Collection of free CSS background-blend-mode code examples from Codepen and other resources
Browse a collection of free CSS background-blend-mode code examples from Codepen and other resources to create unique and creative background effects on your website.

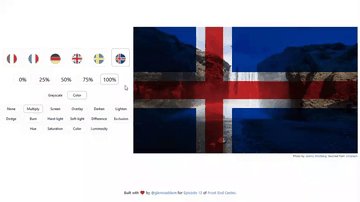
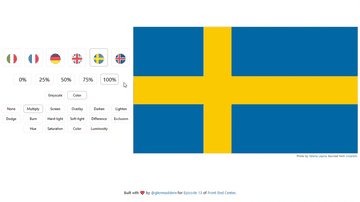
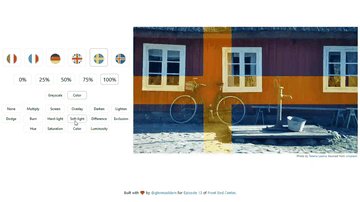
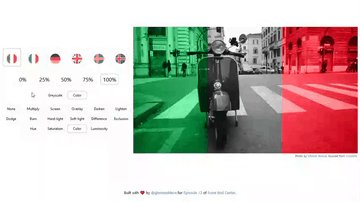
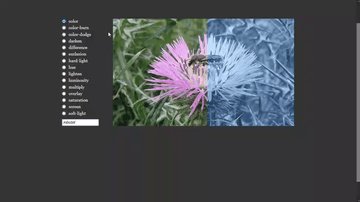
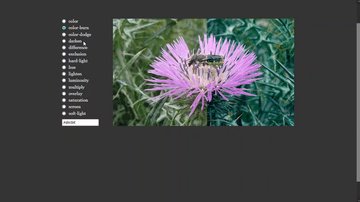
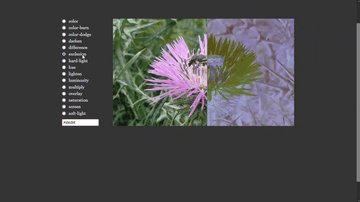
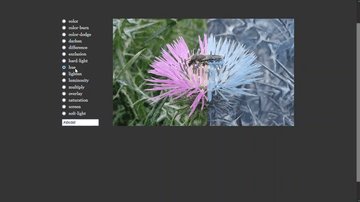
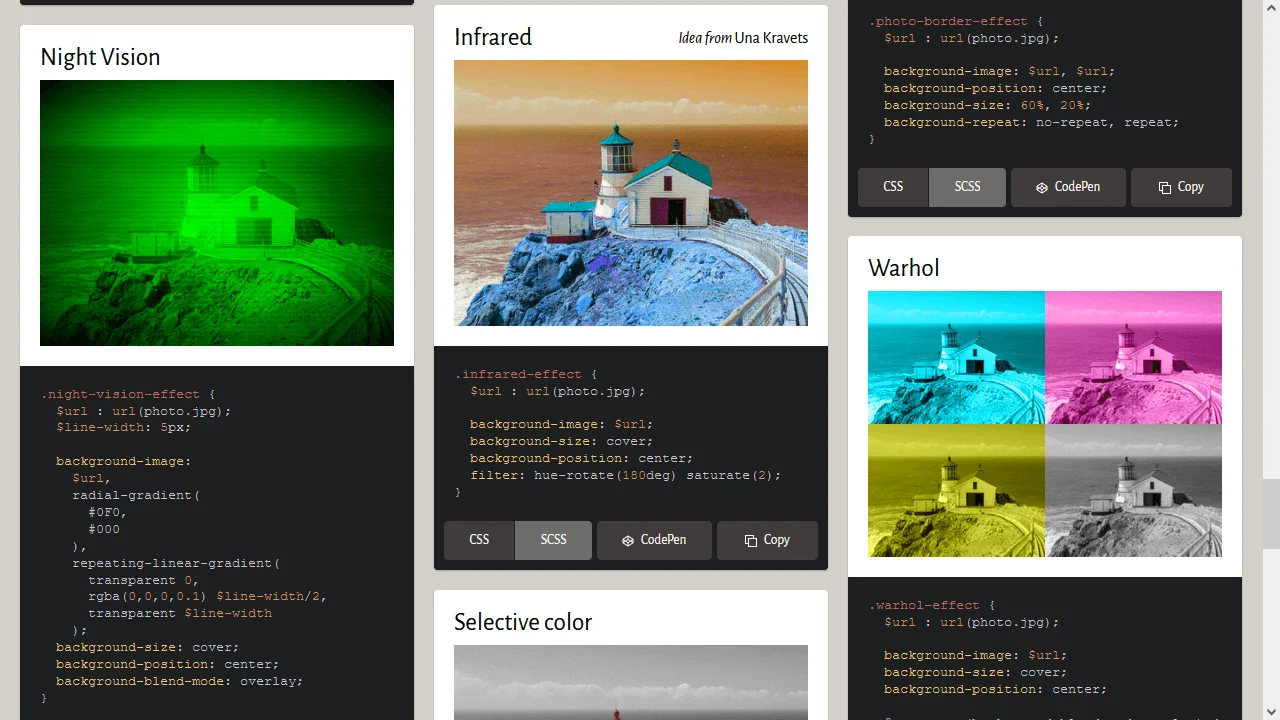
Image Effects with CSS
Bennett Feely | 2016
HTML / CSS
About a code
Using one or more newer CSS properties (background-blend-mode, mix-blend-mode, or filter) gives us a surprising amount of possibilities to manipulate a single source image.
Chrome, Edge, Firefox, Opera, Safari
yes
-
Discover Our Extensive Snippet Library
This heading suggests that your website provides a wide variety of snippets across different technologies, encouraging users to explore and use these resources for their development projects.
HTML Snippets.
Explore a collection of HTML snippets designed to streamline your web development process. From basic structures to complex elements.
CSS Snippets.
Discover powerful CSS snippets that help you style your web pages with ease. Whether you need layout solutions, animations
JavaScript Snippets.
Enhance your website's interactivity with our JavaScript snippets. From DOM manipulation to advanced algorithms
Bootstrap Snippets.
Leverage the power of Bootstrap with our collection of snippets. Quickly integrate responsive design components
Tailwind Snippets.
Speed up your development process with Tailwind CSS snippets. These utility-first CSS snippets enable you to
jQuery Snippets.
Simplify your JavaScript development with jQuery snippets. Easily perform common tasks like event handling, animations
Let's craft a visual identity that ignites passion and loyalty. ✨