Collection of free HTML and CSS cube code examples
Explore a collection of free HTML and CSS cube code examples to create interactive and visually appealing 3D cube effects for your website.

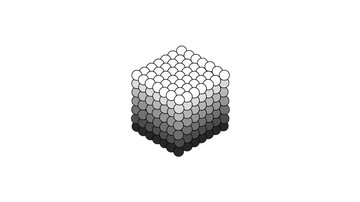
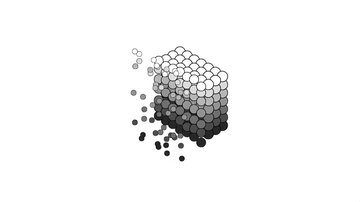
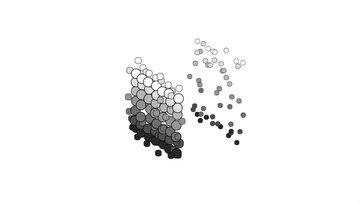
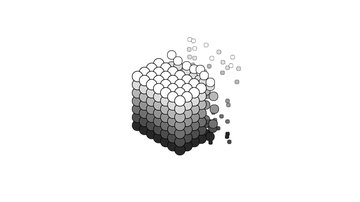
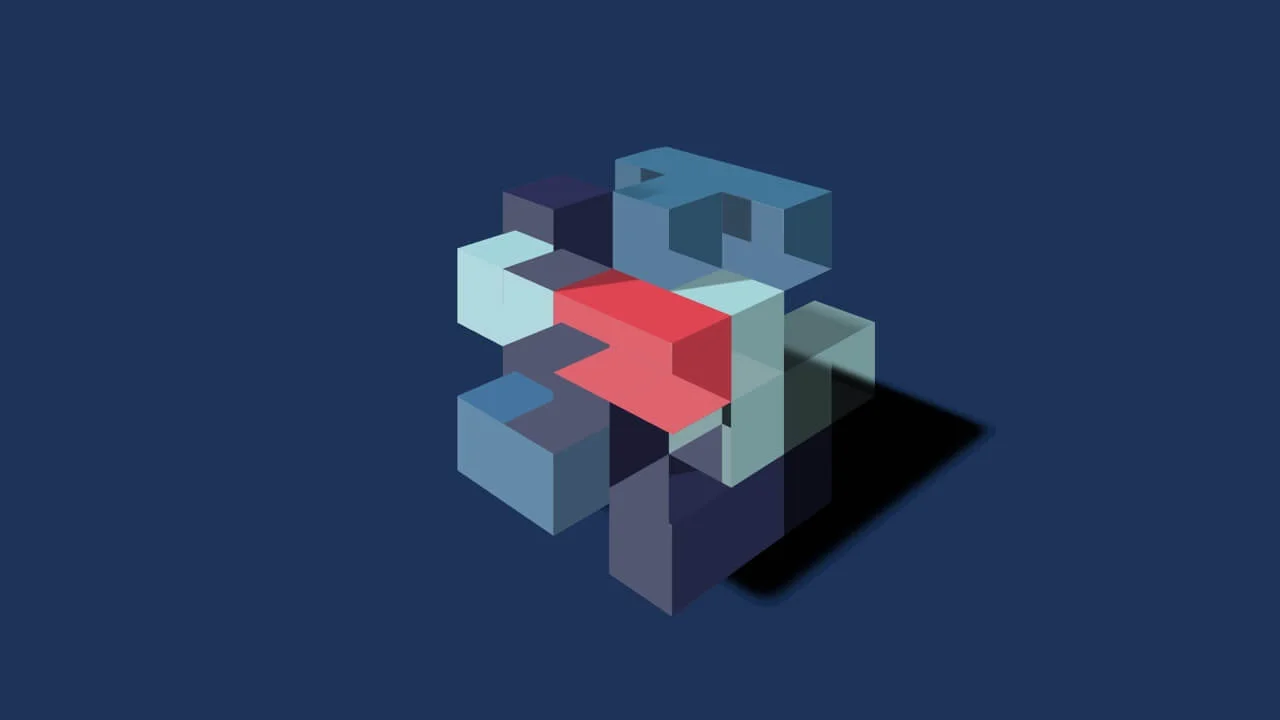
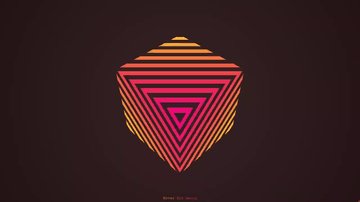
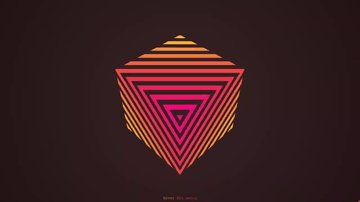
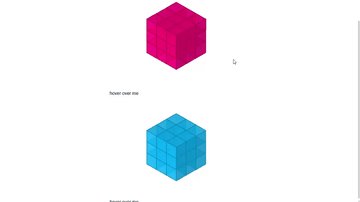
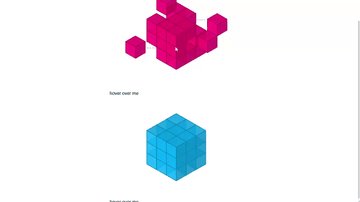
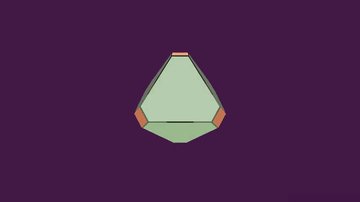
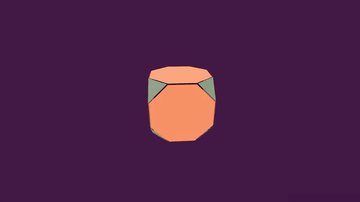
Pure CSS 3D Morph Cube ➜ Cubocta ➜ Octa
Ana Tudor | November 1, 2021
HTML (Pug) / CSS (SCSS)
About a code
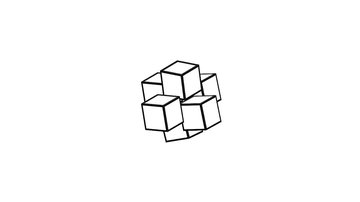
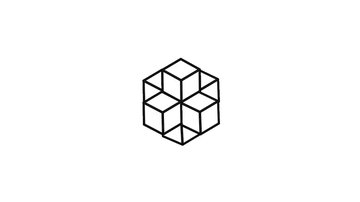
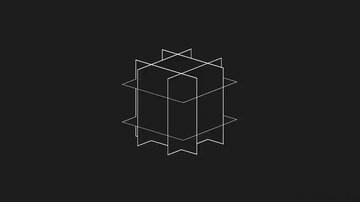
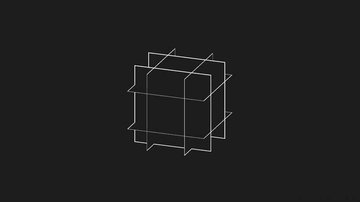
What's going on here: start with a cube, truncate to get a truncated cube, rectify to get a cuboctahedron, reverse rectify to get a truncated octahedron, reverse truncation to get an octahedron. The tiny edge gaps between the faces are intentional in order to see through to the darker faces in the back. The octahedron is the dual of the cube and the other way around.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨