Collection of HTML and CSS Custom Select Box Code Examples: Dropdown, Multiple, Custom Arrow, and More
Explore a collection of free HTML and CSS custom select box code examples, including dropdown, multiple selections, custom arrows, and more to enhance your website's forms."

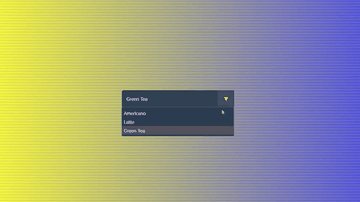
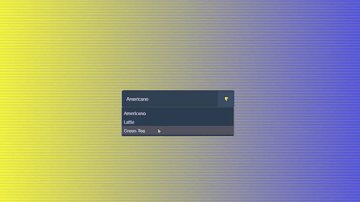
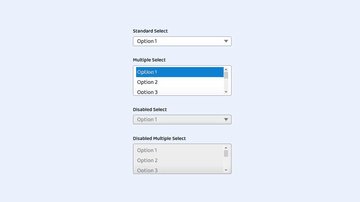
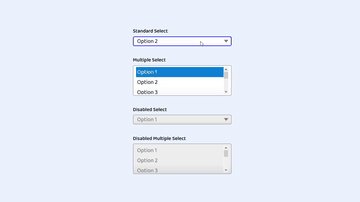
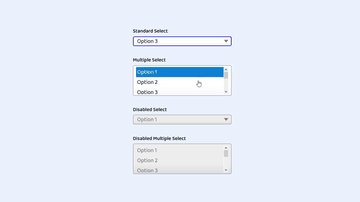
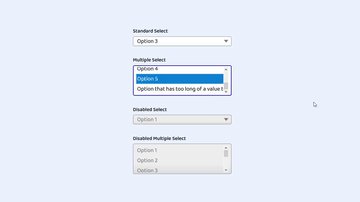
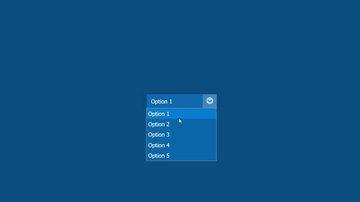
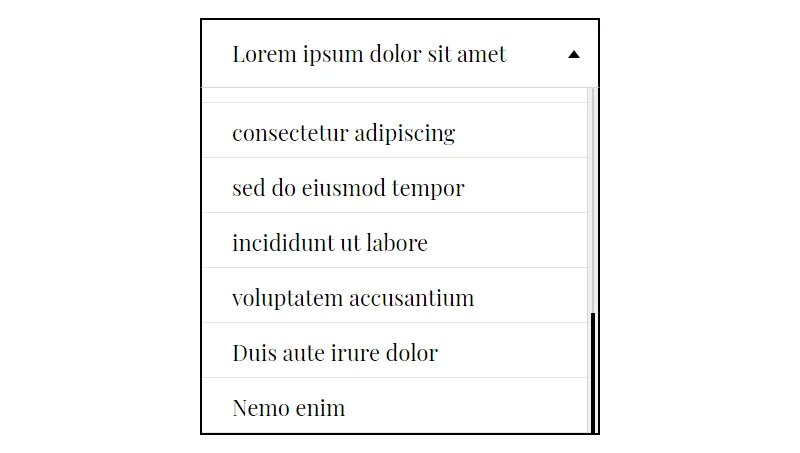
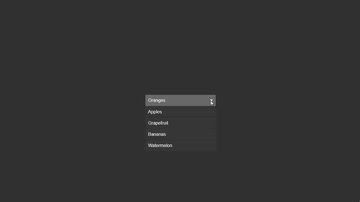
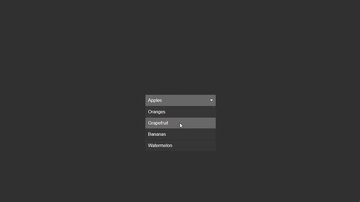
Pure CSS Select Box with Direction Aware Hover Effect
Himalaya Sing | October 20, 2018
HTML / CSS
About a code
Pure CSS select box without any JavaScript. When there is hover on an option the motion of icon inside option is decided by the direction of hover i.e up hover or down hover (direction aware hover effect).
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨