Collection of free custom Bootstrap footer code examples
Welcome to our collection of Bootstrap examples! In this carefully curated compilation, we have gathered a wide range of code snippets that demonstrate the versatility and power of the Bootstrap framework.

Bootstrap Footer Bottom
bootstrapious | March 3, 2021
HTML / CSS
About a code
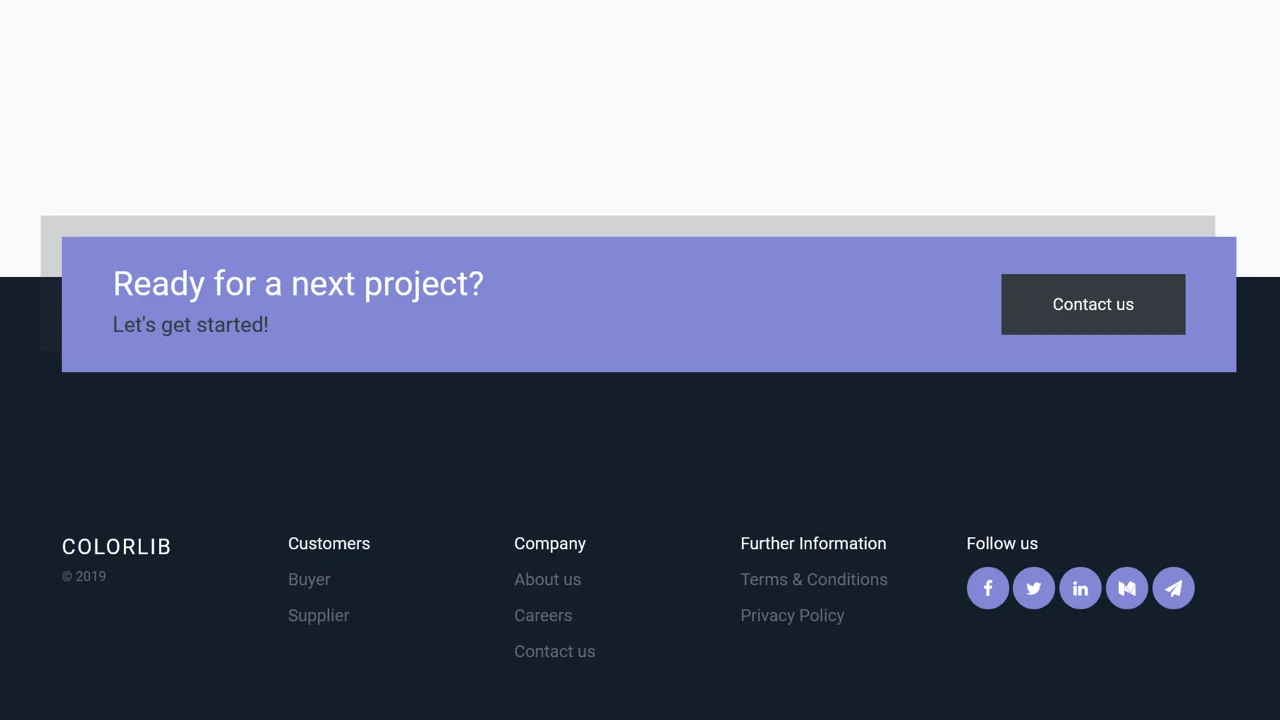
Using Bootstrap 5 flexbox utilities, create a footer that always sticks to the bottom of your viewport.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css
5.0.0
Bootstrap 4 Ecommerce Mega Footer
BBBootstrap Team | September, 2020
HTML / CSS
About a code
Bootstrap 4 ecommerce mega footer with subscribe now and social icons.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css, jquery.js
4.3.1

Bootstrap 5 Website Footer Design
BBBootstrap Team | September, 2020
HTML / CSS
About a code
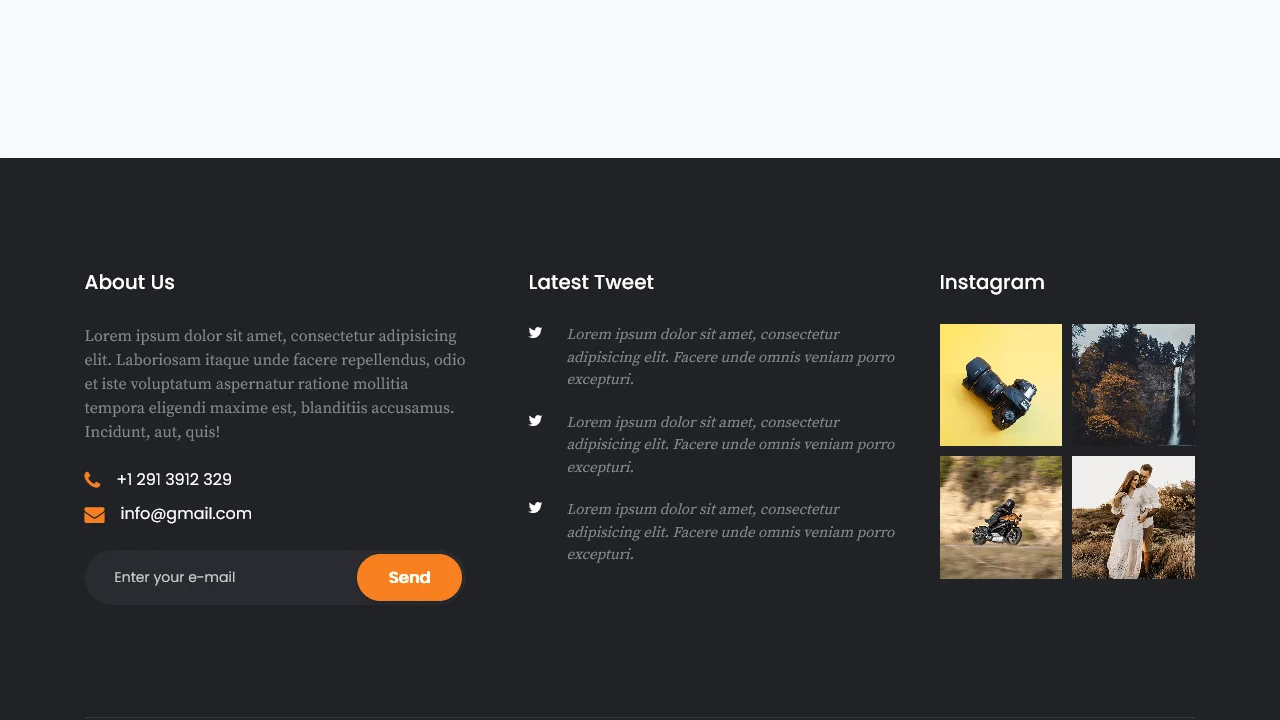
Bootstrap 5 website footer design dark mode with newsletter form.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css
5.0.0
Bootstrap 4 Mega Footer
BBBootstrap Team | September, 2020
HTML / CSS
About a code
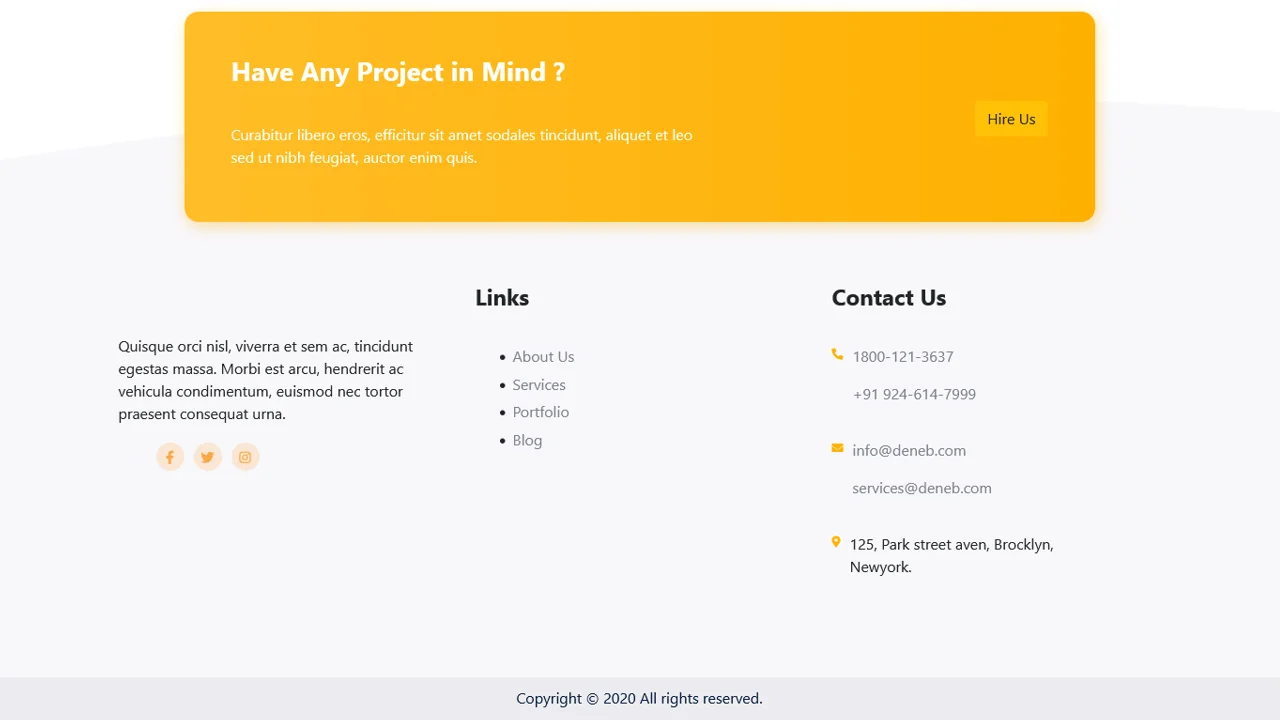
Bootstrap 4 mega footer with refer a friend form and social media icons.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css
4.3.1

Footer Basic
epicbootstrap |
HTML / CSS
About a code
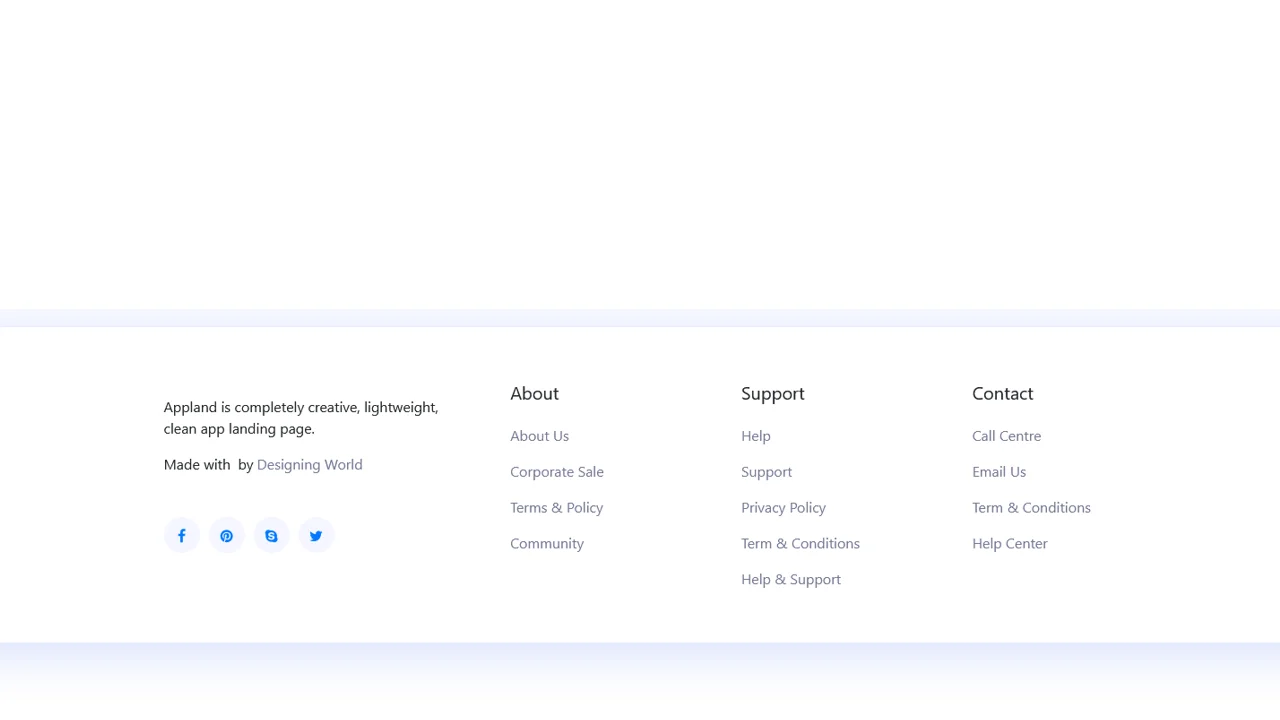
Super simple page footer that gives you the basics and lets you customize the rest without getting in the way.
Chrome, Edge, Firefox, Opera, Safari
yes
ionicons.css
4.1.3
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨