Collection of free HTML and CSS login (sign up/ sign in) form code examples
Welcome to our collection of CSS examples! In this carefully curated compilation, we have gathered a wide array of CSS code snippets that demonstrate the power and versatility of Cascading Style Sheets.

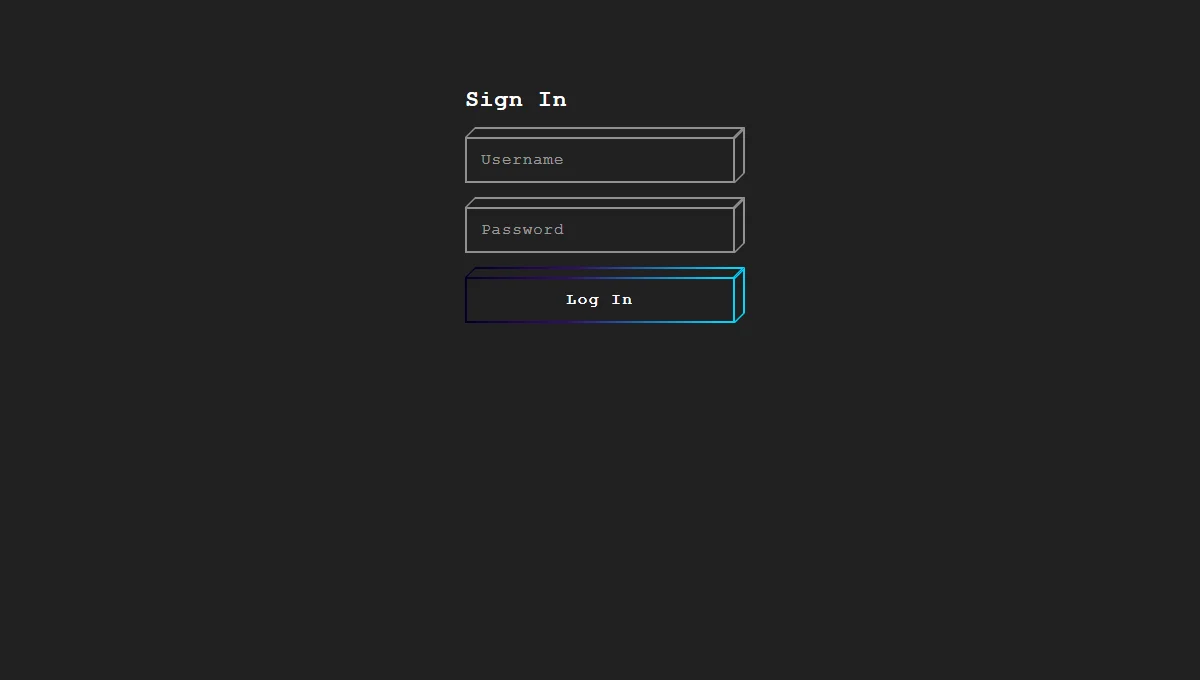
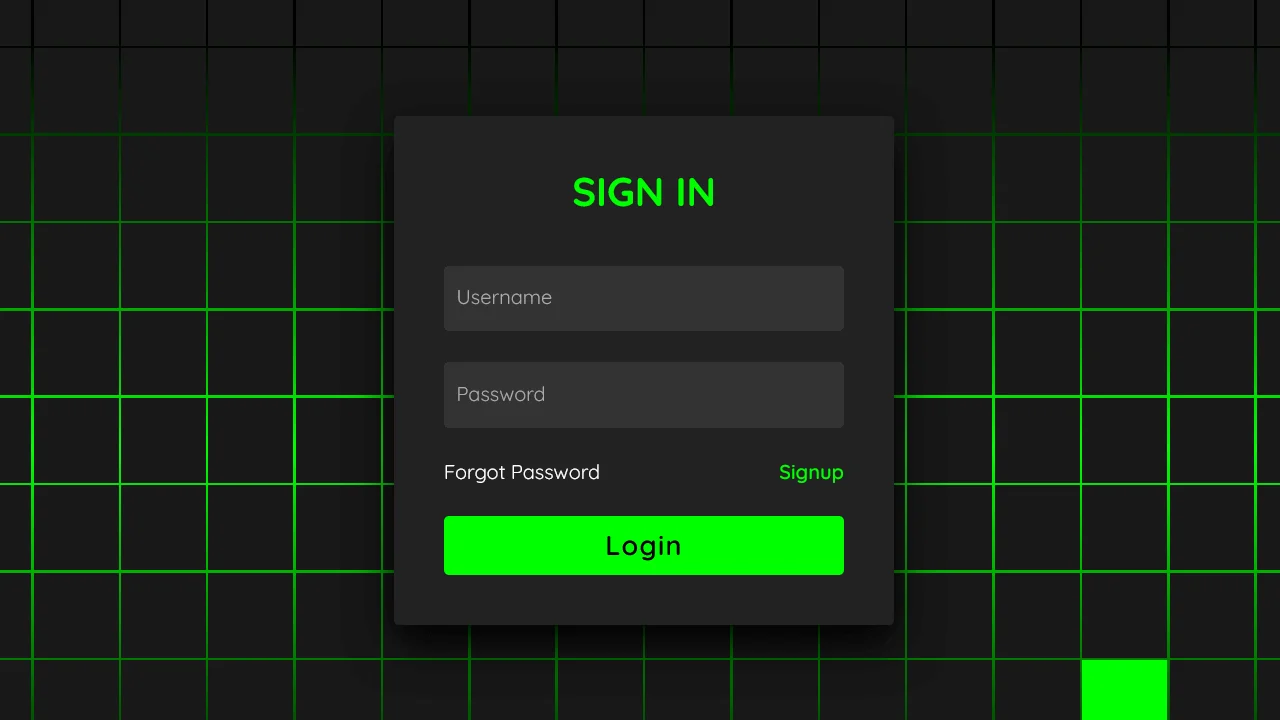
Hacker Login Form
ApexCoder | June 10, 2023
HTML / CSS
About a code
The Hacker Login Form is a unique and creative login form designed to resemble a hacker's terminal. Overall, the Hacker Login Form is a fun and engaging login form that can add a unique touch to any website or application.
no
-

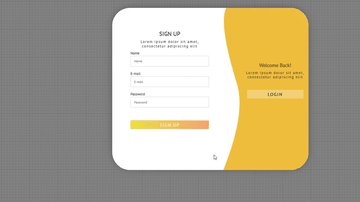
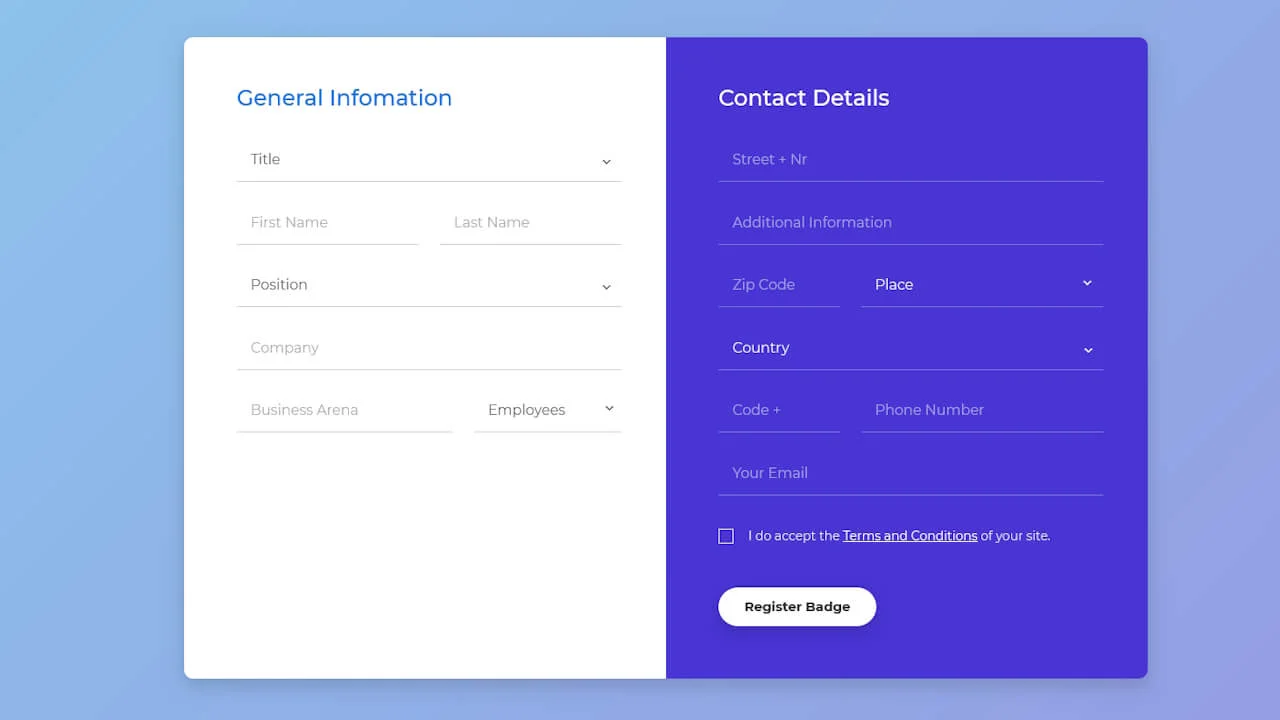
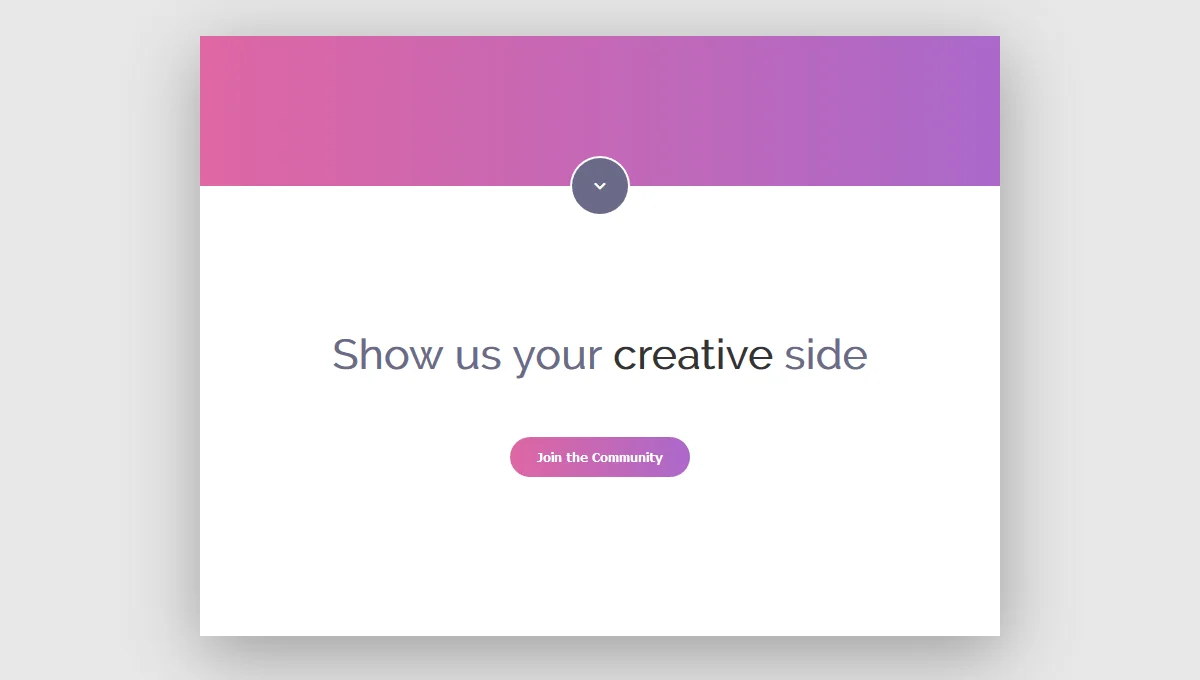
Creative and Customizable Registration Form
Rok Krivec | April 2, 2021
HTML / CSS
About a code
The form is fully customizable, allowing you to add or remove fields as per your requirements. You can also change the color scheme and fonts to match your brand's identity. The form is easy to use and navigate, making it a great choice for users.
Chrome, Edge, Firefox, Opera, Safari
yes
material-design-iconic-font.css

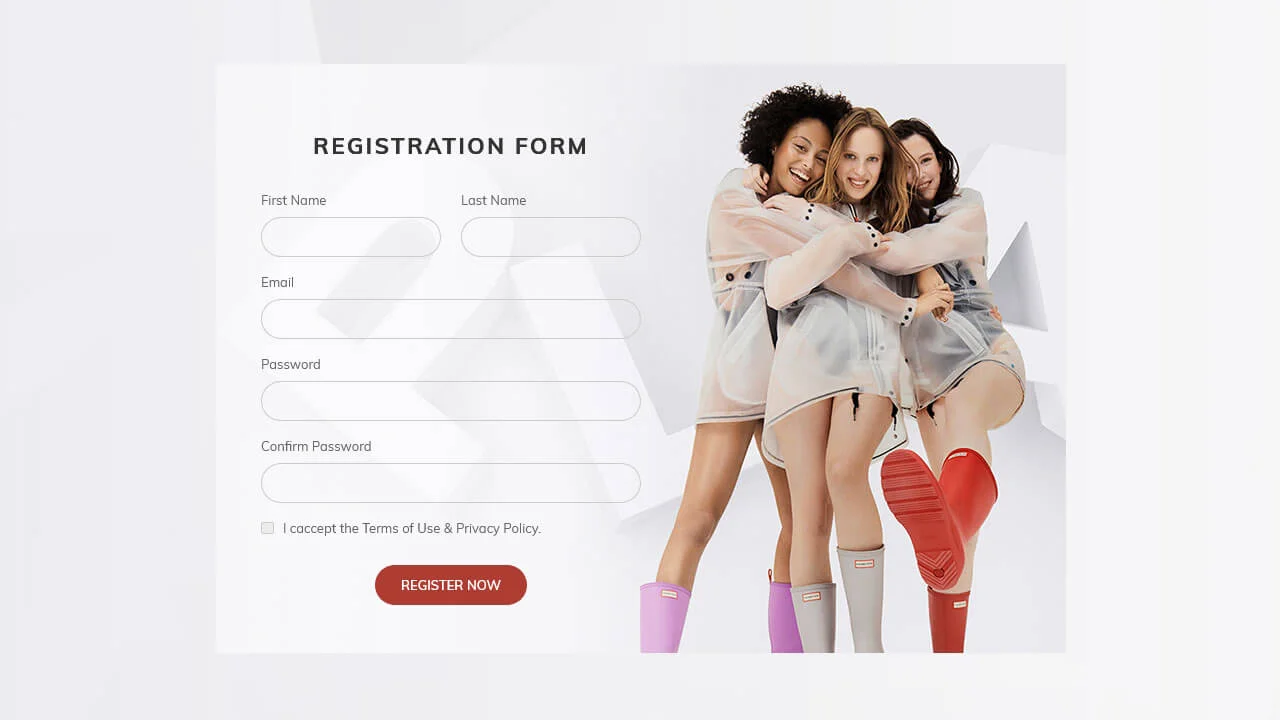
eCommerce Registraion Form
Rok Krivec | April 1, 2021
HTML / CSS
About a code
The form's modern design and responsive layout make it a great addition to any website looking to improve its user experience.
Chrome, Edge, Firefox, Opera, Safari
yes
material-design-iconic-font.css

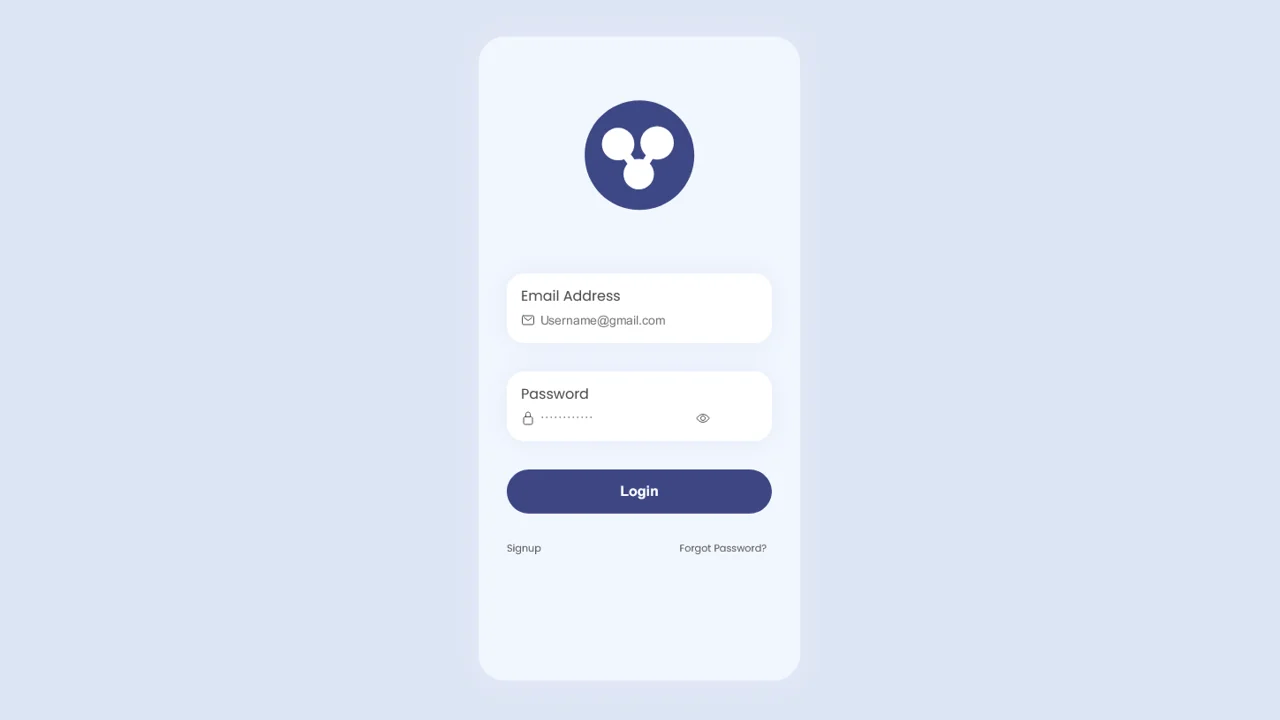
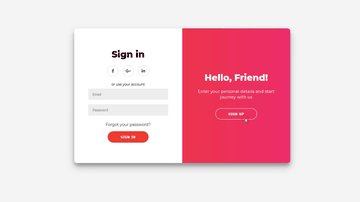
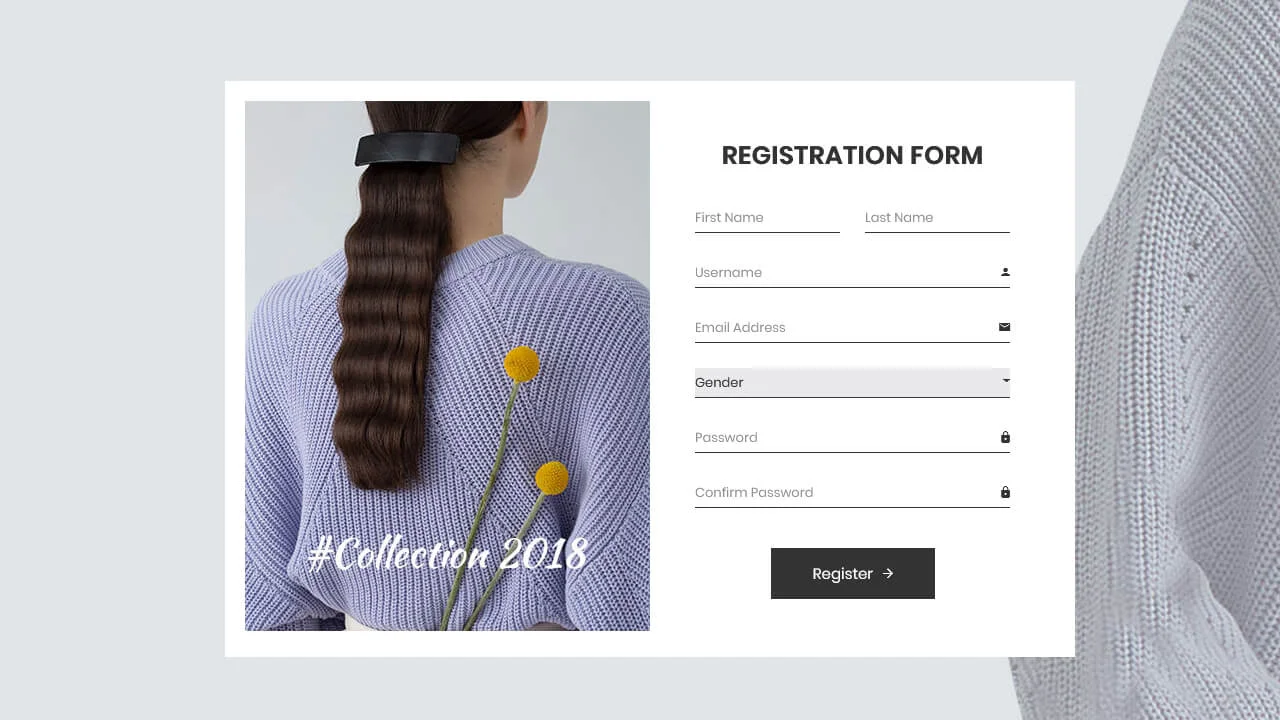
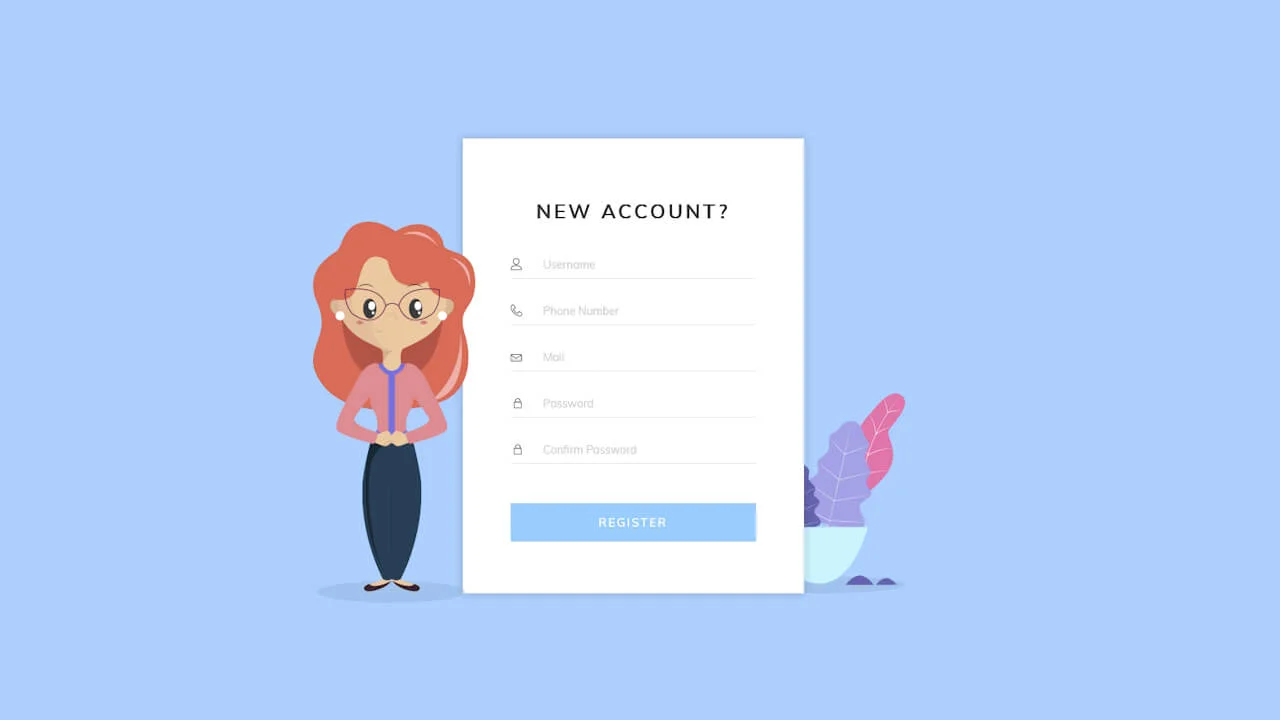
Registration Form #18
Rok Krivec | April 1, 2021
HTML / CSS
About a code
A modern and stylish registration form template that can be easily customized to fit any website. With its clean design and user-friendly interface, this form is perfect for collecting user information and creating a seamless registration process. It includes fields for name, email, password, and more.
Chrome, Edge, Firefox, Opera, Safari
yes
material-design-iconic-font.css

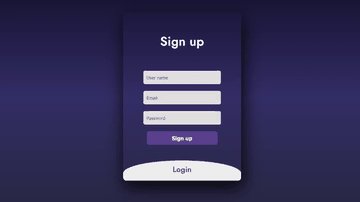
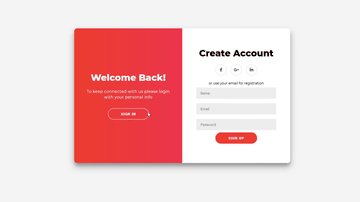
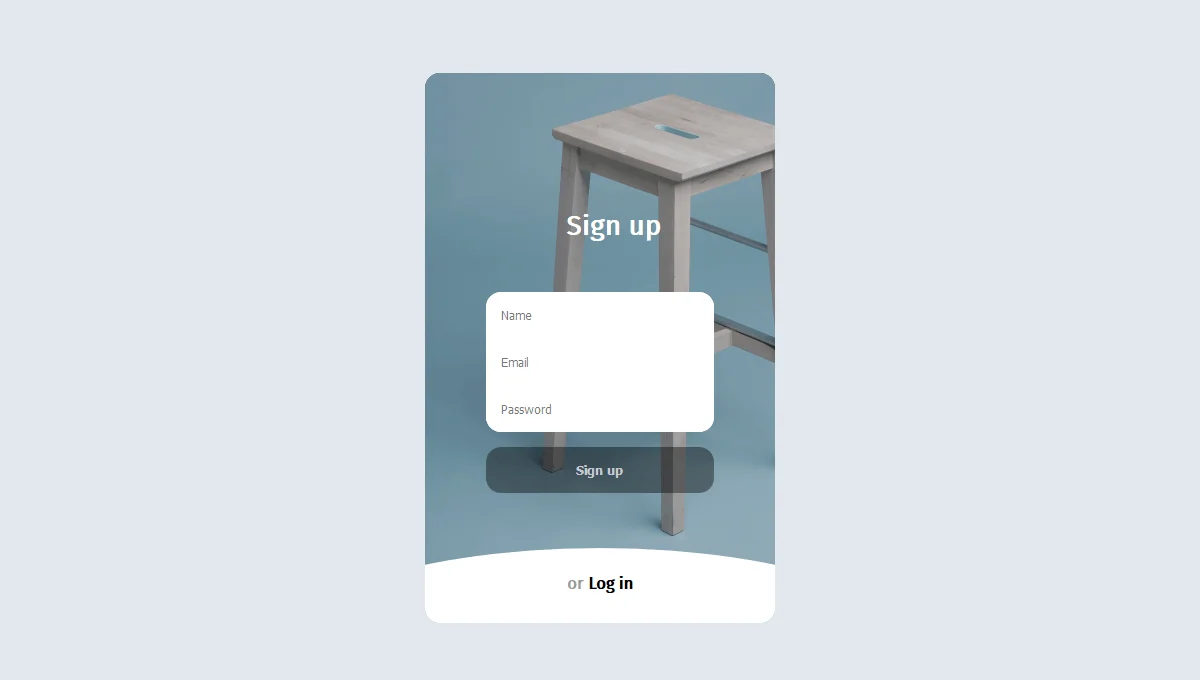
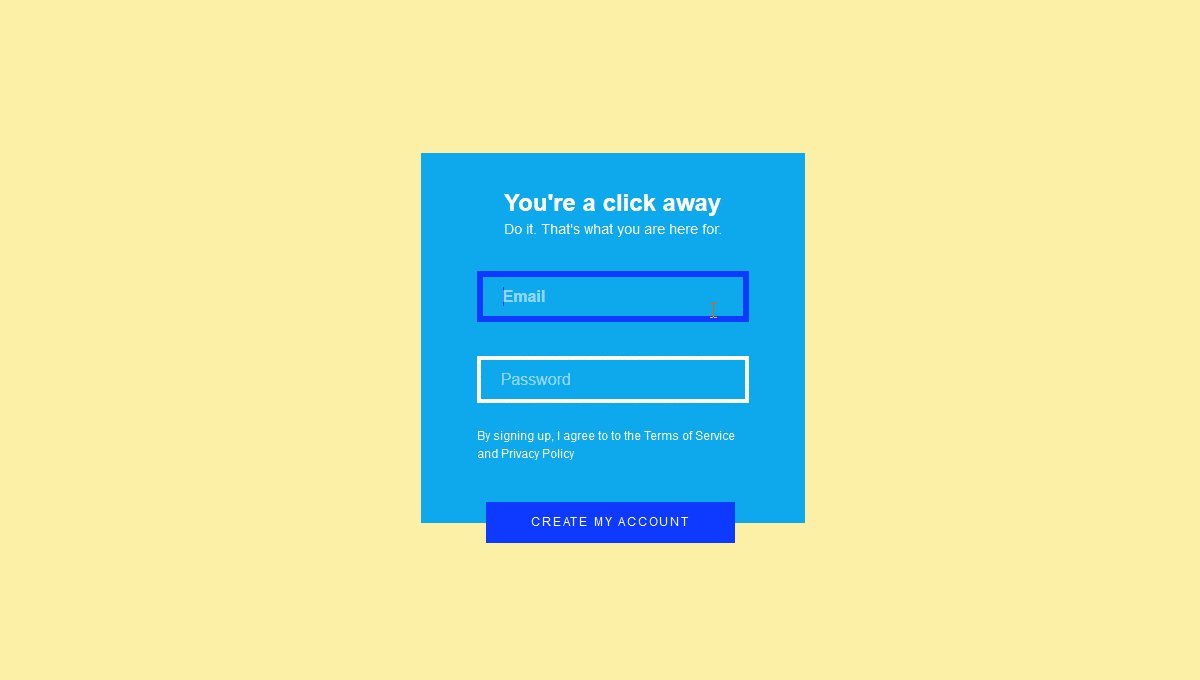
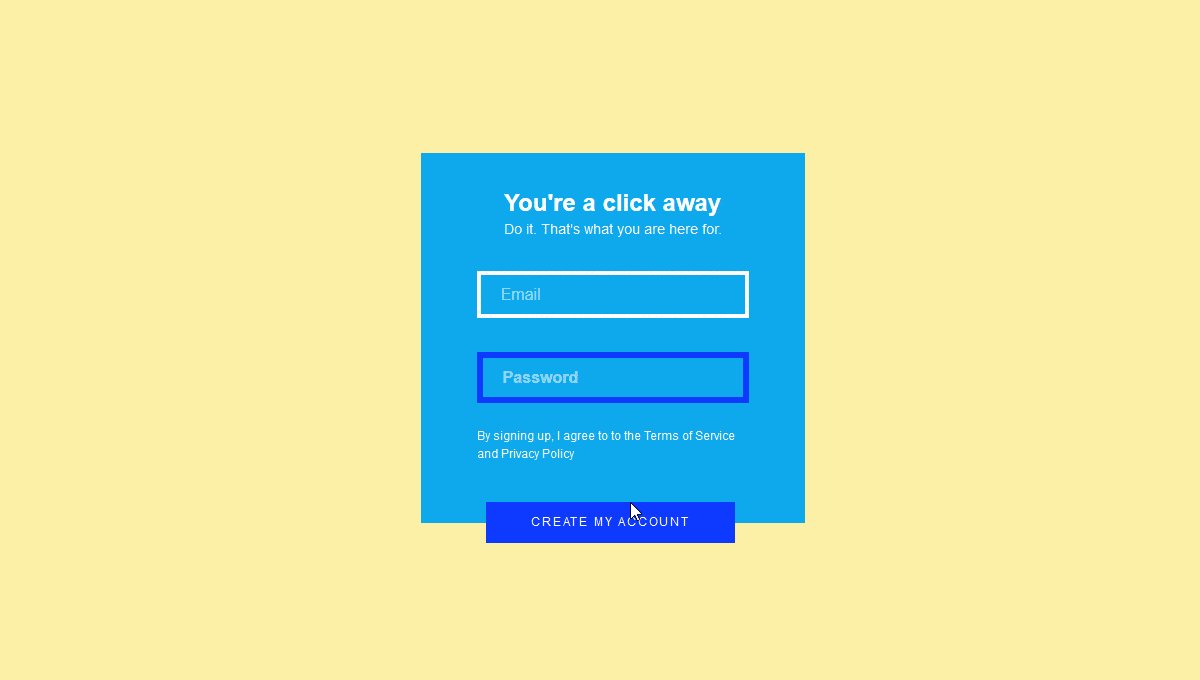
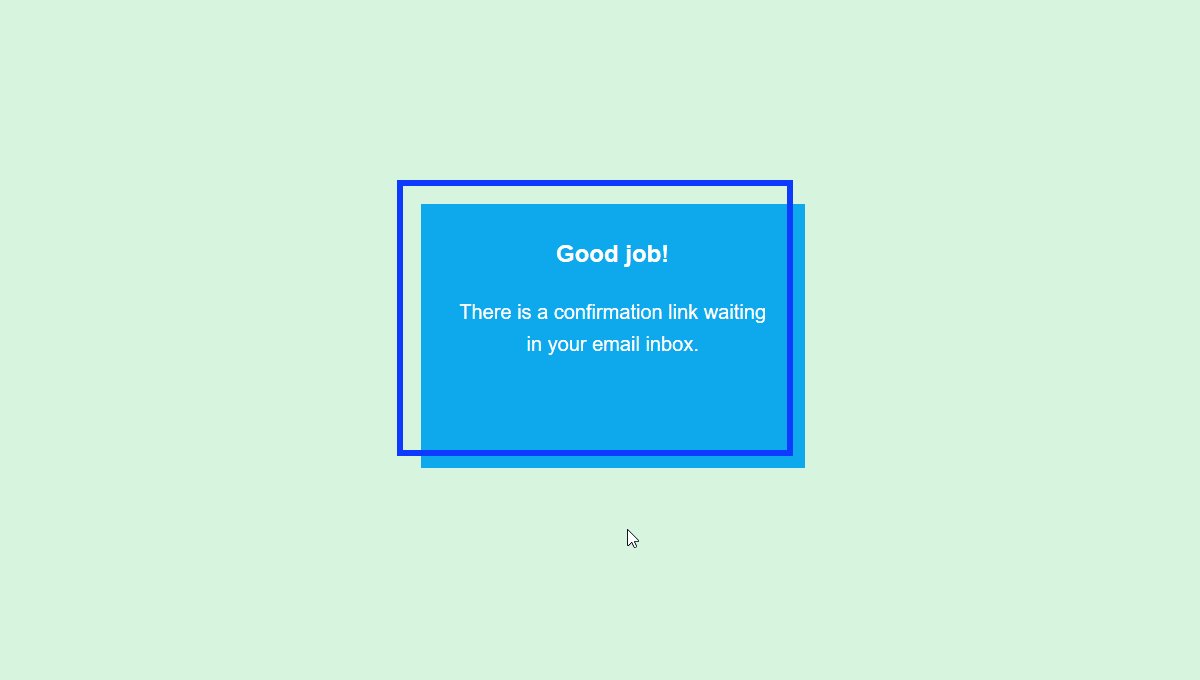
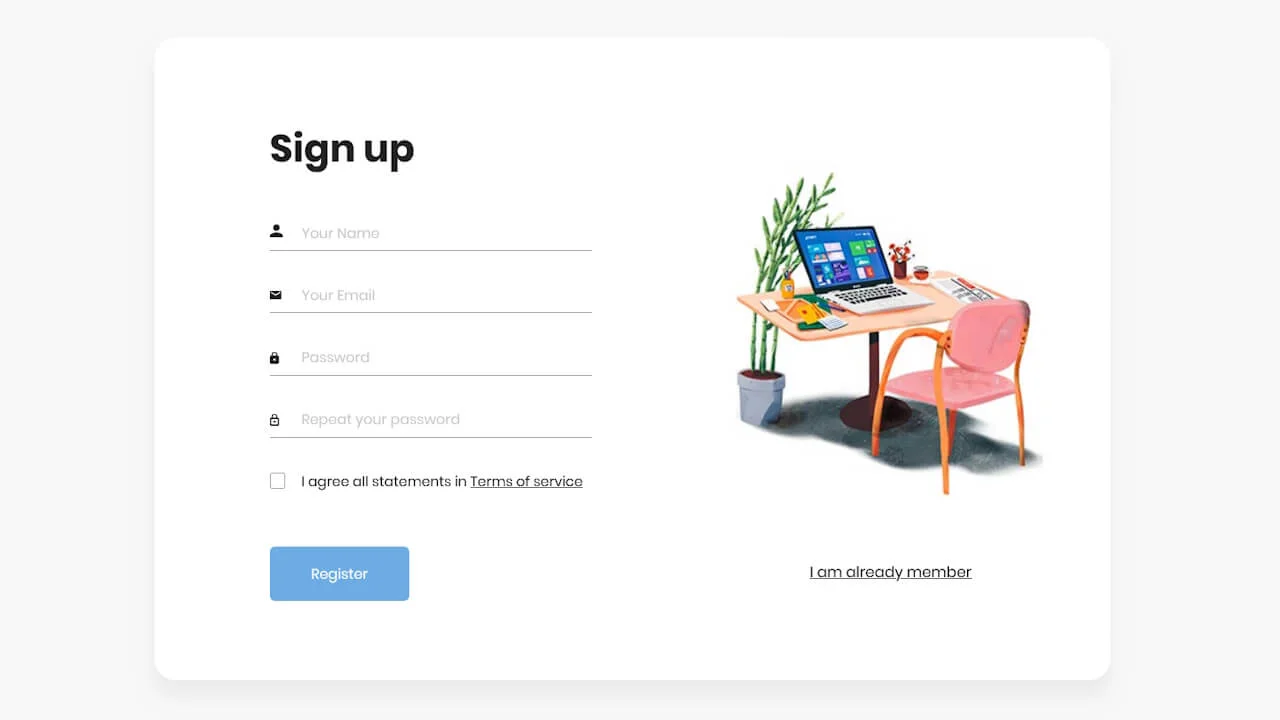
Sign Up Form #26
Rok Krivec | April 1, 2021
HTML / CSS
About a code
A modern and stylish registration form template that can be used for various purposes. It features a clean and minimal design with a beautiful color scheme that can be customized to match your brand. The form includes fields for name, email, password, and confirmation, as well as a submit button. The template is fully responsive and can be easily integrated into your website or application.
Chrome, Edge, Firefox, Opera, Safari
yes
-

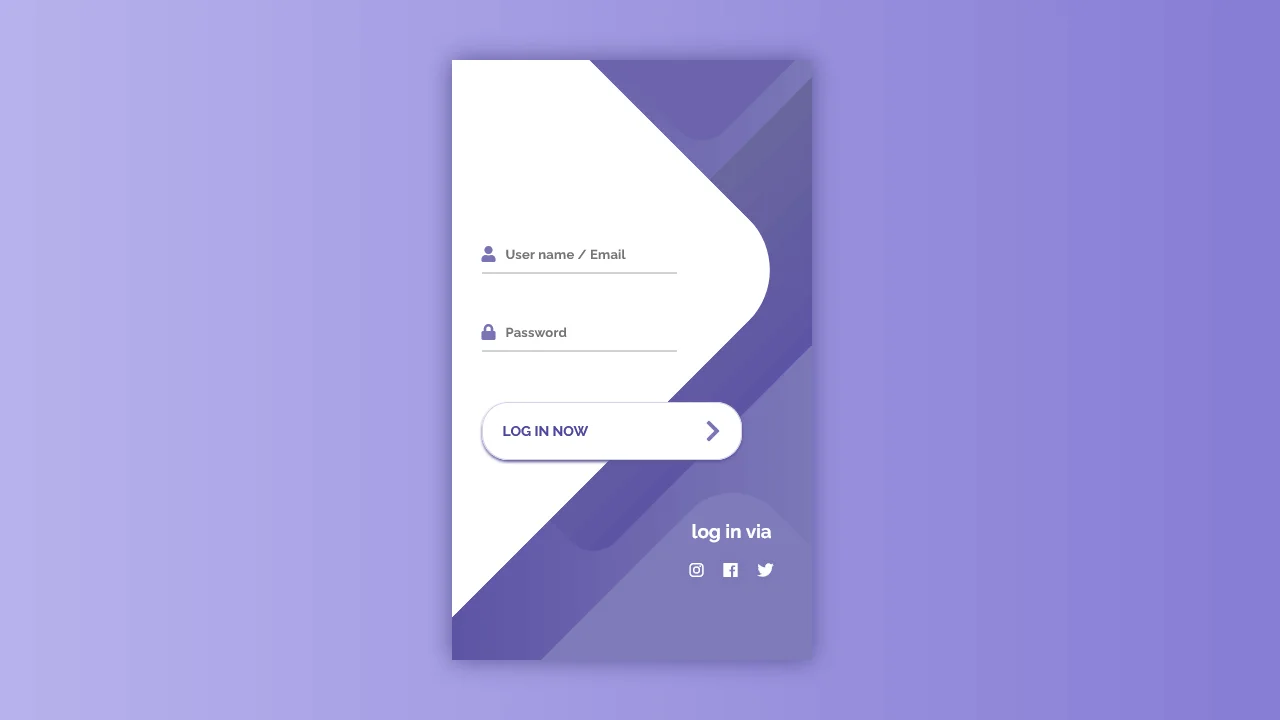
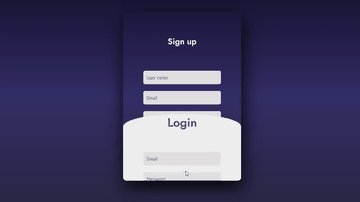
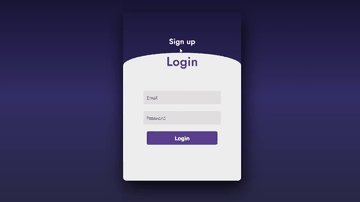
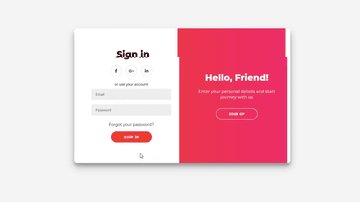
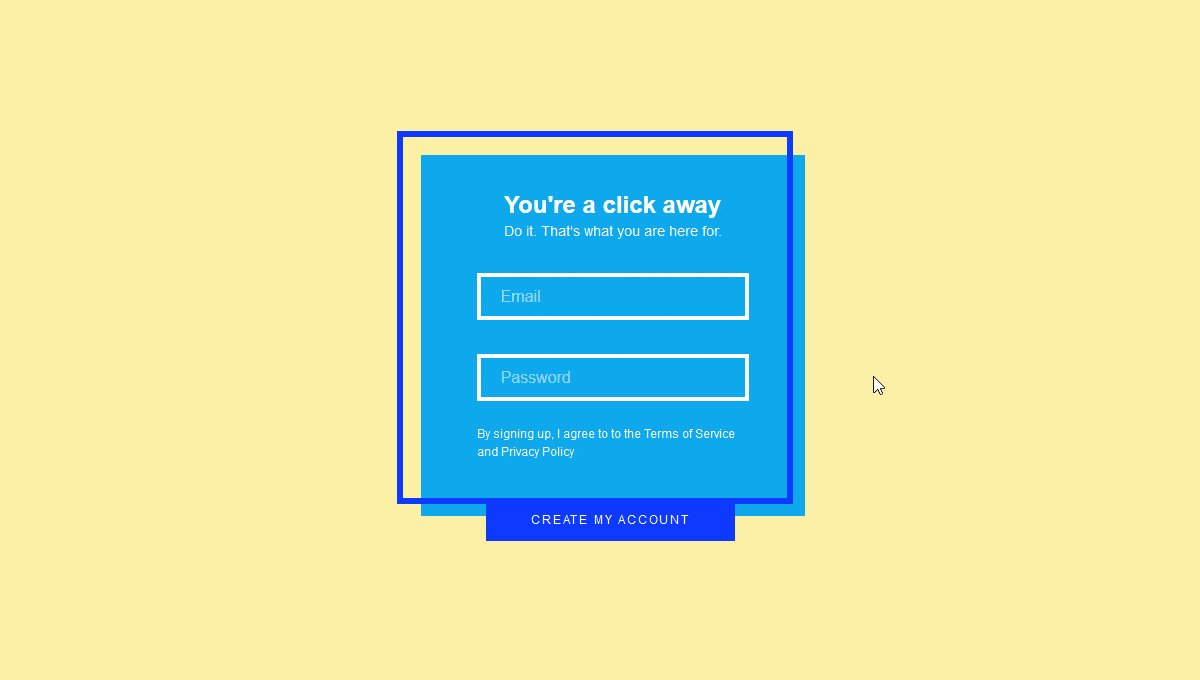
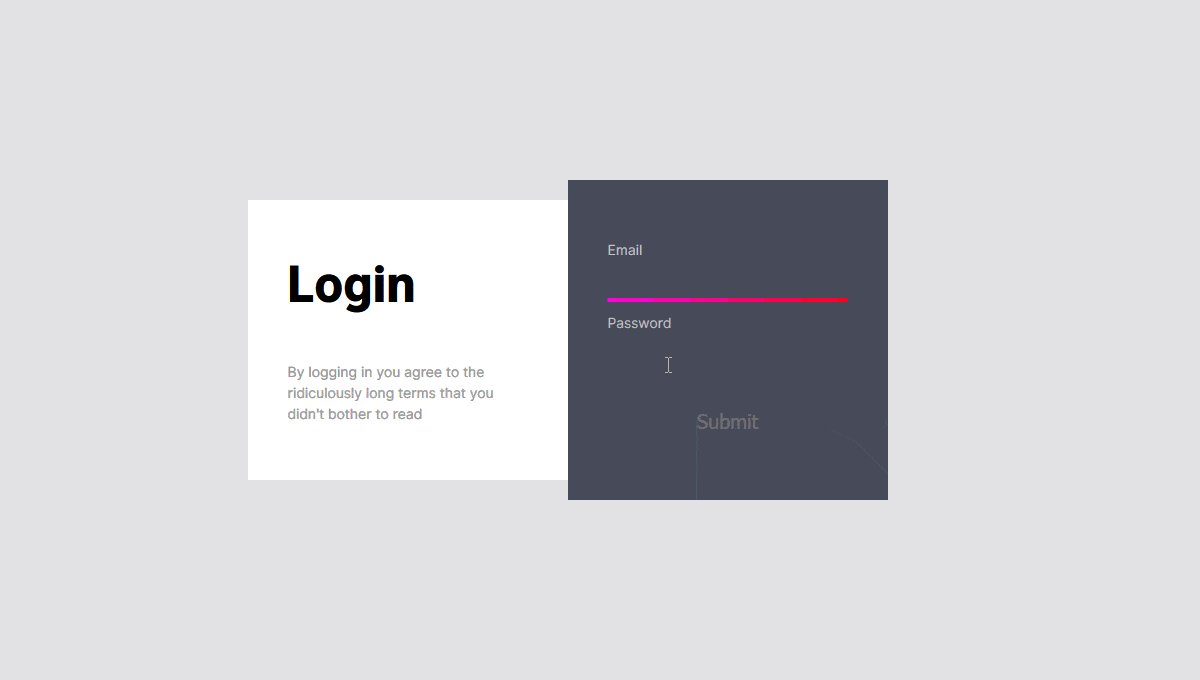
Sign Up Form #7
Rok Krivec | April 1, 2021
HTML / CSS
About a code
Instead of getting one free creative signup form template, this bundle offers you two lovely alternatives to play with.
Chrome, Edge, Firefox, Opera, Safari
yes
material-design-iconic-font.css

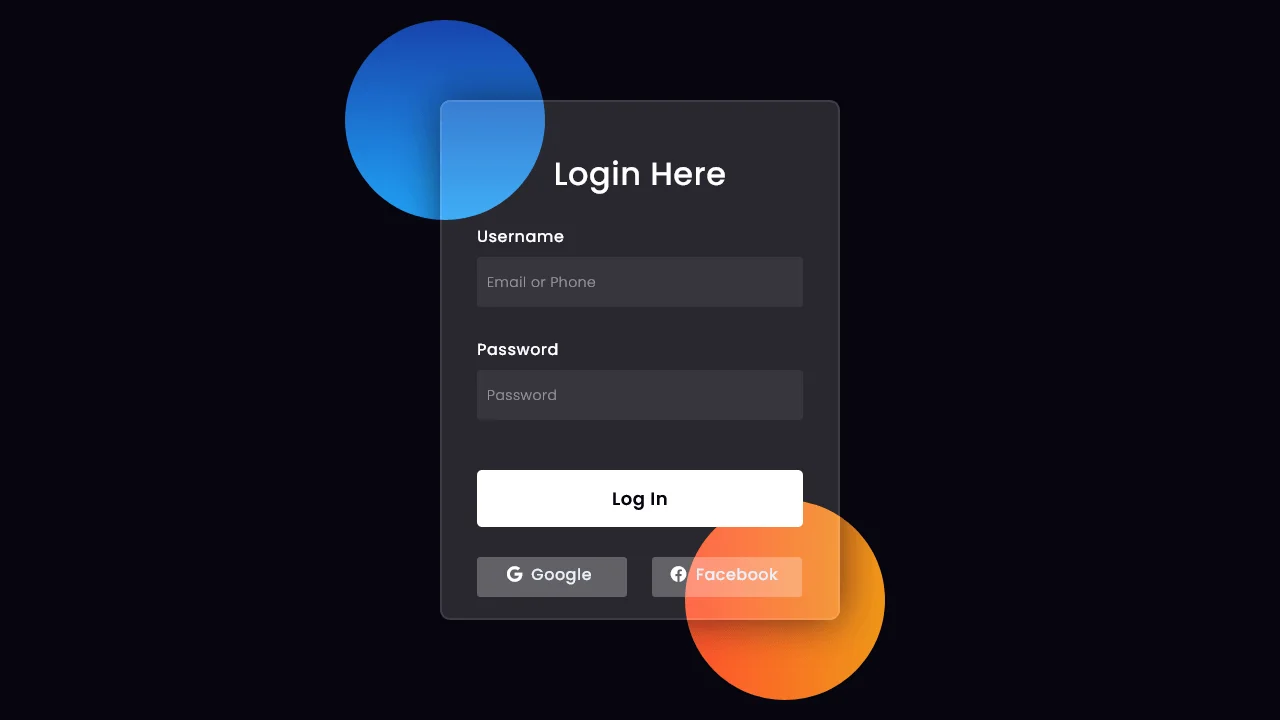
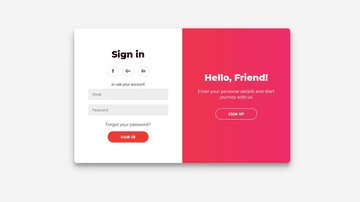
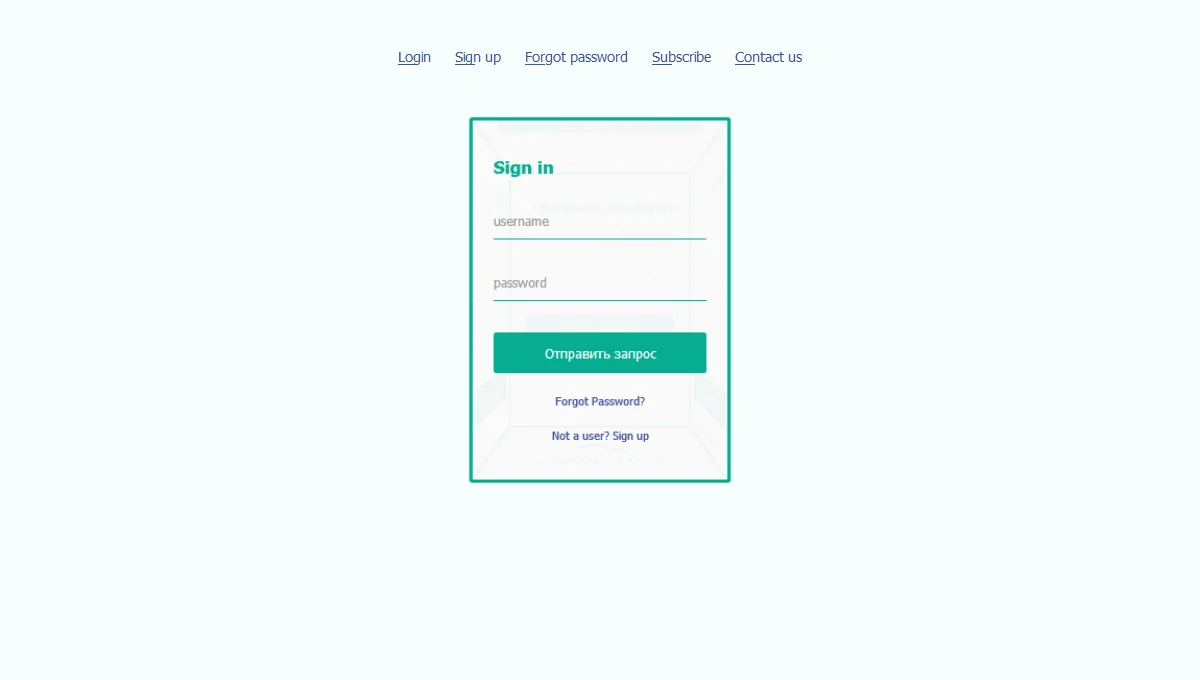
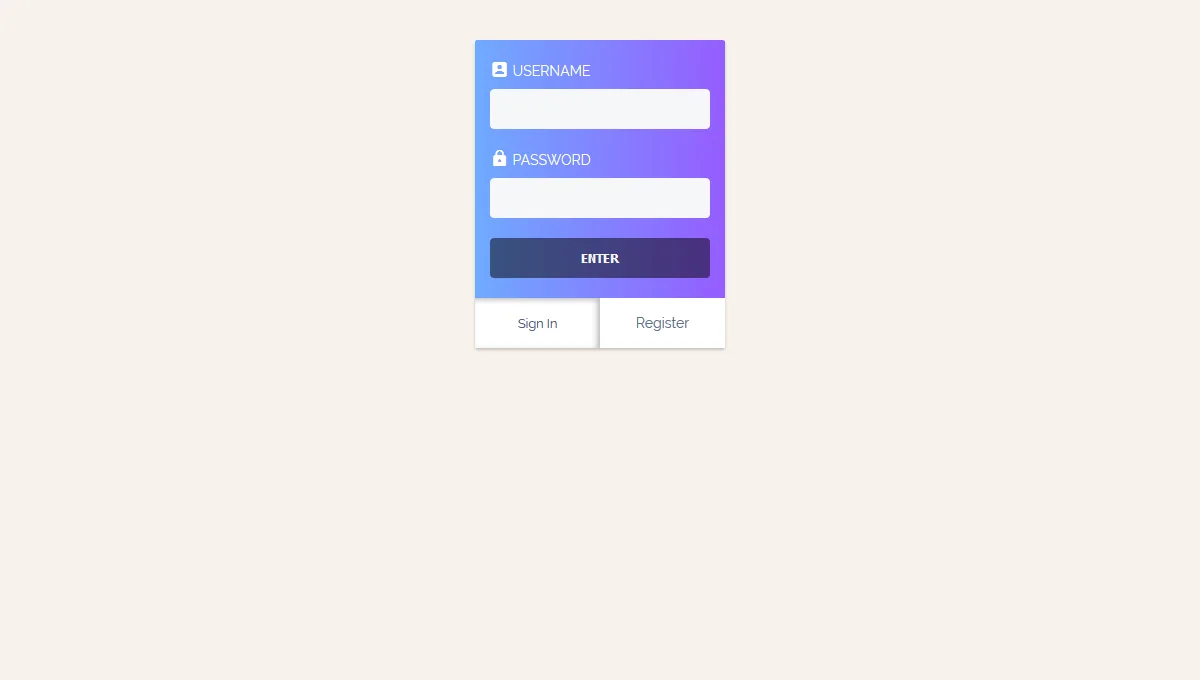
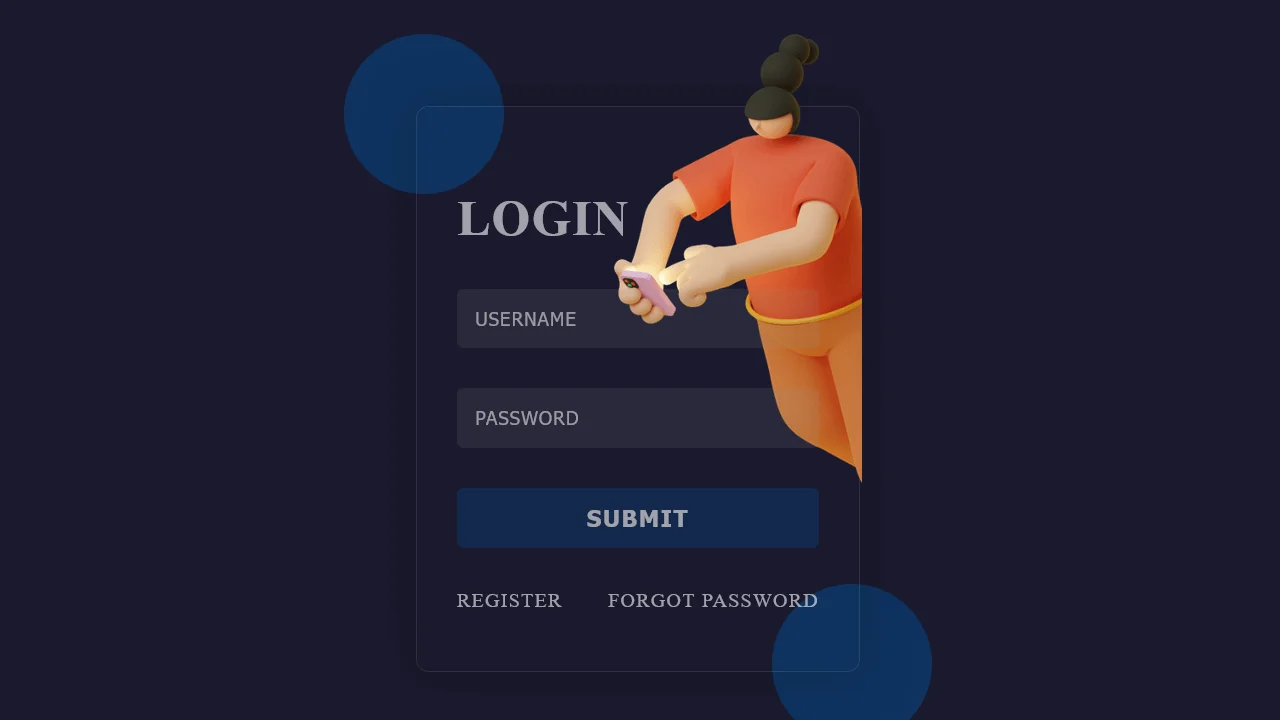
Glassmorphism Login Form
HiCoders | January 25, 2021
HTML / CSS
About a code
The form has a transparent glass-like effect with a blurred background, giving it a sleek and elegant look. The form has a username and password input field with attractive focus effect, making it easy for users to interact with.
Chrome, Edge, Firefox, Opera, Safari
no
-

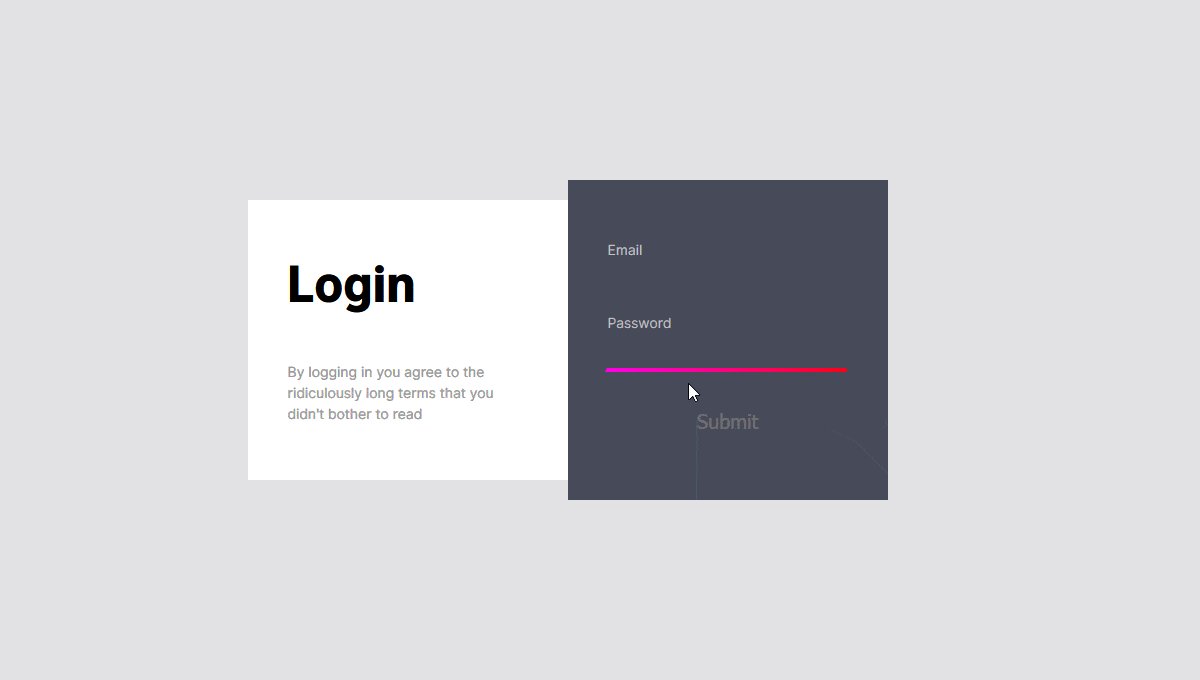
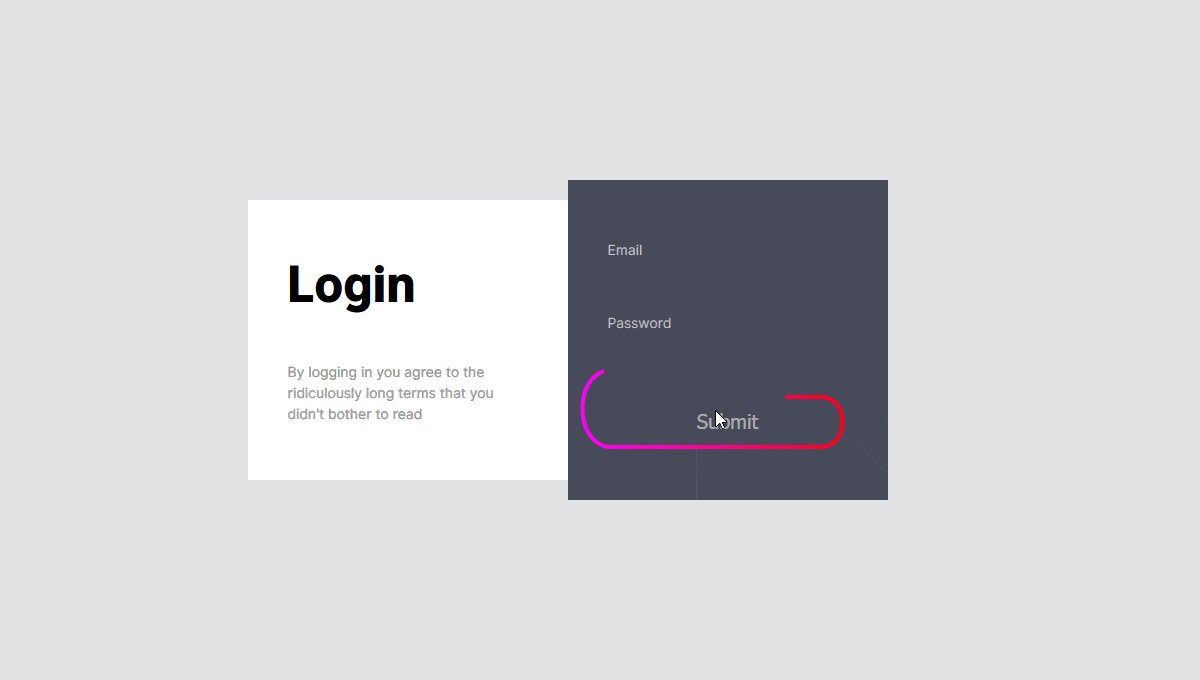
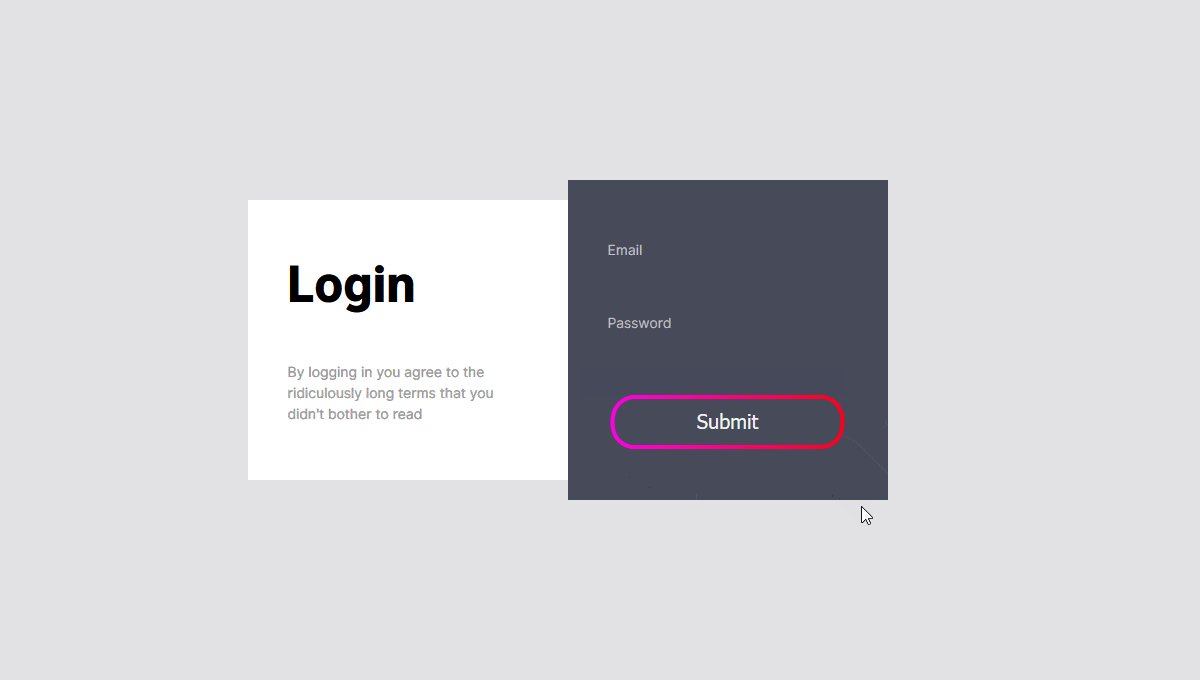
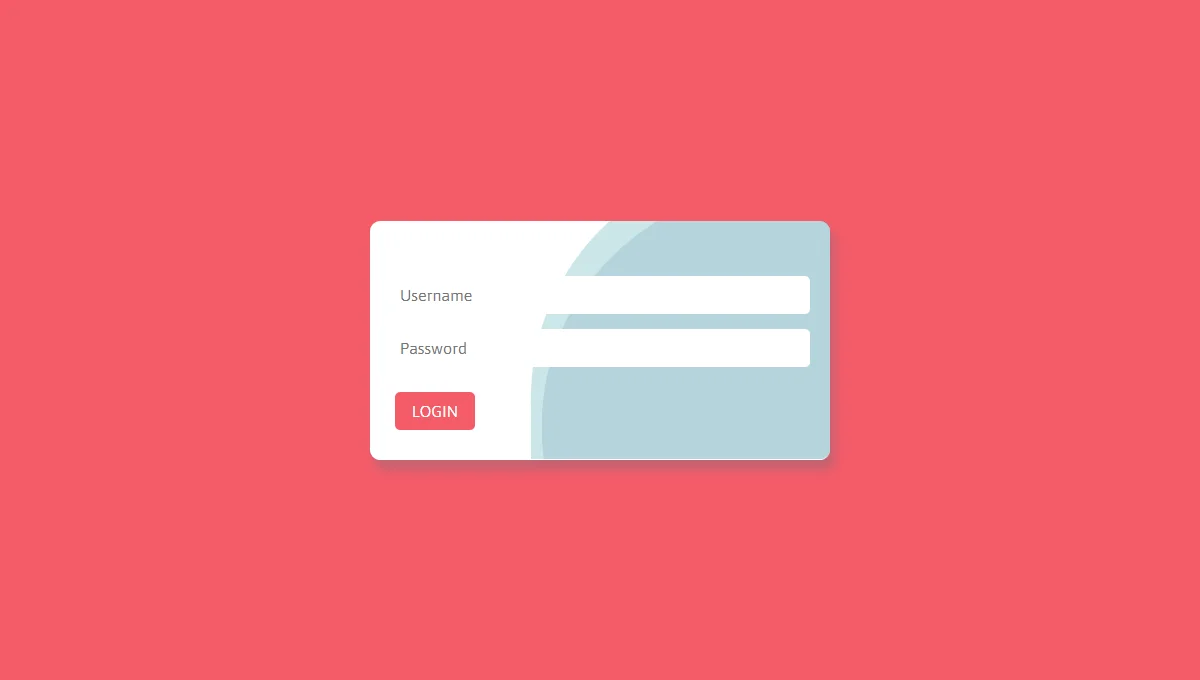
Login Form Animation
Yogini Bende | May 5, 2018
HTML / CSS (SCSS) / JavaScript
About a code
Login page animation template created with CSS3 and vanilla JavaScript DOM elements. Will surely try to upgrade it with more better animation effects.
Chrome, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨