Collection of free CSS background-clip code examples from Codepen and other resources
Explore a collection of free CSS background-clip code examples from Codepen and other resources to create stunning text and image effects on your website.

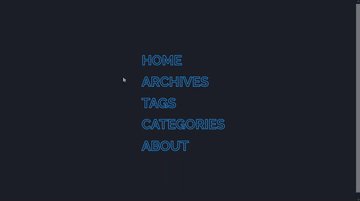
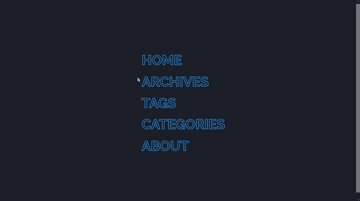
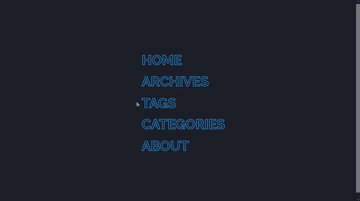
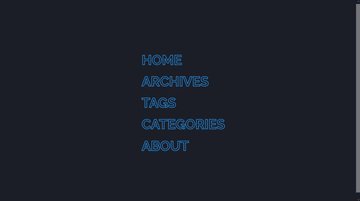
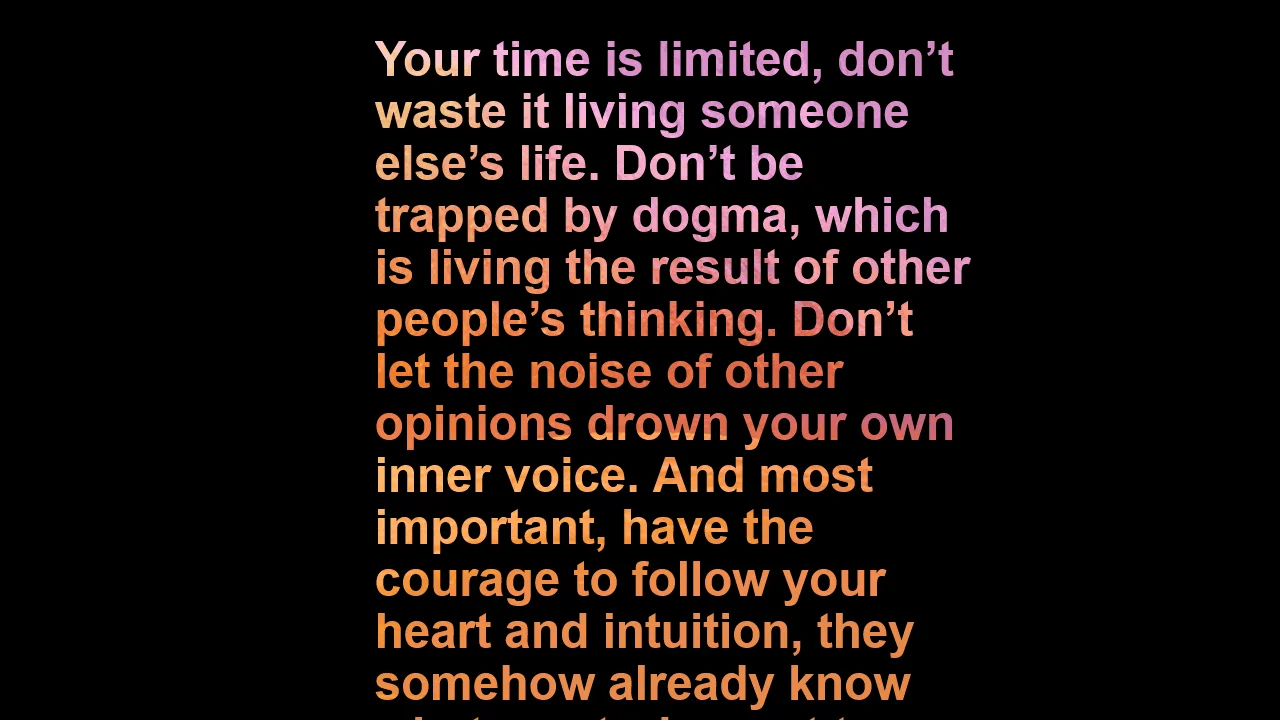
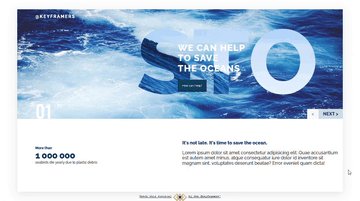
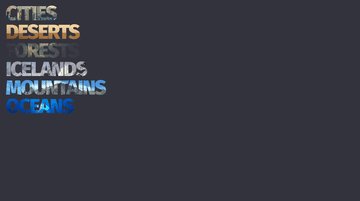
Underline Clip Hover Animation
Marwan Zibaoui | February 15, 2020
HTML / CSS
About a code
A fancy animated underline using text clipping. The text uses background-clip: text and a linear-gradient background to be bi-color. We get around animating the gradient by animating the background-position instead. We have to use a wrapper element for having the underline highlight under the text, since the text color is already the background!
Chrome, Edge, Firefox, Opera, Safari
no
-

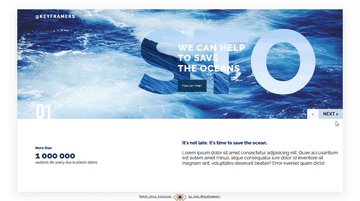
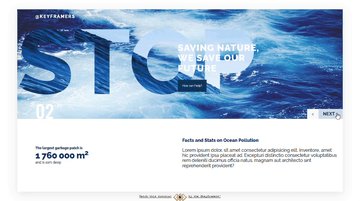
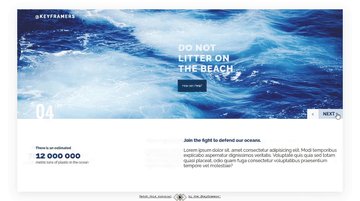
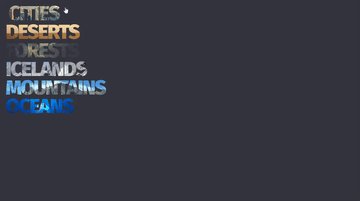
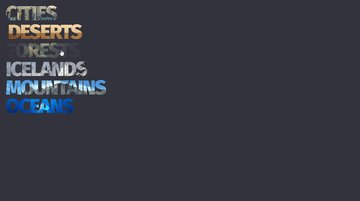
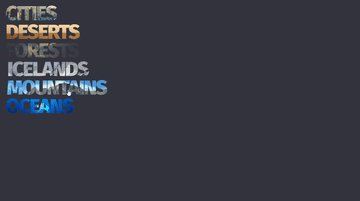
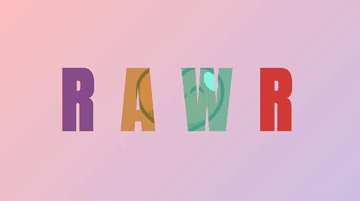
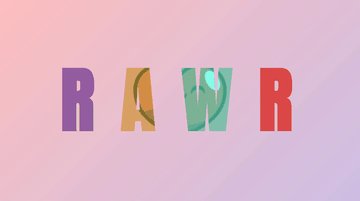
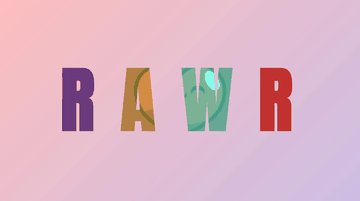
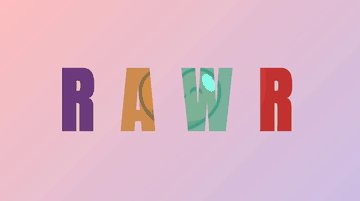
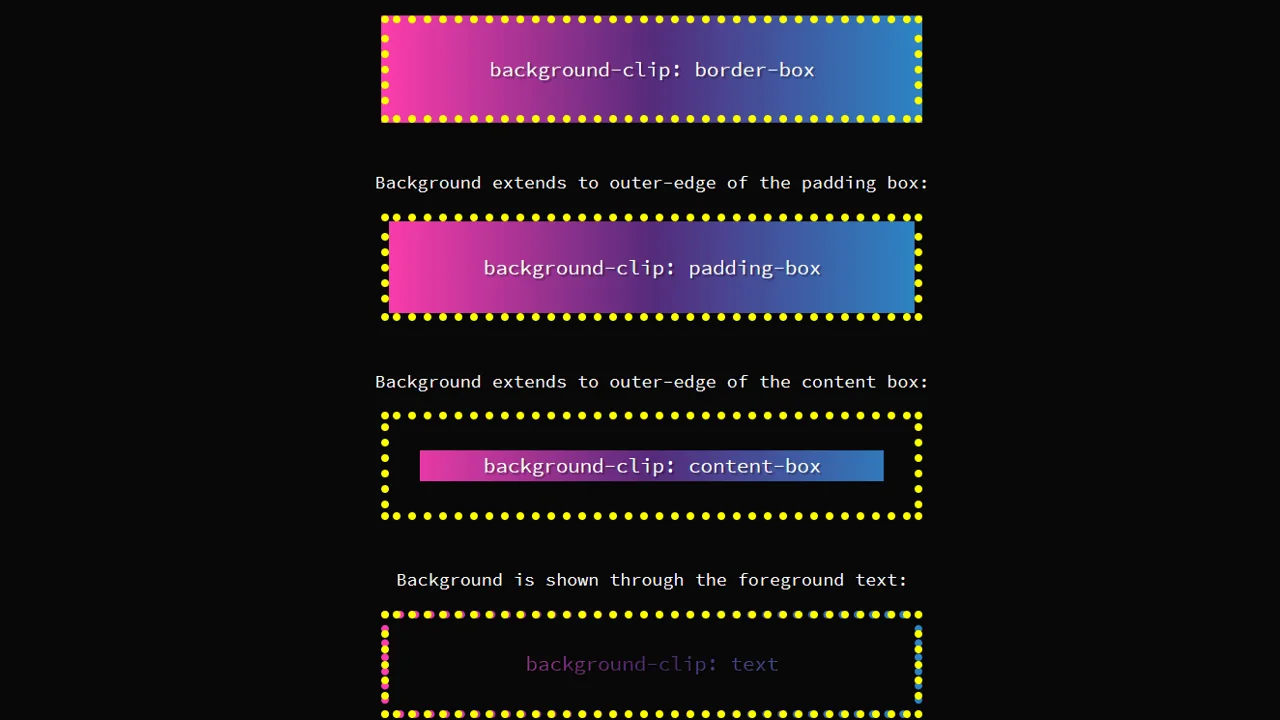
Visualizing background-clip
George W. Park | January 26, 2018
HTML / CSS
About a code
This example shows how the CSS background-clip property can be used to define how an element's background is applied within the element's box.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨