Collection of free HTML and CSS button libraries
Browse a collection of free HTML and CSS button libraries to access a variety of pre-designed and customizable buttons for your website.

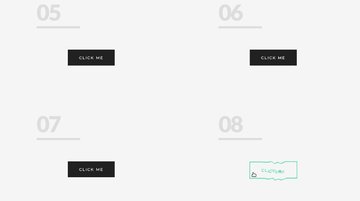
Distorted Button Effects with SVG Filters
Adrien Denat | May 11, 2016
HTML / CSS (SCSS) / JavaScript
About a code
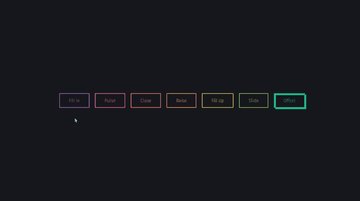
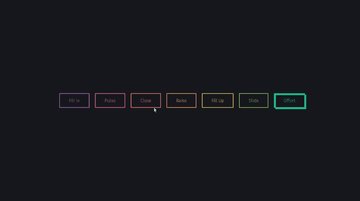
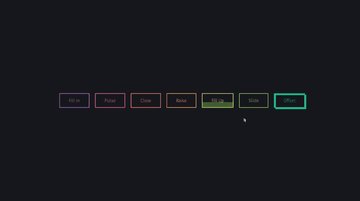
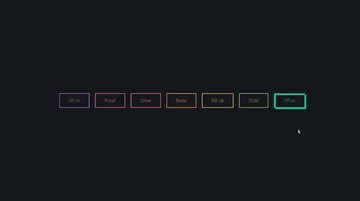
A set of inspirational, highly experimental distortion effects for buttons using SVG filters.
Chrome, Edge, Firefox, Opera, Safari
tweenmax.js

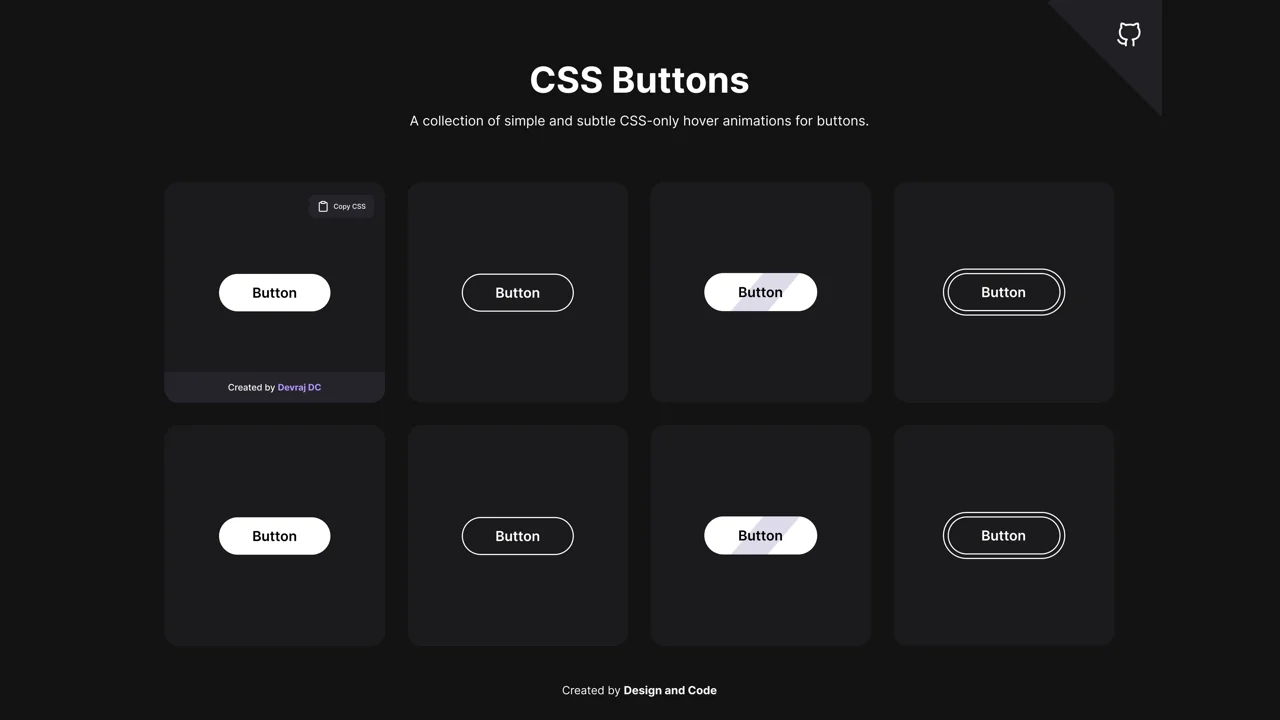
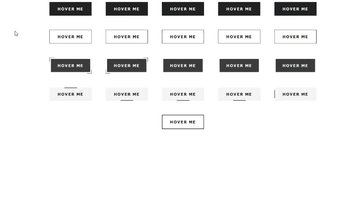
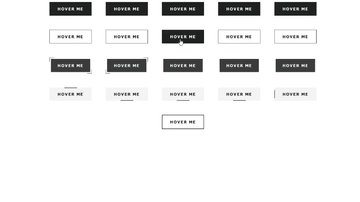
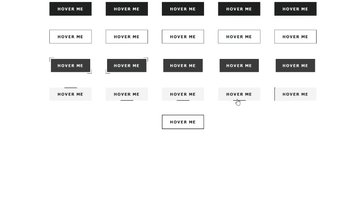
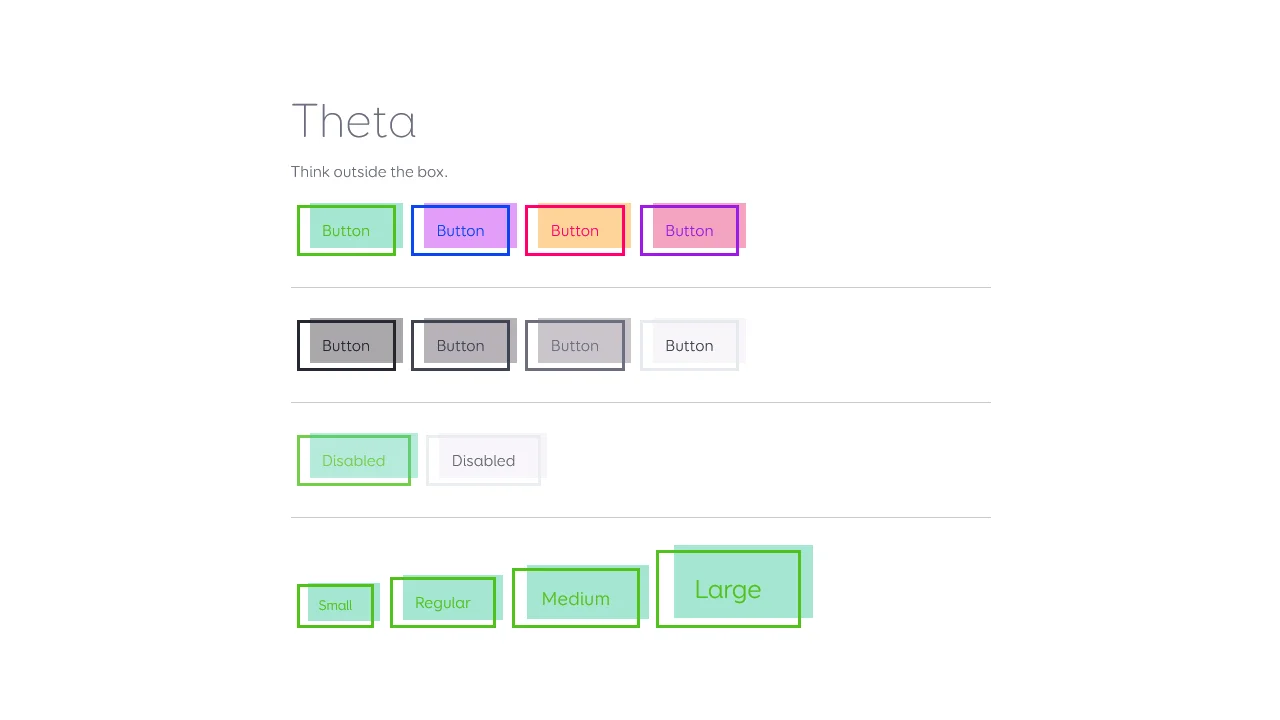
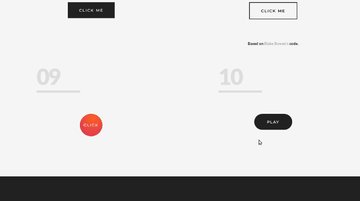
Inspiration for Button Styles and Effects
Mary Lou | February 26, 2015
HTML / CSS
About a code
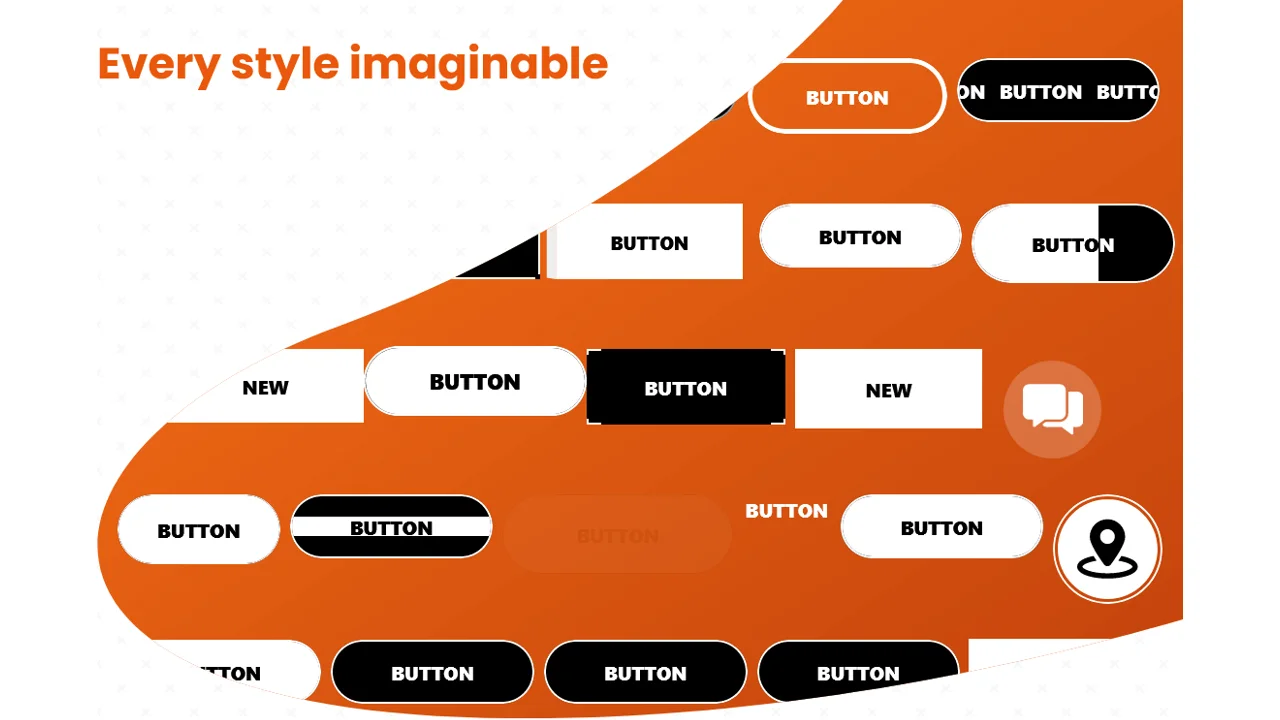
A collection of fresh button styles and effects for your inspiration. We use CSS transitions and pseudo-elements for most of the effects.
Chrome, Edge, Firefox, Opera, Safari
-

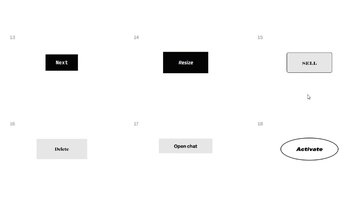
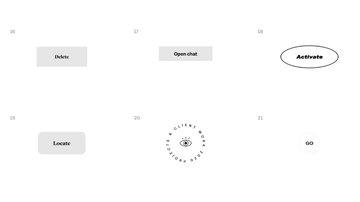
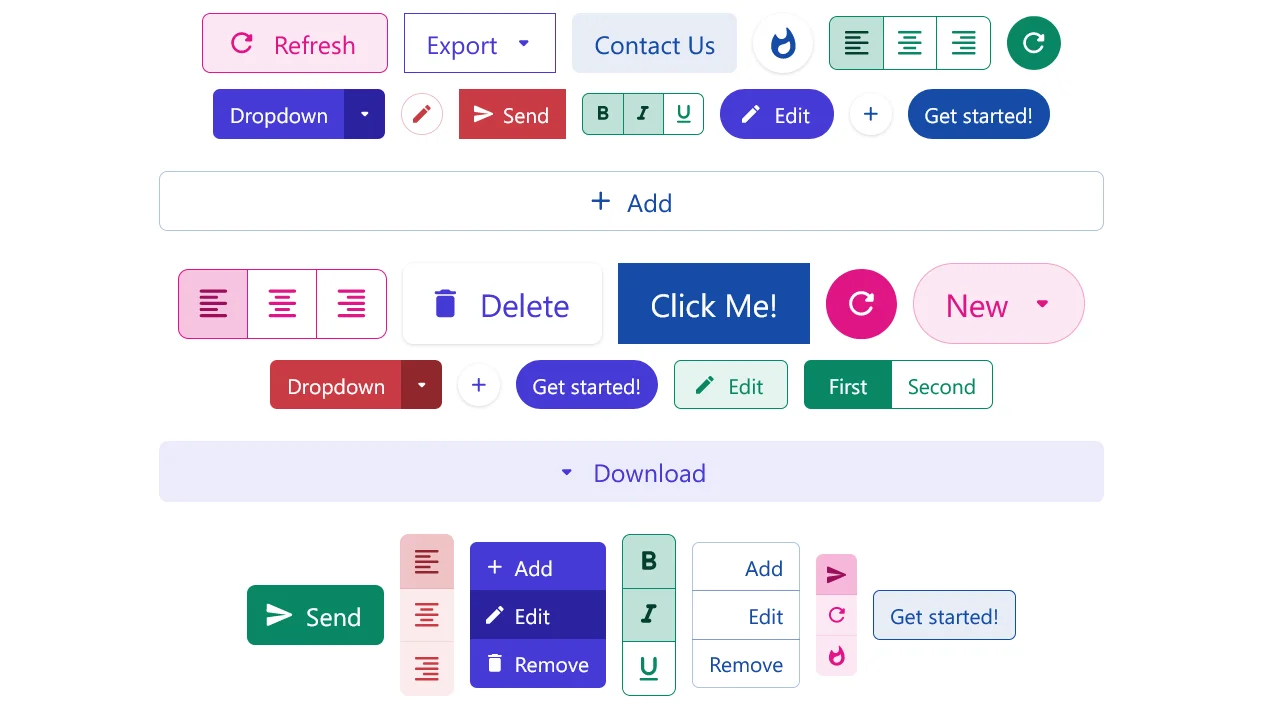
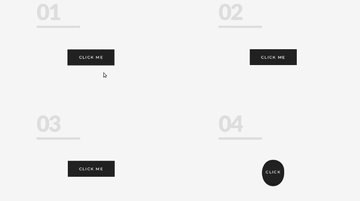
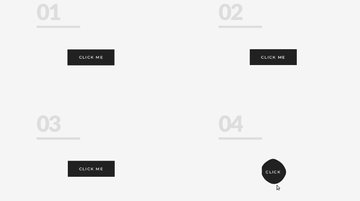
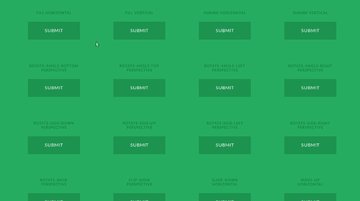
Progress Button Styles
Mary Lou | December 12, 2013
HTML / CSS / JavaScript
About a code
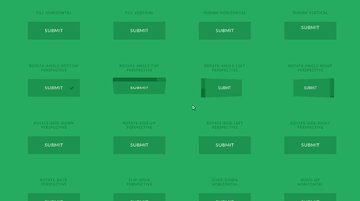
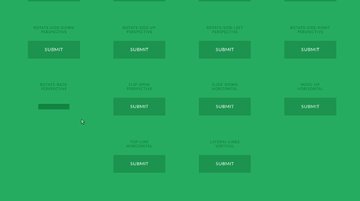
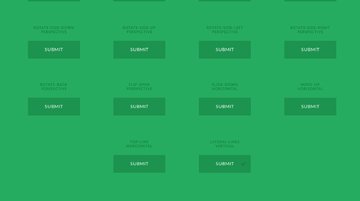
A set of flat and 3D progress button styles where the button itself serves as a progress indicator. 3D styles are used for showing the progress indication on one side of the button while rotating the button in perspective.
Chrome, Edge, Firefox, Opera, Safari
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨