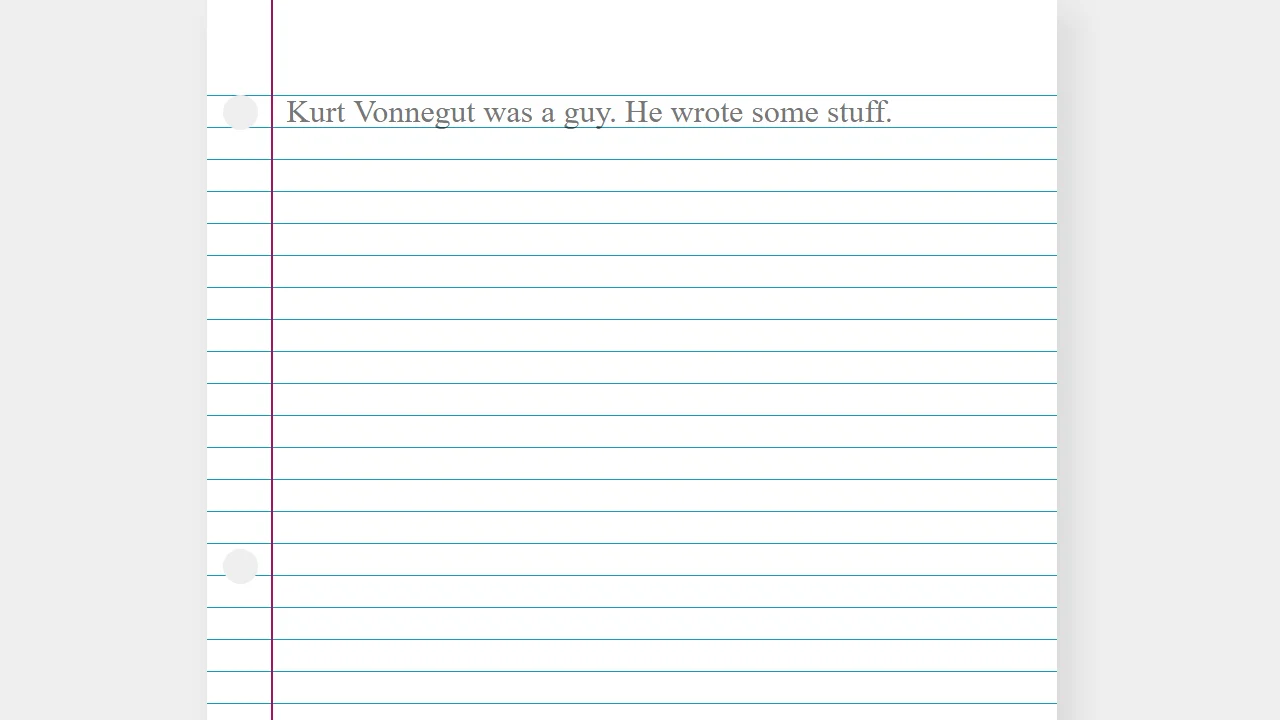
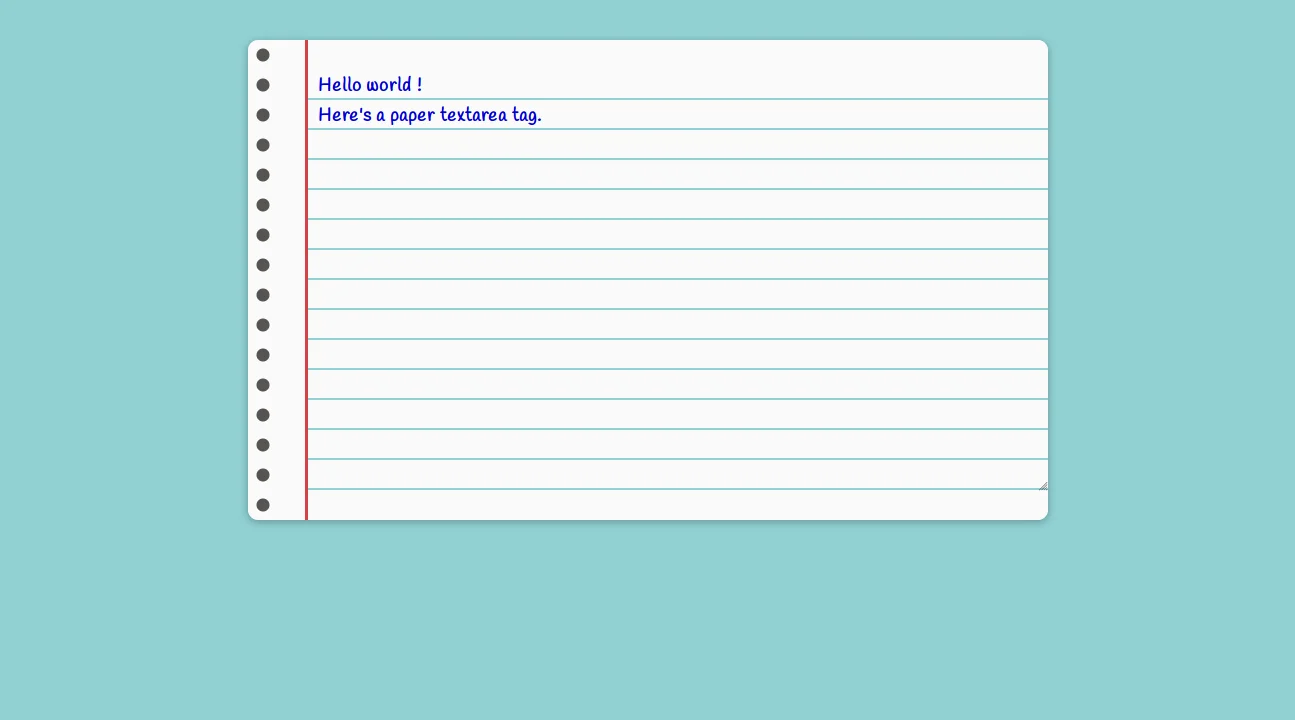
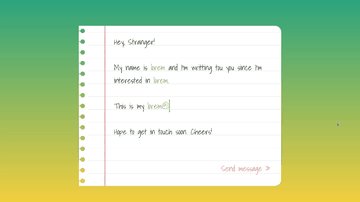
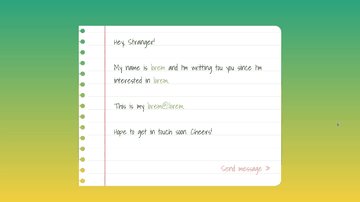
CSS-Only Letter-Like Form with Inline Fields
Damián Muti | May 29, 2017
HTML / CSS (SCSS)
About a code
This is a really simple example that takes advantage of HTML's contentEditablecode attribute and the :empty pseudo selector to simulate inline-style form fields in a letter fashion. There's also some motion blur magic going on.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨