Collection of free HTML and CSS gradient button code examples
Explore a collection of free HTML and CSS gradient button code examples to create visually stunning and interactive gradient buttons for your website.

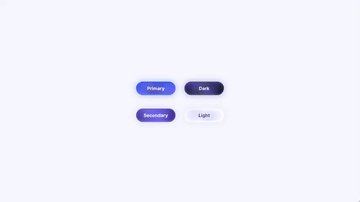
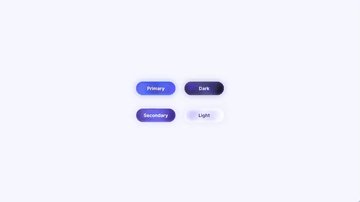
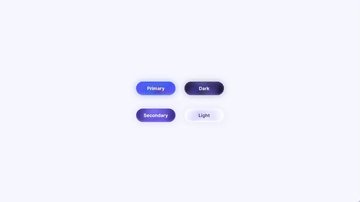
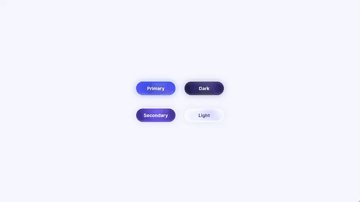
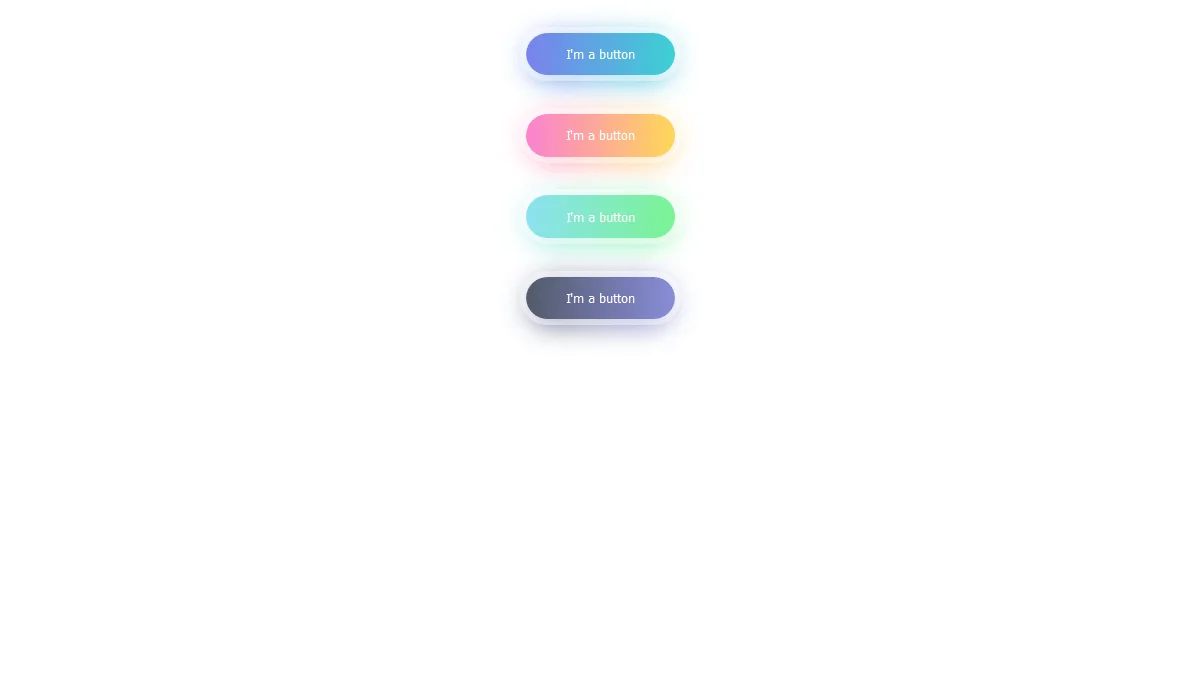
Gradient Buttons with Background-Color Change
MrPirrera | February 28, 2017
HTML / CSS
About a code
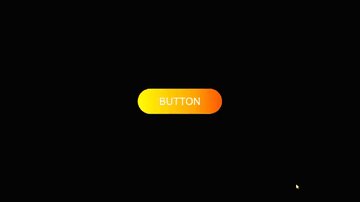
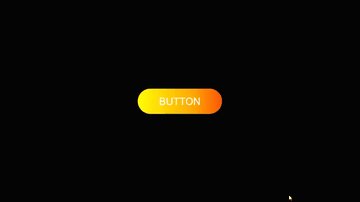
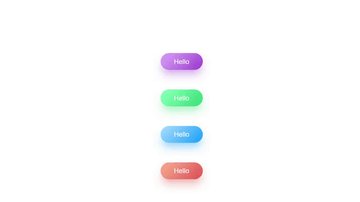
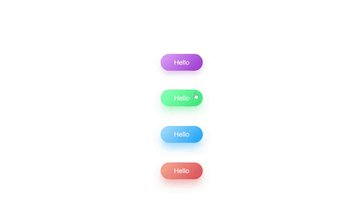
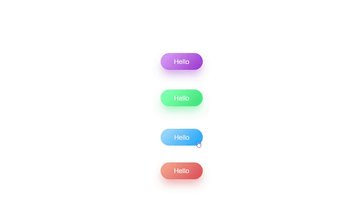
A selection of gradient buttons that change the background-color when hovering. You can change the directon of the background change in the :hover state. Don't forget to then also change the background-color direction in the button itself.
Chrome, Edge, Firefox, Opera, Safari
-

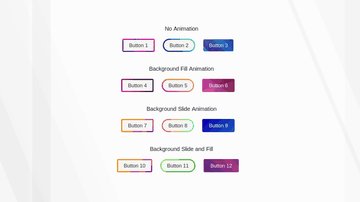
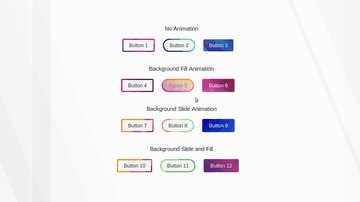
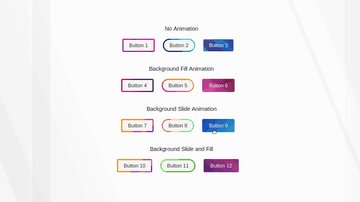
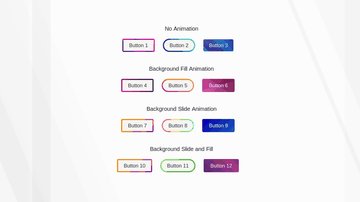
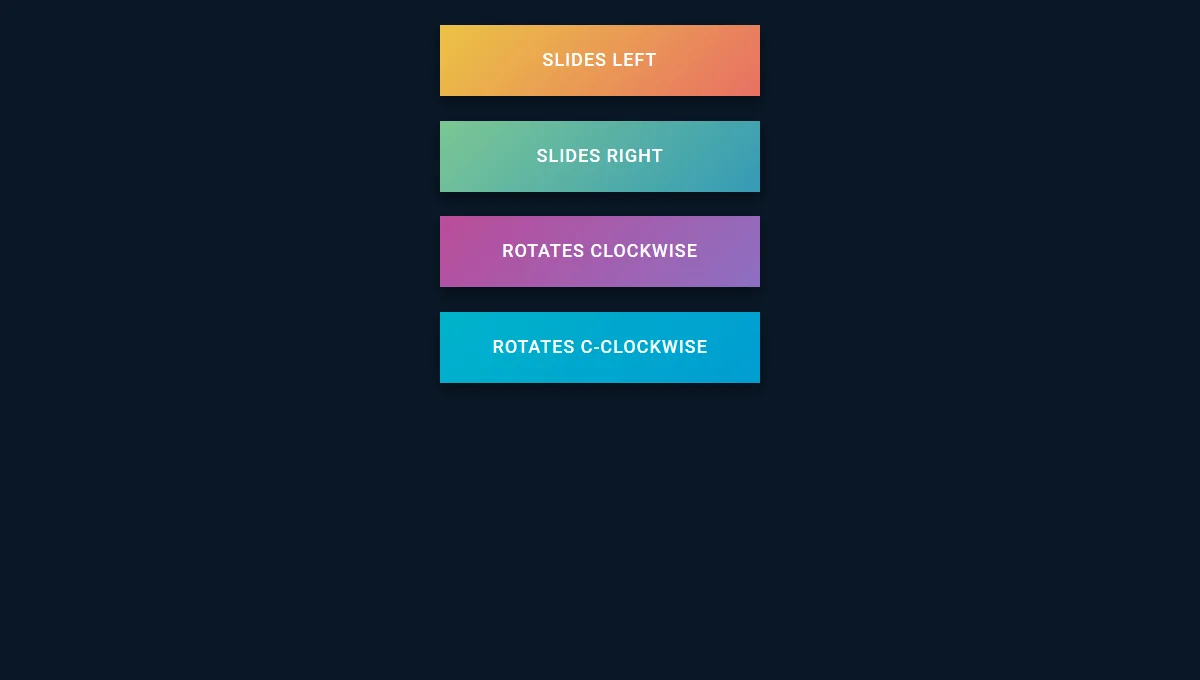
Gradient Button Animations
Zach Cole | November 7, 2015
HTML / CSS
About a code
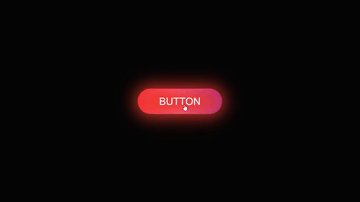
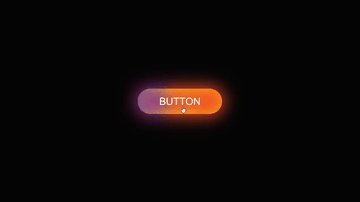
Animation buttons with background gradients. One button with a simple gradient shift on hover, and another with an infinite animation on hover.
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨