Collection of free HTML and CSS glow text effect code examples
Browse a collection of free HTML and CSS glow text effect code examples to create eye-catching and dynamic glowing text for your website.

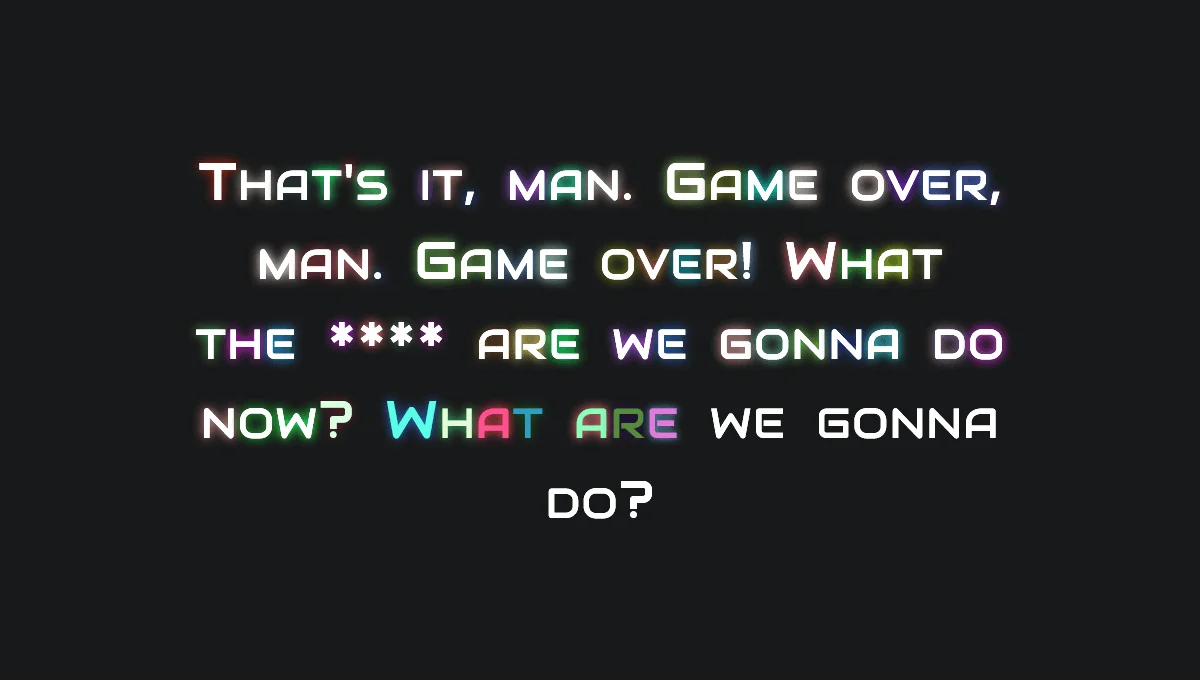
Black Mirror Cracked Text Effect
George W. Park | October 9, 2018
HTML / CSS
About a code
This example shows how pure CSS can be used to re-create the cracked text effect from the Black Mirror TV show intro.
Chrome, Firefox, Opera, Safari
yes
-

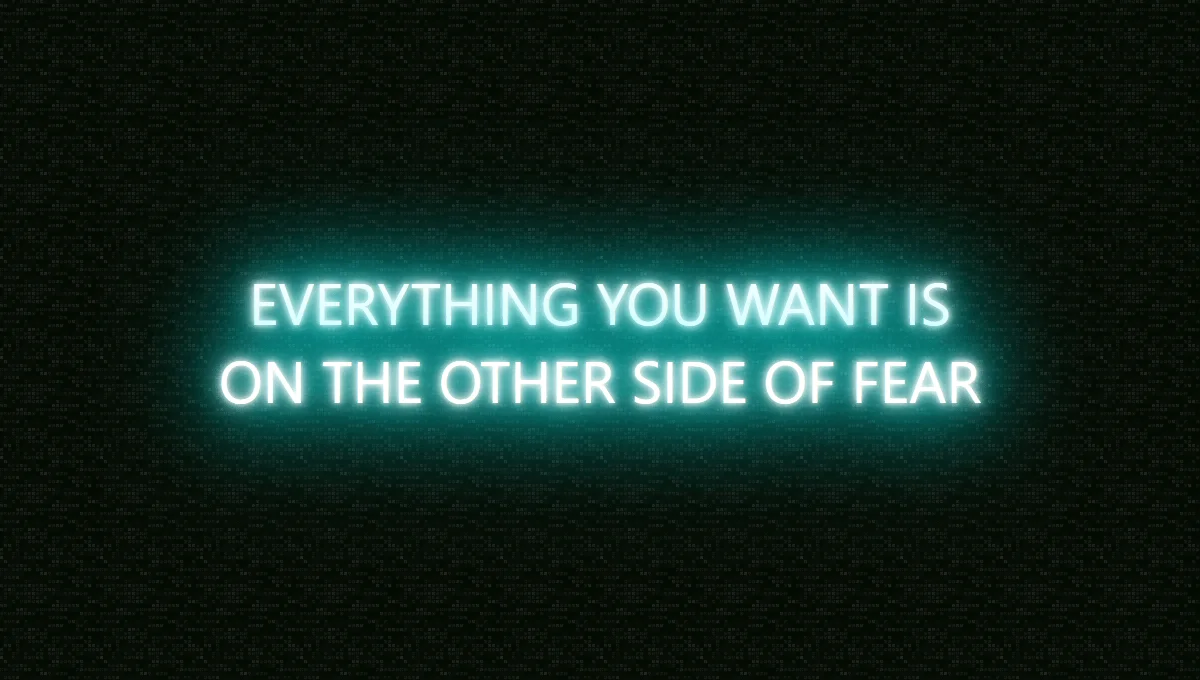
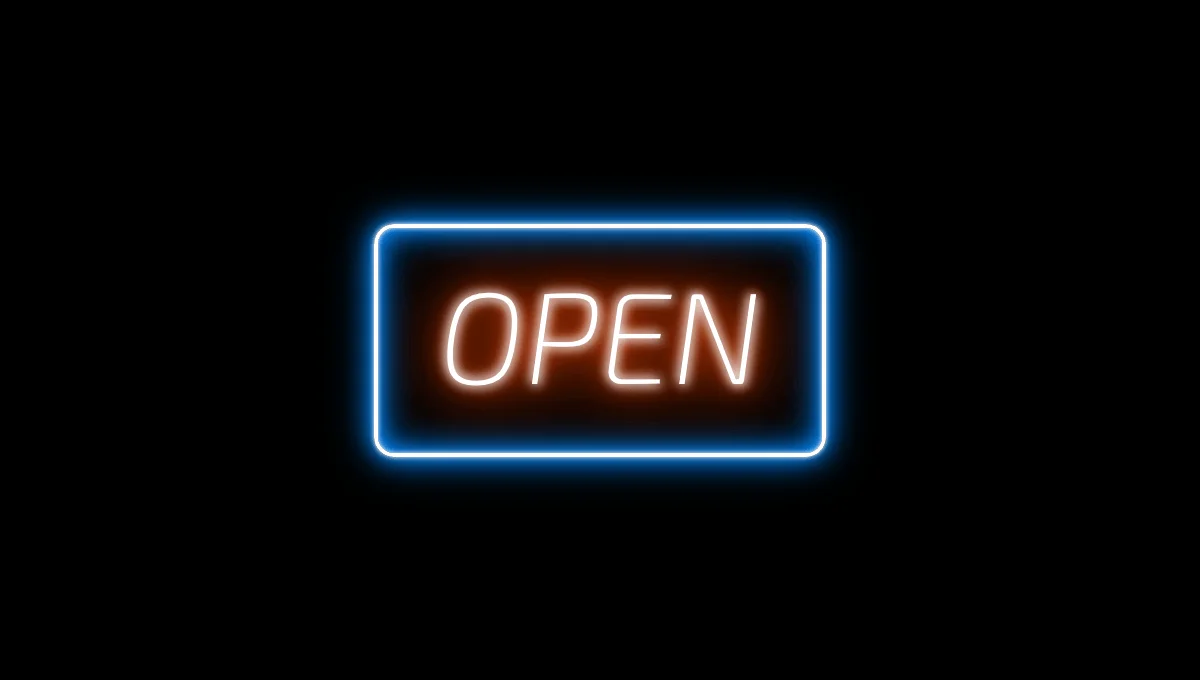
Flickering Neon Sign Effect Using CSS Text & Box Shadow
George W. Park | December 21, 2017
HTML / CSS
About a code
This pen shows how the CSS text-shadow and box-shadow properties can be animated to create a flickering neon sign effect. Neon text and border color can be individually changed by updating their respective CSS variables.
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨