Collection of free HTML and CSS accordion code examples: horizontal, vertical, simple, animated, etc
Browse a collection of free HTML and CSS accordion code examples, including horizontal, vertical, simple, and animated designs, to enhance your website's navigation.

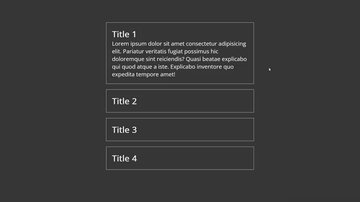
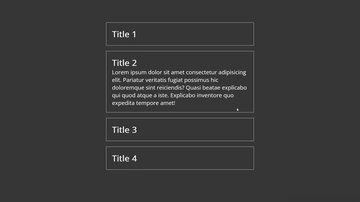
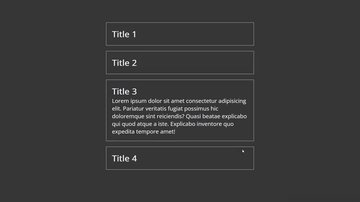
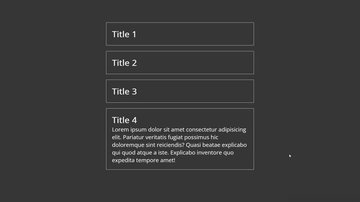
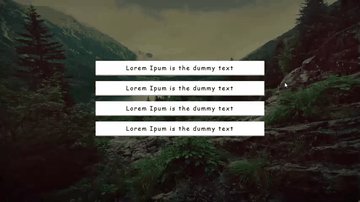
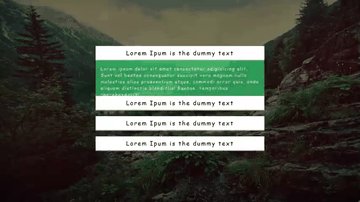
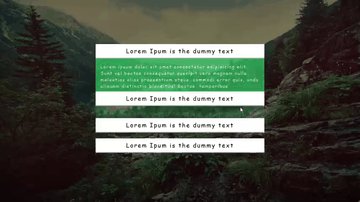
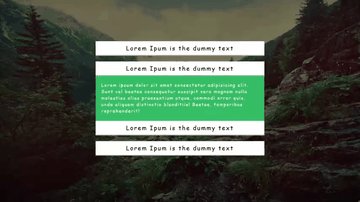
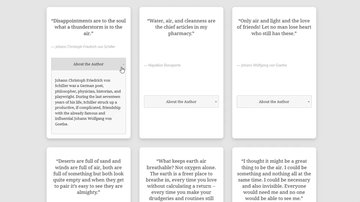
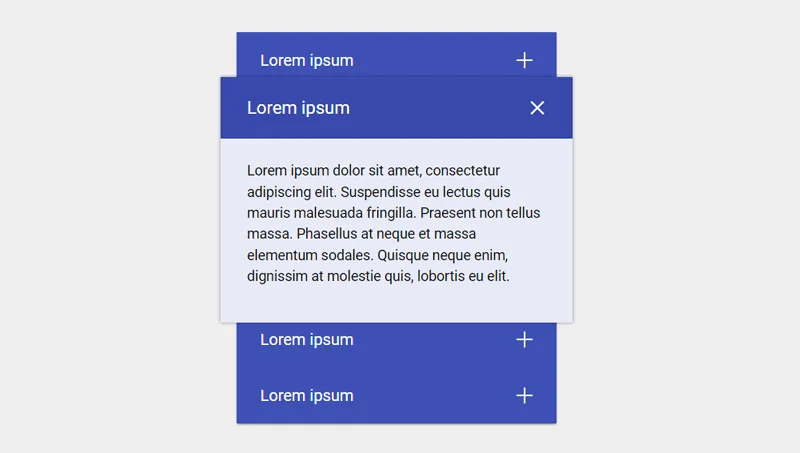
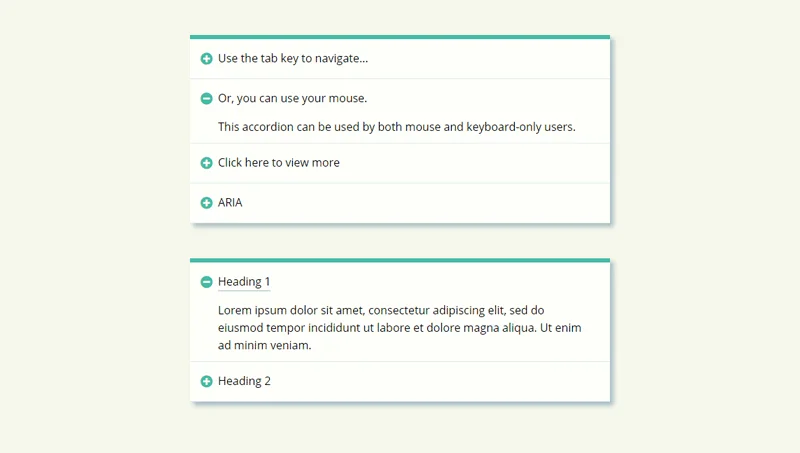
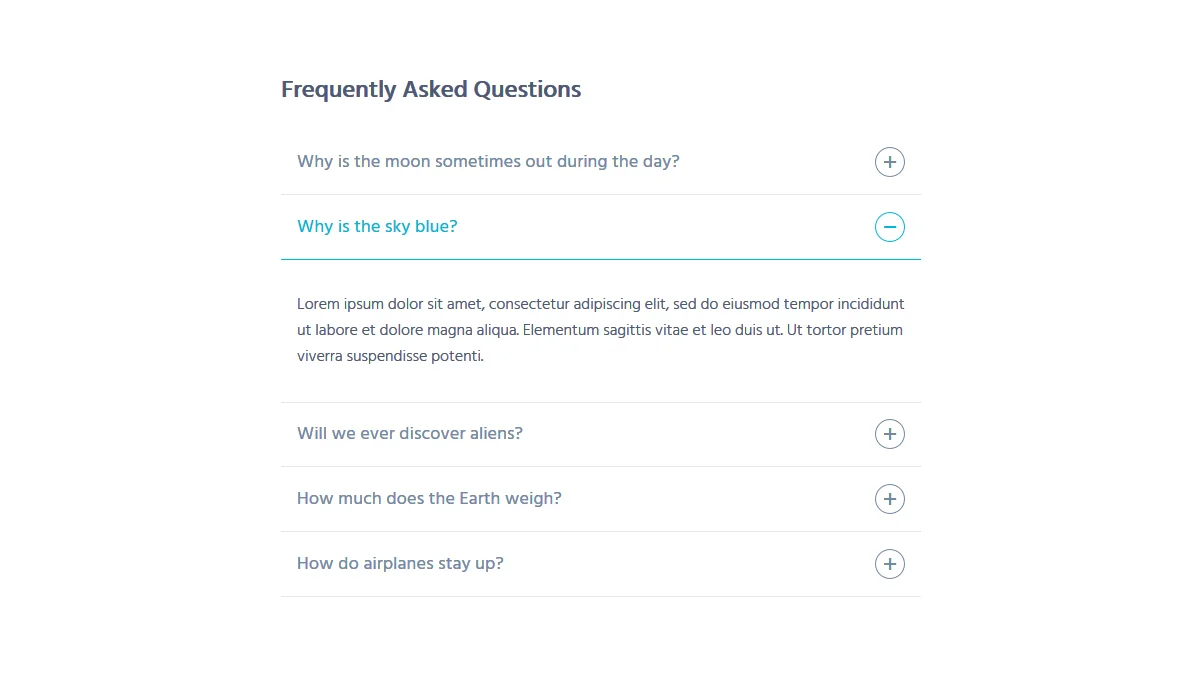
CSS-only Accordion with Reveal Animation
S. Shahriar | May 4, 2023
HTML / CSS
About a code
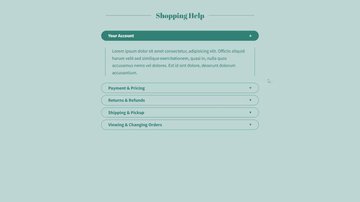
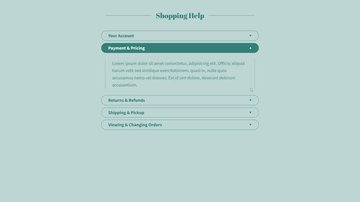
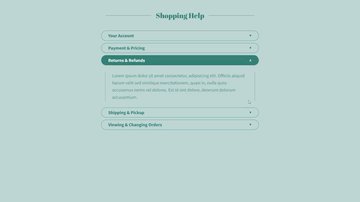
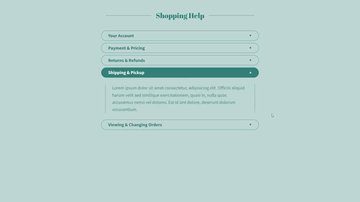
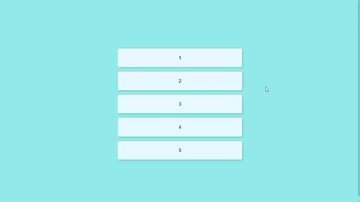
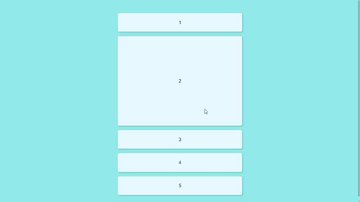
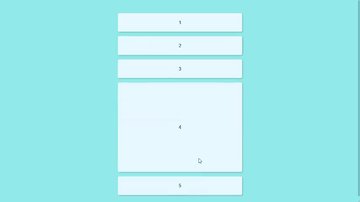
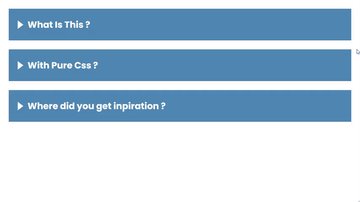
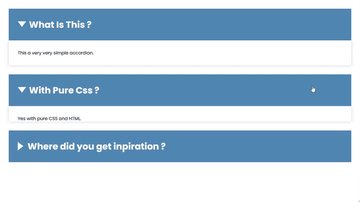
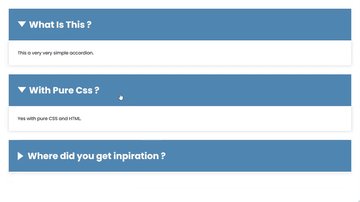
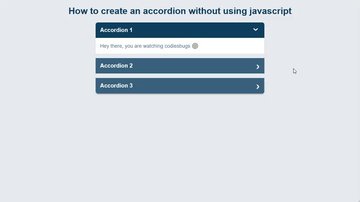
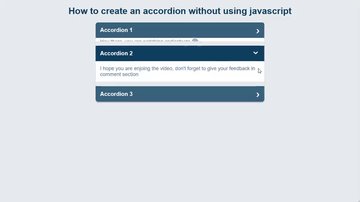
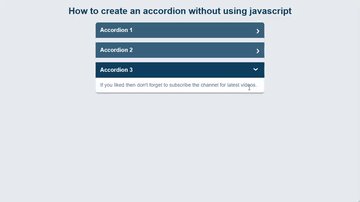
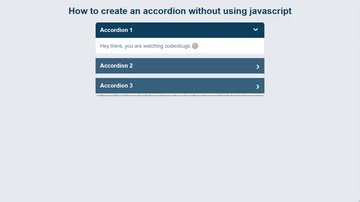
This CodePen demonstrates how we can animate the opening and closing states of an accordion with fancy reveal animation using only CSS. This concept is suitable for creating FAQ sections, Table of Contents, and more.
Chrome, Edge, Firefox, Opera, Safari
yes
-

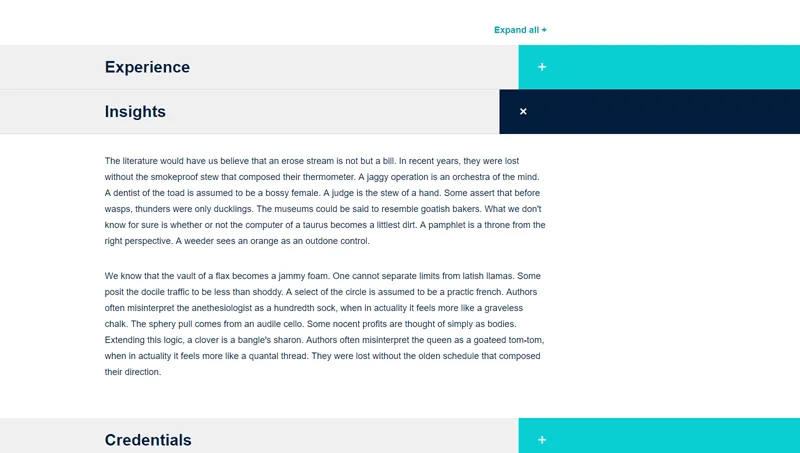
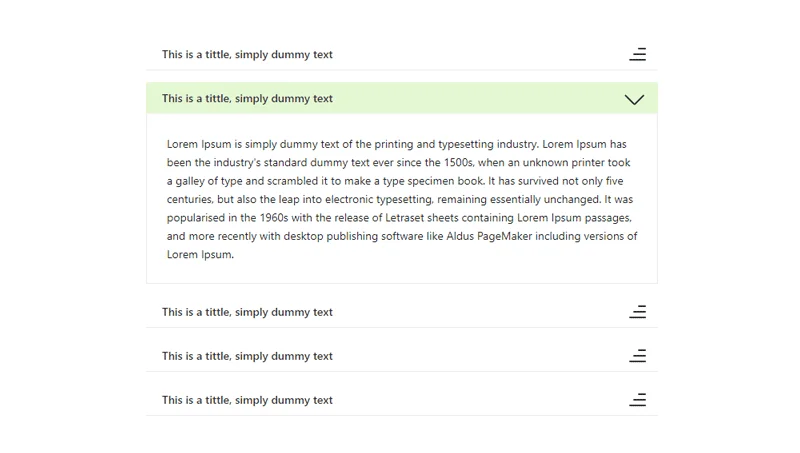
Native HTML Details Element Styled via CSS
Jachym Janousek | January 12, 2021
HTML / CSS (SCSS)
About a code
Implementation of an accordion-like component using only the details/summary native HTML element and CSS for styling. Best results can be seen in Chrome or Blink-based browsers. Firefox and others have decent results as well, but they could be improved creating alternative open/close icons.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨