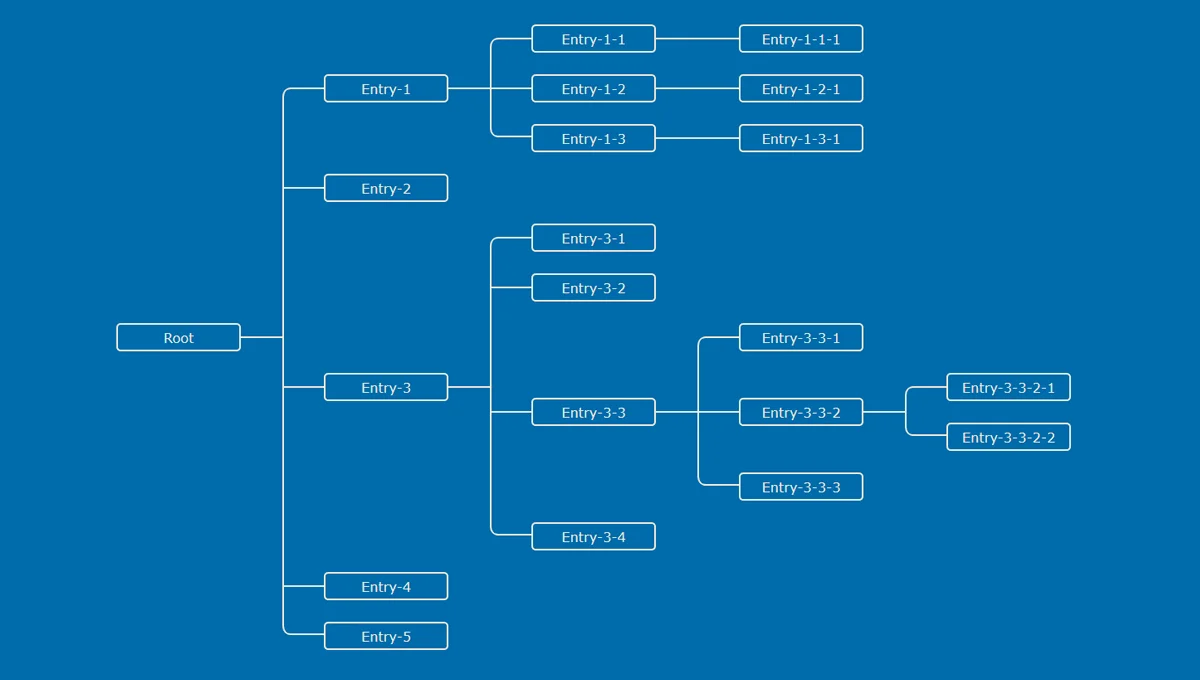
Collection of free HTML and CSS flowchart code examples
Browse a collection of free HTML and CSS flowchart code examples to create interactive and visually appealing flowcharts for your website.

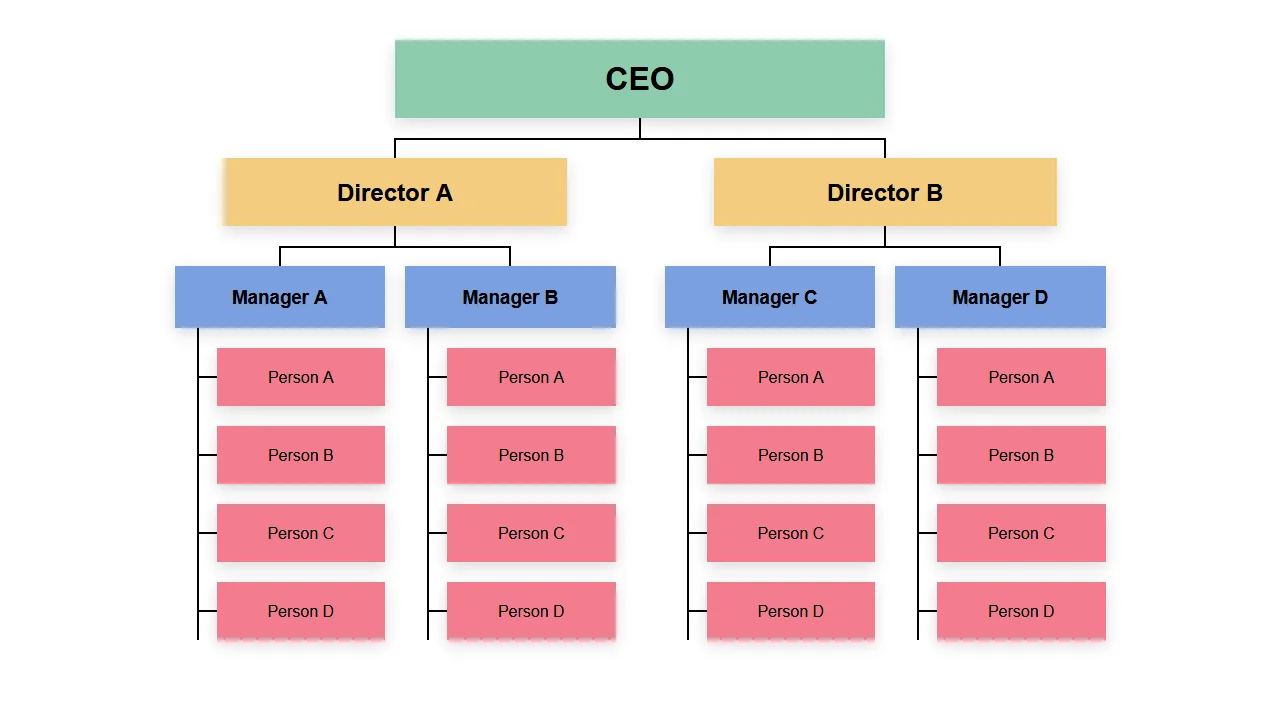
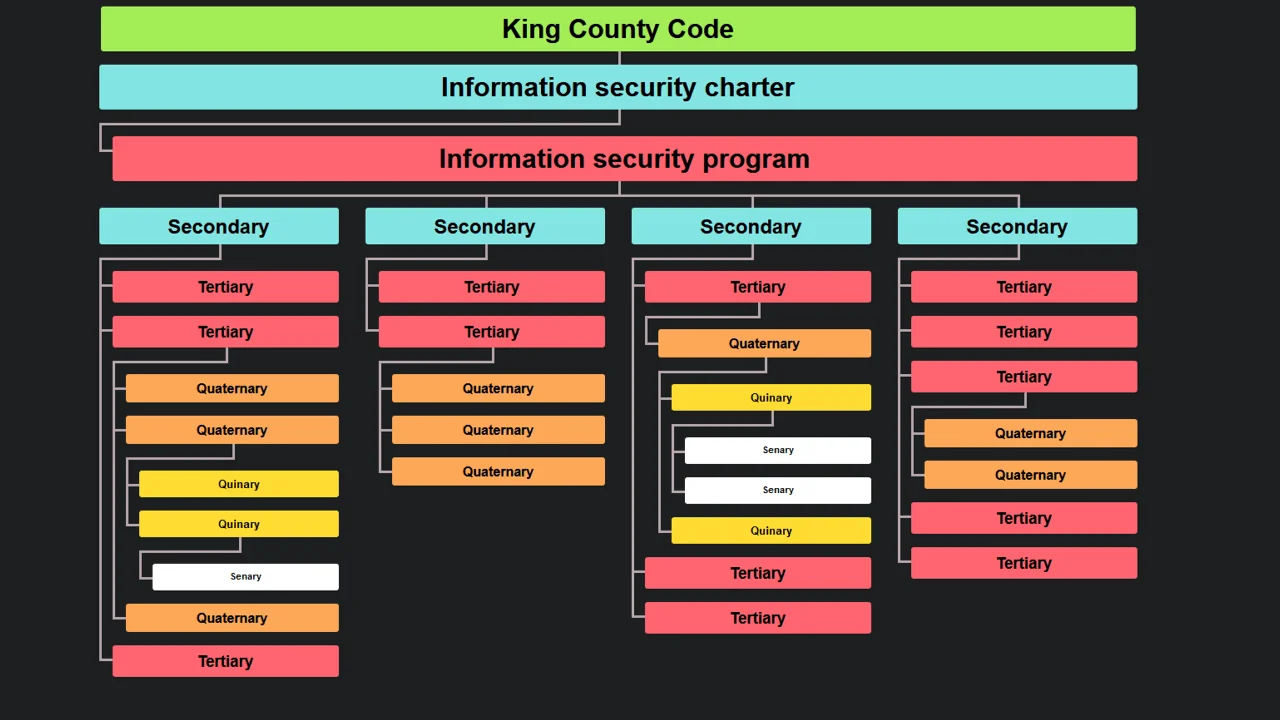
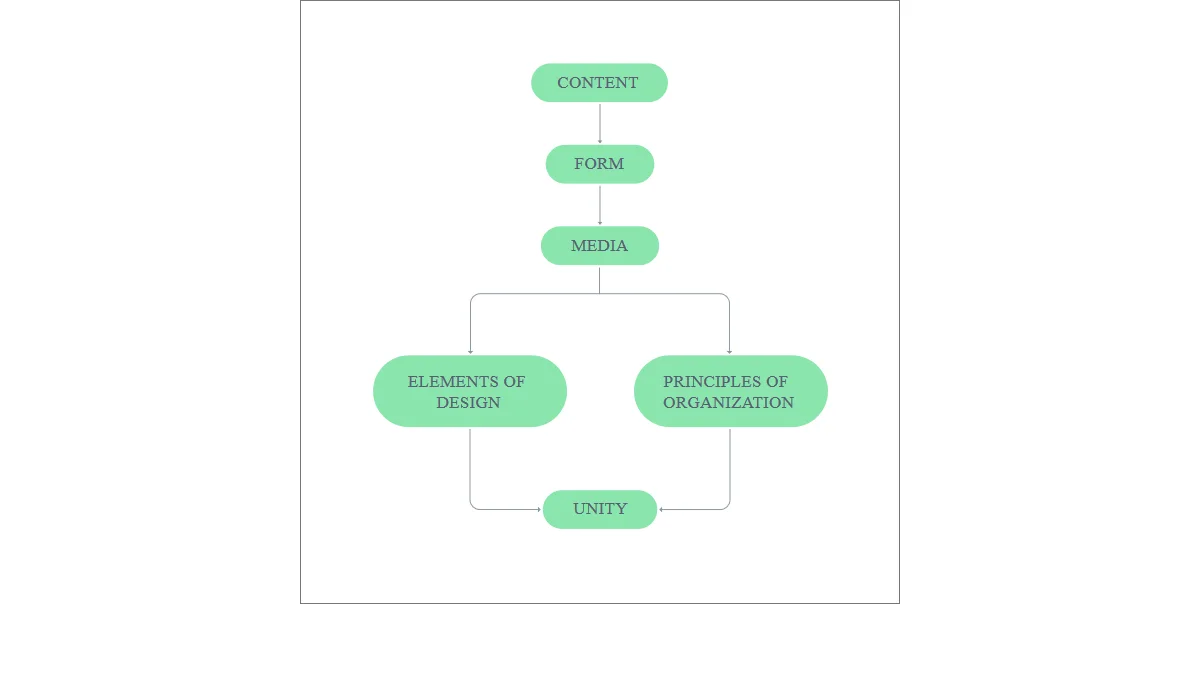
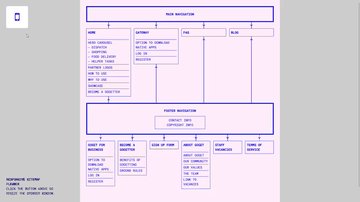
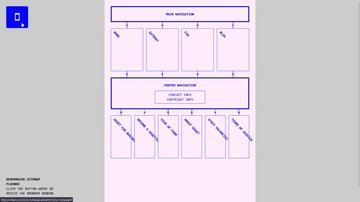
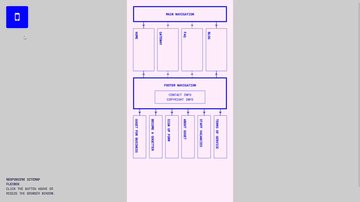
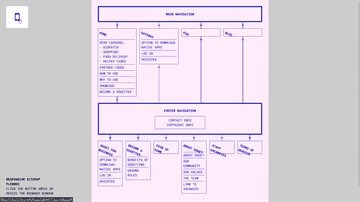
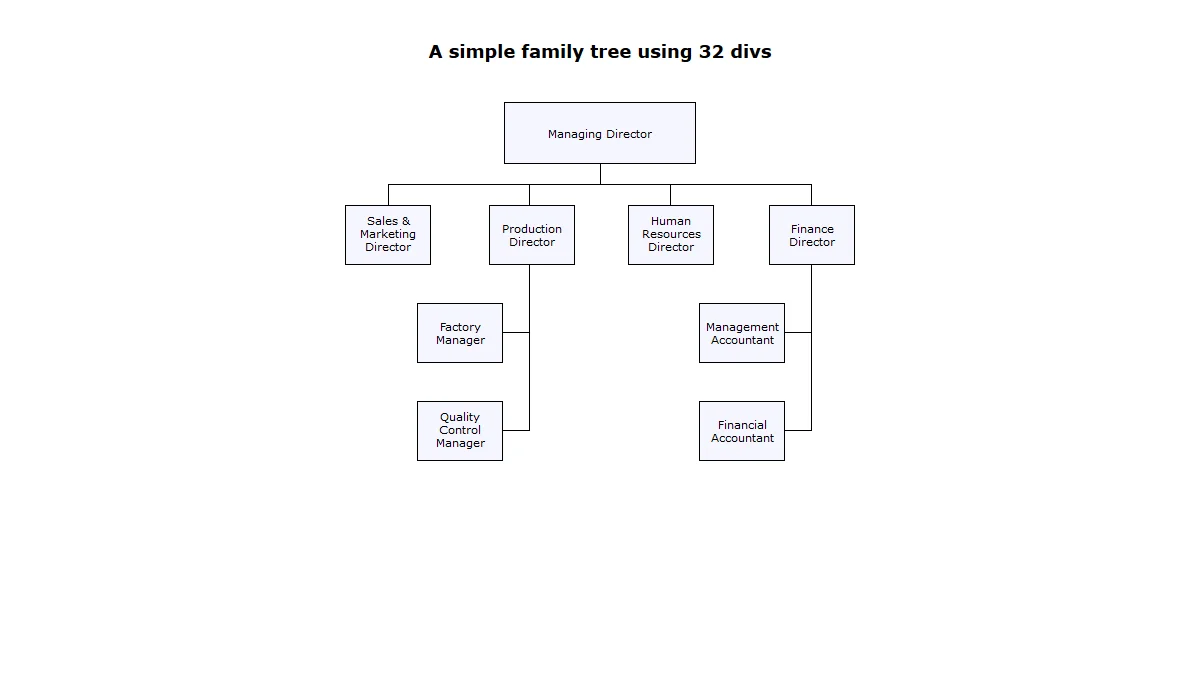
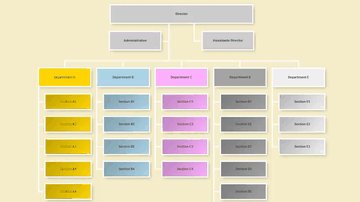
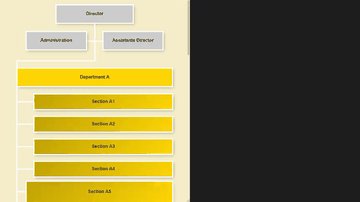
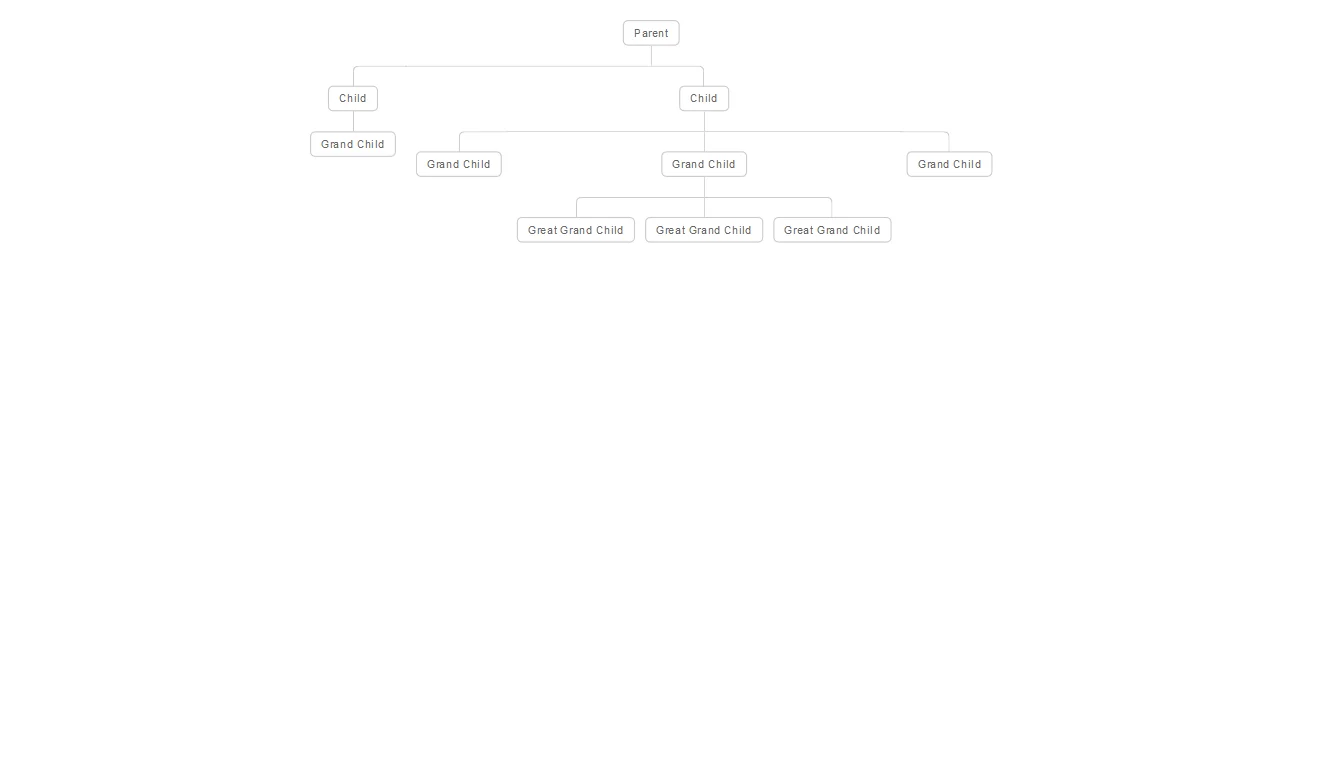
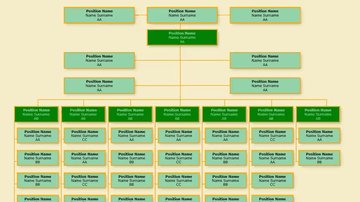
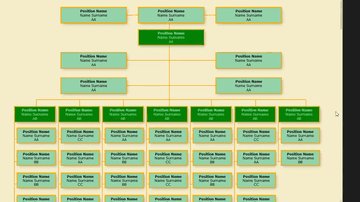
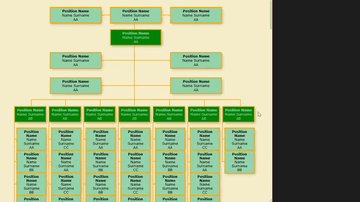
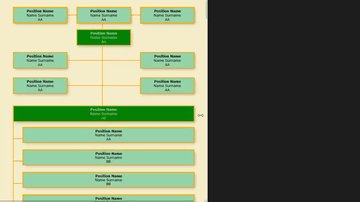
Responsive Organization Flowchart
Aldo Ferrari | November 19, 2014
HTML / CSS (SCSS)
About a code
A pure HTML/ CSS responsive organization flowchart with departments and sub-sections. Improvements: - media queries are separated in one place only and not all over the CSS (more control on it) - 3 new style of line (a 3 block column line; a 2 block column block line; a single block line) - use SCSS to maange easly varaibles and breakepoint - separated the list of departments from board area (more control and less ul insie ul inside ul inside ul) - 7 column on the department area.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨