Collection of free CSS custom property (variables) code examples from Codepen and other resources
Browse a collection of free CSS custom property (variables) code examples from Codepen and other resources to enhance your website’s design with reusable, maintainable styles.

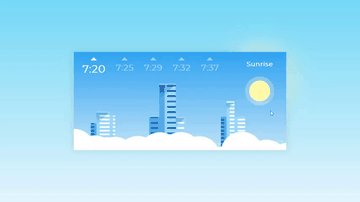
Sizing Areas with Custom Properties
Nils Binder | March 19, 2019
HTML / CSS (SCSS) / JS
About a code
Illustrates a technique to control the sizing of different areas on your website using CSS custom properties.
Chrome, Edge, Firefox, Opera, Safari
yes
-

Using Locally Scoped Custom Properties
Kevin | March 11, 2019
HTML / CSS
About a code
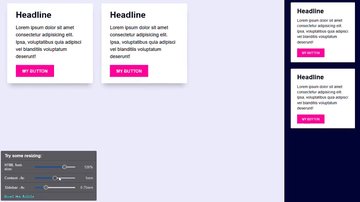
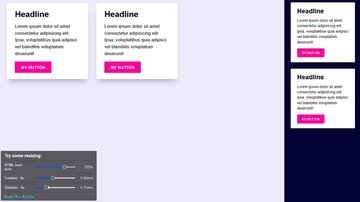
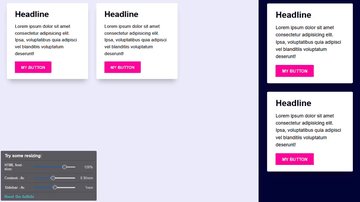
By using locally scopped properties, we can easily style individual components. The title here has a class of .title, as do the h2 for each of the following sections. Because I'm using locally scoped properties to style them, I don't even need to select them, I only have to select the parent and change the value of the property. There is no need to define them in the global scope, as they aren't global properties. For example, the --button-scale has no need to be defined globally, as it's only used within my buttons. Working like this can help keep things nice and organized, yet very easy to make changes without getting into specificity wars or the need to go wild with extra classes to make minor modifications.
Chrome, Edge, Firefox, Opera, Safari
yes
font-awesome.css

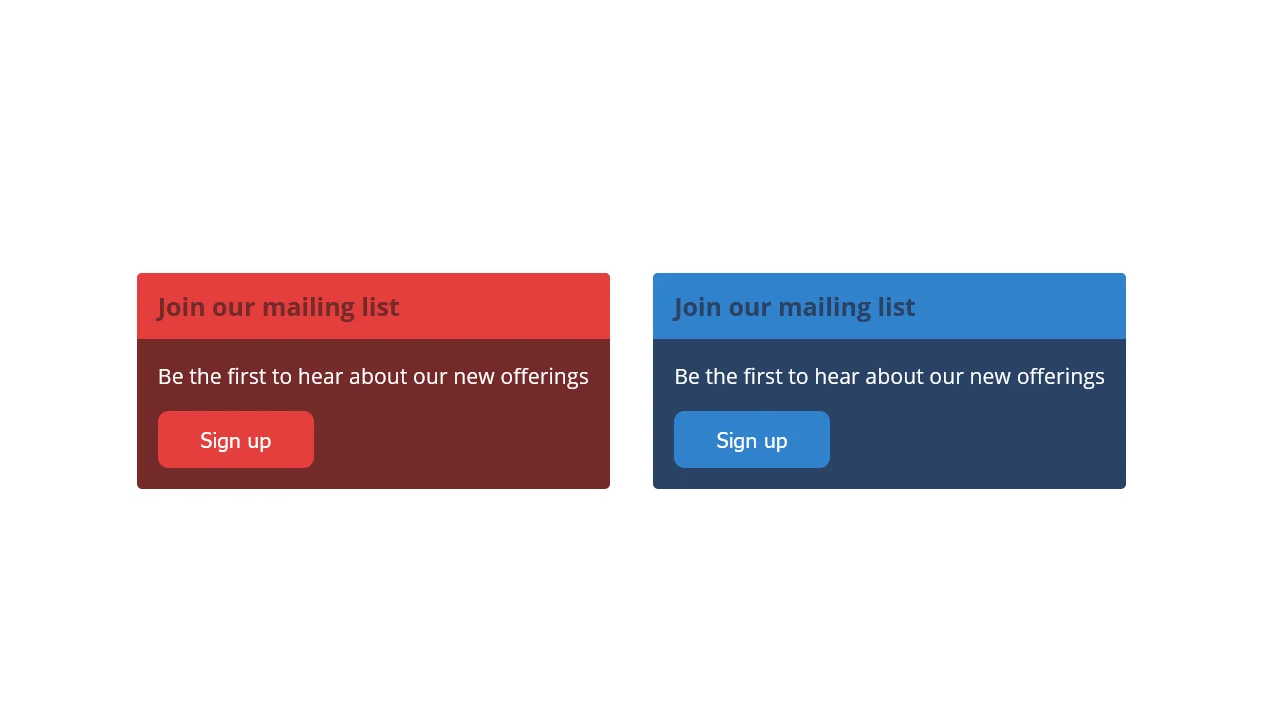
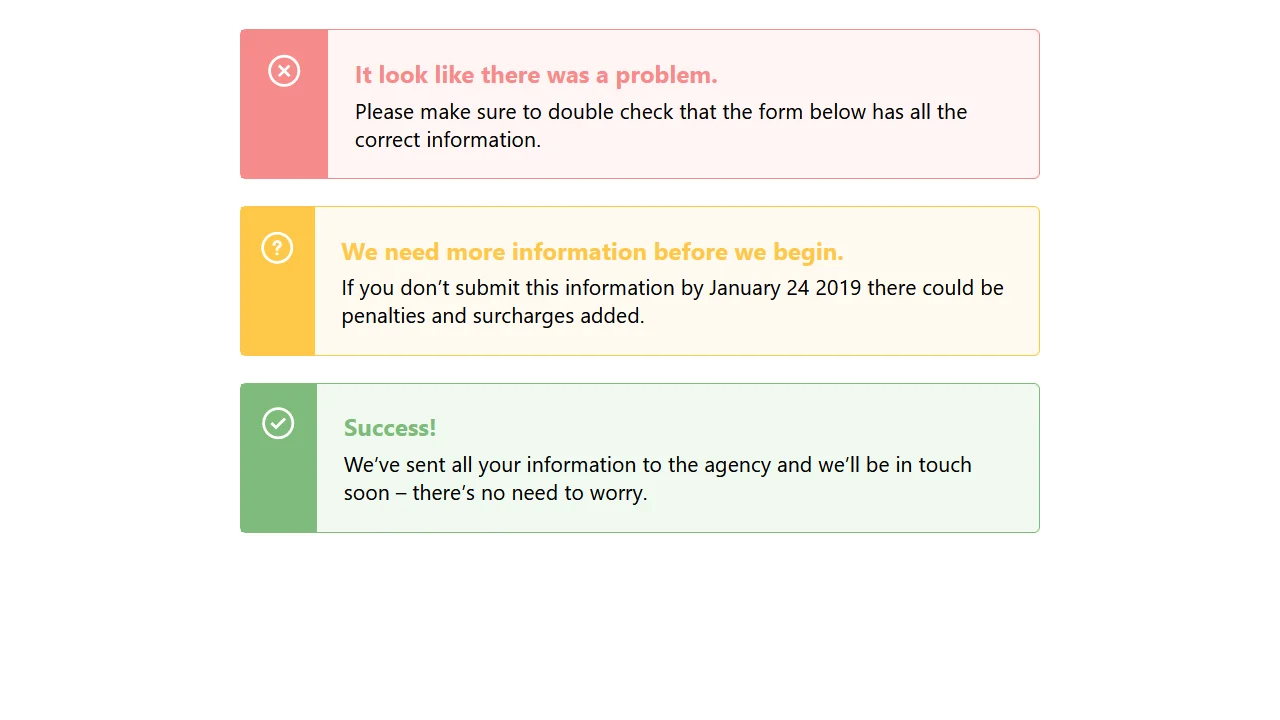
CSS Theme Switcher
Michelle Barker | February 18, 2019
HTML / CSS (SCSS)
About a code
A user can click or tap on a button to reverse the colors of the site from dark text on a light background to light text on dark. There may be subtle changes too, like switching to a different highlight color to maintain sufficient contrast with the background.
Chrome, Edge, Firefox, Opera, Safari
yes
-

Custom Cursor with CSS Variables
Tobias Reich | February 2, 2019
HTML / CSS (SCSS) / JS (Babel)
About a code
Custom cursor with CSS variables and a snap animation that focuses the element you're currently hovering.
Chrome, Edge, Firefox, Opera, Safari
no
-

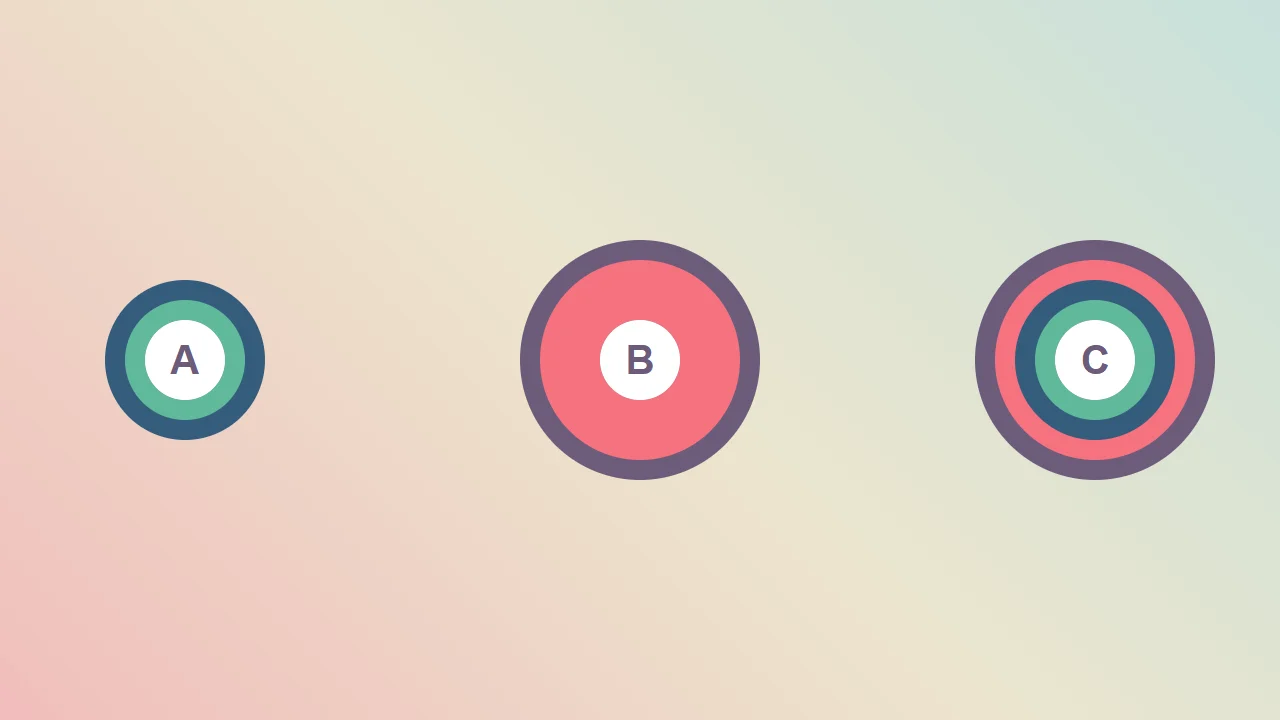
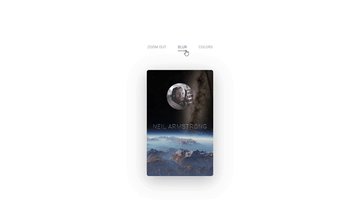
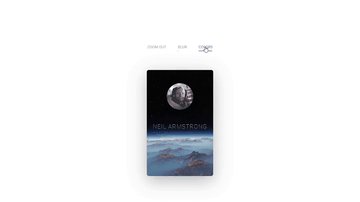
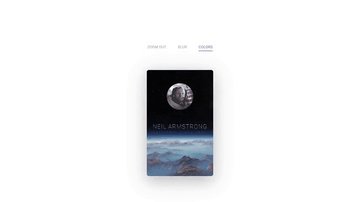
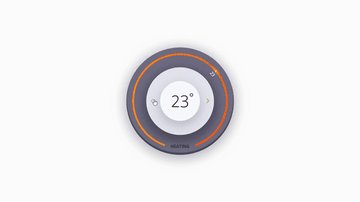
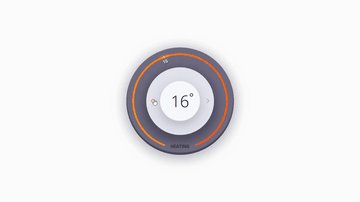
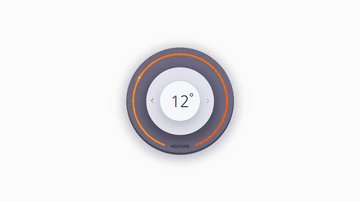
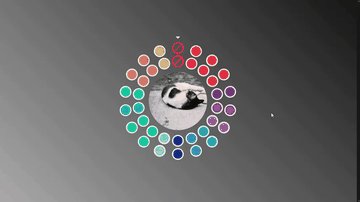
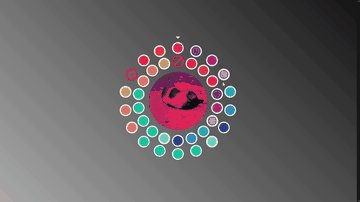
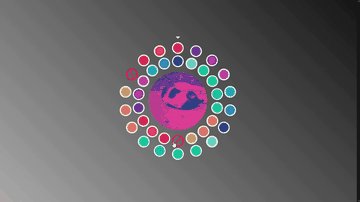
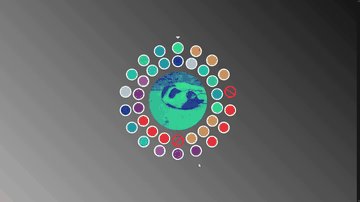
Duotone Filtering with CSS Variables
Jhey | July 11, 2018
HTML (Pug) / CSS (Stylus) / JS (Babel)
About a code
Was playing with mix-blend-mode to create different duotone filters. Then I thought it might be cool to have a handy selector wheel to try out different filters. So here it is! A duotone filtering tester using CSS variables. The inner ring is the lightening color whilst the outer is the darkening color. To change the colors, adjust the colors variable in the pug code.
Chrome, Edge, Firefox, Opera, Safari
no
-

There's No Place Like Home
tiffany choong | June 23, 2018
HTML / CSS (SCSS) / JS (Babel)
About a code
A CSS-only house based off of the Pokemon Gameboy art featuring some JS and CSS variables to change its colours.
Chrome, Edge, Firefox, Opera, Safari
no
-

Scroll and Morph
Mikael Ainalem | February 20, 2018
HTML / CSS / JS
About a code
Uses the basicScroll parallax scroll library to morph text on scroll. Morphing is accomplished through CSS variables & CSS clip-path.
Chrome, Edge, Firefox, Opera, Safari
no
basicScroll.js

Splitting.js: CSS Vars for Split Words & Chars
Shaw | December 21, 2017
HTML / CSS (SCSS) / JS
About a code
These animations/transitions are all done with CSS after Splitting adds helper spans & CSS Variables.
Chrome, Edge, Firefox, Opera, Safari
yes
splitting.css, splitting.js

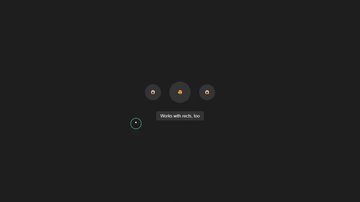
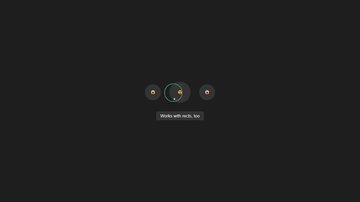
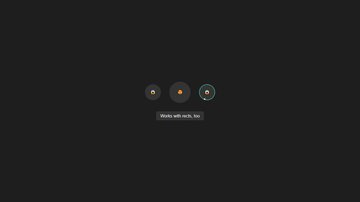
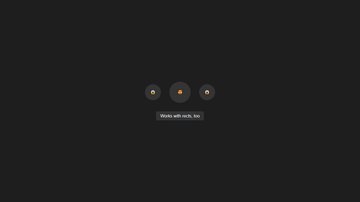
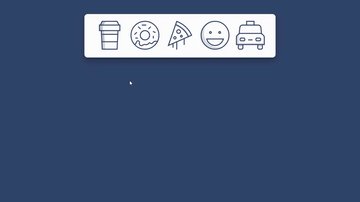
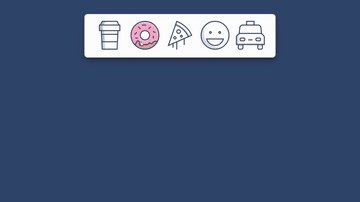
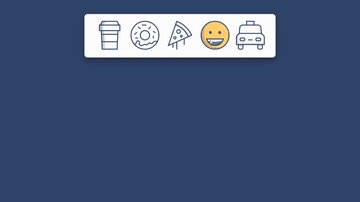
CSS Custom Pproperty Hover Effects
Marius Niveri | November 10, 2017
HTML / CSS (SCSS)
About a code
Adding a cool hover/focus effect to icons from the Orion Icon Library with the help of CSS custom properties.
Chrome, Edge, Firefox, Opera, Safari
yes
-

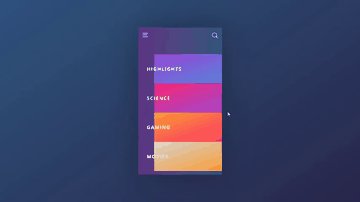
Morphing Fullscreen Navigation Menu [~60fps animation]
Dannie Vinther | September 14, 2017
HTML / CSS / JS (Babel)
About a code
Performant fullscreen navigation menu transition using javascript and custom properties (css variables). Ideal for mobile in terms of reachability.
Chrome, Edge, Firefox, Opera, Safari
yes
-

Card UI Skeleton Screen
Max Böck | August 9, 2017
HTML / CSS (SCSS)
About a code
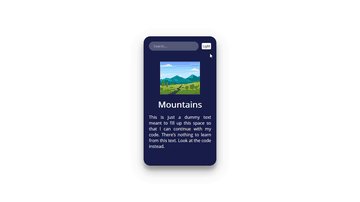
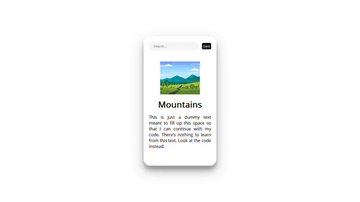
This creates a skeleton of a card component using CSS custom properties to draw different gradients on the background-image. Skeleton screens can be used to improve perceived performance while loading.
Chrome, Edge, Firefox, Opera, Safari
no
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨