Collection of free CSS flexbox code examples from Codepen and other resources
Browse a collection of free CSS flexbox code examples from Codepen and other resources to create flexible and responsive layouts for your website.

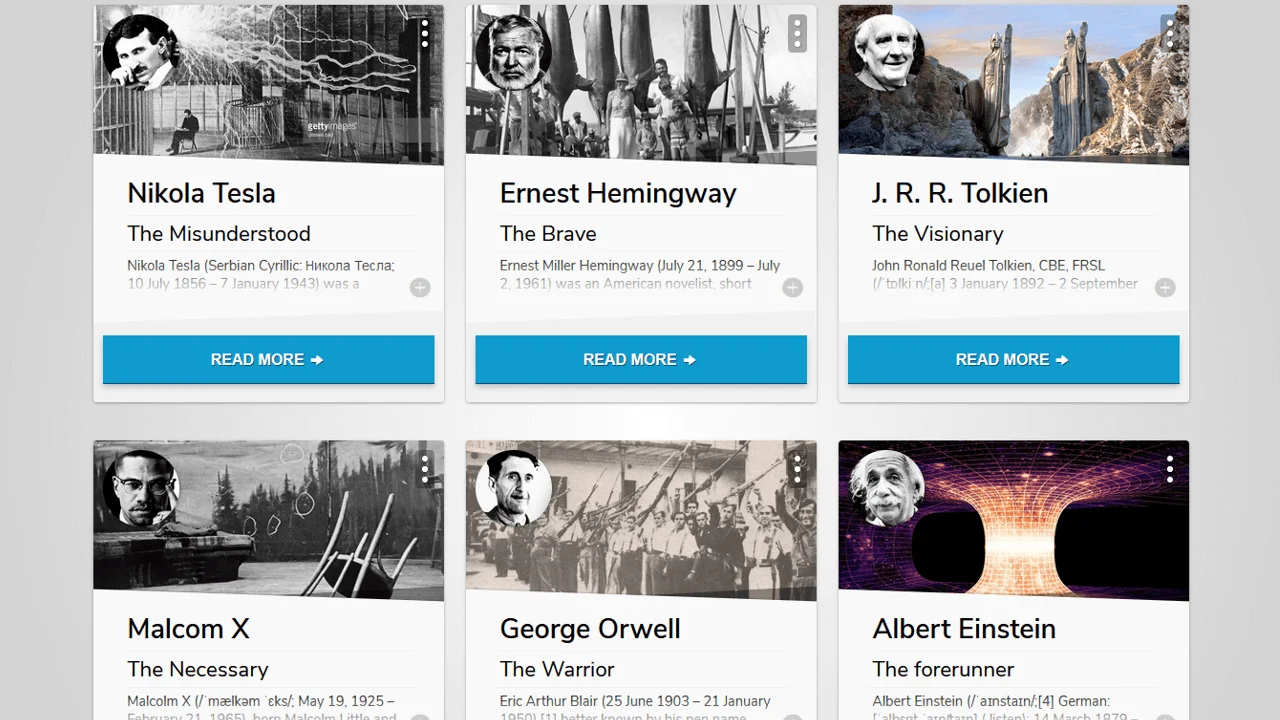
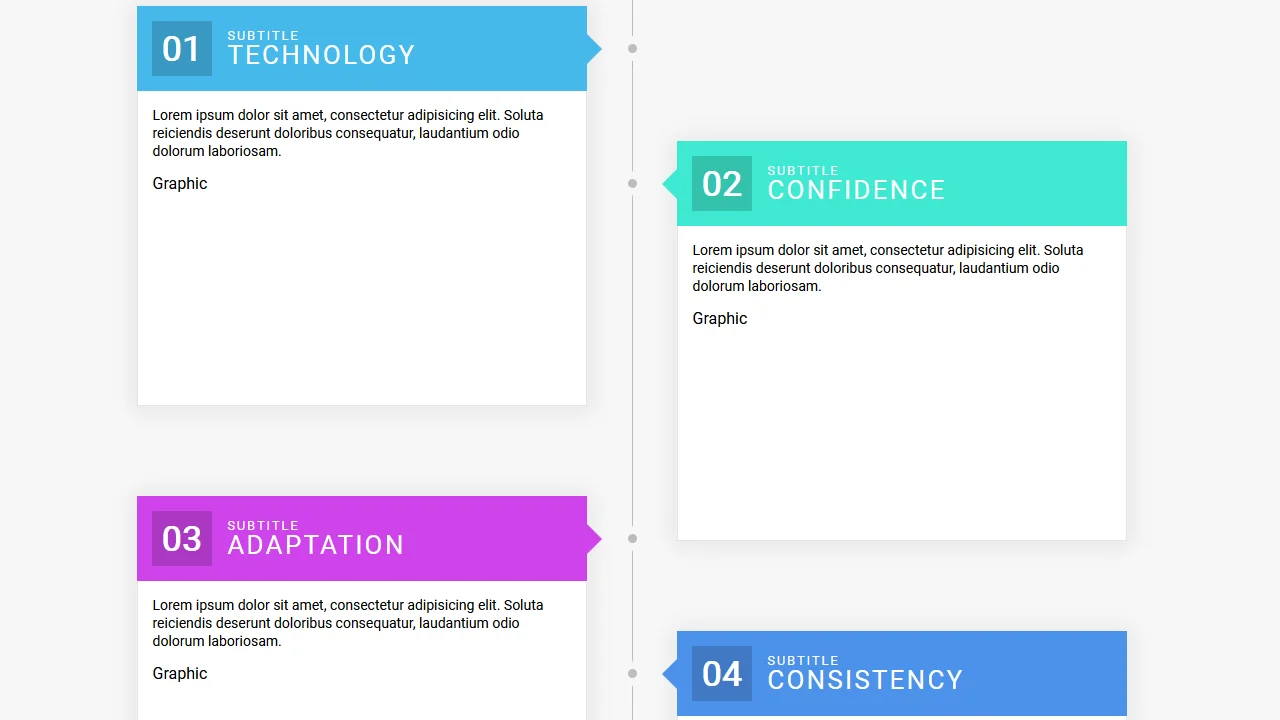
Flexbox Timeline Layout
Paul Barker | January 9, 2017
HTML / CSS (SCSS)
About a code
Column-based flexbox timeline layout. The goal is to have clean, semantic HTML while creating a (somewhat complex) timeline-looking layout.
Chrome, Edge, Firefox, Opera, Safari
yes
-

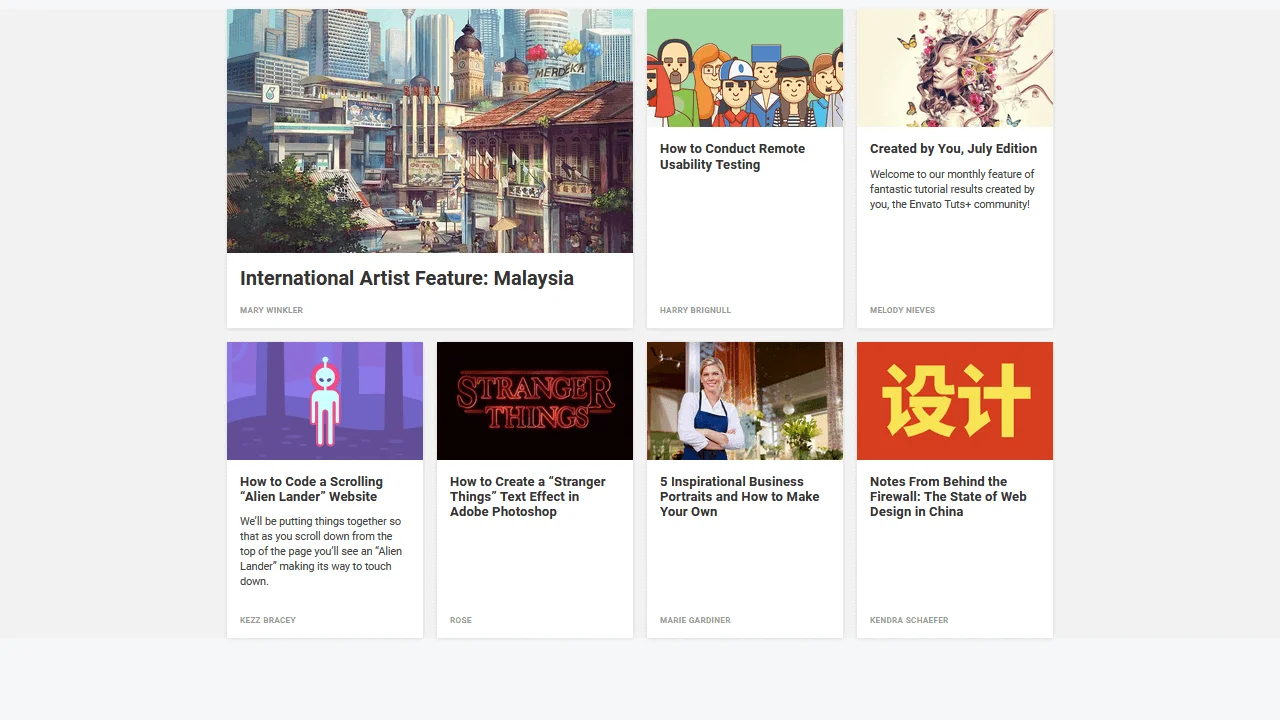
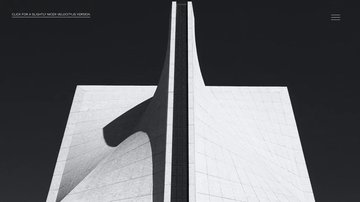
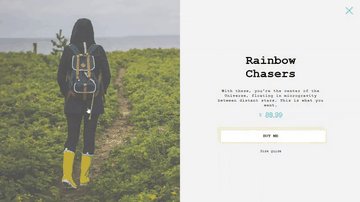
CSS Responsive Full Screen Duo Layout With Animated Overlay
Vail Joy | December 27, 2016
HTML / CSS / JS
About a code
Using Flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand, then boost it with CSS animations and transitions to make the interactions more interesting and fun.
Chrome, Edge, Firefox, Opera, Safari
yes
animate.css, font-awesome.css, jquery.js

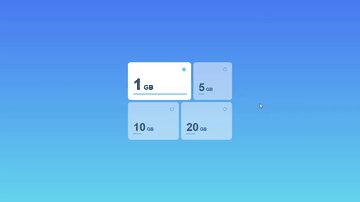
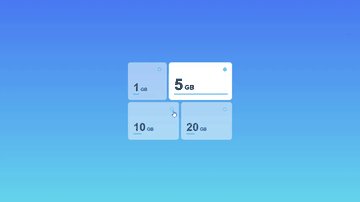
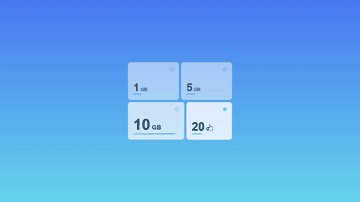
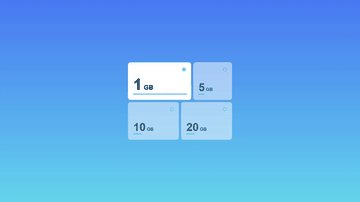
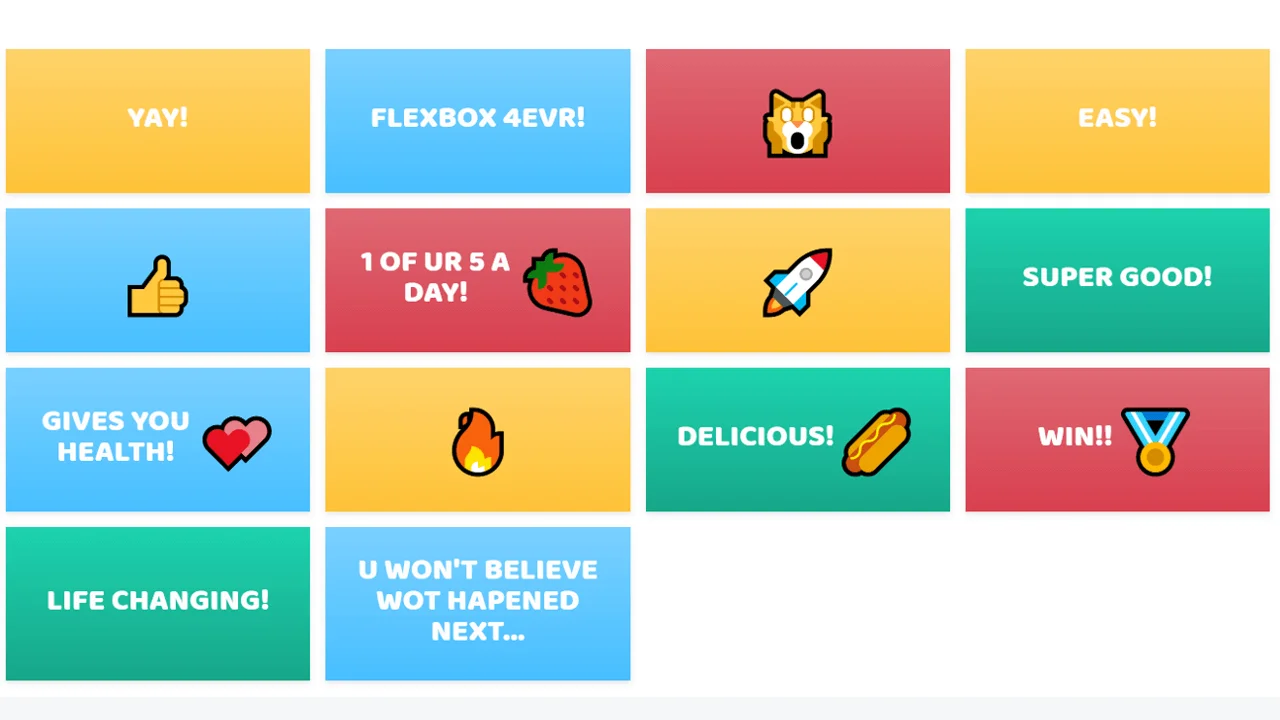
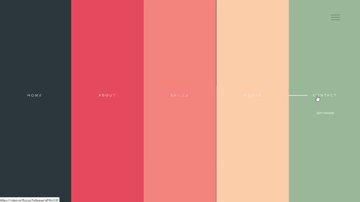
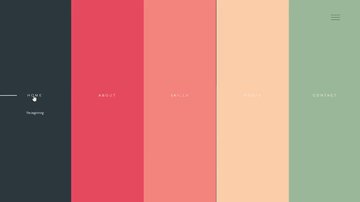
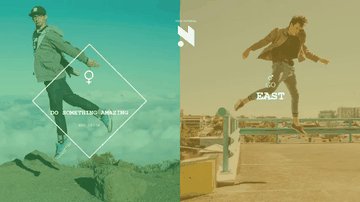
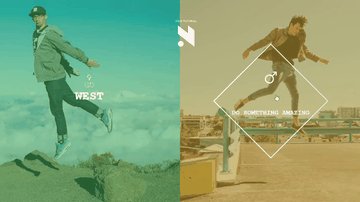
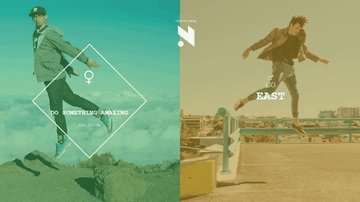
Skewed Flexbox Panels
Ryan Mulligan | May 11, 2016
HTML (Pug) / CSS (SCSS) / JS
About a code
Experimenting with skew transforms applied to a series of flexbox panels. Switches the flex-direction to columns for smaller screen sizes. Click the toggle button to see panel transitions without background images.
Chrome, Edge, Firefox, Opera, Safari
yes
jquery.js
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨