Collection of free HTML and CSS clocks: analog, digital, flip, animated and etc
Explore a collection of free HTML and CSS clock code examples, including analog, digital, flip, animated styles, and more to add functional and stylish time displays to your website.

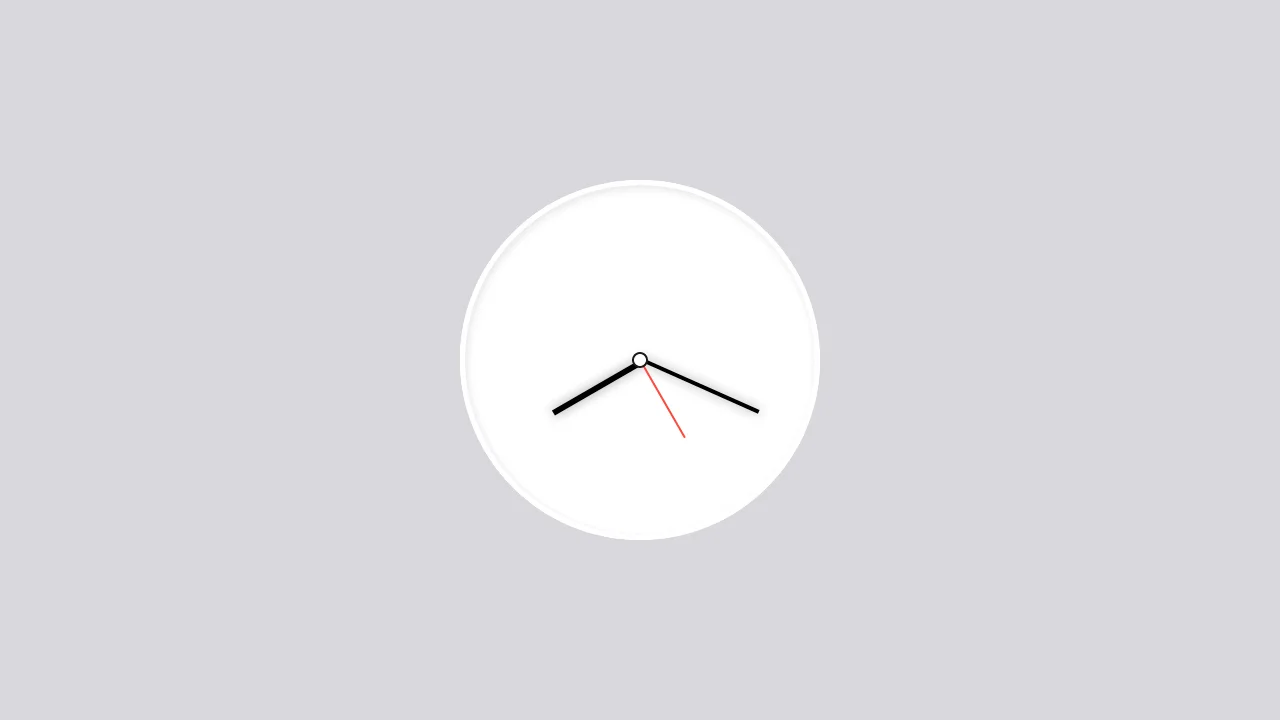
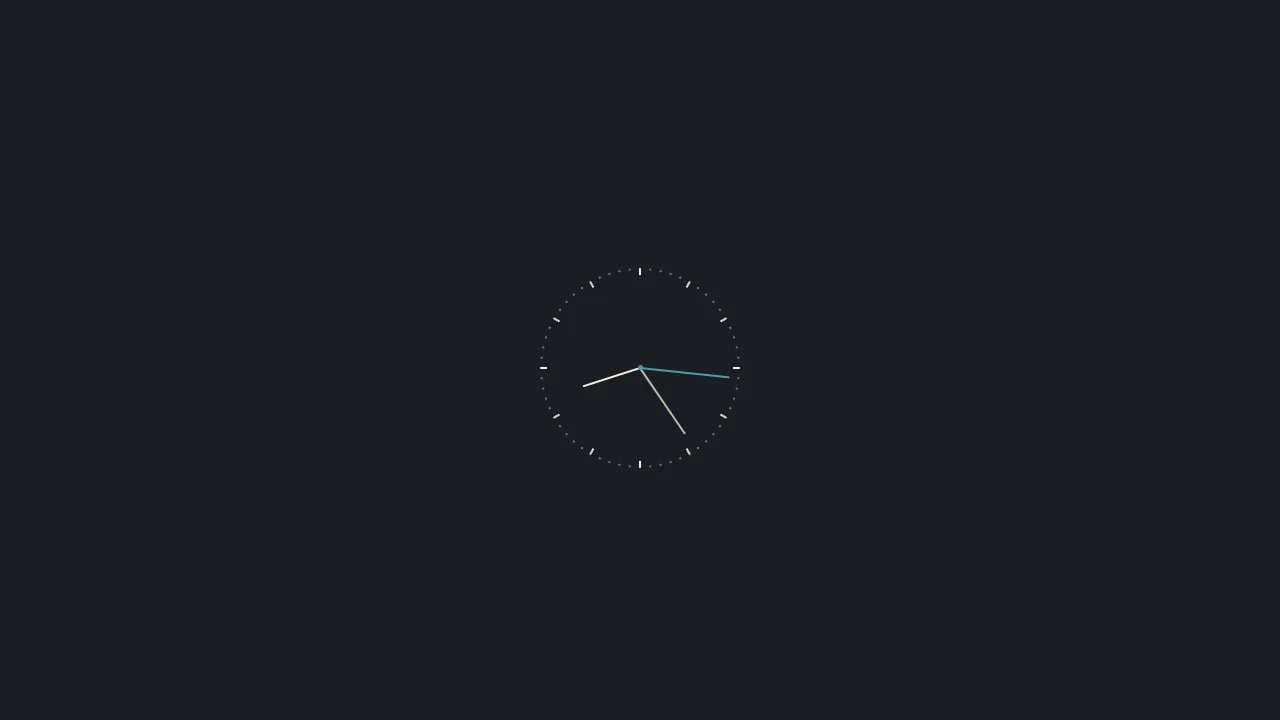
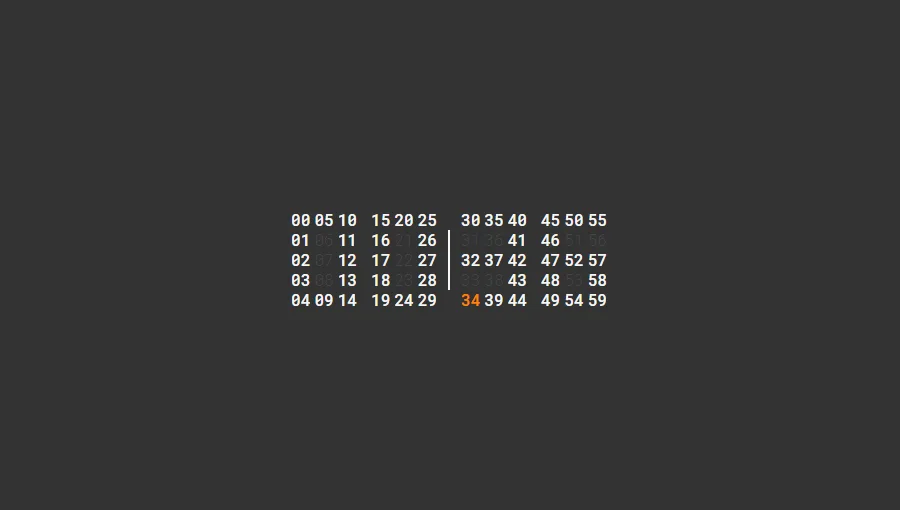
Vue Time Comparison
Sarah Drasner | August 3, 2017
HTMLCSS/SCSSJavaScript/Babel (TweenMax.js, Vue.js)
About a code
Using the browser's native API for .toLocaleTimeString to get rid of libraries like moment.js for world time that respects daylight savings. Made with Vue, SVG, GreenSock.
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨