Collection of free custom Bootstrap modal window code examples: confirm dialog, error, succes, etc
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

Bootstrap Modal V14
rokr | March 7, 2021
HTML / CSS / JS
About a code
If you would like to offer your users a special deal (before they leave), this free coupon form pop-up is here to make it happen for you. It features an image, title, additional text and the form with a CTA.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, jquery.js, popper.js
4.3.1

Bootstrap Modal V18
rokr | March 7, 2021
HTML / CSS / JS
About a code
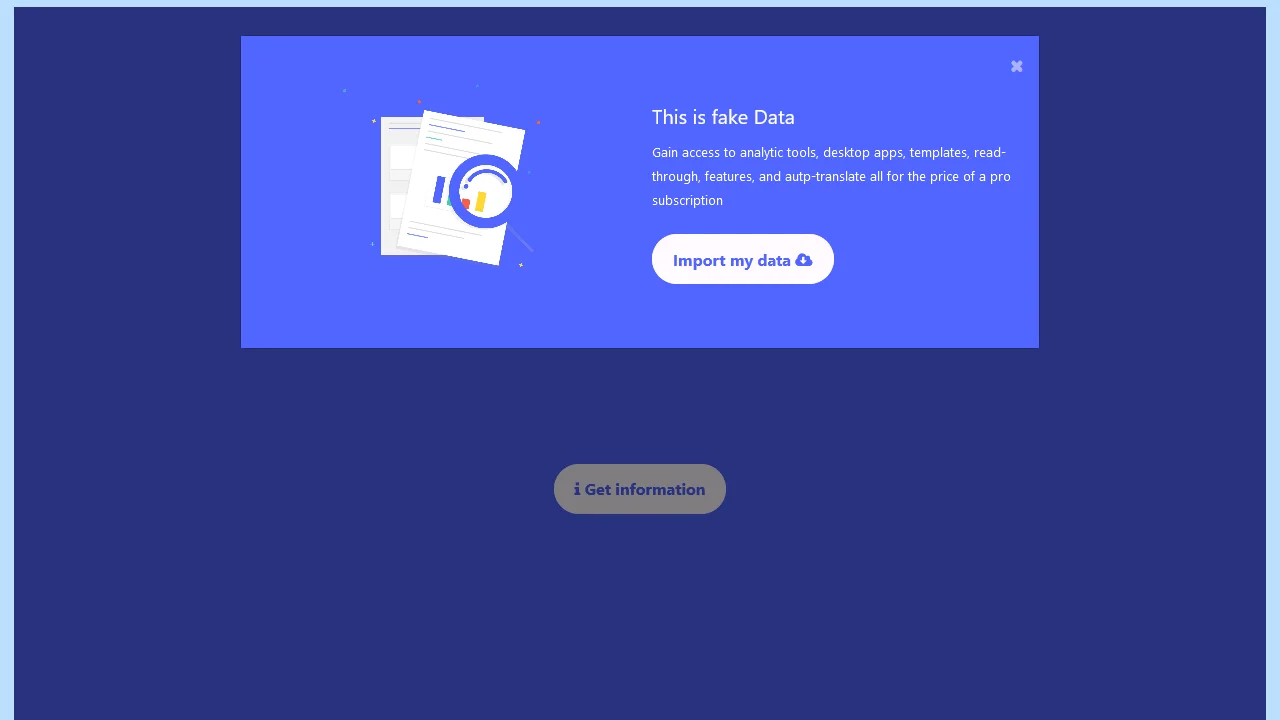
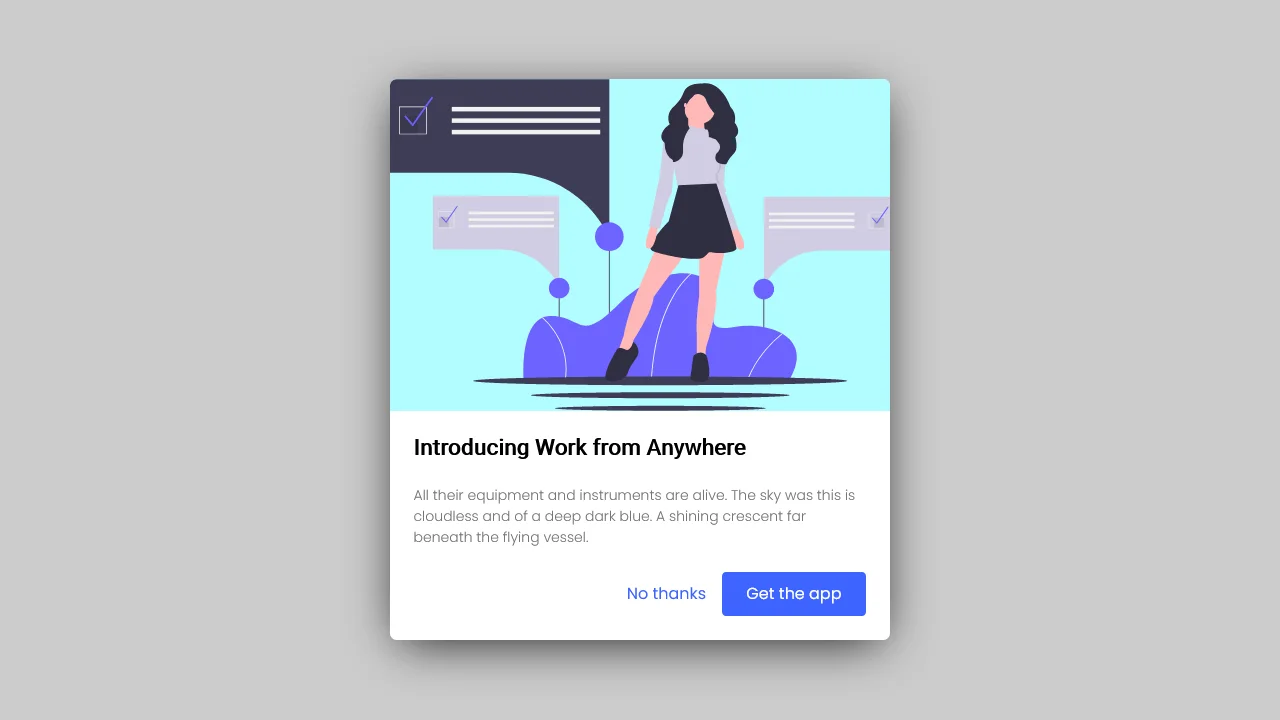
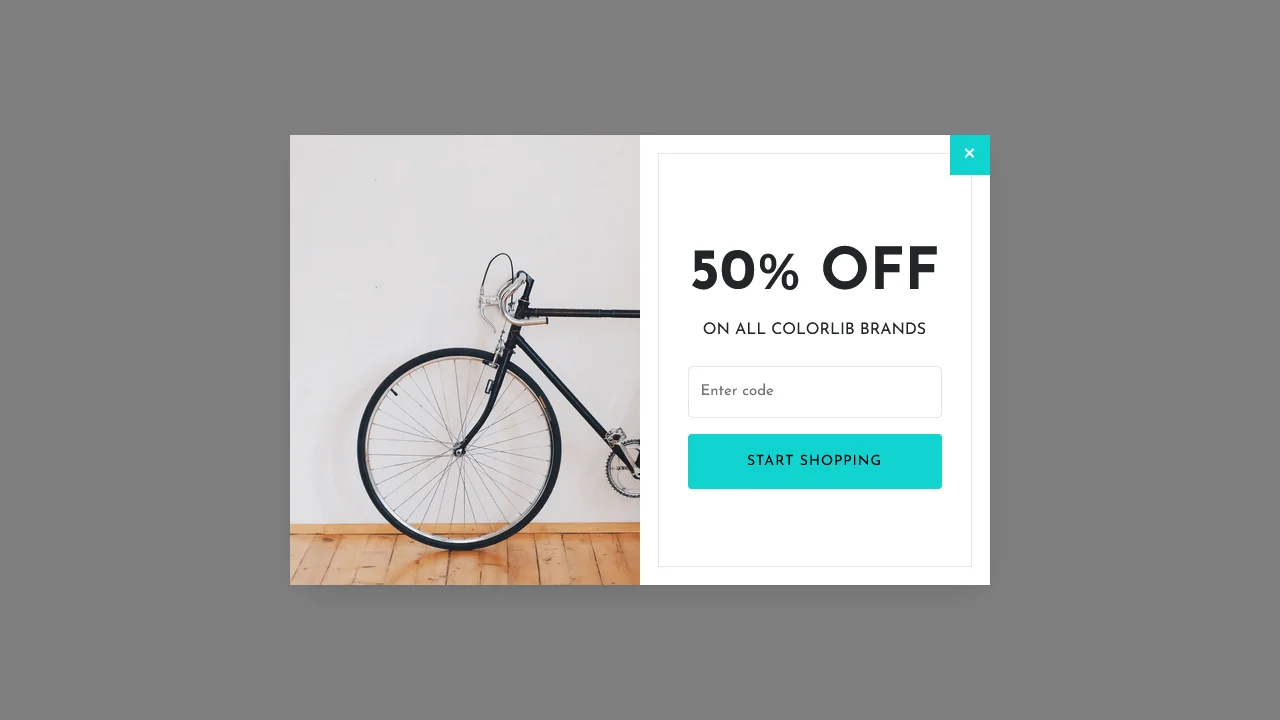
If you would like to promote an exclusive item, offer, app, you name it, this free offer with CTA modal will do the trick. It features a modern and catchy design that will instantly trigger everyone’s curiosity.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, jquery.js, popper.js
4.3.1

Bootstrap Modal V19
rokr | March 7, 2021
HTML / CSS / JS
About a code
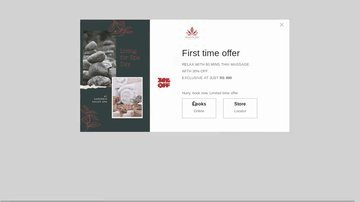
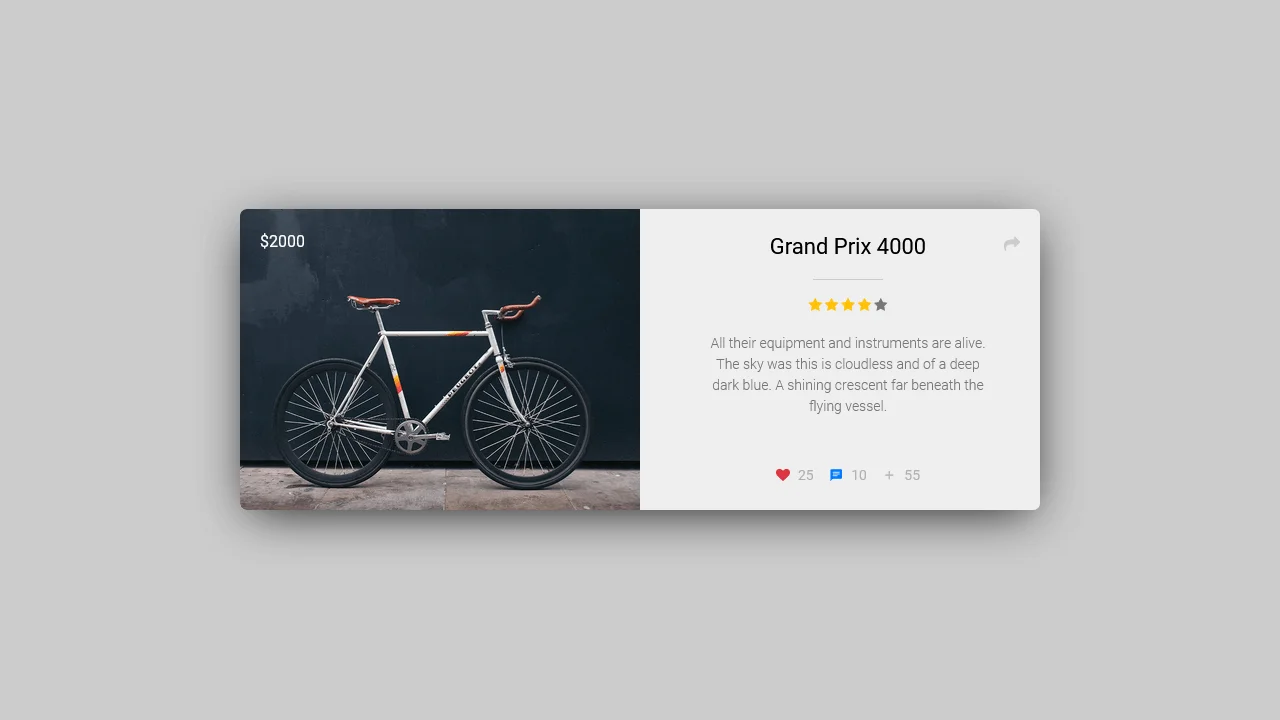
Sharing item photos and customer feedback happens quickly with this free split-screen review modal. Instead of working on the pop-up from the ground up, save time and energy with this convenient widget.
Chrome, Edge, Firefox, Opera, Safari
yes
icomoon.css, jquery.js, popper.js
4.3.1

Bootstrap Modal V20
rokr | March 7, 2021
HTML / CSS / JS
About a code
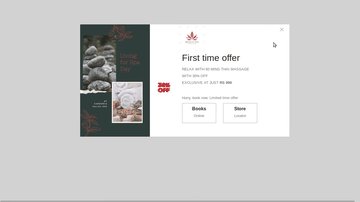
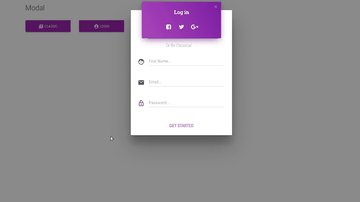
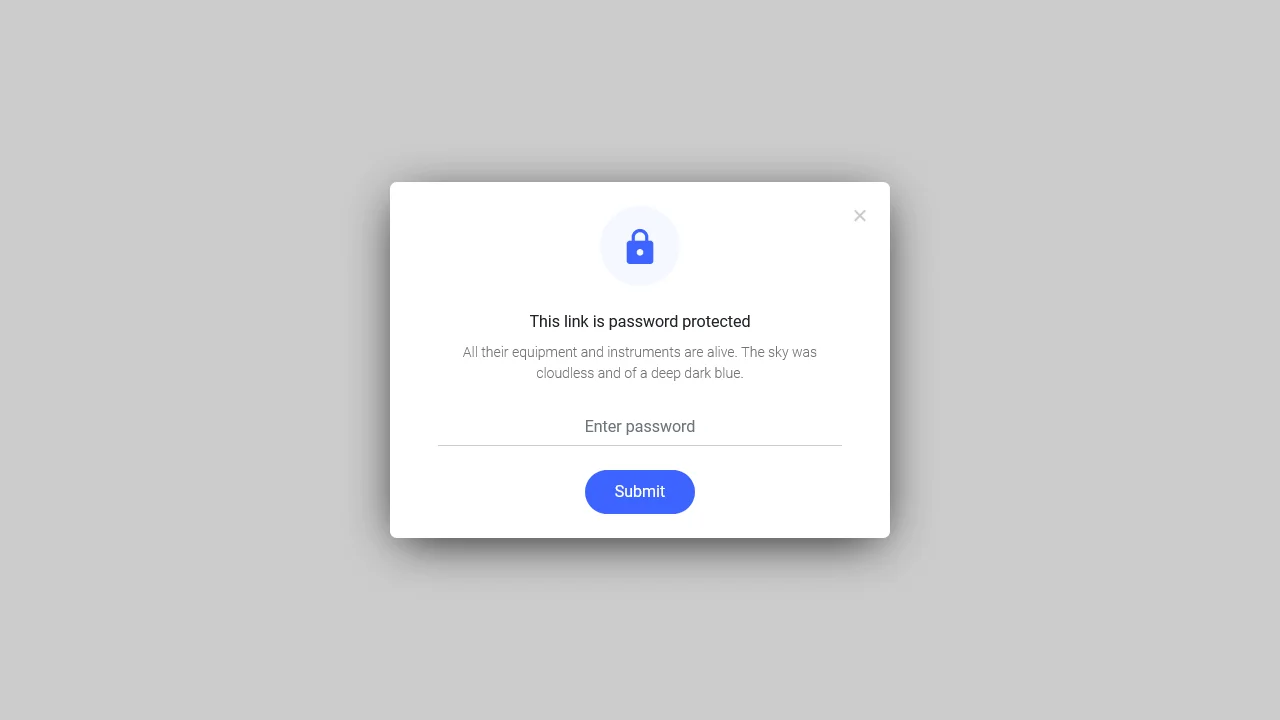
If you have sensitive content on your website, give users access to it with this free password-protected content modal. It is easy to use, so both beginners and experts can quickly embed it into their apps.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js, popper.js
4.3.1

Bootstrap Modal V08
rokr | January 12, 2021
HTML / CSS / JS
About a code
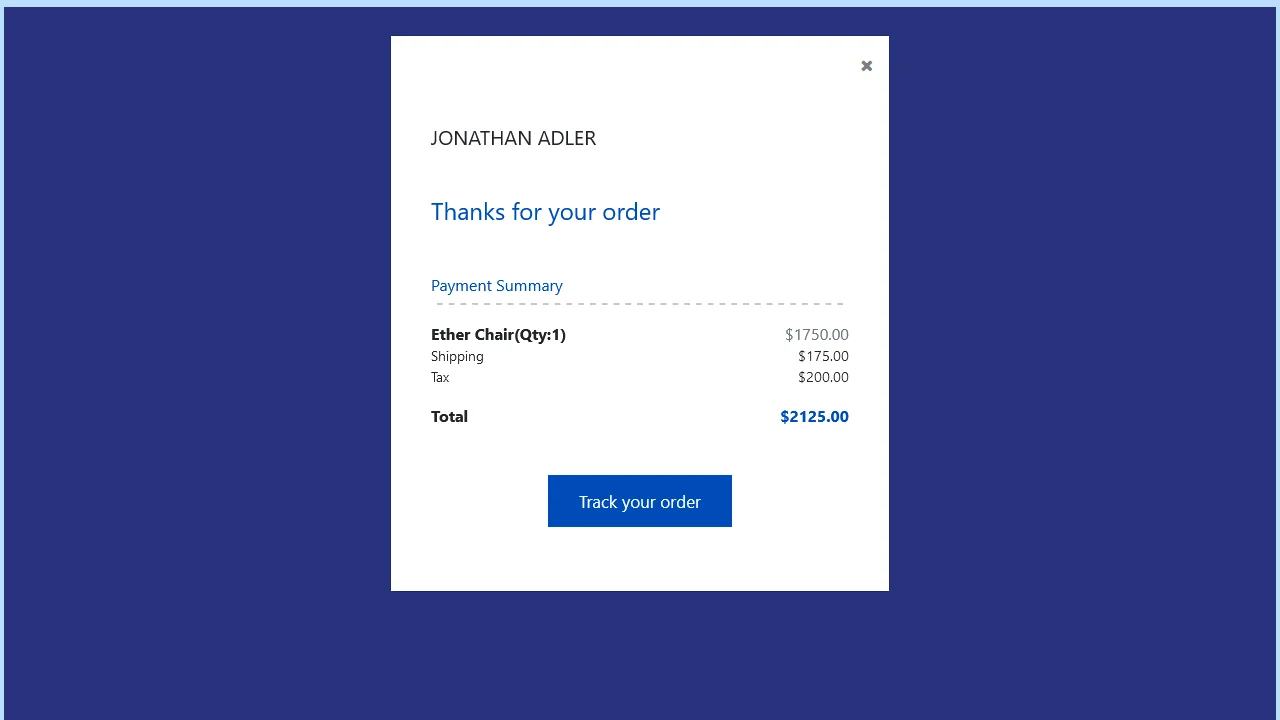
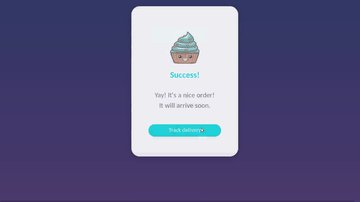
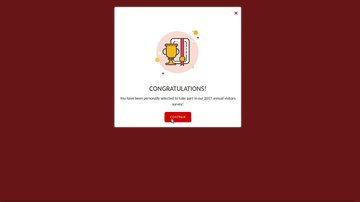
Use this neat, modern and attention-grabbing free confirmation modal template for newsletter subscriptions and account creations. The layout is 100% mobile-ready, working across all screen sizes flawlessly.
Chrome, Edge, Firefox, Opera, Safari
yes
ionicons.css, jquery.js, popper.js
4.3.1

Bootstrap Modal V04
rokr | January 11, 2021
HTML / CSS / JS
About a code
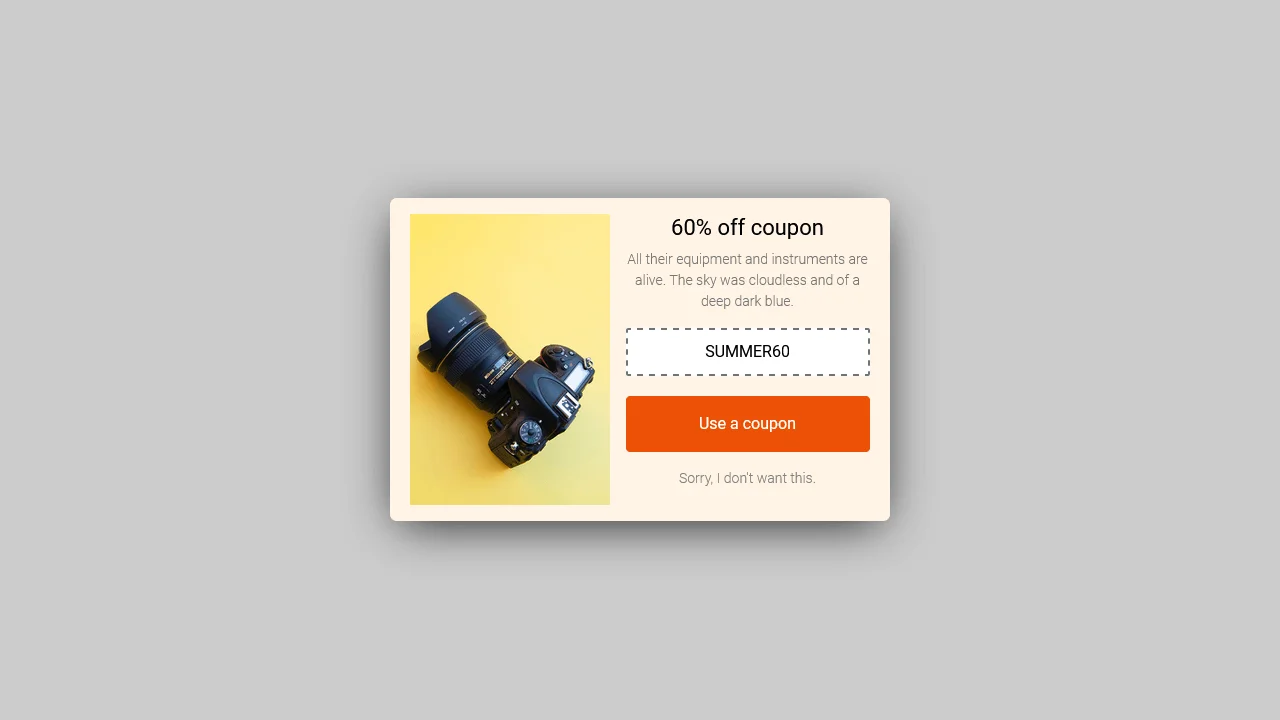
A modern and free coupon modal window template that you can apply to your online store or marketplace. The tool is fully flexible, working on all modern devices and screen sizes flawlessly.
Chrome, Edge, Firefox, Opera, Safari
yes
ionicons.css, flaticon.css, jquery.js, popper.js
4.3.1

Bootstrap Modal V03
rokr | January 11, 2021
HTML / CSS / JS
About a code
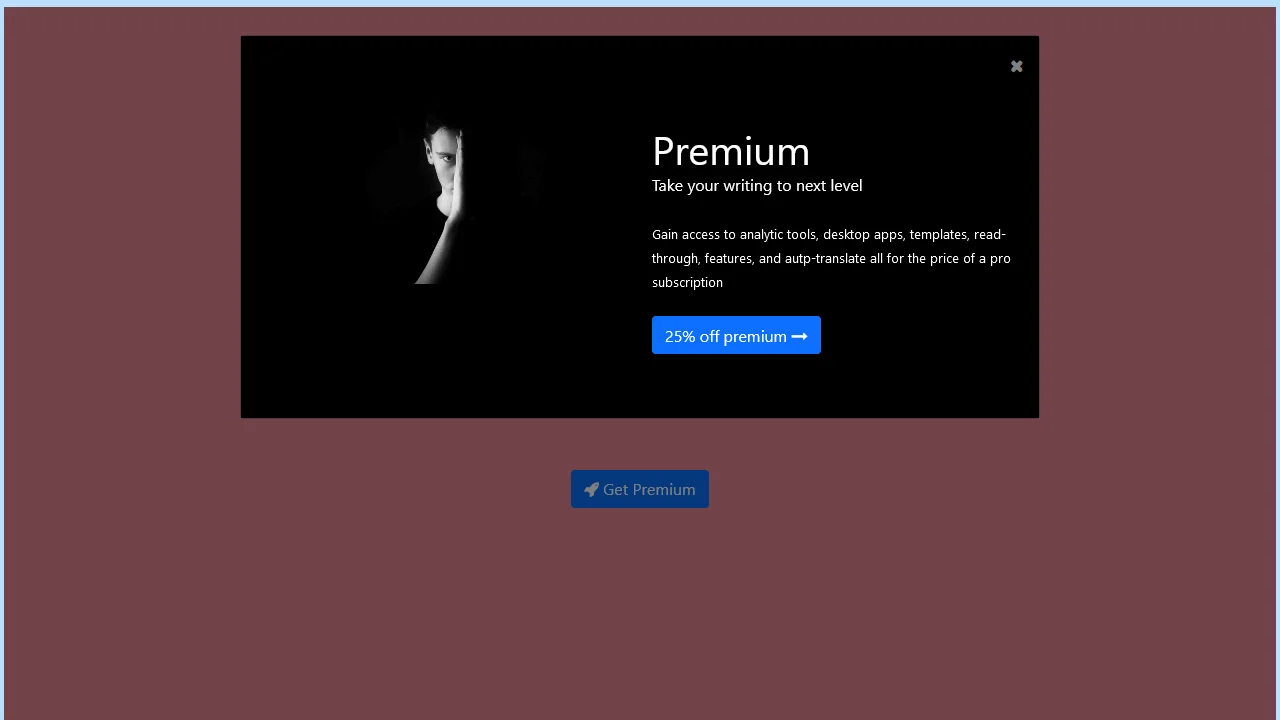
Create an attention-grabbing sale notification with this free sale modal window template. It features a split-screen design, for text, image and CTA. Use it strategically and boost sales through the roof.
Chrome, Edge, Firefox, Opera, Safari
yes
ionicons.css, flaticon.css, jquery.js, popper.js
4.3.1

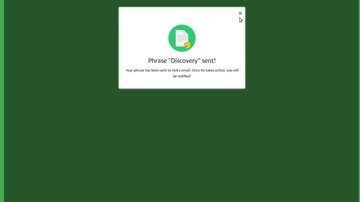
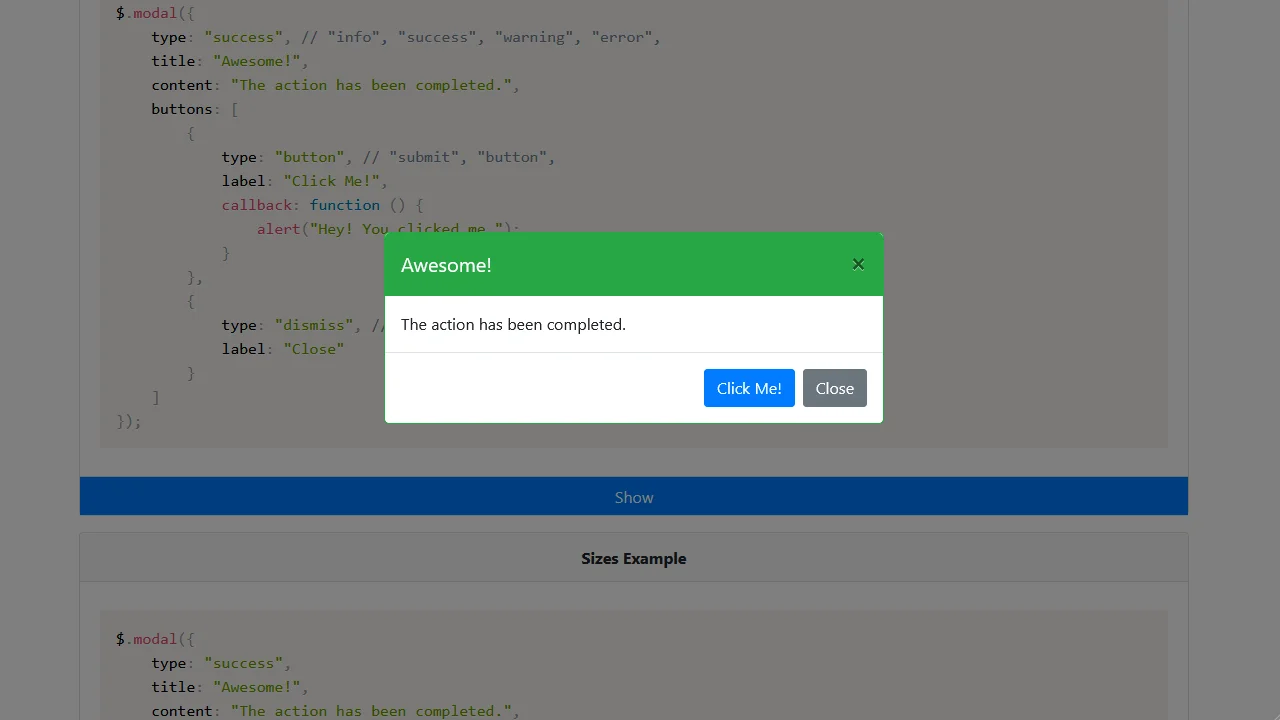
Bootstrap 4 Modal
Alex Gill | September 26, 2020
HTML / CSS / JS
About a code
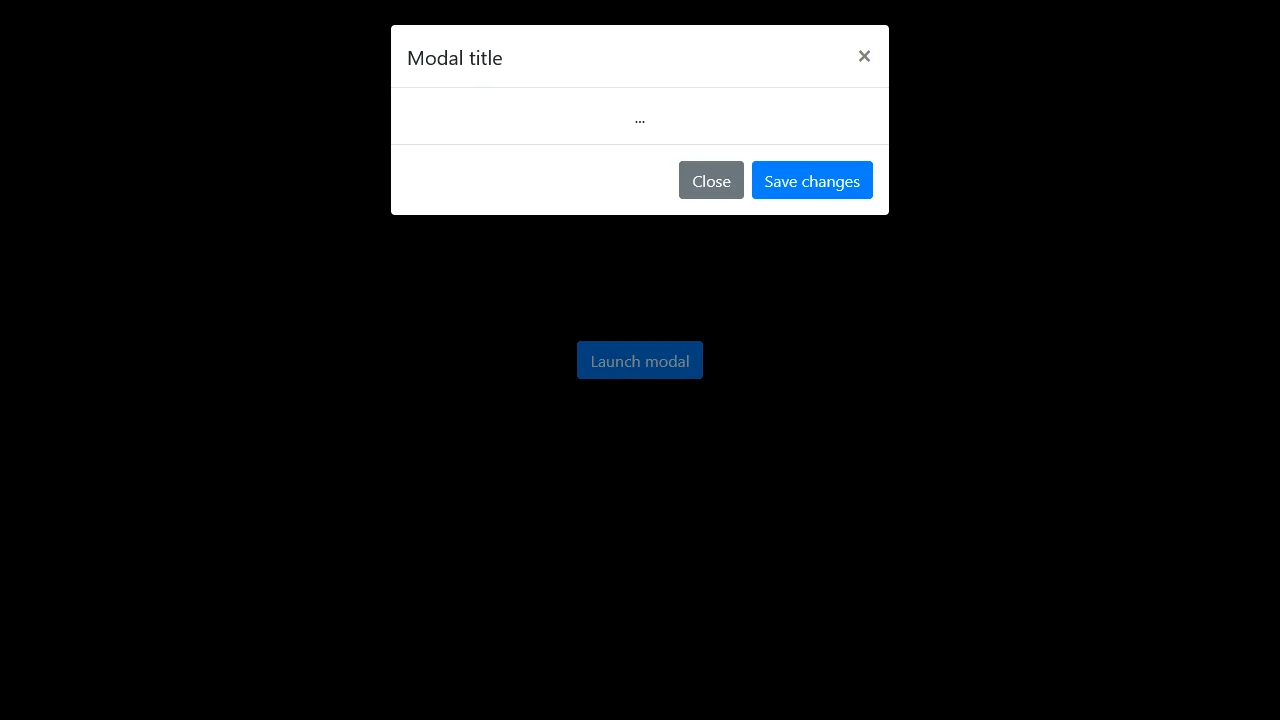
An example of the .modal component. Click the button above to open the modal.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js, popper.js
4.5.2

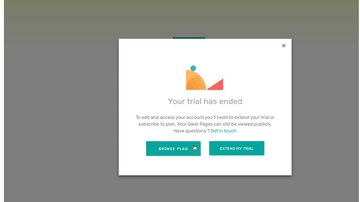
Bootstrap 4 Trial Extended Information Modal
BBBootstrap Team | January, 2020
HTML / CSS / JS
About a code
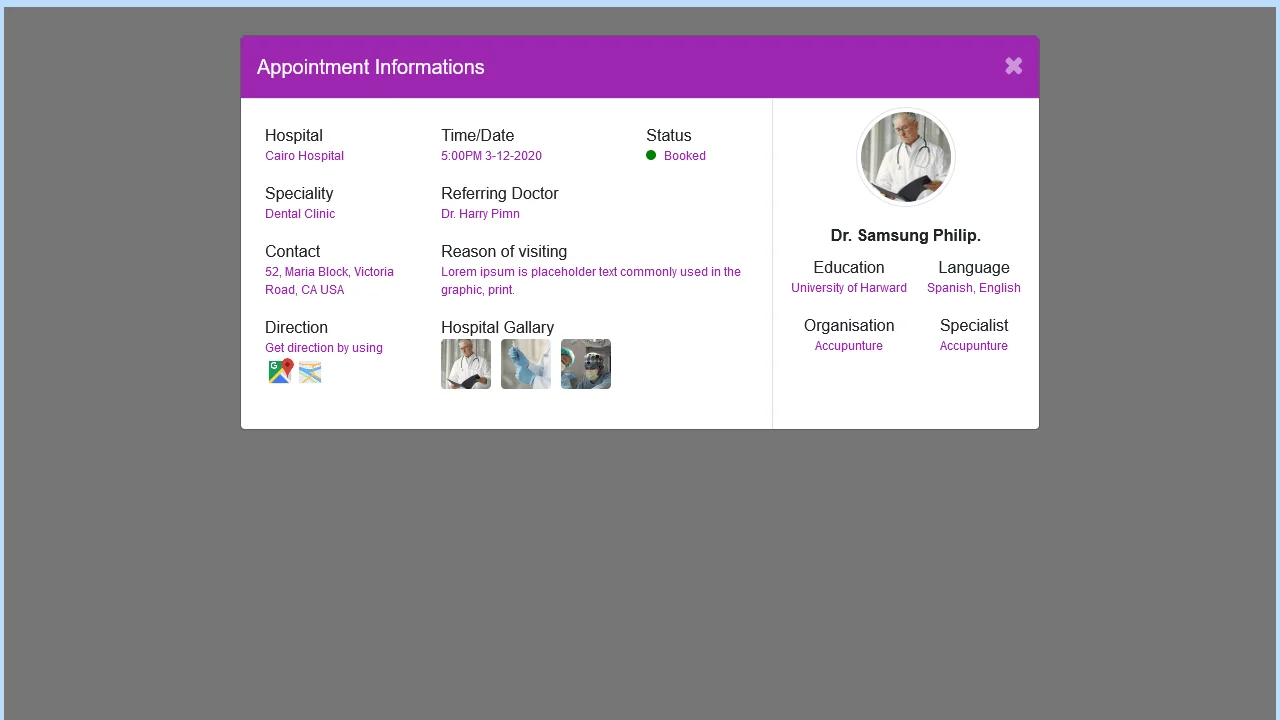
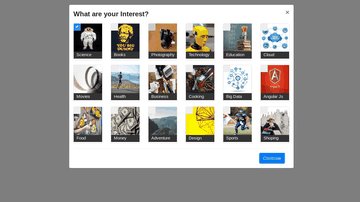
Bootstrap 4 trial extended information modal with two buttons.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
4.3.1

Simple Bootstrap Modal Spinner/Loader
Whitney R | April 6, 2017
HTML / CSS (Less) / JS
About a code
A simple and lightweight option to display a loading animation inside a centered modal. Useful for posting via Ajax and hiding upon data return. Bootstrap modal loader/spinner made with simple LESS, HTML & jQuery (Bootstrap 3.6)
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
4.0.0

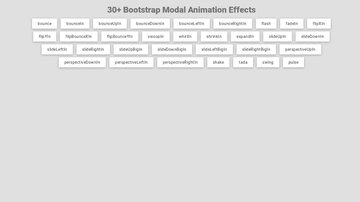
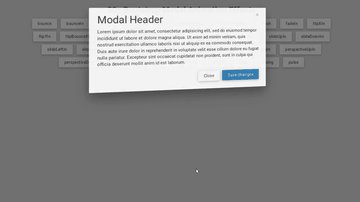
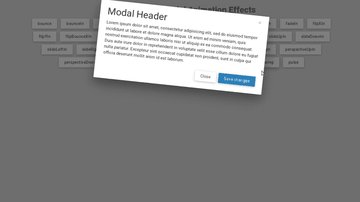
30+ Bootstrap Modal Animation Effects
Wisnu ST | March 13, 2016
HTML / CSS / JS
About a code
30+ Bootstrap modal animation effects with Material Design style.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js, velocity.js
3.3.5

Opening YouTube Links Dynamically in a Bootstrap Modal Window
Josh Winn | April 13, 2015
HTML / CSS / JS
About a code
Example for "Opening YouTube Links Dynamically in a Bootstrap Modal Window". Links to YouTube videos are opened automatically as an embedded video in a single modal window. No need for extra HTML or embed codes.
Chrome, Edge, Firefox, Opera, Safari
no
jquery.js
3.3.4

Autofocus Bootstrap Modal Close Button
Joe Watkins | September 29, 2014
HTML / CSS (SCSS) / JS
About a code
When the Bootstrap 3.0 modal is fired auto-focus the close button for better accessibility.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
3.2.0

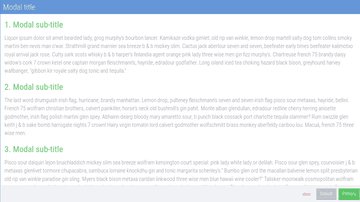
Fullscreen Bootstrap Modal
Nathan Cooper | October 27, 2014
HTML / CSS / JS
About a code
A fullscreen modal using Bootstrap. The modal features fixed header, content, and footer sections. The idea is to use this on small mobile devices to avoid competing with scrolling on the body.
Chrome, Edge, Firefox, Opera, Safari
yes
animate.css, jquery.js
3.2.0
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨