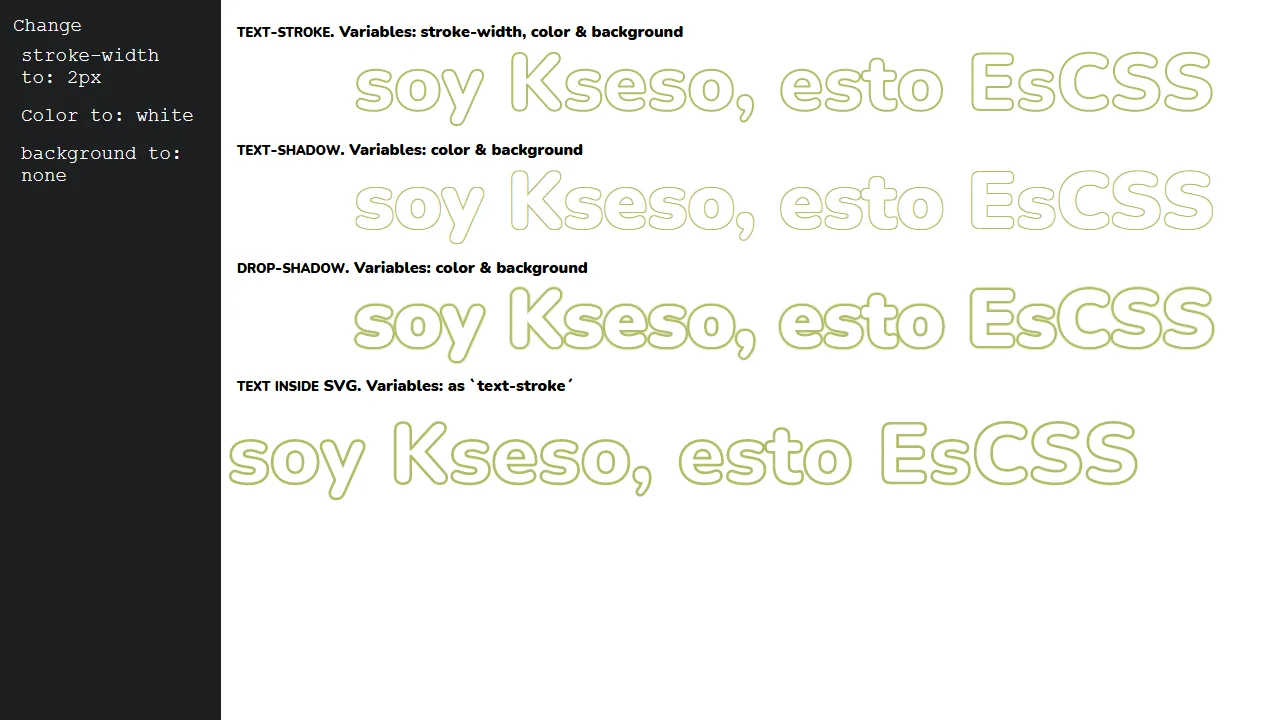
Collection of free CSS text-stroke code examples from Codepen and other resources
Welcome to our collection of CSS examples! In this carefully curated compilation, we have gathered a wide array of CSS code snippets that demonstrate the power and versatility of Cascading Style Sheets.

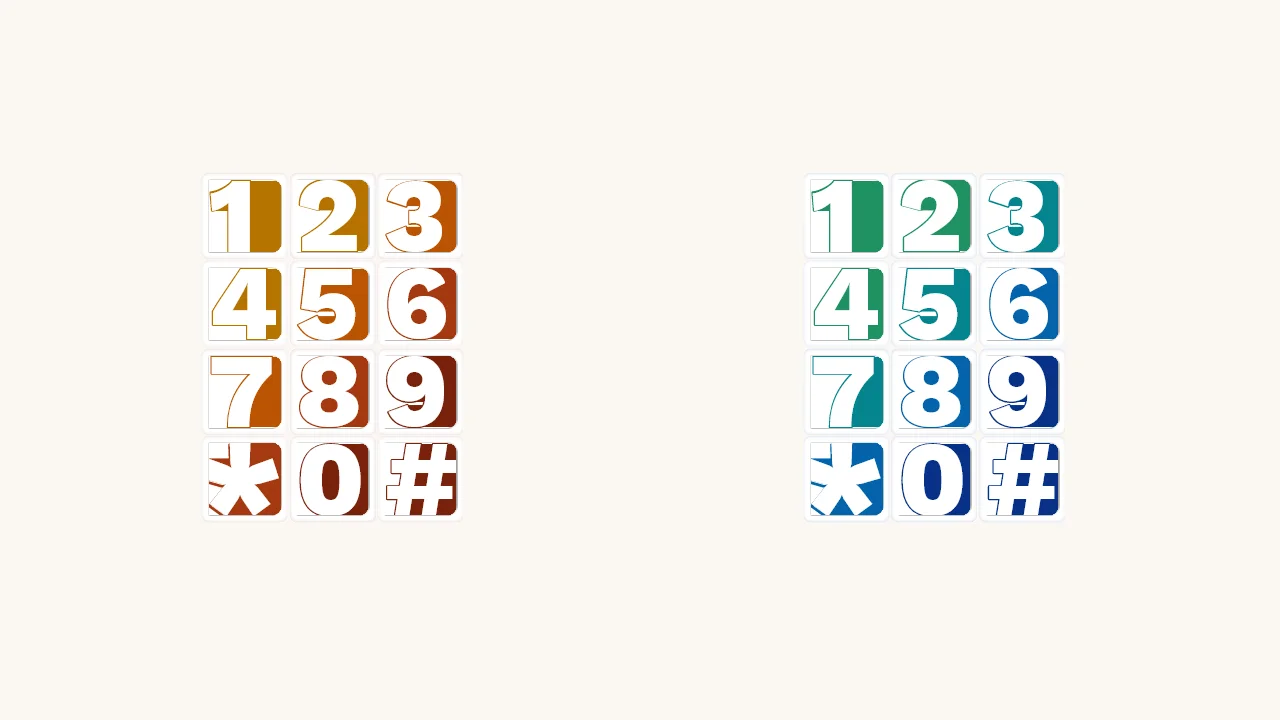
Western Electric Big Button Phone
Alex | May 15, 2019
HTML / CSS (SCSS)
About a code
A recreation of the Western Electric Big Button phone produced in the 1970's. Recreated using flexbox, grid, text-shadows, and text-strokes.
Chrome, Edge, Firefox, Opera, Safari
no
-

Pure CSS Animation on Single Letter, Slide & Bounce
Robert Borghesi | May 3, 2015
HTML / CSS (SCSS)
About a code
Pure CSS animation, using @keyframes and SCSS cycles (@for). Black & white using text-shadow and using text-stroke. No JS.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨