Collection of HTML and CSS Off-Canvas Menu Code Examples
Browse a collection of HTML and CSS off-canvas menu code examples to create stylish, hidden navigation menus that slide in from the side of your website.

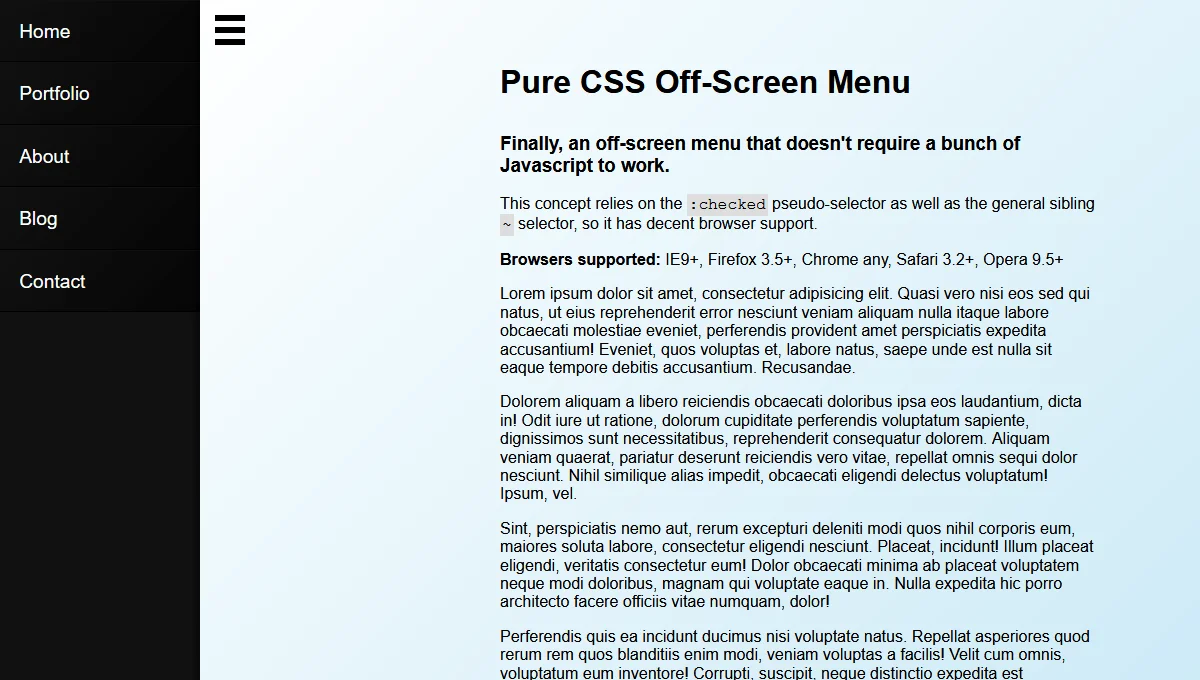
Pure CSS Off-Canvas Menu
Franck | December 19, 2016
HTML / CSS (SCSS)
About a code
This example is a pure css off canvas menu demonstration made with CSS only. Not a single drop JavaScript.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css

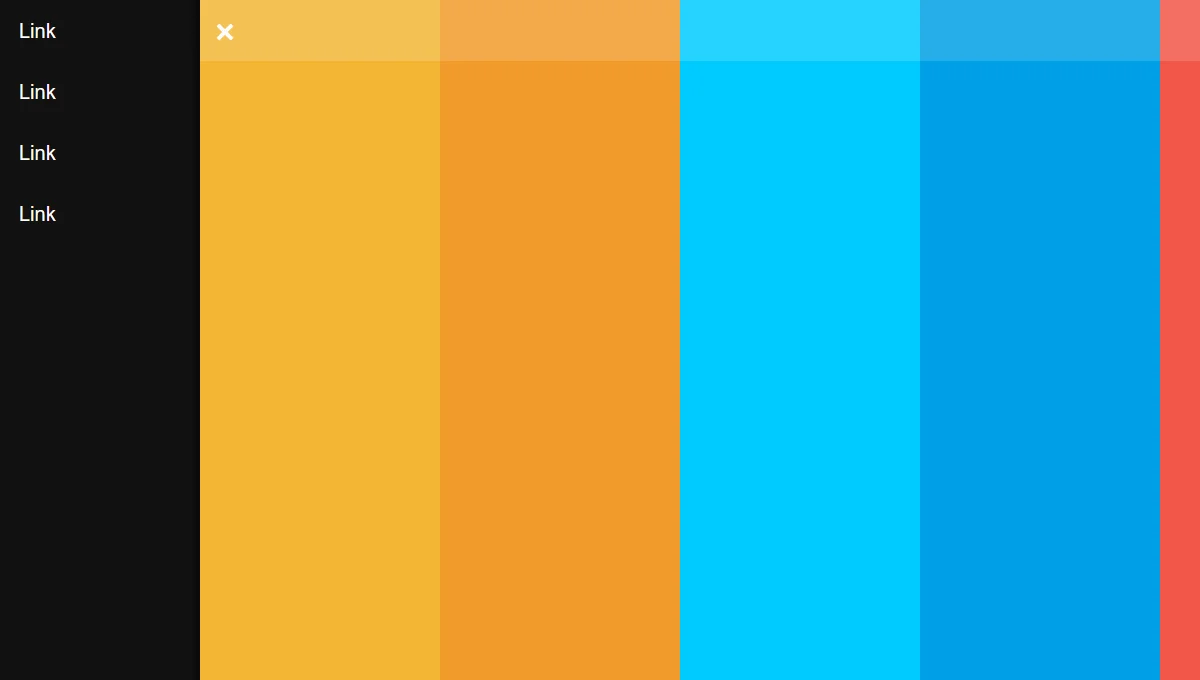
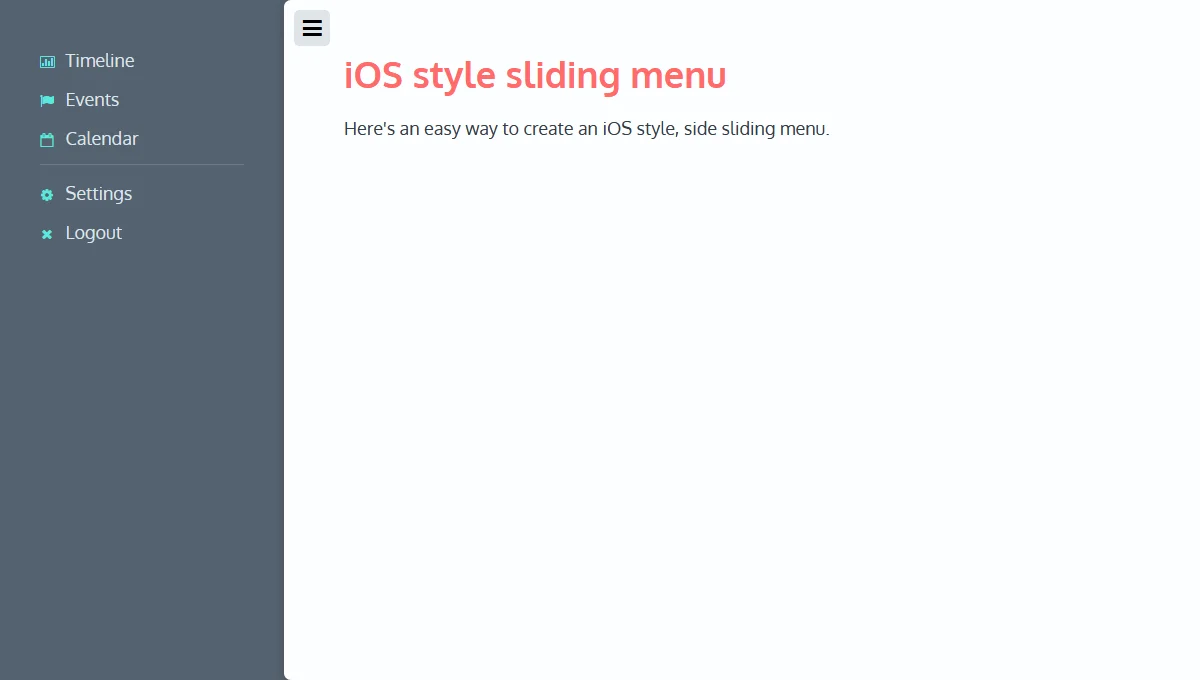
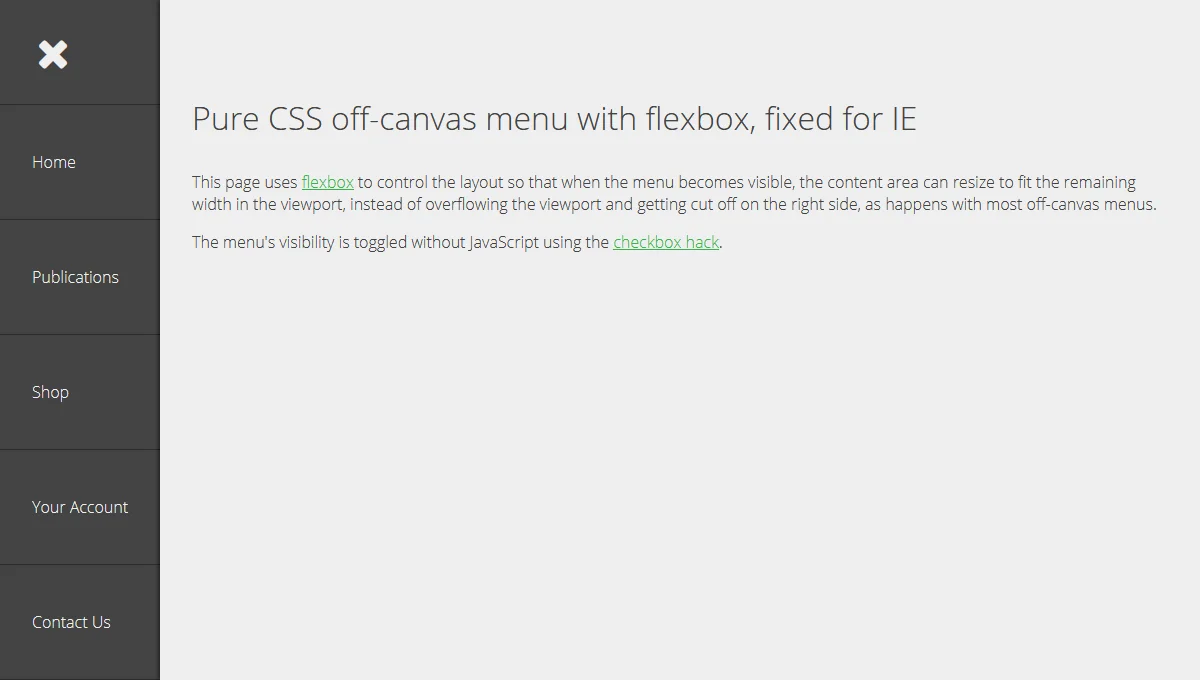
Pure CSS Off-Canvas Menu with Flexbox
Zoe Gillenwater | October 1, 2014
HTML / CSS (SCSS)
About a code
Flexbox allows the content area to resize to fit the remaining space in the viewport when the menu becomes visible and takes up a chunk of the width.
Chrome, Edge, Firefox, Opera, Safari
-

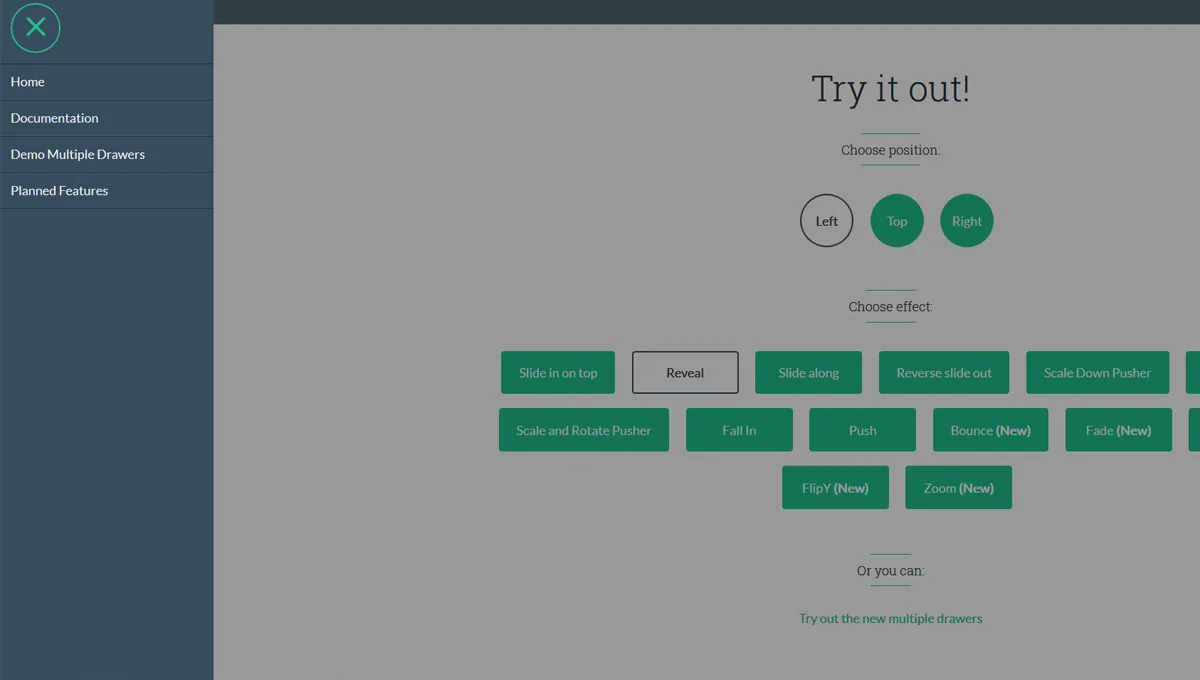
Pure CSS Transition Effects For Off-Canvas Views
Thomas Wilthil | July 3, 2014
HTMLCSS
About a code
You have probably all seen the "drawer menu/off-canvas" navigation style made popular by Facebook a few years back. There are a lot of great javascript plugins that offers this functionality, but I thought it would be cool to try and do this with the new cool features of css. No javascript required. - Thomas Wilthil

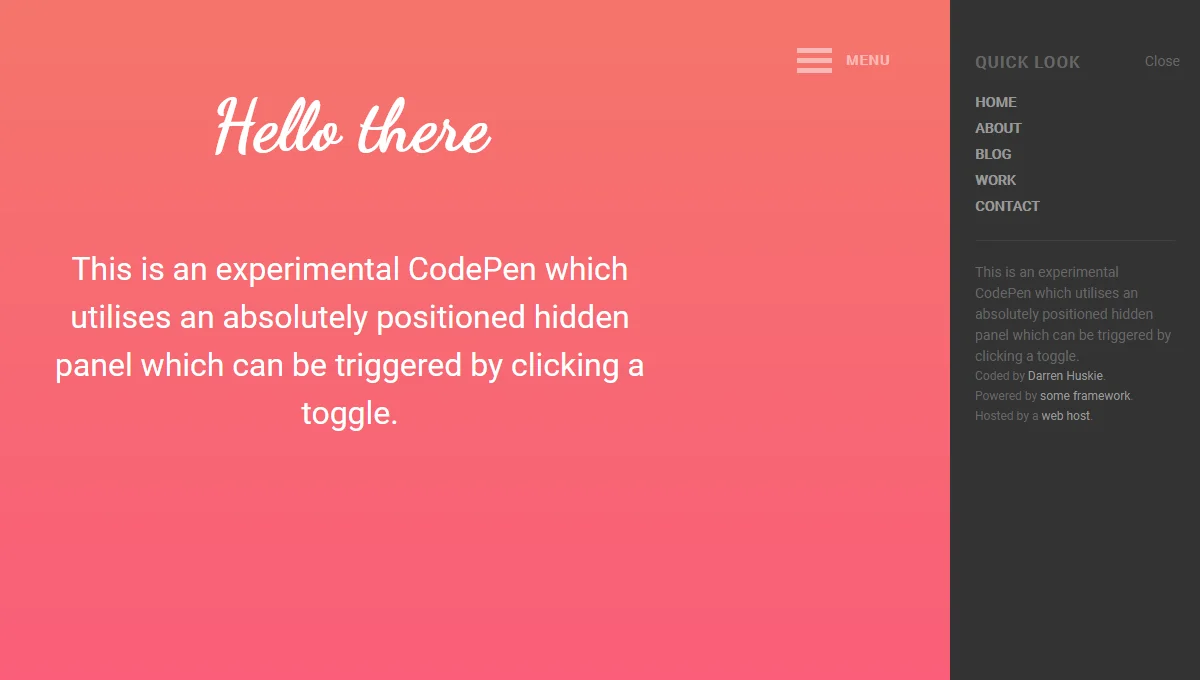
CSS3 Off-Canvas Panel with Menu
Darren Huskie | June 20, 2013
HTML / CSS / JavaScript
About a code
A CSS3 off-canvas panel with menu and associated content which transitions in from the right hand side of the page. The whole body of the page moves left to create this effect.
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨