Collection of Free HTML and CSS Notification Code Examples: Boxes, Badges, and More
Browse a collection of free HTML and CSS notification code examples, including boxes, badges, and more, to create engaging and interactive notifications for your website.

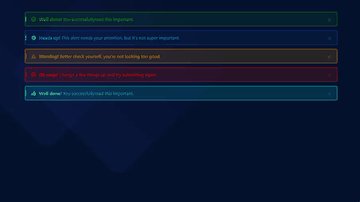
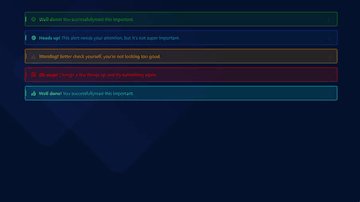
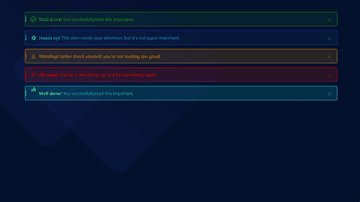
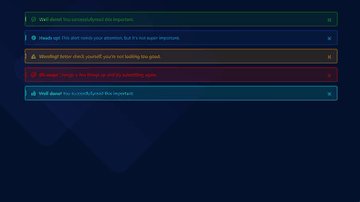
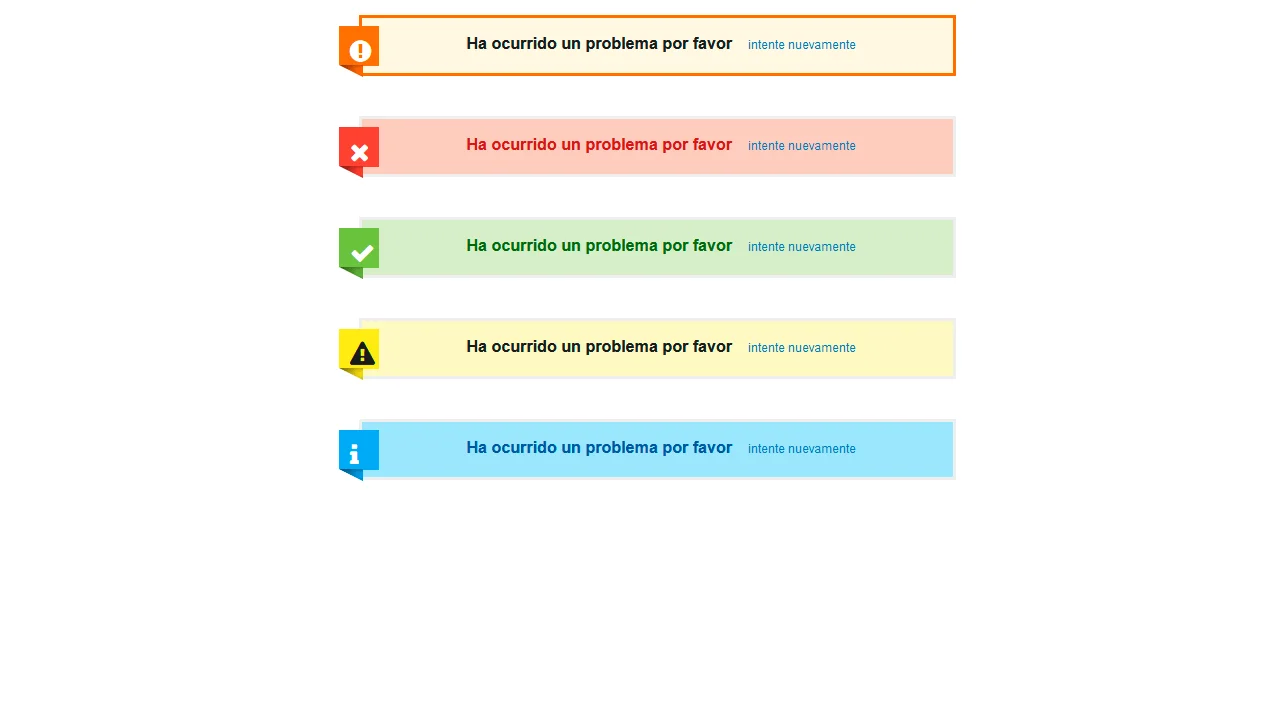
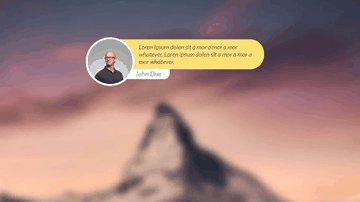
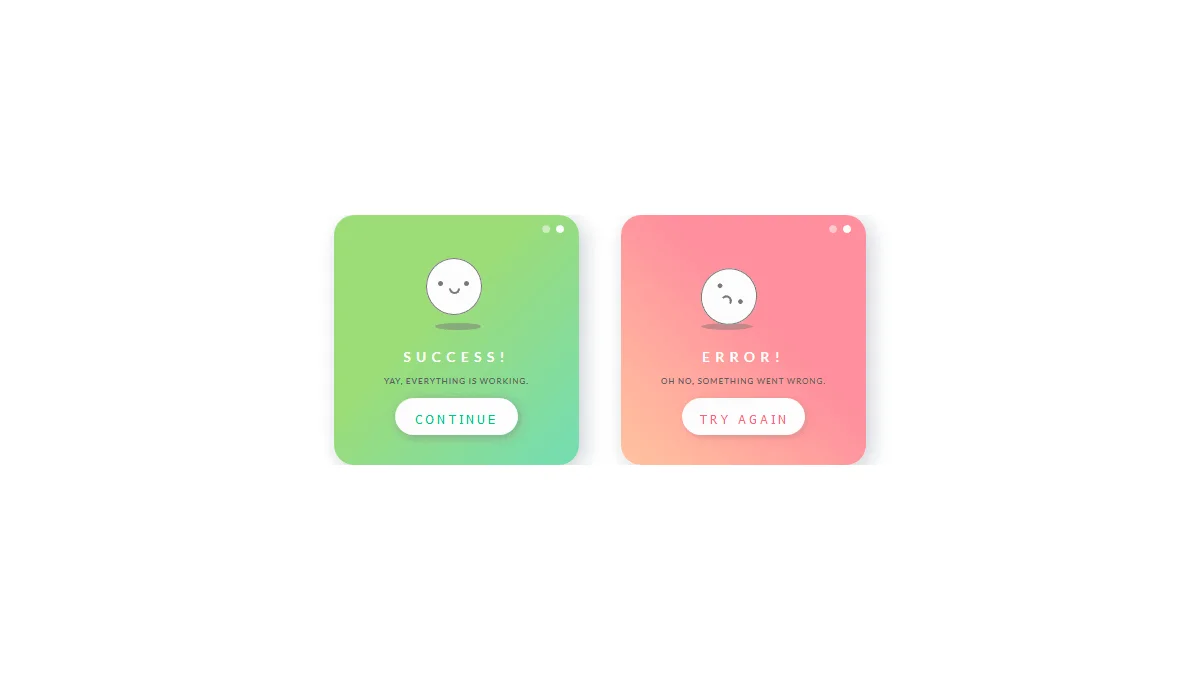
Flash Notification (Error/Success)
Julie Park | May 22, 2018
HTML / CSS (SCSS)
About a code
Error/success flash notification card design with keyframes animations! Bouncing happy face for success message & rolling sad face for error message.
Chrome, Edge, Firefox, Opera, Safari
-
Notification Bell Icon Layered Shake Animation Effect
brian1983 | February 18, 2020
HTML / CSS
About a code
Animated Google Material Design icon. Three layers. CSS rotate transform and opacity animation effects.
Chrome, Edge, Firefox, Opera, Safari
no
-

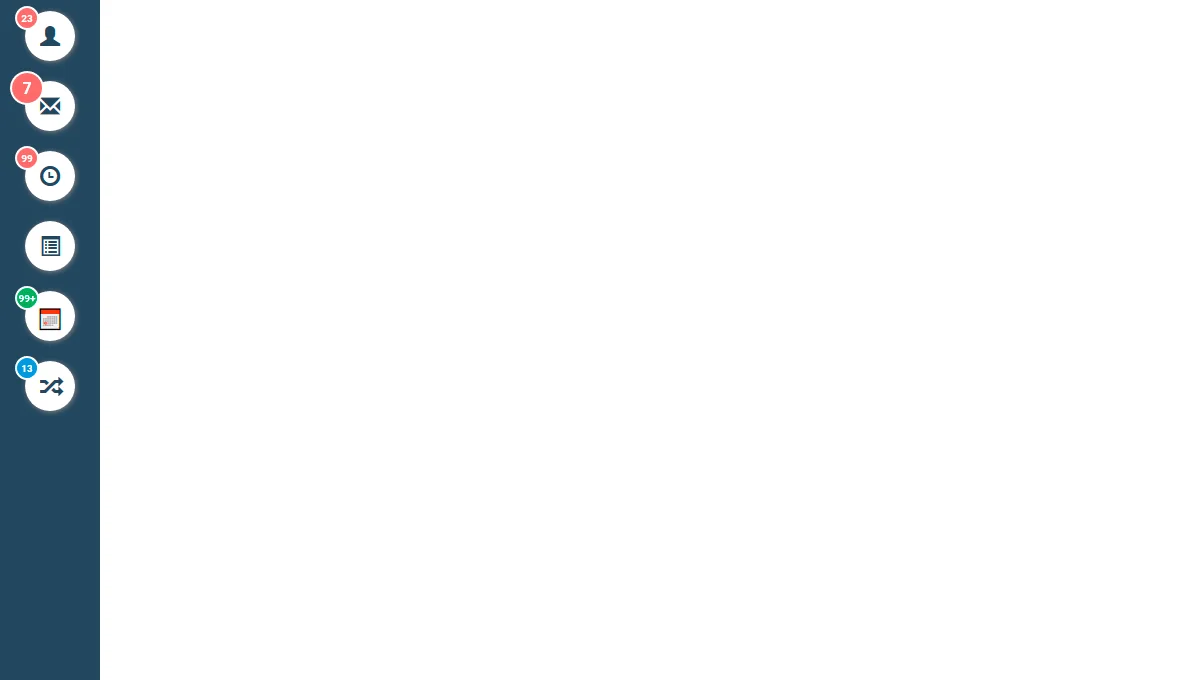
CSS Circle Notifications
Adam Mortka | September 4, 2014
HTML / CSS
About a code
Move cursor over icon on the left to animate marks. To change mark color use following class's: .green, .blue. Marks are prepare to handle with two-digit numbers from 0 to 99. If your number is greater than 99 use logic to display 99+.
Chrome, Edge, Firefox, Opera, Safari
bootstrap-glyphicons.css
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨