Collection of free HTML and CSS book effect code examples: 3d, animation, flip, layout, etc.
Browse a collection of free HTML and CSS book effect code examples, including 3D, animation, flip, and layout designs to create interactive and engaging book effects on your website.

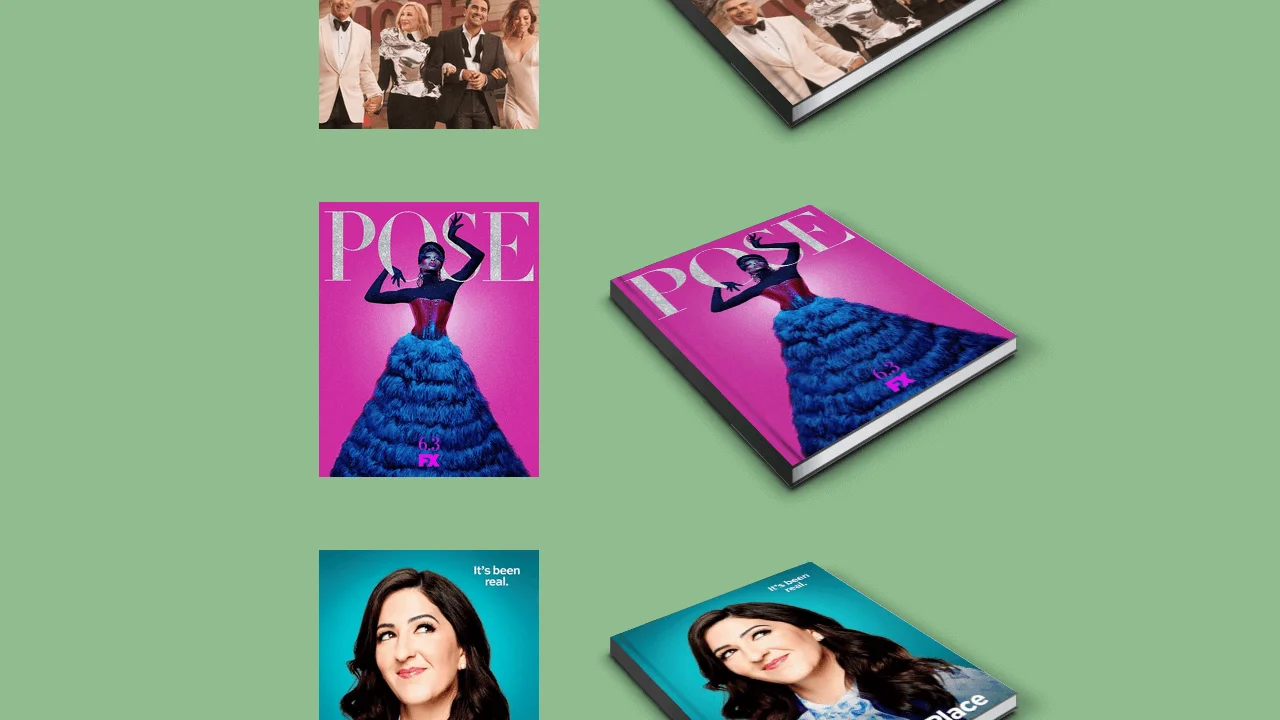
CSS Product Card Hover Effect
About a code The HTML structure is quite simple, with a div element with a class of card serving as the main container. Inside the card, there are two main sections: a circle and a content section. The CSS uses the hover pseudo-class to change the properties of the card when the mouse pointer is over it. The card's width increases on hover, and the circle's background color changes. The logo inside the circle disappears on hover, and the product image appears. The content section is initially invisible (opacity: 0), but it becomes visible on hover. The CSS uses transitions to animate the changes smoothly. The card could be used, for example, in an e-commerce site to display product information. The hover effect could reveal more details about the product or provide interactive options like adding the item to a shopping cart.
About a code

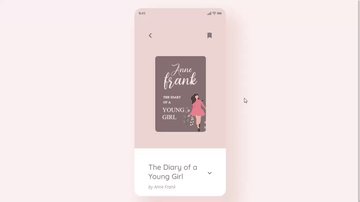
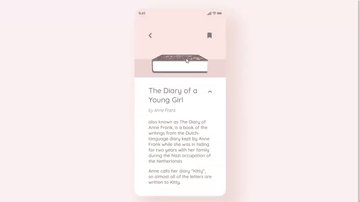
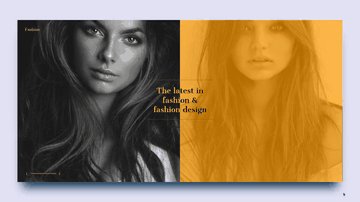
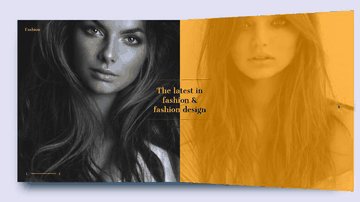
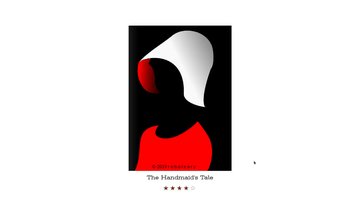
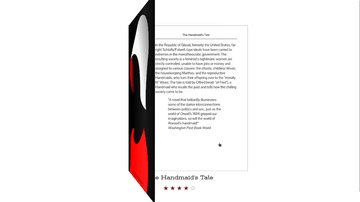
CSS 3D Promo Book
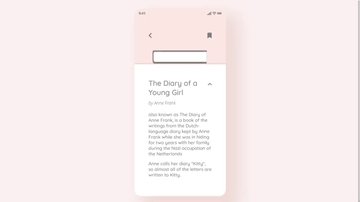
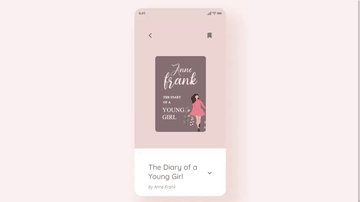
About a code The HTML code is structured using a variety of elements such as div, input, label, and a for creating an interactive book presentation with a language selector. The CSS code is extensive and detailed, providing styles for various HTML elements. It uses a variety of CSS properties such as transform, transition, background, filter, and position to create complex visual effects. The code uses viewport units (vmin, vmax, vw, vh) for sizing, which suggests that the design is responsive and will scale based on the size of the viewport.
About a code

Pure CSS Moleskine Notebooks
About a codeThe HTML code structure consists of div elements with class names like "main-content", "moleskine-wrapper", "moleskine-notebook", etc. The CSS includes styles for different types of Moleskine notebooks (plain, ruled, squared, dotted), each with a unique color and label. Each notebook has a hover effect that triggers a rotation animation.
About a code

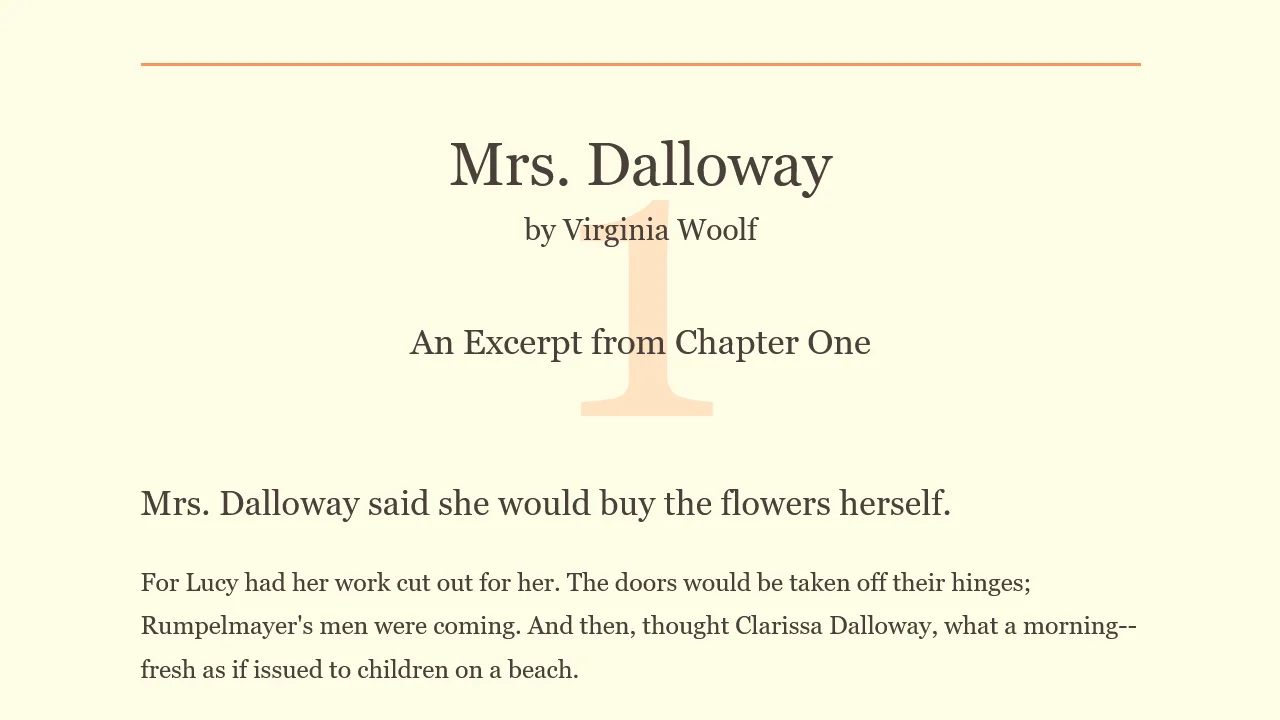
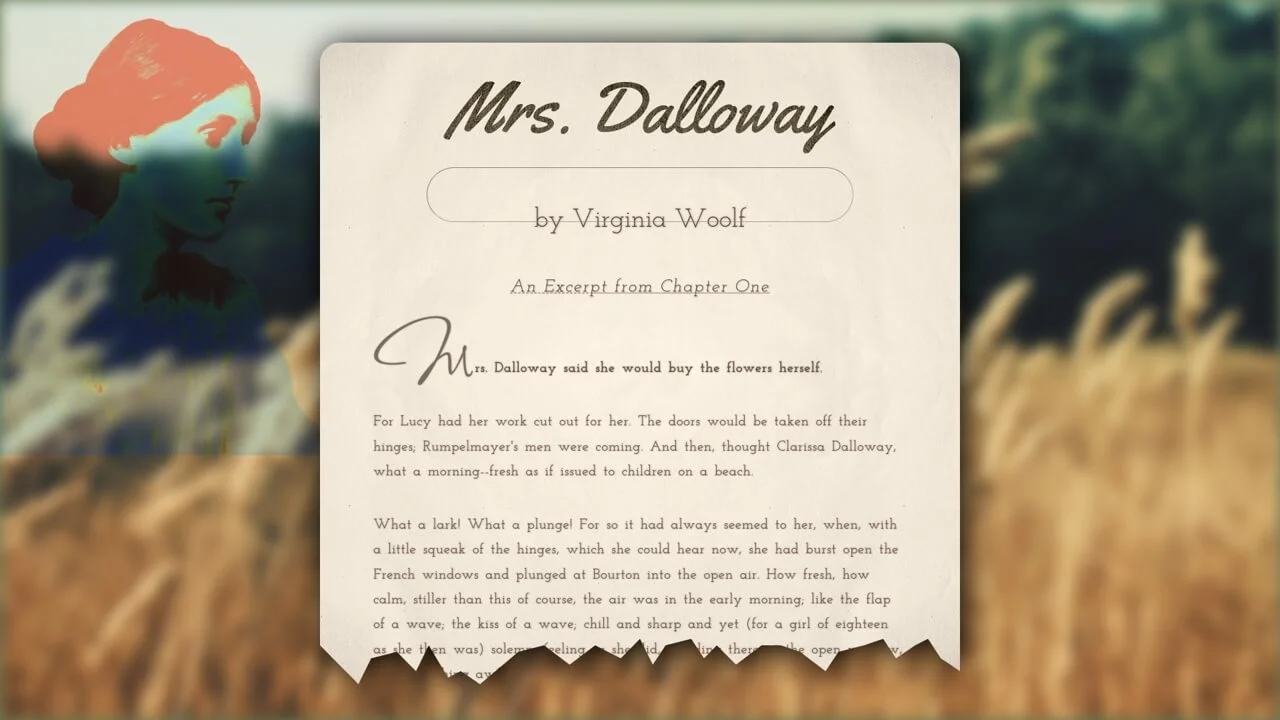
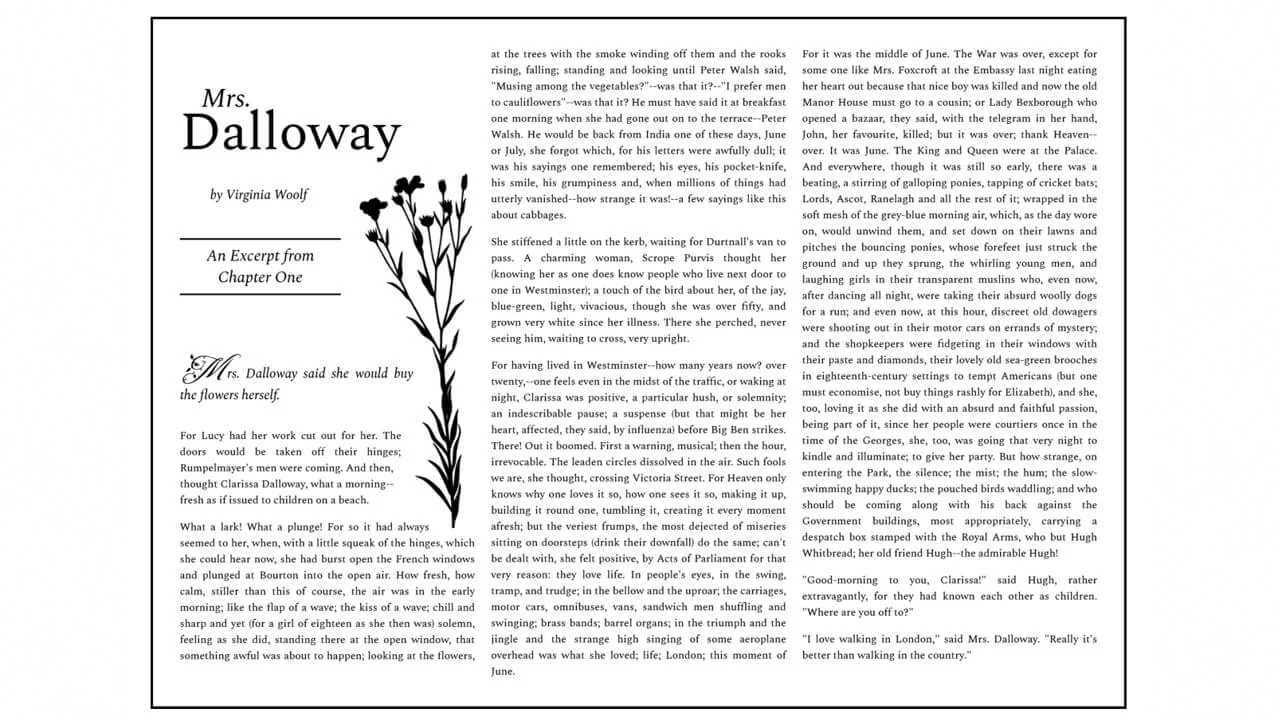
Book Excerpt with Responsive Columns
About a code The HTML code is structured to display an excerpt from the novel “Mrs. Dalloway” by Virginia Woolf. It uses various HTML tags such as h1, h2, h3, and p to structure the content. The CSS code applies specific styles to the HTML elements. For example, it also uses the columns property to divide the text into two columns. The .flower class applies a float to the image, causing it to be placed on the right side of the text. The shape-outside and shape-margin properties are used to wrap the text around the image. Responsive.
About a code

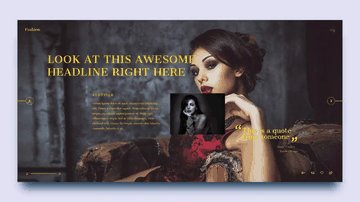
CSS Book Text
About a code The HTML is structured with headings h1, h2, h3), paragraphs p, and spans span, providing a clear hierarchy and organization to the content. CSS sets the font family, font size, line height, text alignment, and other typographic properties to enhance readability. The CSS also manages the layout of the page using the Grid Layout which allows for a flexible and responsive design. The background image is set using CSS, with properties to ensure it doesn't interfere with the readability of the text.
About a code

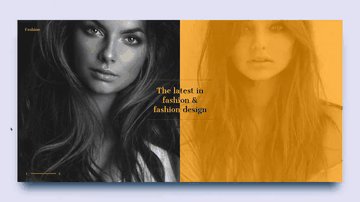
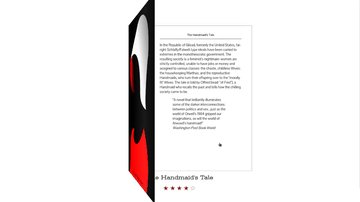
Book Text: Word Initials and Margin Section Labels
About a code The HTML code uses a variety of tags to structure the content. This includes h1 for the main title, h2 for the author’s name, and h3 for subheadings. The p tag is used for paragraphs, and the span tag is used to emphasize certain words. CSS sets the font family, size, and weight, as well as the color of the text and the background. It also controls the layout of the elements on the page, such as margins and text alignment. Responsive.
About a code
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨