Collection of free HTML and CSS card hover effect code examples
Discover a collection of free HTML and CSS card hover effect code examples to create interactive and visually appealing card designs for your website.

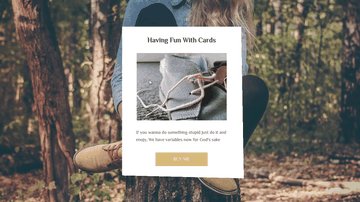
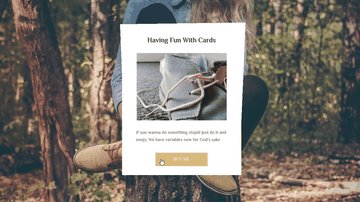
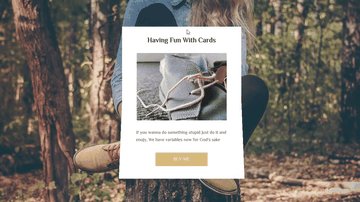
House of Cards
Mojtaba Seyedi | September 24, 2017
HTML / CSS (SCSS) / JavaScript
About a code
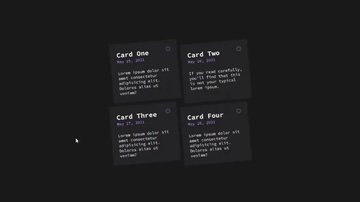
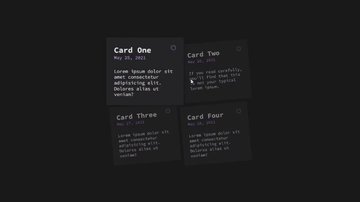
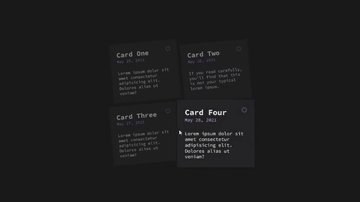
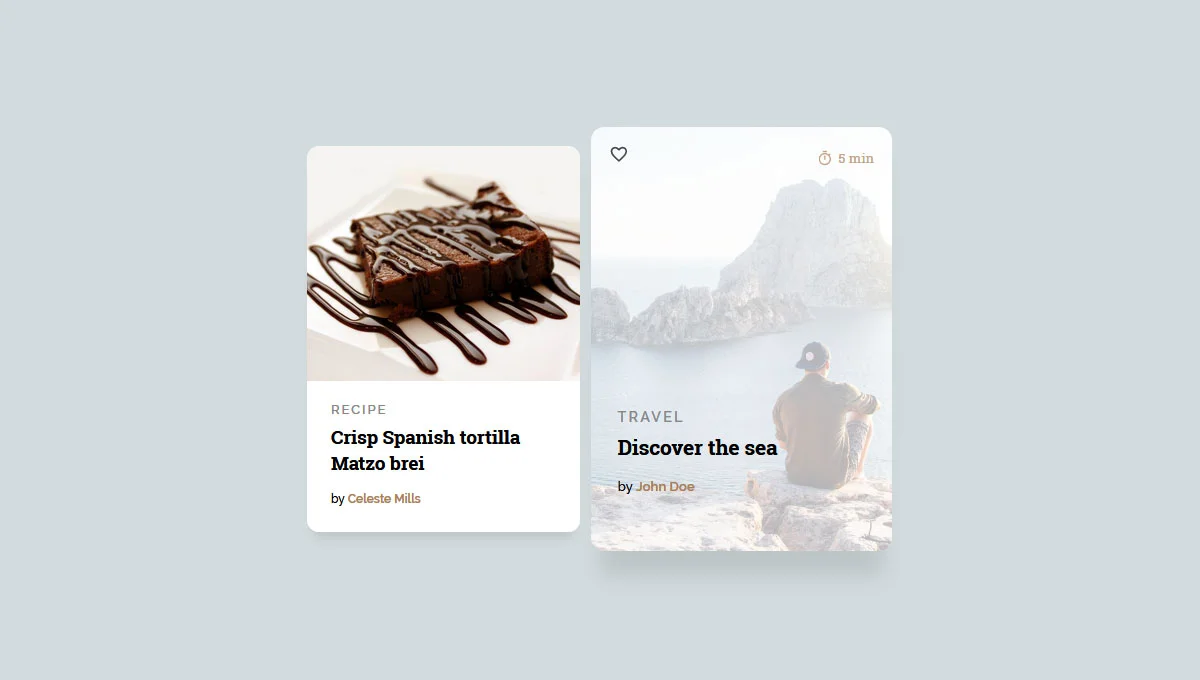
Playing around with cool CSS features like custom properties, filters, clipping and ... 20 hover effects for card in HTML, CSS and little JS.
Chrome, Edge, Firefox, Opera, Safari
yes
anime.js

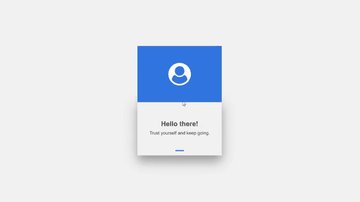
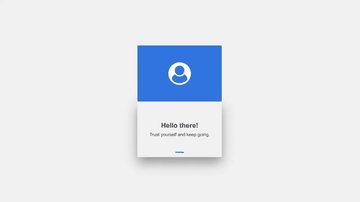
Material Card with Animated Featured Image
Knol | February 20, 2015
HTML / CSS
About a code
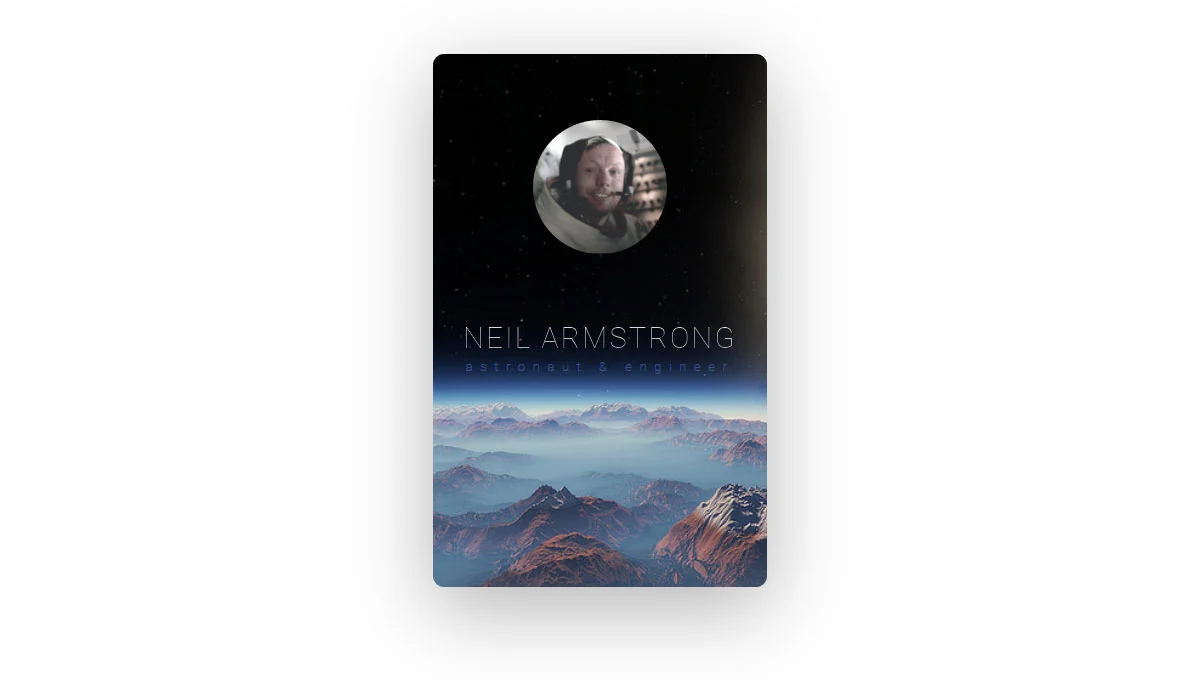
Experiment with material design. Animates the featured image and headline and adds button when hovered.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨