Collection of free HTML and CSS flat button code examples
Explore a collection of free HTML and CSS flat button code examples to create sleek, modern, and minimalistic buttons for your website.
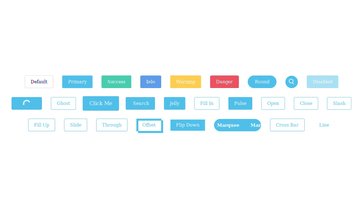
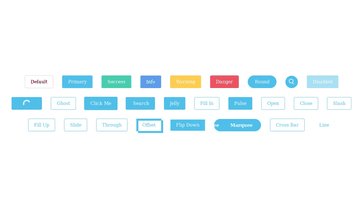
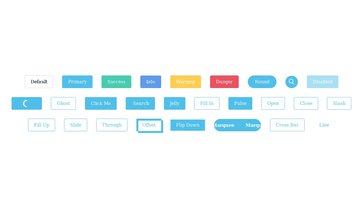
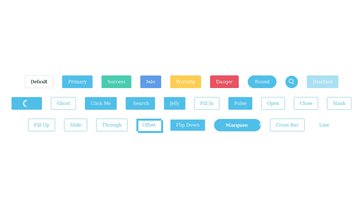
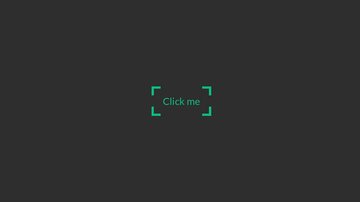
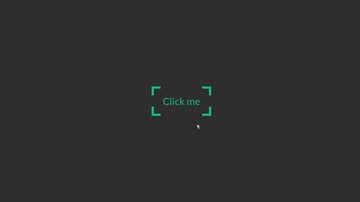
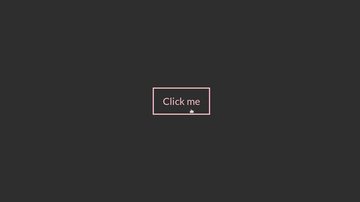
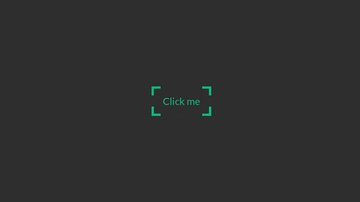
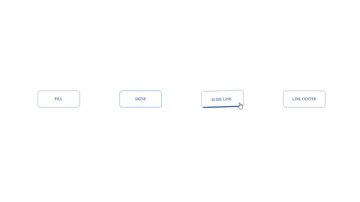
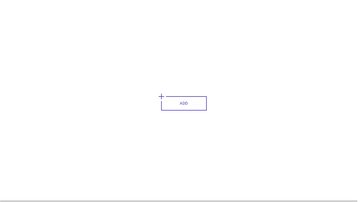
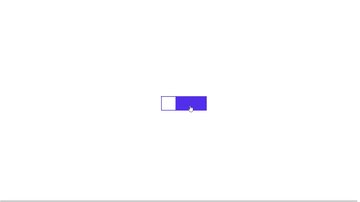
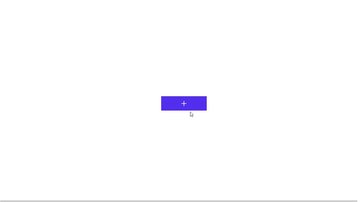
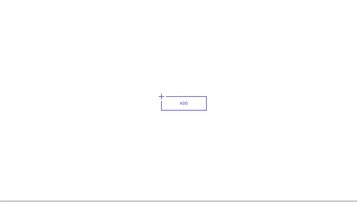
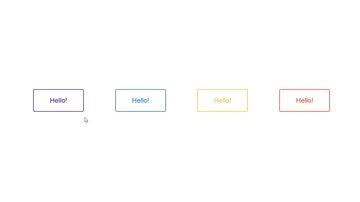
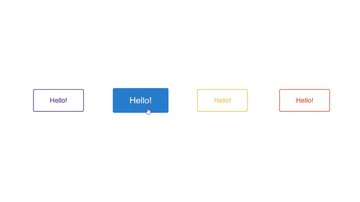
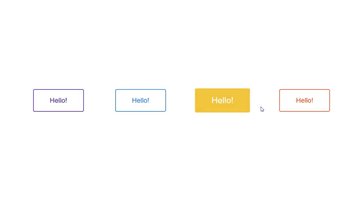
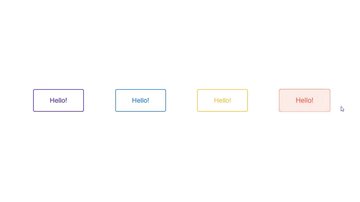
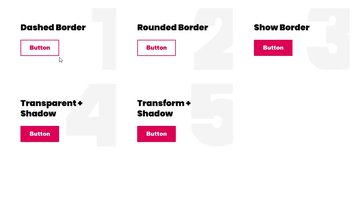
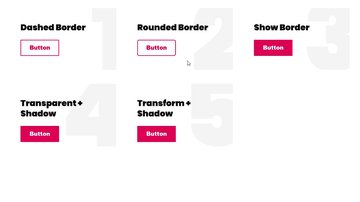
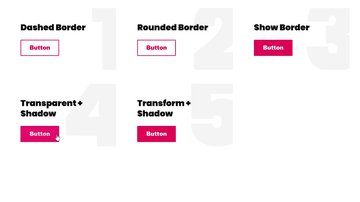
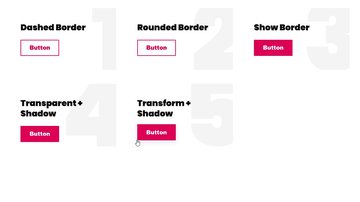
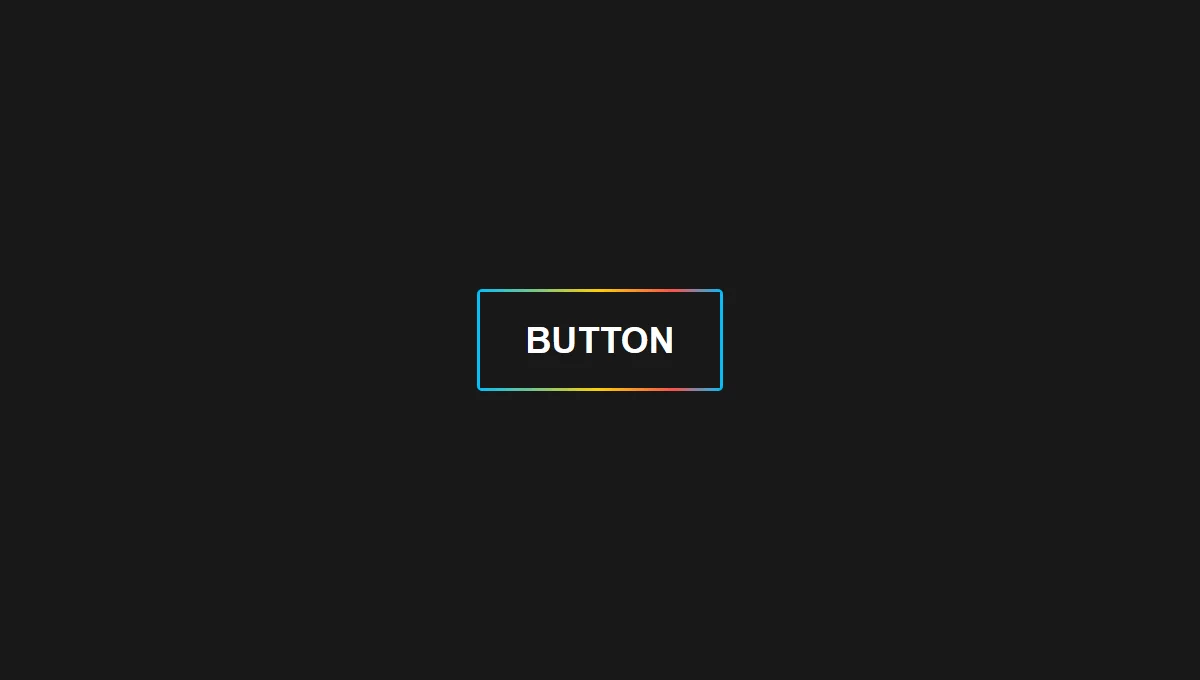
Outline Button or Ghost Button: Icon on Hover
Takane Ichinose | June 17, 2019
HTML (Pug) / CSS (SCSS)
About a code
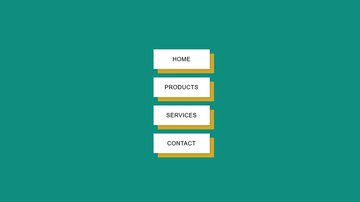
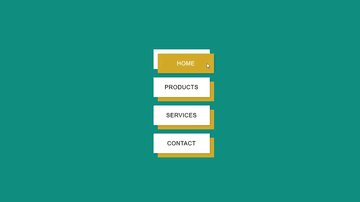
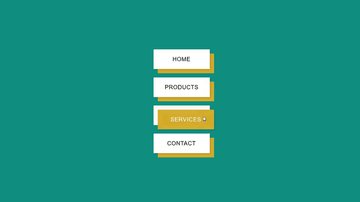
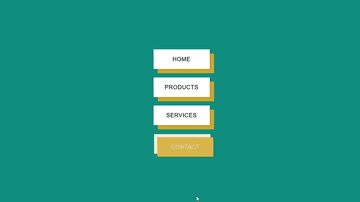
Outline button (or Ghost button): when hovered, the icon hidden at the left side will show.
Chrome, Edge, Firefox, Opera, Safari
no
font-awesome.css
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨