Collection of free HTML and CSS credit card code examples
Browse a collection of free HTML and CSS credit card code examples to create stylish and interactive credit card form designs for your website.

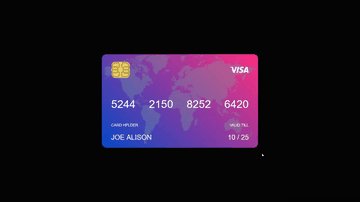
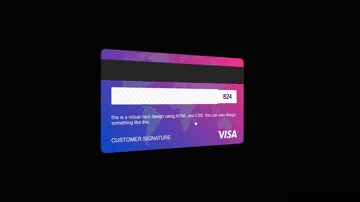
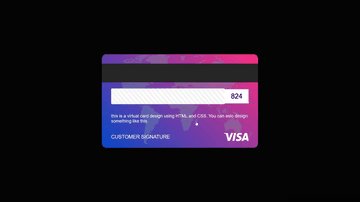
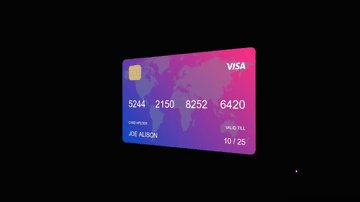
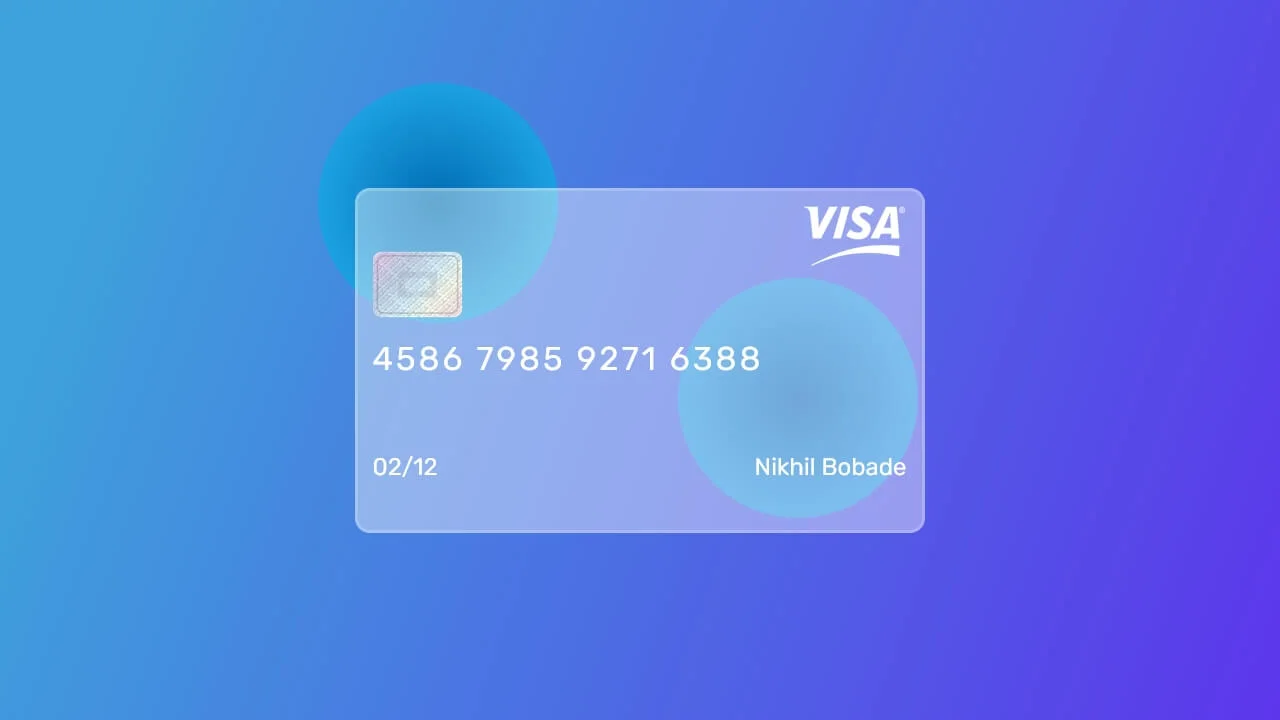
Responsive, Glittery Bank Card
Simon Goellner | February 4, 2023
HTML / CSS (SCSS)
About a code
This card has a background effect that makes it look like there's a flecked paint, or glitter effect.
Chrome, Edge, Firefox, Opera, Safari
yes
-

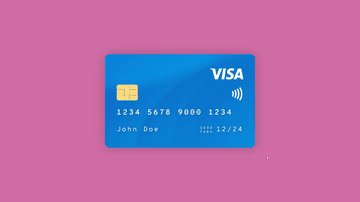
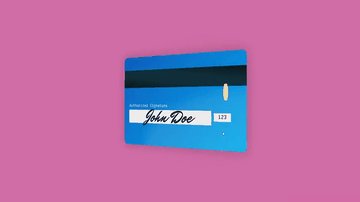
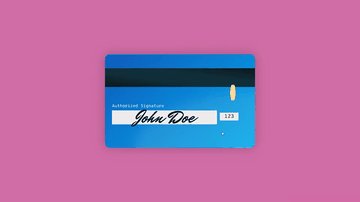
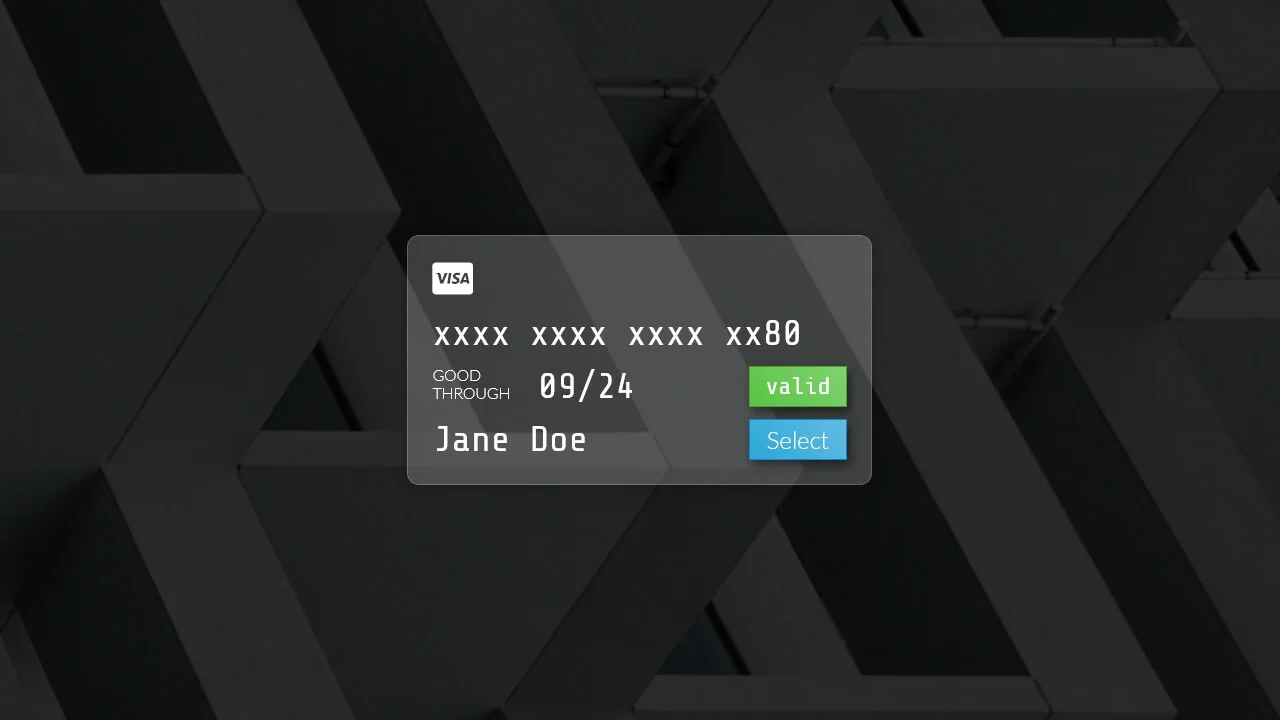
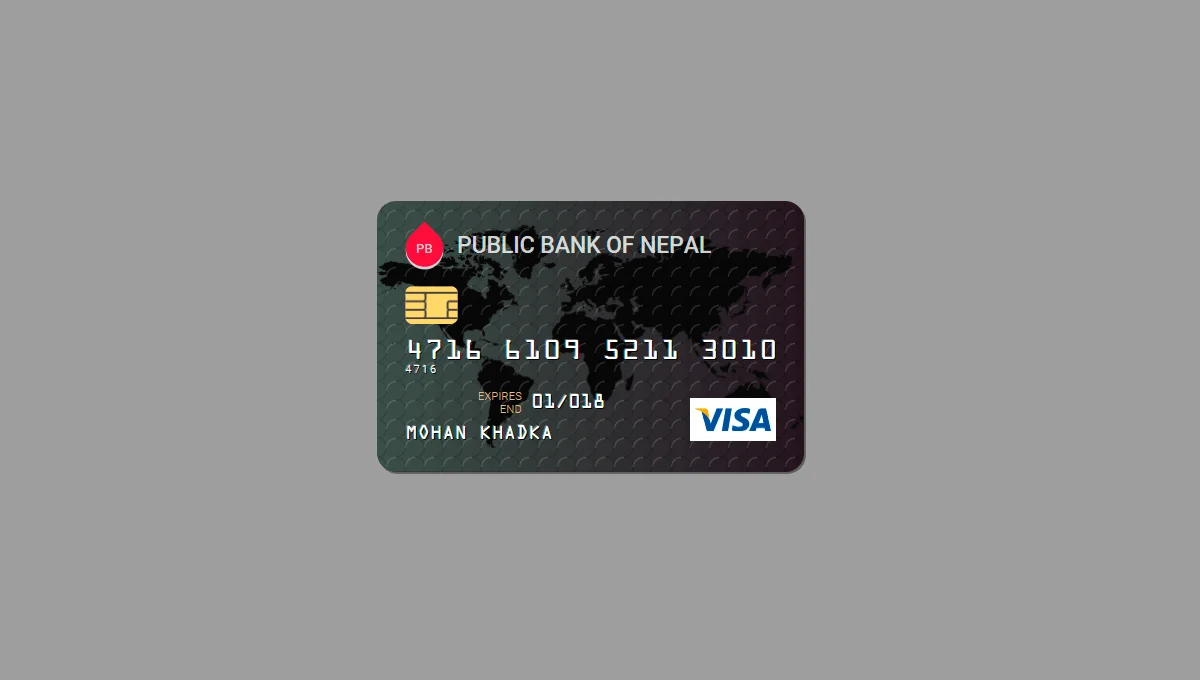
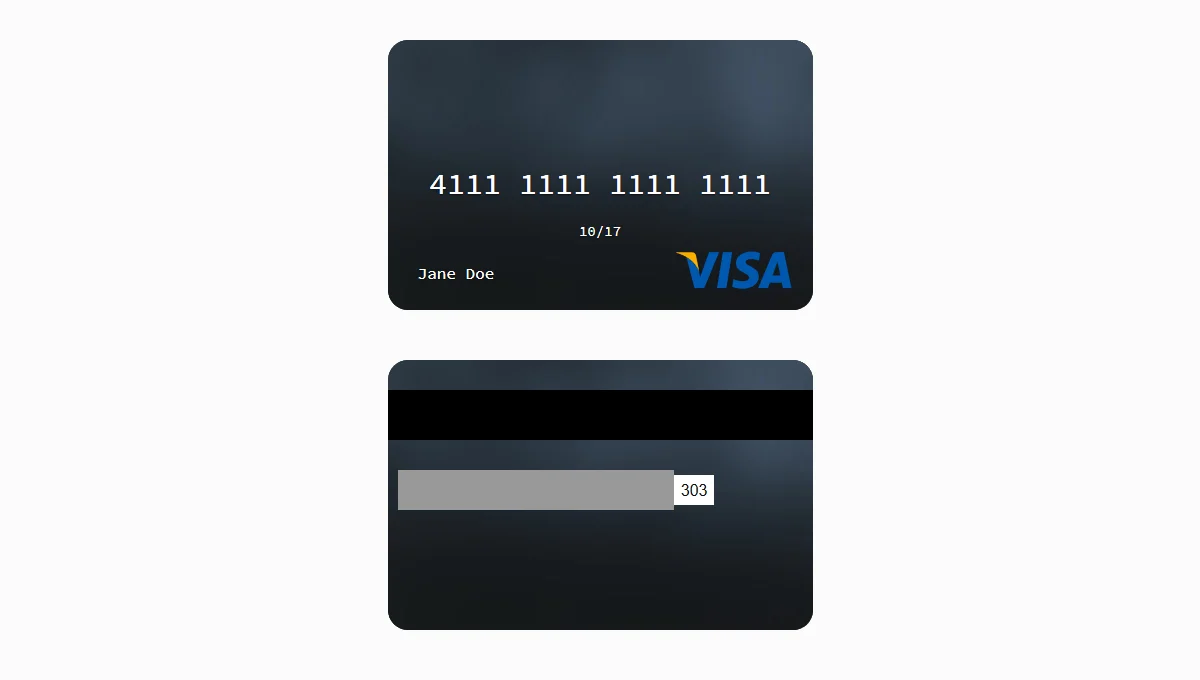
Credit Card Template
Nika Zawila | February 3, 2015
HTML / CSS (SCSS)
About a code
Small and independent module that is easy to extend and/or customize, written in Sass. It uses BEM methodology to organize the code.
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨