Collection of Free HTML and CSS Menu Code Examples: Accordion, Dropdown, Mobile, and More
Explore a collection of free HTML and CSS menu code examples, including accordion, circular, dropdown, fullscreen, horizontal, mega, mobile, off-canvas, and more for your website navigation.

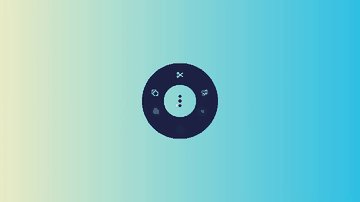
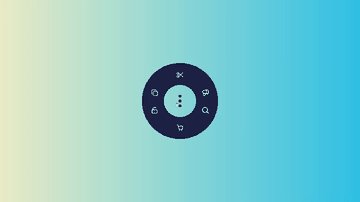
Toggle Title Menu. CSS Only
MOZZARELLA | July 6, 2022
HTML / CSS
About a code
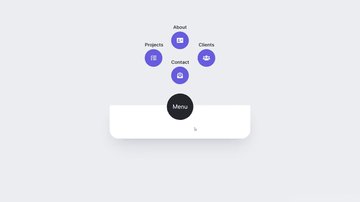
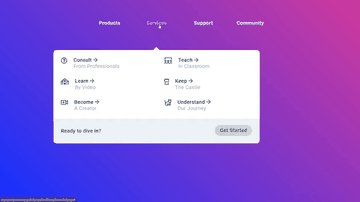
Click the welcome title to expand the element into a responsive icon menu. Try clicking/tapping the buttons, and resizing. The --gradient variable will change all the colors at once.
Chrome, Edge, Firefox, Opera, Safari
yes
-

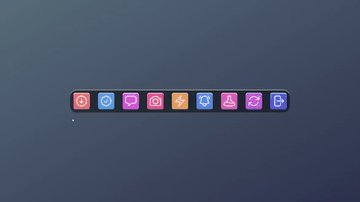
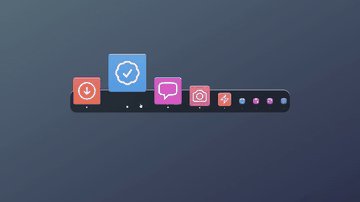
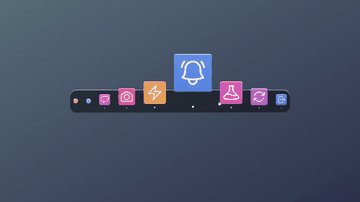
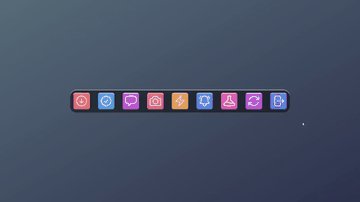
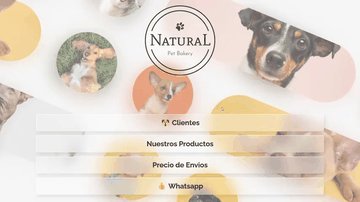
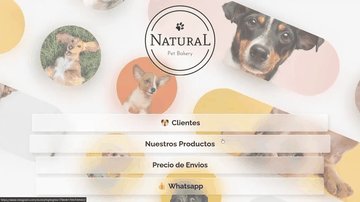
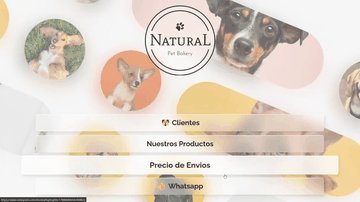
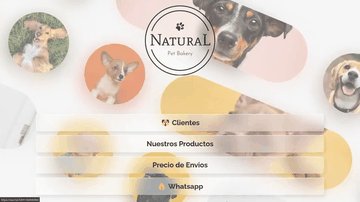
CSS Only Big Colorful Toggle Menu
MOZZARELLA | March 23, 2022
HTML / CSS
About a code
Toggleable big overlay menu utilizing CSS only. Animated with keyframes and responsive to desktop, tablet, mobile etc.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨