Collection of Free HTML and CSS Masonry Layout Code Examples
Explore a collection of free HTML and CSS masonry layout code examples to create dynamic and responsive grid-based designs for your website.

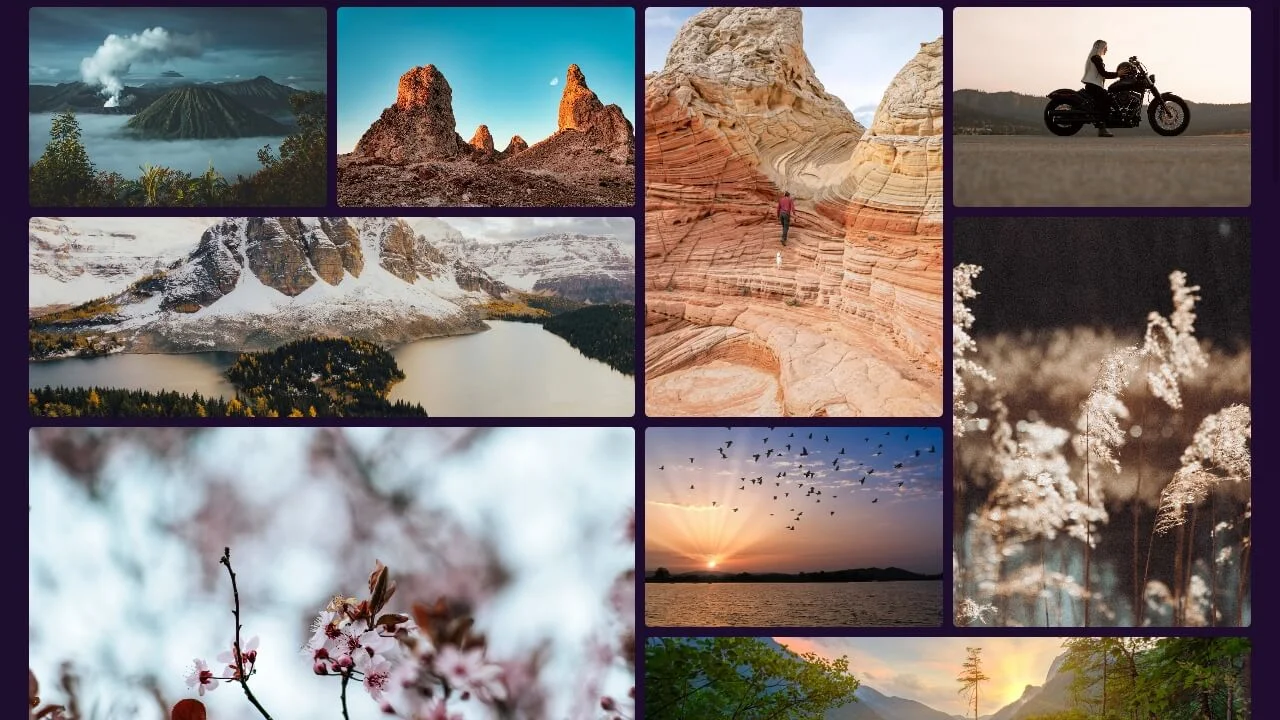
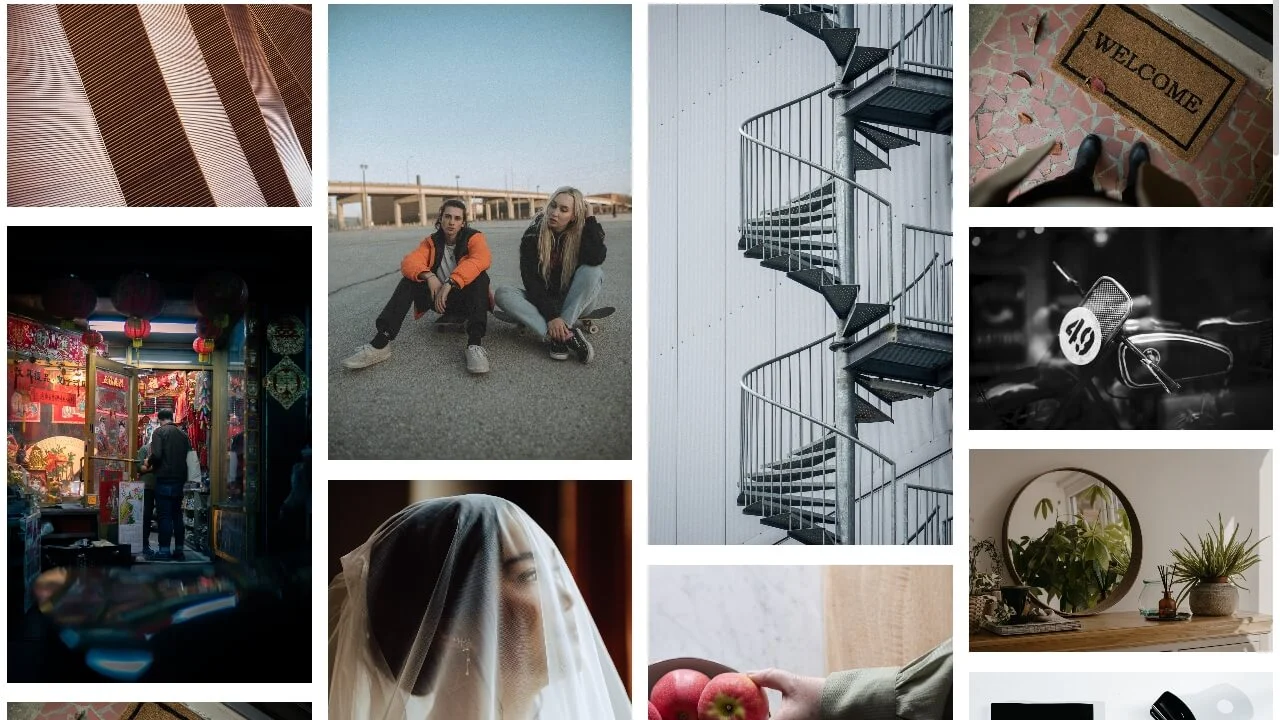
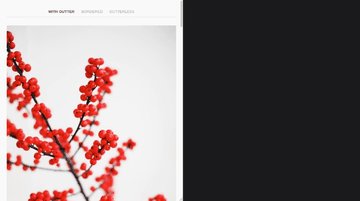
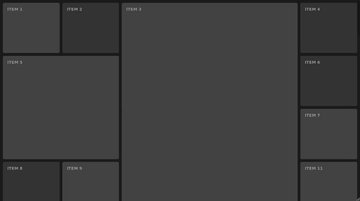
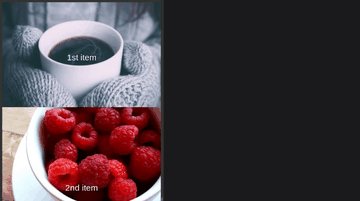
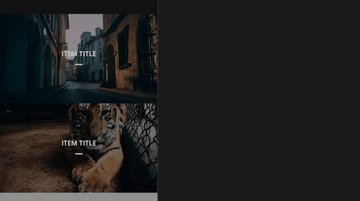
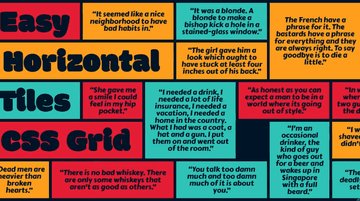
Masonry Layout with CSS Grids
Madalena | February 29, 2020
HTML / CSS
About a code
CSS grids were used to create this masonry layout of images, no JavaScript was used. This is the best view on the large screen at this time.
Chrome, Edge, Firefox, Opera, Safari
yes
-

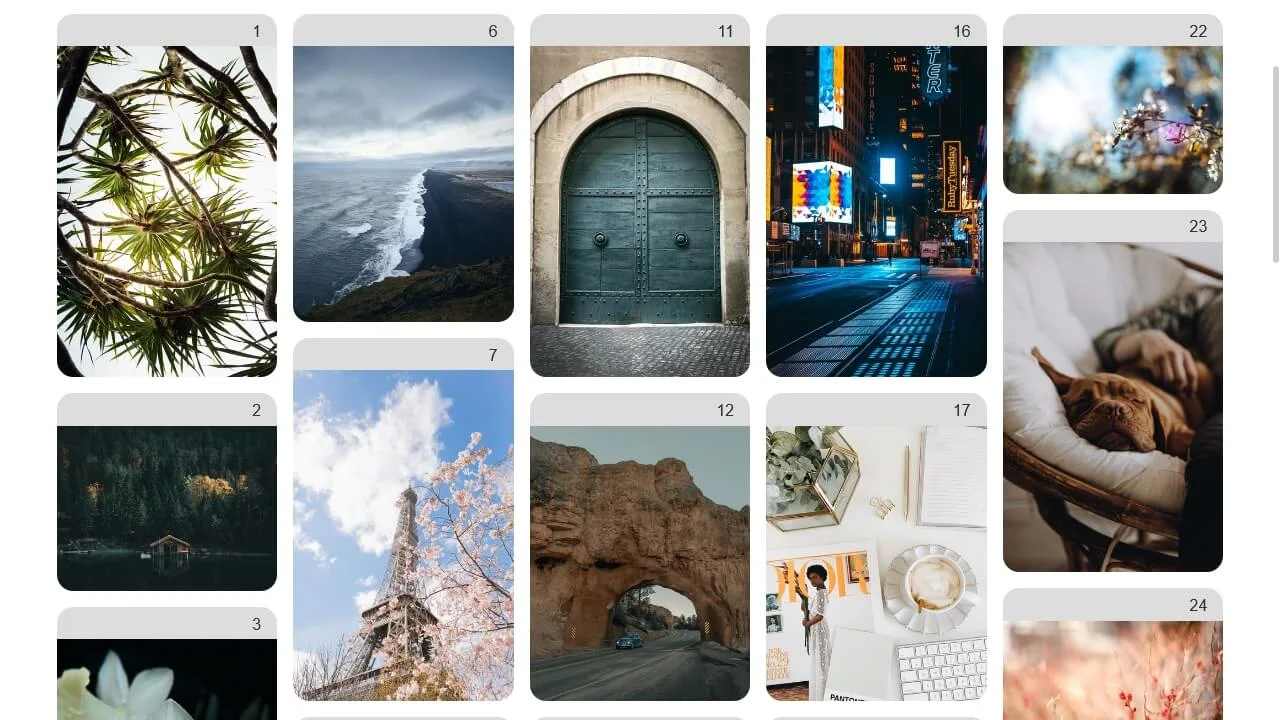
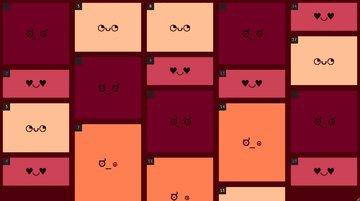
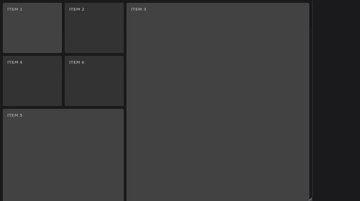
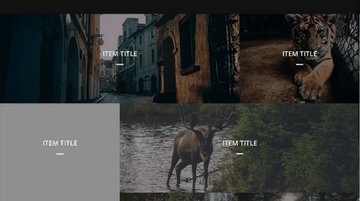
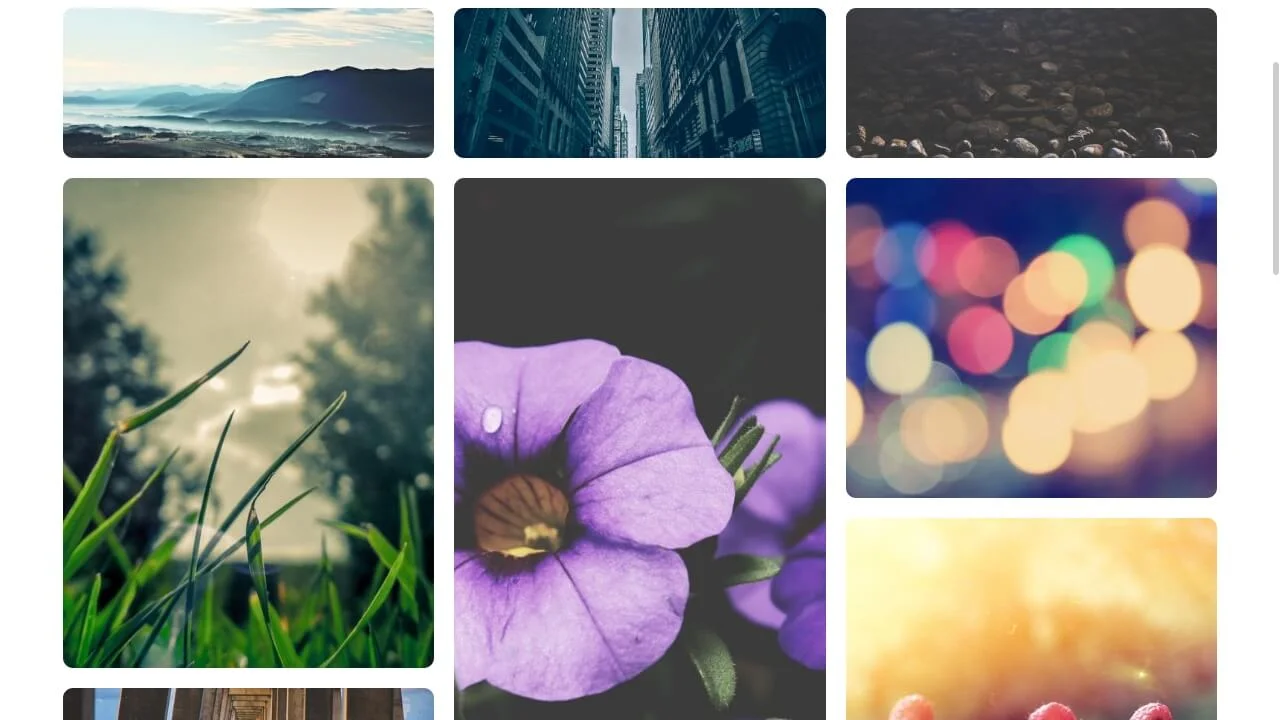
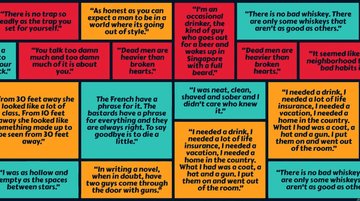
Masonry Dynamic Column Flexbox
Chris Weissenberger | November 15, 2019
HTML / CSS (SCSS) / JS
About a code
This masonry layout is best suited for content without long text or with no text at all (such as images) as long text will not wrap, but instead, squeeze its container against the other columns.
Chrome, Edge, Firefox, Opera, Safari
yes
-

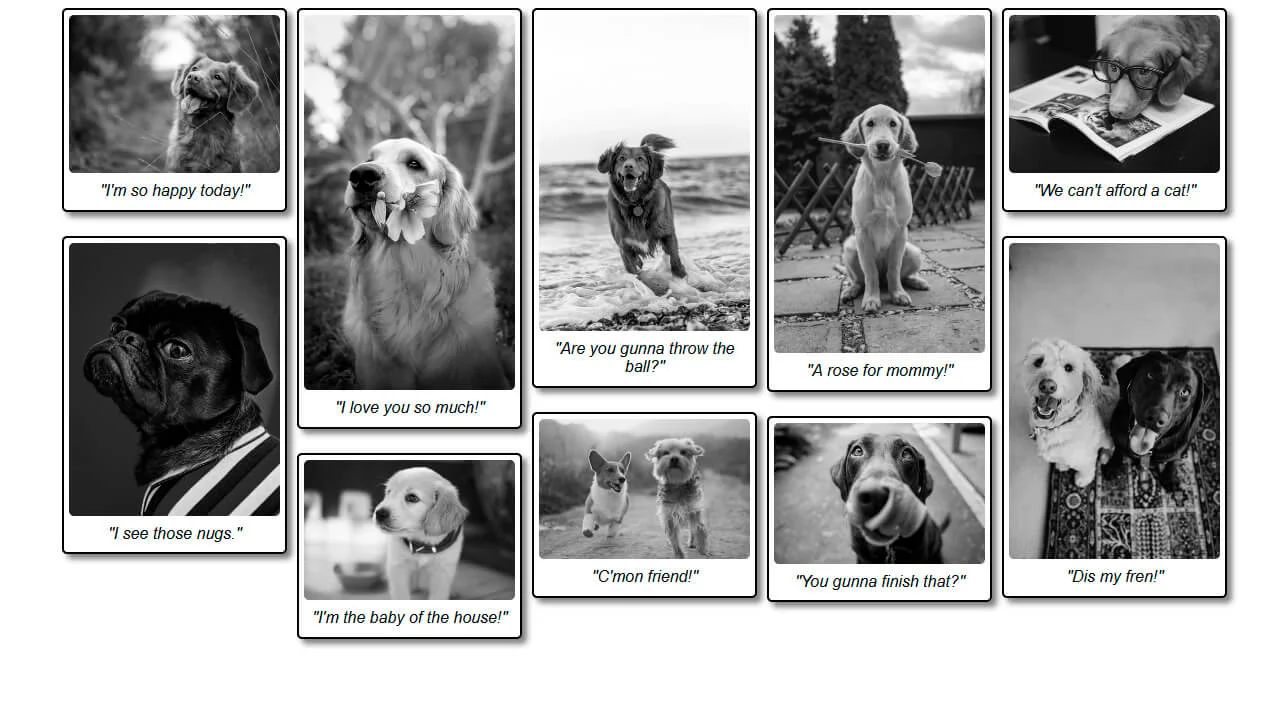
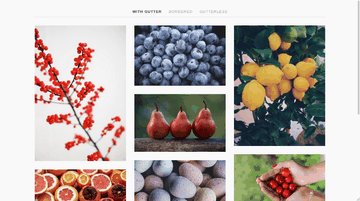
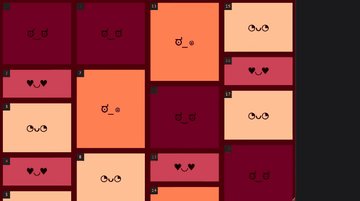
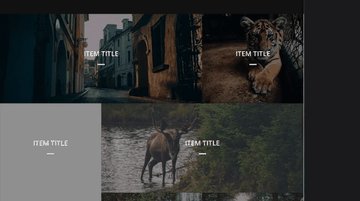
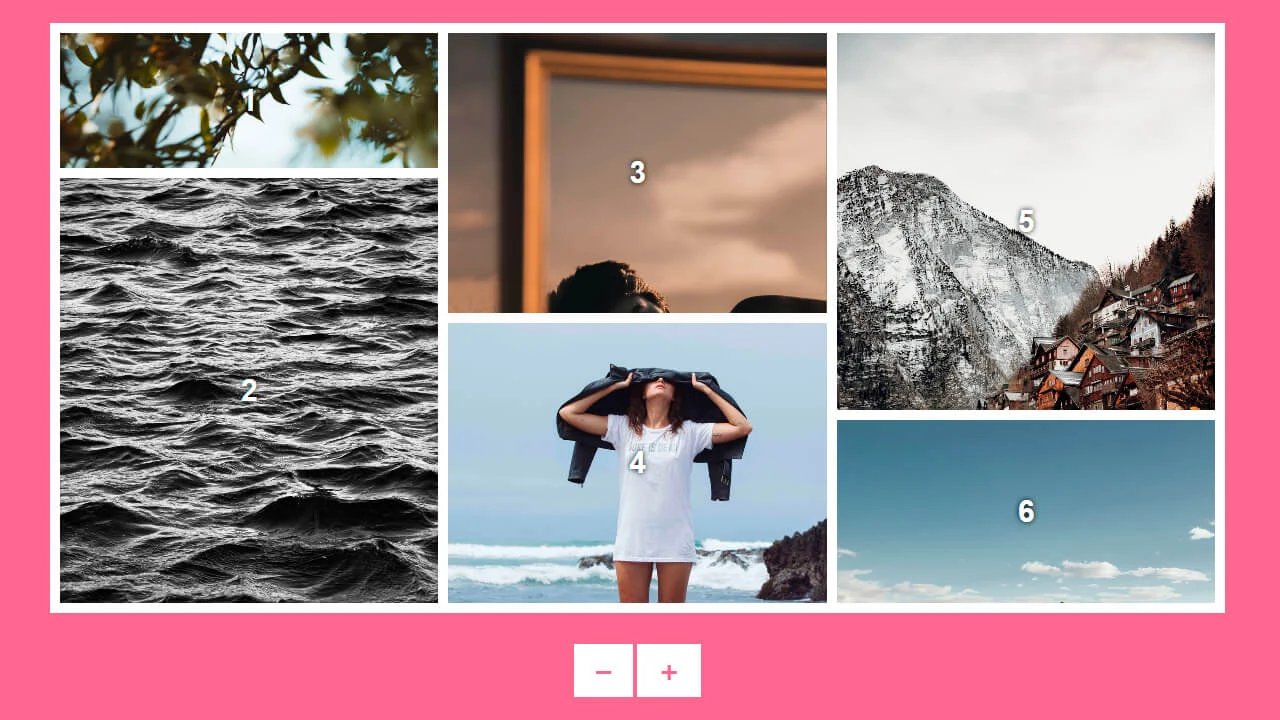
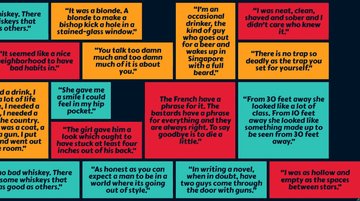
Simple Masonry Layouts with CSS Flexbox
Rahul C. | December 25, 2018
HTML / CSS
About a code
A tutorial guide to show how to create CSS Flexbox-based Masonry layouts with horizontal and vertical orders of masonry items.
Chrome, Edge, Firefox, Opera, Safari
yes
-

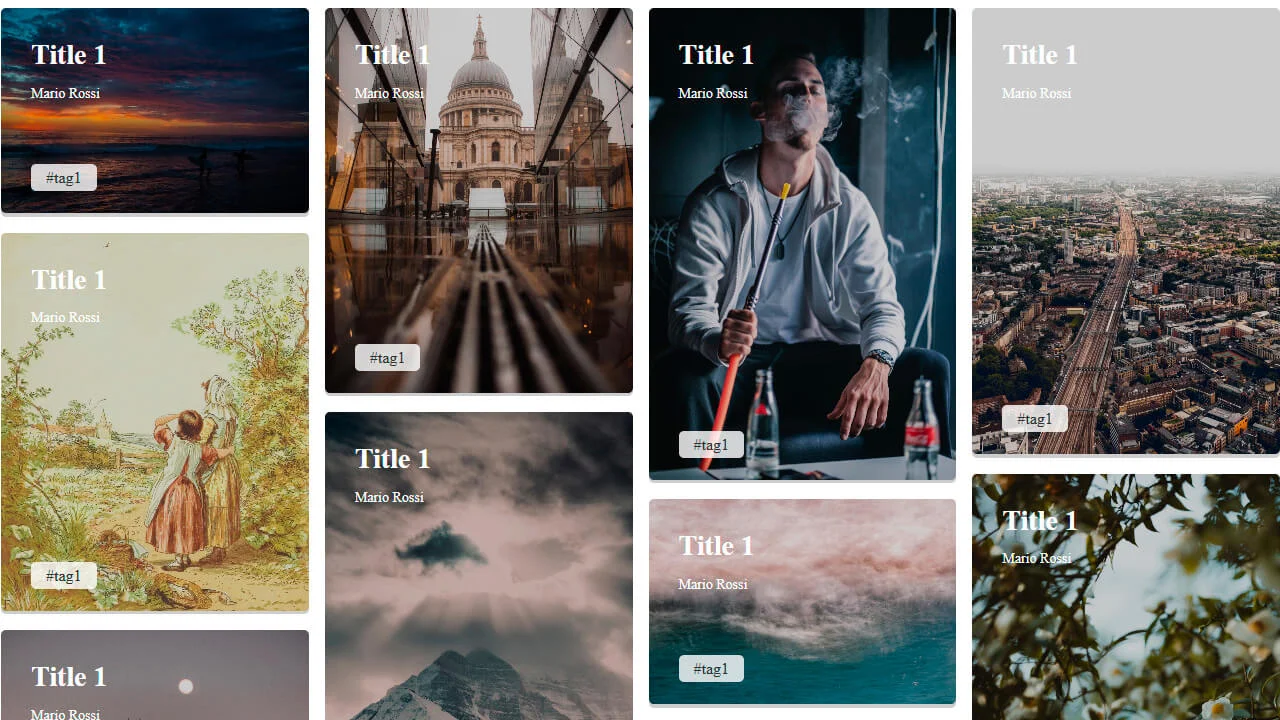
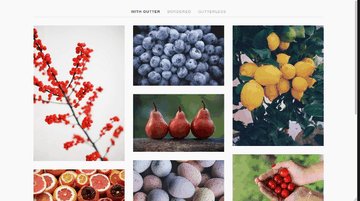
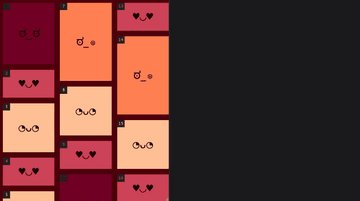
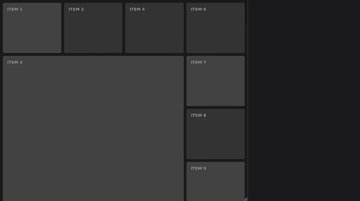
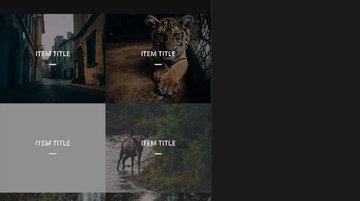
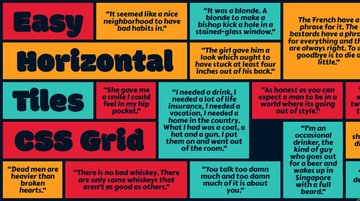
Easy Horizontal Masonry Effect with CSS Grid
Andy Barefoot | May 6, 2018
HTML / CSS
About a code
Using CSS Grid and writing-mode: vertical-lr to create a tiled layout that automatically populates from top-to-bottom, left-to-right as more content is added.
Chrome, Edge, Firefox, Opera, Safari
yes
-

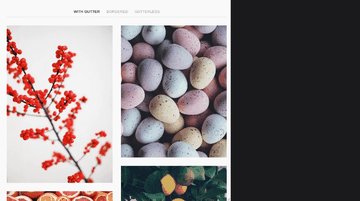
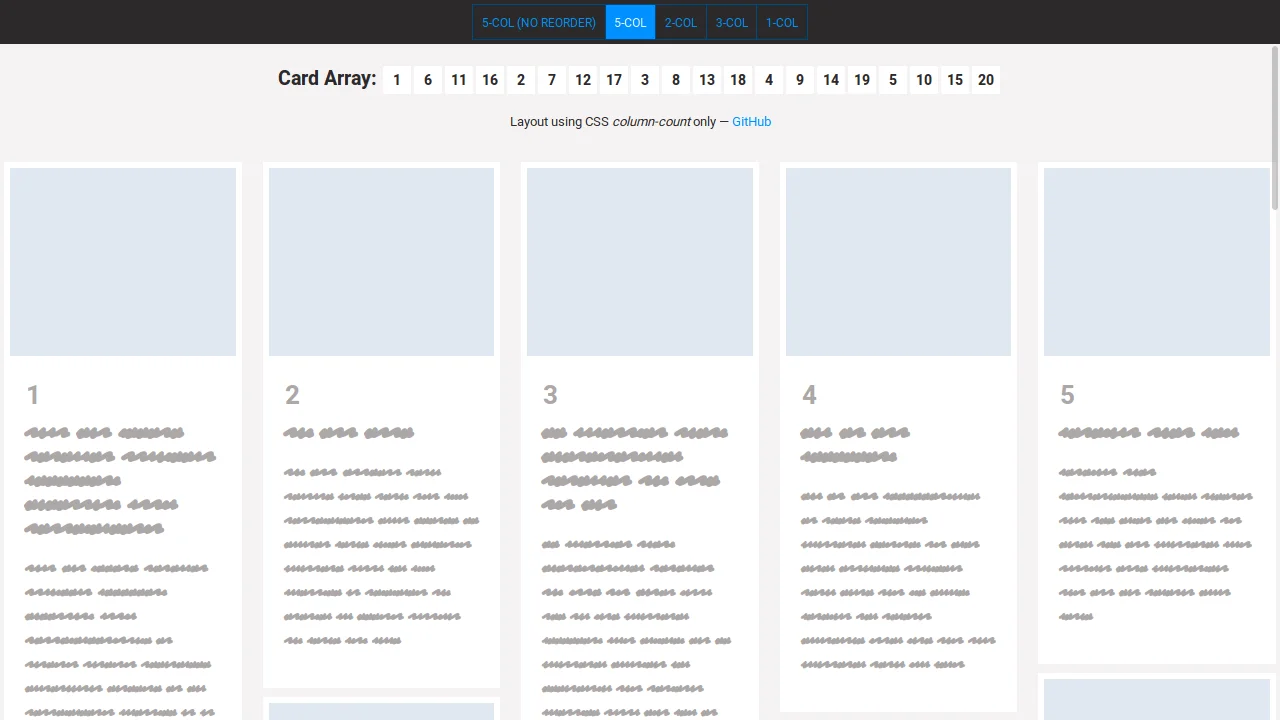
Easy CSS Masonry Layout with Left-To-Right Content Flow
Jesse Korzan | April 7, 2018
HTML / CSS / JavaScript
About a code
CSS column-count for masonry-style layouts is dead easy (couple lines of CSS and very minimal markup to get it going). The only "help" that JS provides is re-ordering the array before rendering to the view so that we can use CSS column-count for the layout.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨