Collection of free HTML and CSS divider code examples: vertical, horizontal, etc
Browse a collection of free HTML and CSS divider code examples, including vertical, horizontal, and creative divider styles to enhance your website's design.

Horizontal Dividers
Nikki Peel | February 16, 2021
HTML / CSS
About a code
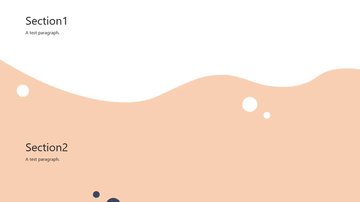
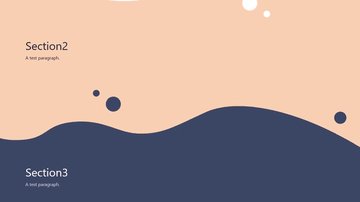
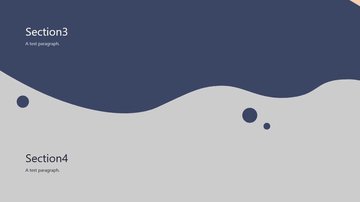
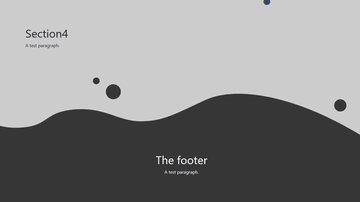
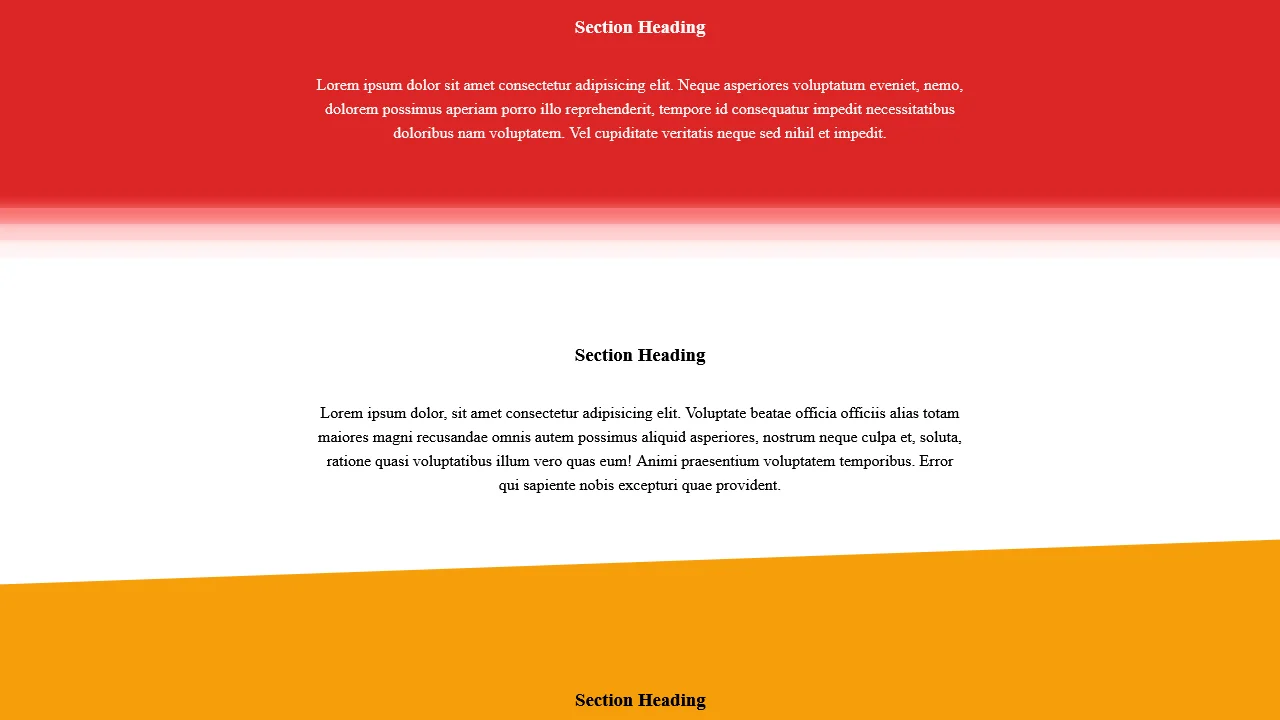
Different methods for dividing content horizontally. Section 1: colors fade out. Section 3: uses transform:skew to slant section. Section 4: SVG chevron pattern footer (uses clip-path to create wavy top).
Chrome, Edge, Firefox, Opera, Safari
yes
-

A Collection of Separator Styles
Mary Lou | October 3, 2013
HTML / CSS
About a code
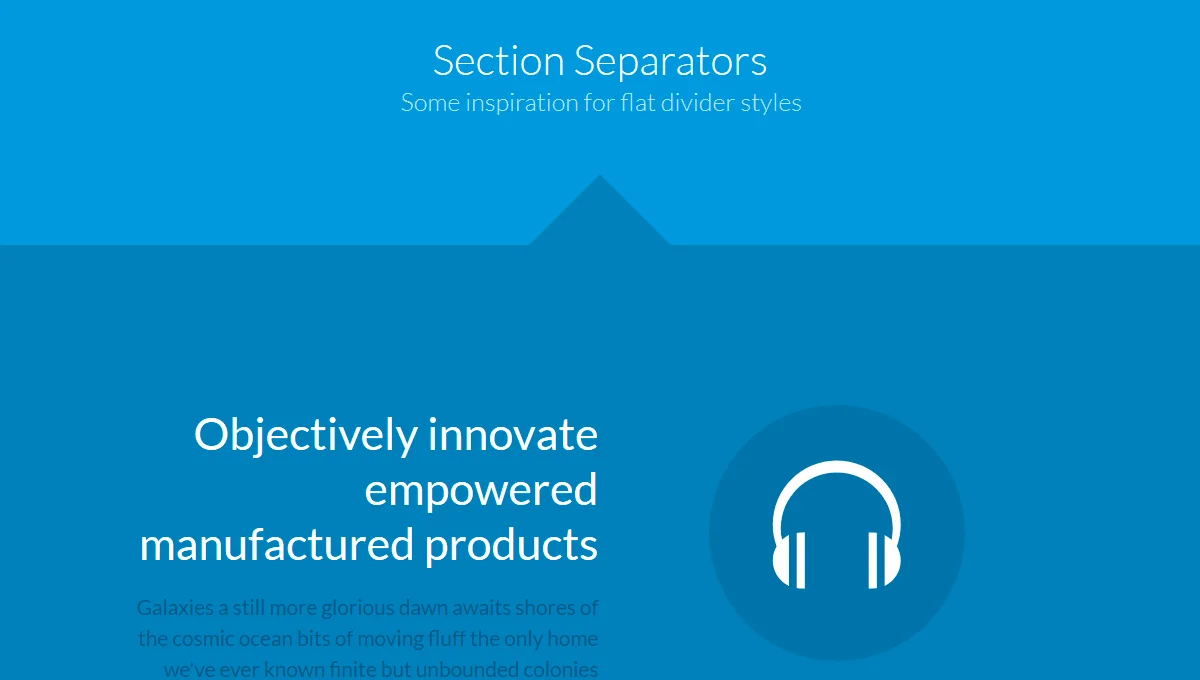
A collection of separator styles for horizontally dividing sections on a website. The dividers are created using several techniques, including styling pseudo-elements, using gradients and inserting SVG graphics with responsiveness in mind.
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨