Collection of Free HTML and CSS Mobile Menu Code Examples
Browse a collection of free HTML and CSS mobile menu code examples to create responsive and interactive menus for your website's mobile version.

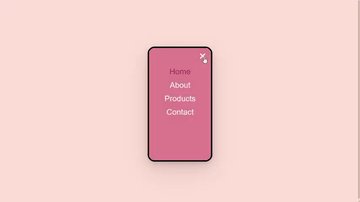
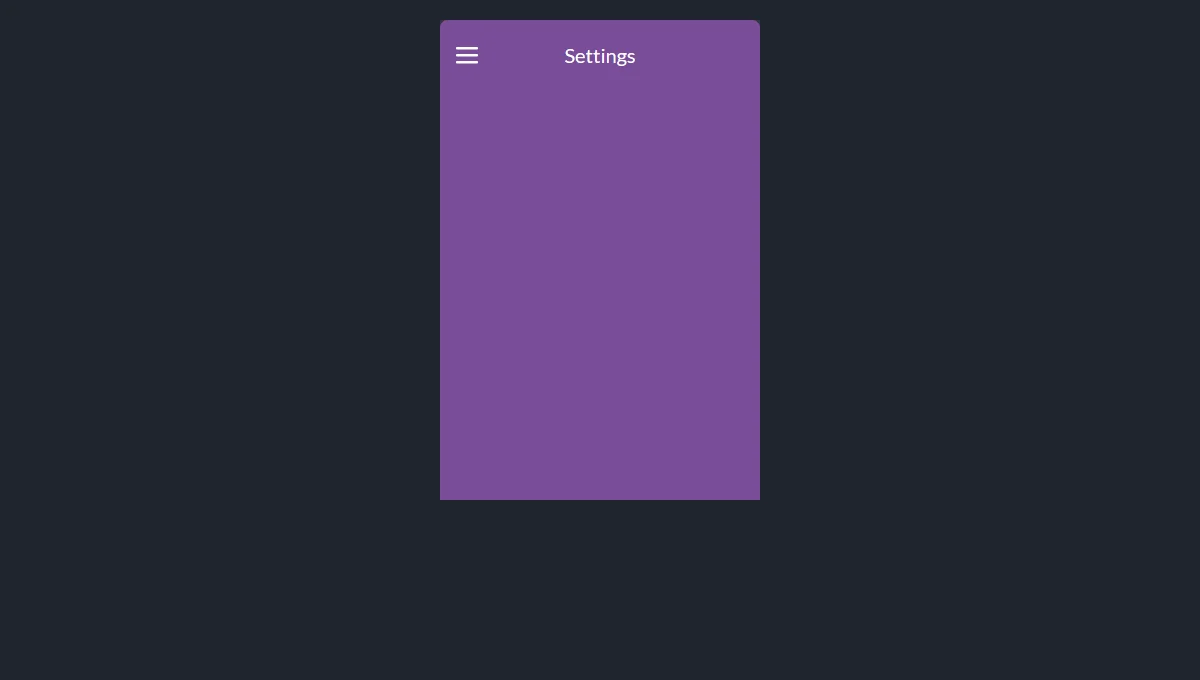
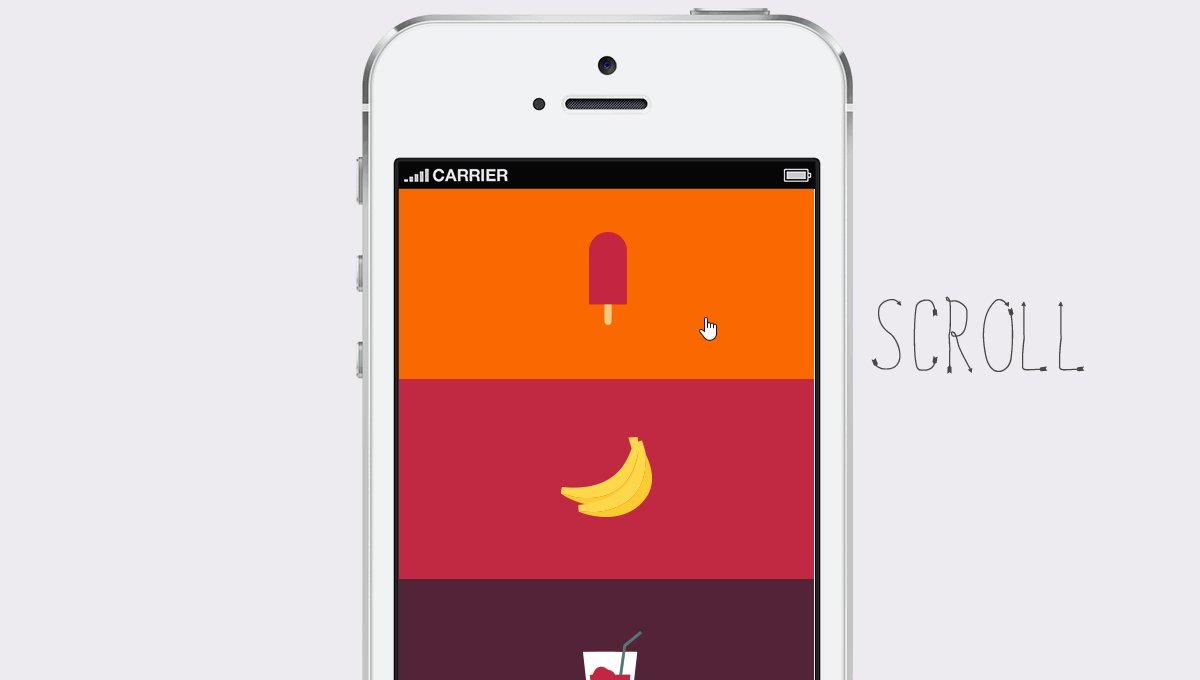
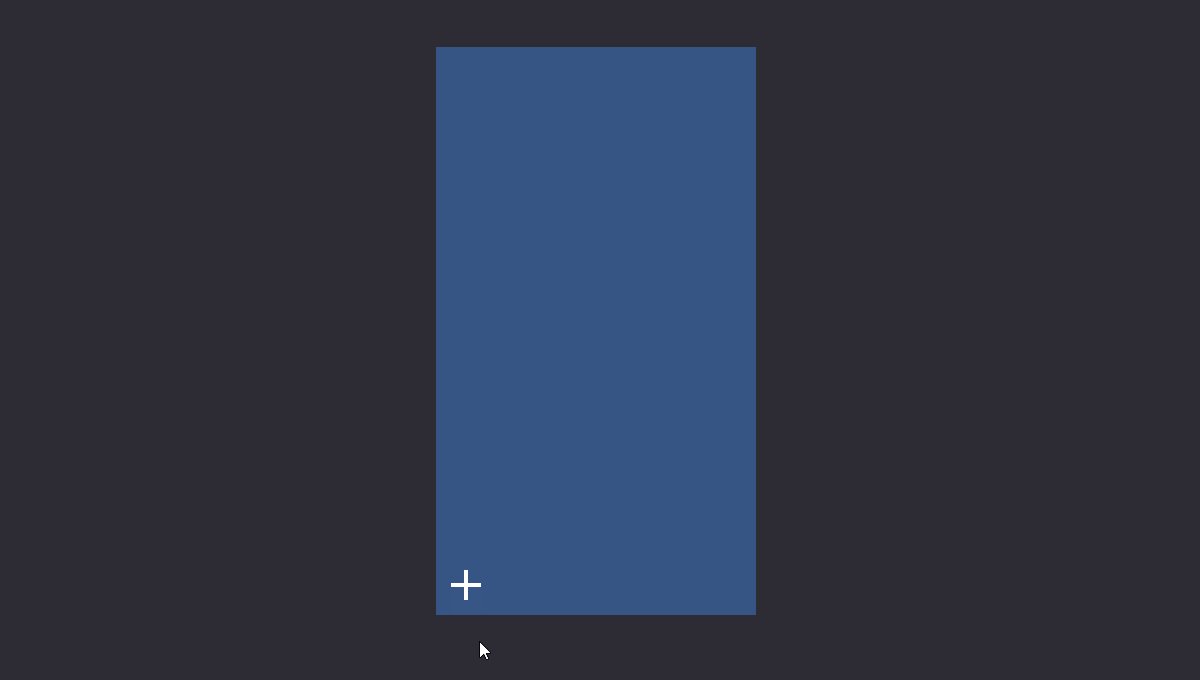
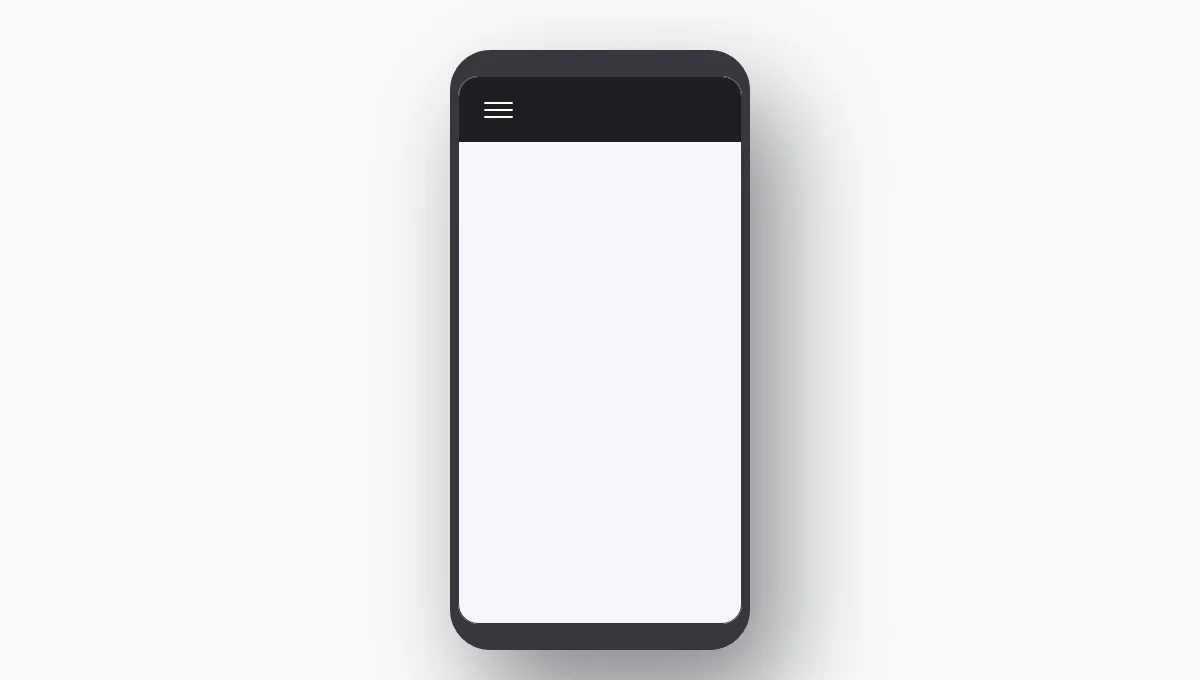
CSS Mobile Navigation
Mel Shields | July 31, 2018
HTML / CSS
About a code
Inspired by "Pure CSS Hamburger Fold-Out Menu" by Erik Terwan.
Chrome, Edge, Firefox, Opera, Safari
-

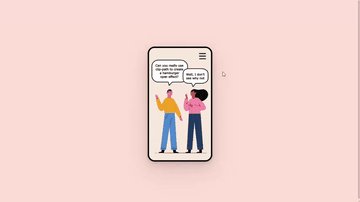
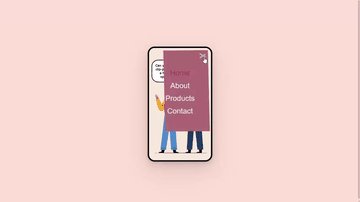
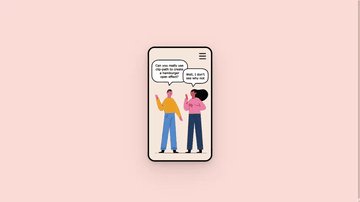
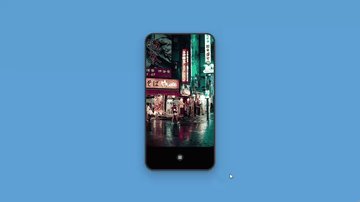
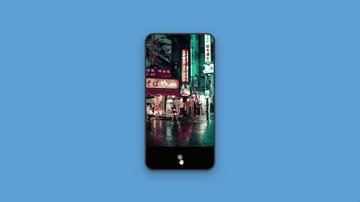
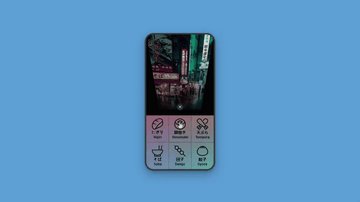
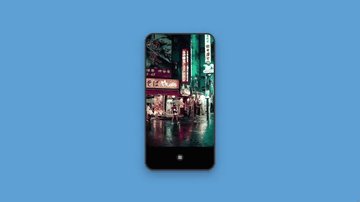
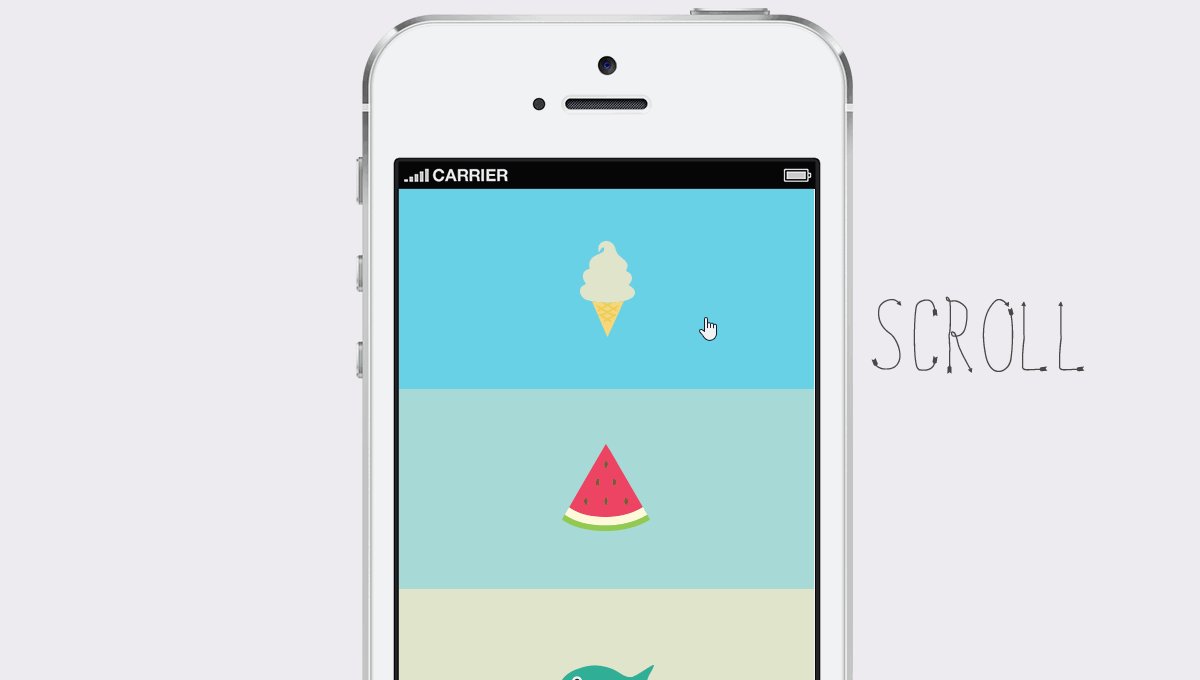
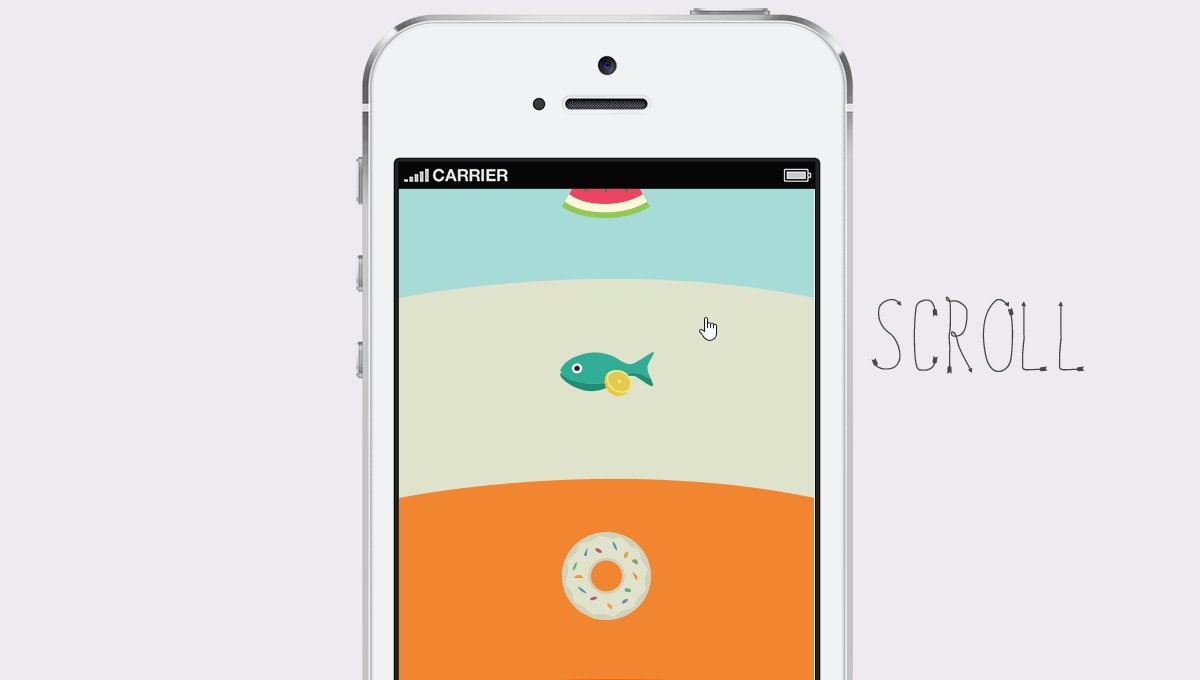
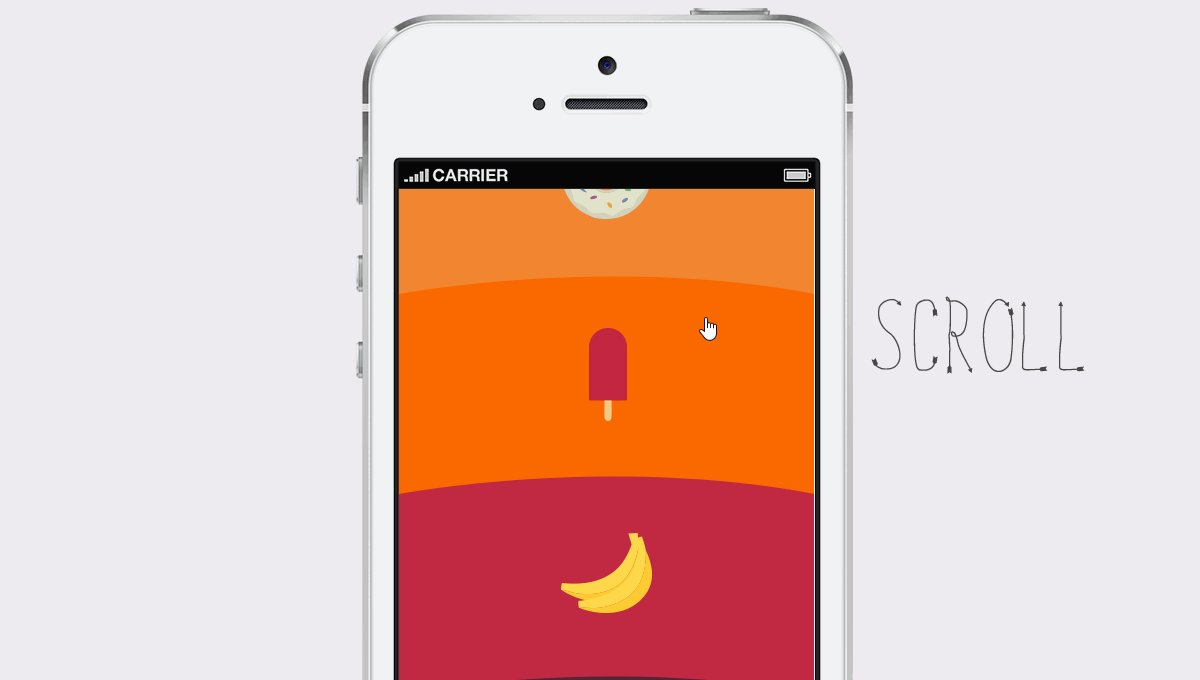
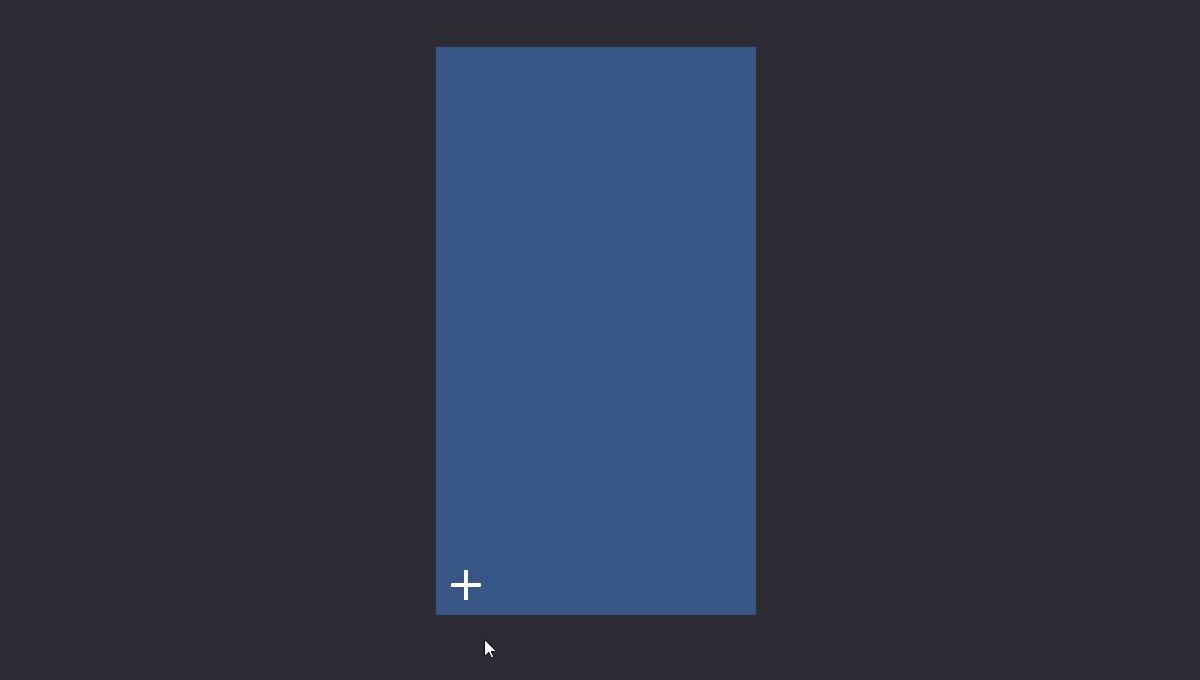
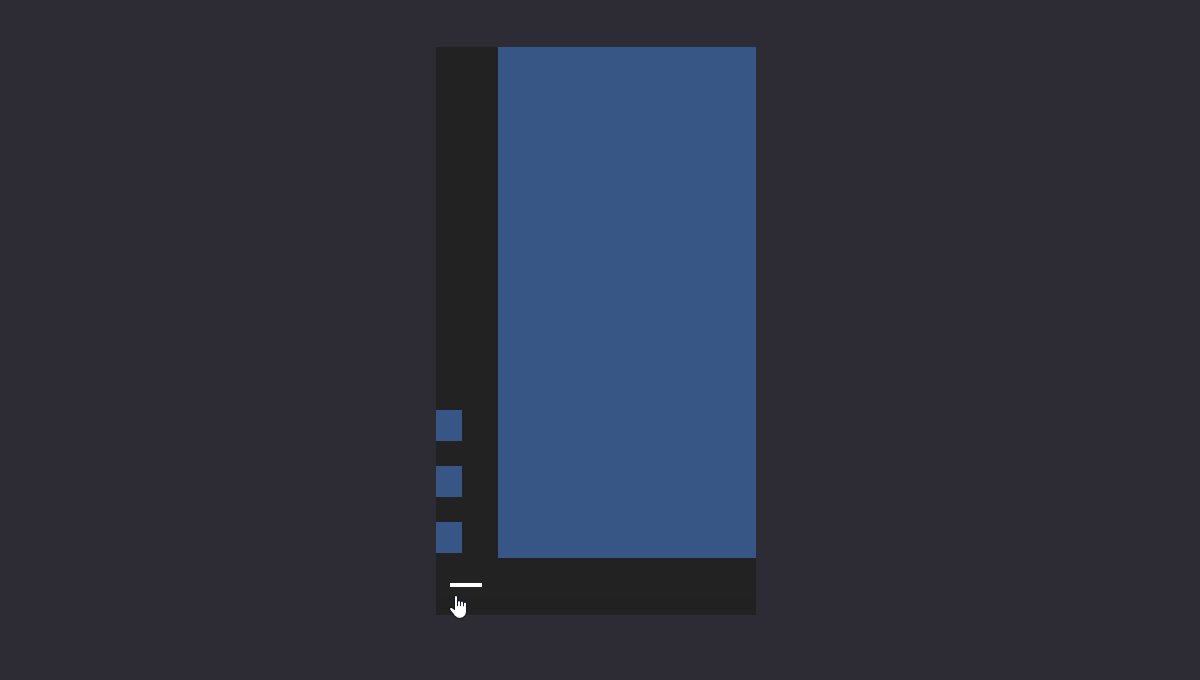
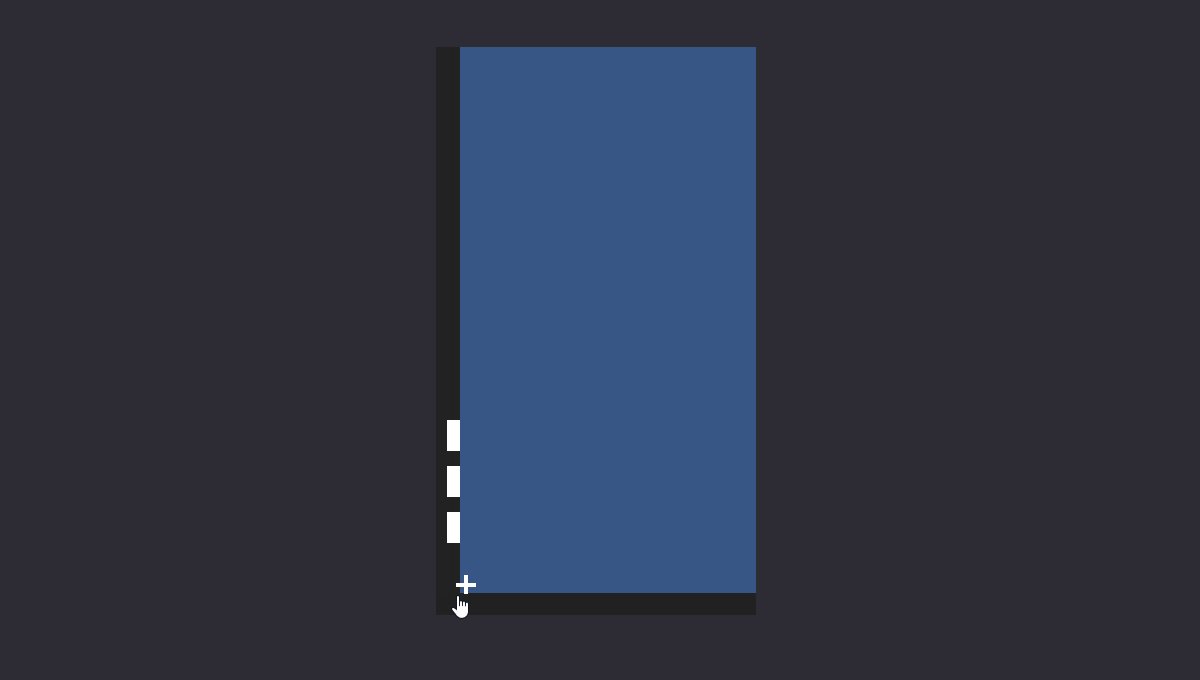
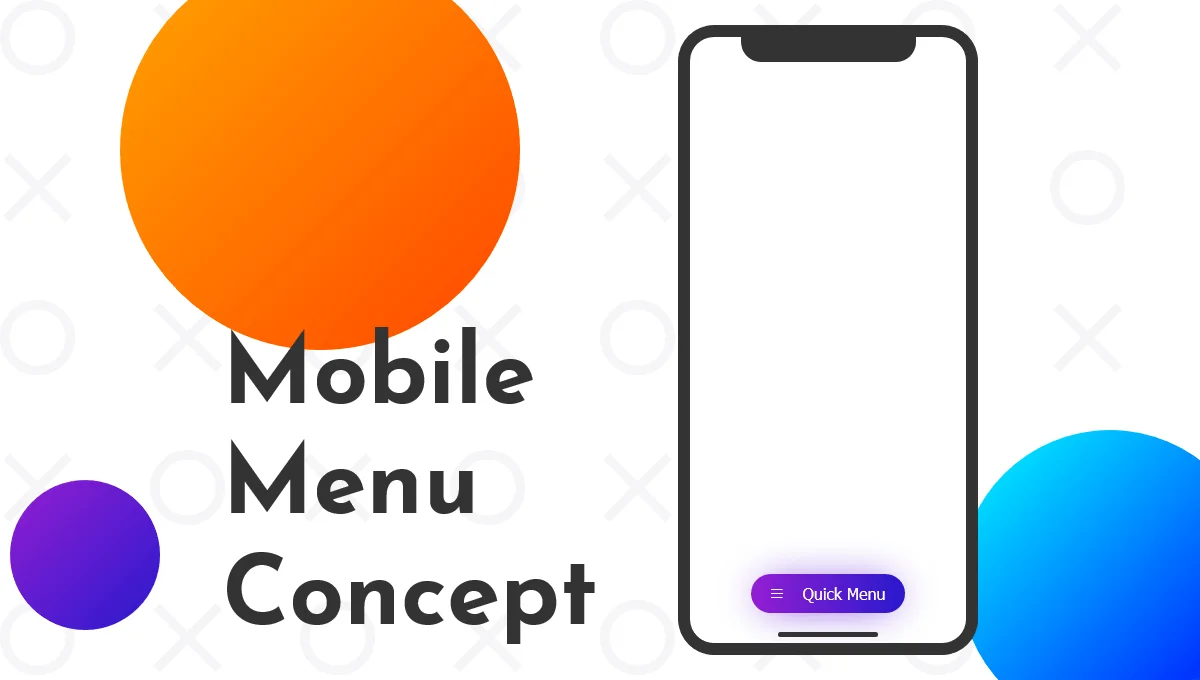
Mobile Menu Concept
Kyle Lavery | January 23, 2018
HTML (Pug) / CSS (SCSS) / JavaScript (Babel)
About a code
Inspired by "iPhone X Web Navigation Idea" https://dribbble.com/shots/3851367-iPhone-X-Web-Navigation-Idea.
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨