Collection of free HTML and CSS calendar code examples: simple, responsive, event, etc
Browse a collection of free HTML and CSS calendar code examples, including simple, responsive, and event-based designs to enhance your website with functional calendar features.

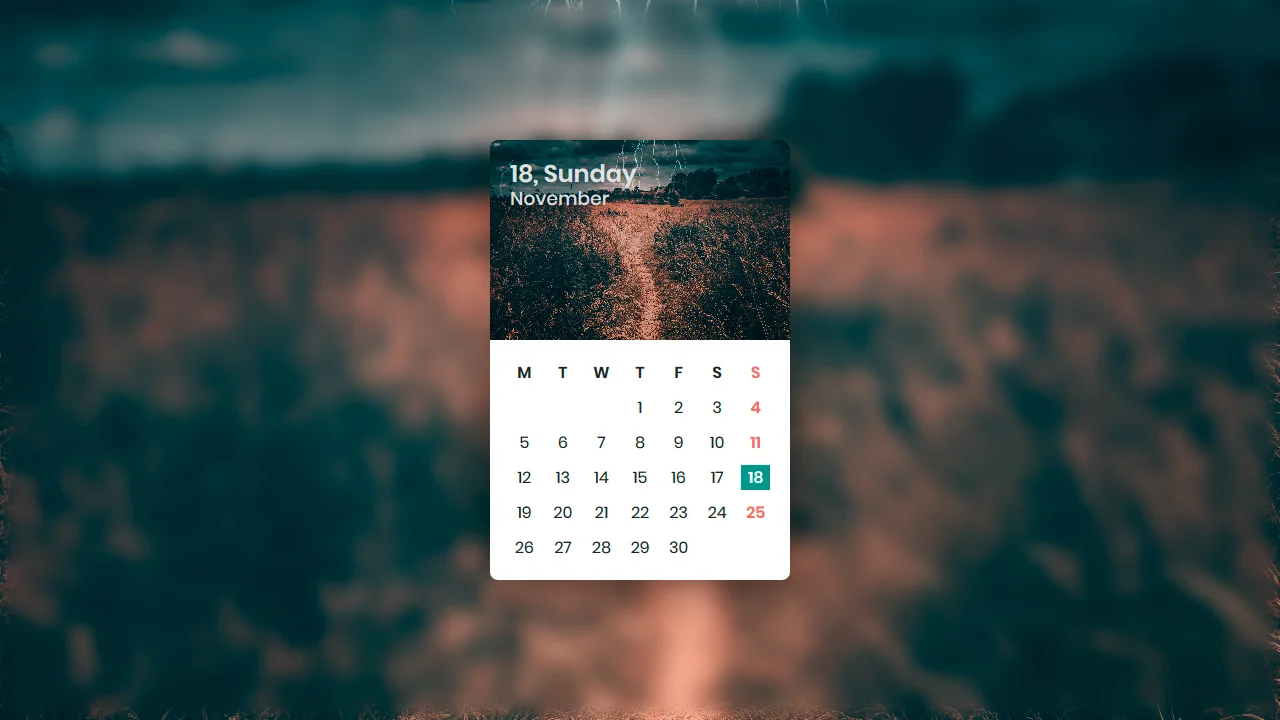
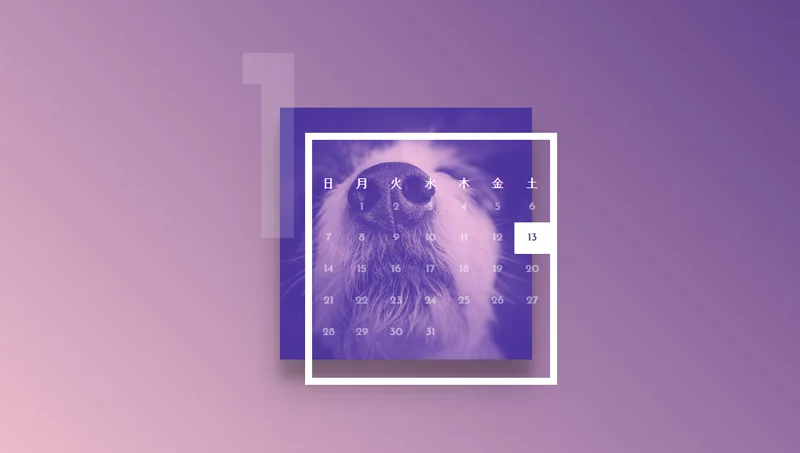
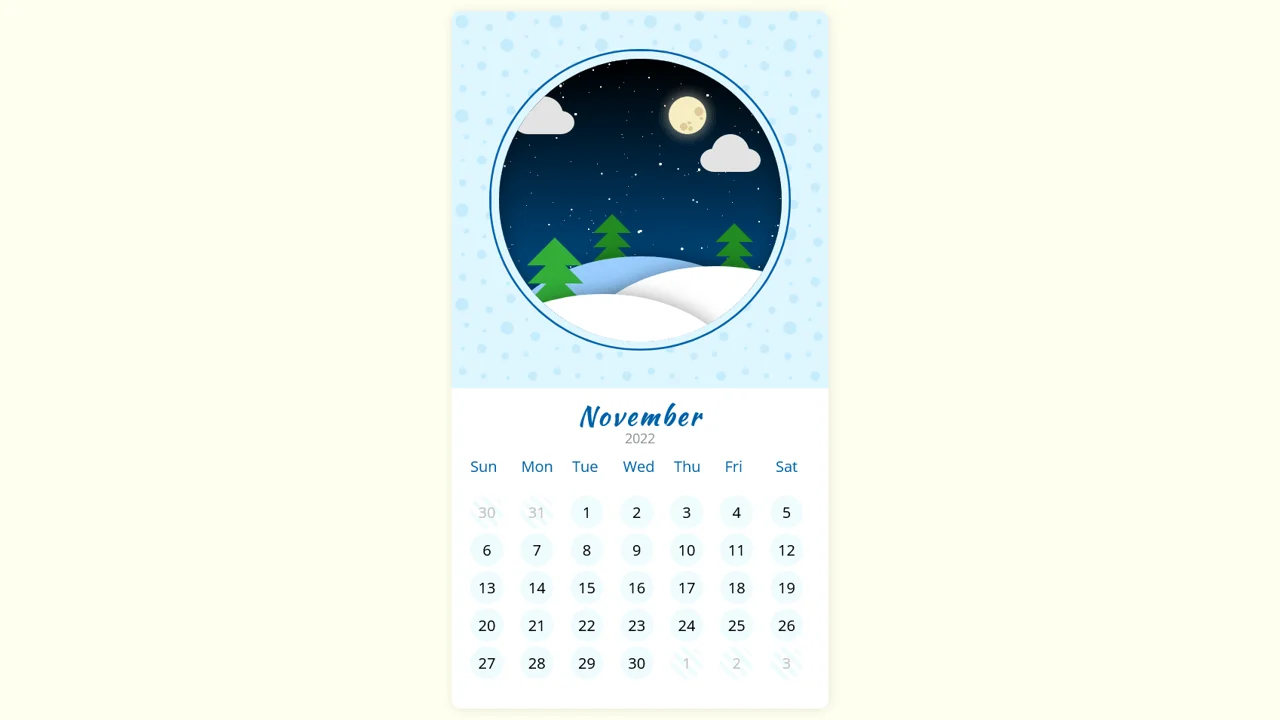
CSS Winter Animation Calendar
Shraddha | October 19, 2022
HTML (Pug) / CSS (SCSS)
About a code
A calendar with beautiful subtle animation made in CSS featuring a beautiful night in the mountains with moon and twinkling stars in the clear sky.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨