Collection of free HTML and CSS circle menu code examples
Browse a collection of free HTML and CSS circle menu code examples to create interactive and visually appealing circular navigation menus for your website.

Colourful Flower Popup Menu
Jasper LaChance | March 12, 2016
HTML / CSS
About a code
This mobile inspired flower popup menu is a colourful fun project I'm experimenting with. Feel free to use it however you like.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css

Pure CSS Circle Menu
Hadar Weiss | June 16, 2015
HTML (Haml) / CSS (SCSS)
About a code
Circular menu with toggle button created only with CSS. You can configure the menu size, number of items, color of toggle button and links icons.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css

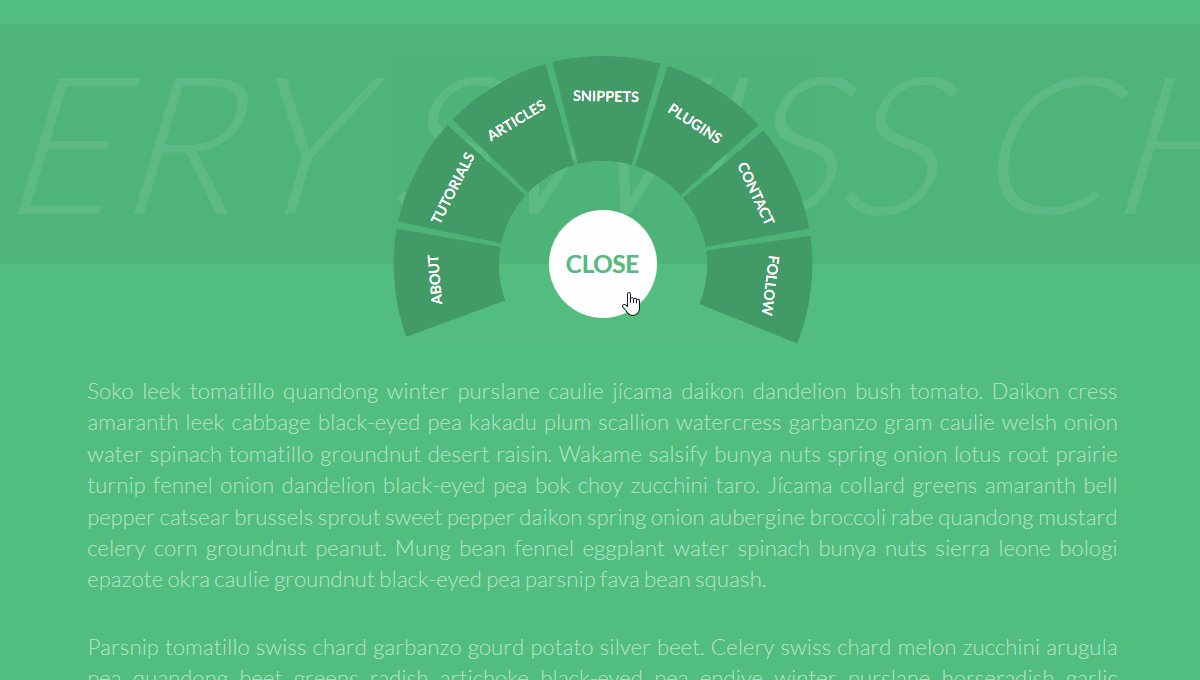
CSS Radial Menu
web-tiki | March 18, 2015
HTML / CSS
About a code
Hover the burger to expand radial menu. Only CSS with transitions and transfroms. The radial menu system is responsive according to the viewport height/width.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨